引言
前段时间调整了一下 iTerm2 的环境,感觉比以前好看多了,并且更加高效,这里做一个记录,希望能给大家一些启发。
工具介绍
brew:Mac OS 下强大的包管理工具。iTerm2:iTerm2是 Mac OS 终端的替代品,也是iTerm的继承者。iTerm2将终端带入了"只有想不到,没有做不到"的时代。zsh:zsh 是 shell 语言类型,兼容bash,提供强大的交互式命令行功能,比如 tab 补全,自动纠错功能等。但是有一个很大的缺点,就是配置太麻烦。oh-my-zsh:管理 zsh 配置的框架,只需要简单的改改配置文件,就能让 zsh 用的很顺手。
本文叙述的内容主要就围绕这这几款在 Mac OS 下比较流行的工具,brew 帮我们安装一些需要的包,iTerm2 是我们的 shell 终端程序,zsh 给我们极佳的命令行交互体验,oh-my-zsh 帮我们更加方便的配置 zsh。
Homebrew
Homebrew 是 macOS 上一款强大的包管理器,旨在简化软件的安装和管理过程。作为开发者,拥有一个可靠的包管理工具是非常重要的,它可以帮助你快速安装和更新各种开发工具、库和依赖项,从而提高开发效率和便捷性。
安装
在终端中输入以下命令,使用国内源安装脚本进行配置:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
Brew常用命令
# 查看配置
brew config
# 更新 Homebrew
brew update
# 搜索相关的包
brew search [关键词]
# 查看包的信息
brew info [软件名]
# 查看已安装的包
brew list
# 更新某个软件
brew upgrade [软件名]
# 清理所有软件的旧版
brew cleanup
# 卸载某个软件
brew uninstall [软件名]
# 安装某个软件
brew install [软件名]
# 安装cask软件
brew install --cask [软件名]
iTerm2
iTerm2是 macOS 平台上终端的替代方案,功能也更强大,目前支持macOS 10.14及更高版本。
官网下载安装
下载地址:https://iterm2.com/downloads.html
使用Homebrew安装
打开电脑终端,命令行输入如下命令回车:
brew install --cask iterm2
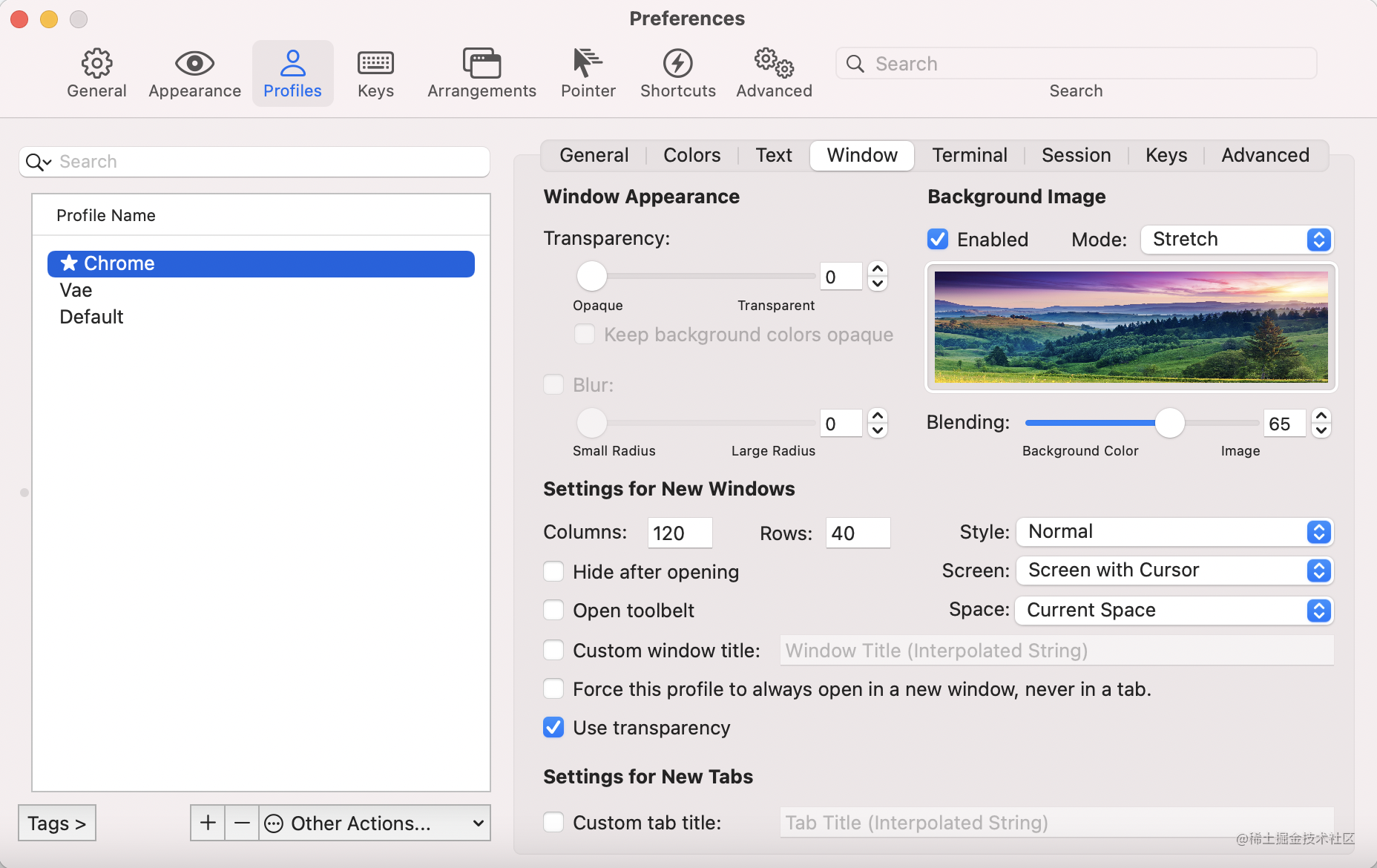
自定义配置
打开 iTerm2,打开 Preferences 配置界面,选择 Profiles 就可以进行一些自定义配置了。

Oh My Zsh
Oh My Zsh 是一个令人愉快的开源社区框架,用于管理 Zsh 配置。它捆绑了数以千计的有用功能、助手、插件、主题和一些让你大呼过瘾的东西…
安装
官网提供了两种安装方式:
# via curl
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
# via wget
sh -c "$(wget -O- https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
如果,由于一些原因,上面两种方法你都没能安装成功,可以试一下手动安装:
# 下载 oh-my-zsh 源码
git clone git://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh
# 并且把 .zshrc 配置文件拷贝到根目录下
cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
# 让 .zshrc 配置文件生效
source ~/.zshrc
嗯… 如果 clone 也不行,因为不可描述的原因,网速不允许啊。
那你这样做。
在 oh-my-zsh【GitHub】 上下载 zip -> 解压 -> 移动 oh-my-zsh 目录到根目录:
cd ~/Downloads
mv ohmyzsh-master ~/.oh-my-zsh
cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
source ~/.zshrc
好了,重新启动 iTerm2,看看是不是已经变了。
常用插件
zsh-syntax-highlighting
语法高亮插件,让命令行更加易读易懂。
安装方式:
brew install zsh-syntax-highlighting
在 ~/.zshrc 文件中添加以下内容:
source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
zsh-autosuggestions
自动补全插件,根据历史命令和当前输入内容,自动推荐可能的命令。
安装方式:
git clone https://github.com/zsh-users/zsh-autosuggestions ~/.oh-my-zsh/custom/plugins/zsh-autosuggestions
在 ~/.zshrc 文件中添加以下内容:
plugins=(zsh-autosuggestions)
autojump
快速跳转到常用目录的插件,可以加快命令行操作的速度。
安装方式:
brew install autojump
在 ~/.zshrc 文件中添加以下内容:
[[ -s $(brew --prefix)/etc/profile.d/autojump.sh ]] && . $(brew --prefix)/etc/profile.d/autojump.sh
powerlevel10k
主题插件,可以美化命令行界面,并提供各种实用功能,如显示当前目录、Git 分支信息等。
安装方式:
git clone --depth=1 https://github.com/romkatv/powerlevel10k.git $ZSH_CUSTOM/themes/powerlevel10k
在 ~/.zshrc 文件中设置主题为 powerlevel10k:
ZSH_THEME="powerlevel10k/powerlevel10k"
colorls
给 ls 命令添加了颜色和图标,使文件列表更加美观易读。
安装ruby,ruby的版本需要为2.7以上,使用ruby2.6无法安装colorls。
$ brew install ruby
配置ruby环境变量:
$ vim ~/.zshrc
# export PATH="/usr/local/Cellar/ruby/2.7.2/bin:$PATH"
export PATH="/opt/homebrew/opt/ruby/bin:$PATH"
$ source ~./zshrc
安装colorls:
$ sudo gem install colorls -n /usr/local/bin
配置~/.zshrc:
$ vim ~/.zshrc
source $(dirname $(gem which colorls))/tab_complete.sh
alias ll='colorls -lA --sd --gs --group-directories-first'
alias ls='colorls --group-directories-first'
alias lc='colorls' # Colorls with no options
alias l='colorls -l --sort-dirs' # List
#alias ll='colorls -lA --git-status --sort-dirs' # List, show almost all files (excludes ./ and ../)
alias la='colorls -la --sort-dirs' # List, show all files
alias lt='colorls -lt --git-status' # List, sort by modification time (newest first)
alias lS='colorls -lS --git-status' # List, sort by size (largest first)
alias lr='colorls --tree=5' # Show tree heirarchy, capped at depth 5 just in case
alias lx='colorls -lAX --git-status' # List, Sort by file type
git
提供了一系列与 Git 版本控制相关的命令和别名,方便使用 Git 进行代码管理。
git 插件是 Oh My Zsh 自带的插件,只需要在 ~/.zshrc 文件中添加以下内容即可:
plugins=(git)
fzf
模糊搜索插件,可以快速搜索历史命令、文件、目录等。
安装方式:
brew install fzf
在 ~/.zshrc 文件中添加以下内容:
[ -f ~/.fzf.zsh ] && source ~/.fzf.zsh
docker
提供了一系列与 Docker 容器相关的命令和别名,方便使用 Docker 进行容器管理。
安装方式:
git clone https://github.com/felixr/docker-zsh-completion ~/.oh-my-zsh/custom/plugins/docker
在 ~/.zshrc 文件中添加以下内容:
plugins=(docker)
kubectl
提供了一系列与 Kubernetes 集群相关的命令和别名,方便使用 Kubernetes 进行集群管理。
安装方式:
brew install kubectl
在 ~/.zshrc 文件中添加以下别名:
source <(kubectl completion zsh)
alias k=kubectl
complete -F __start_kubectl k
tmux
终端多窗口管理插件,可以在一个终端窗口中同时运行多个命令行界面。
安装方式:
brew install tmux
在 ~/.tmux.conf 文件中添加以下内容:
set -g default-terminal "xterm-256color"
在 ~/.zshrc 文件中启用 tmux 插件:
plugins=(tmux)
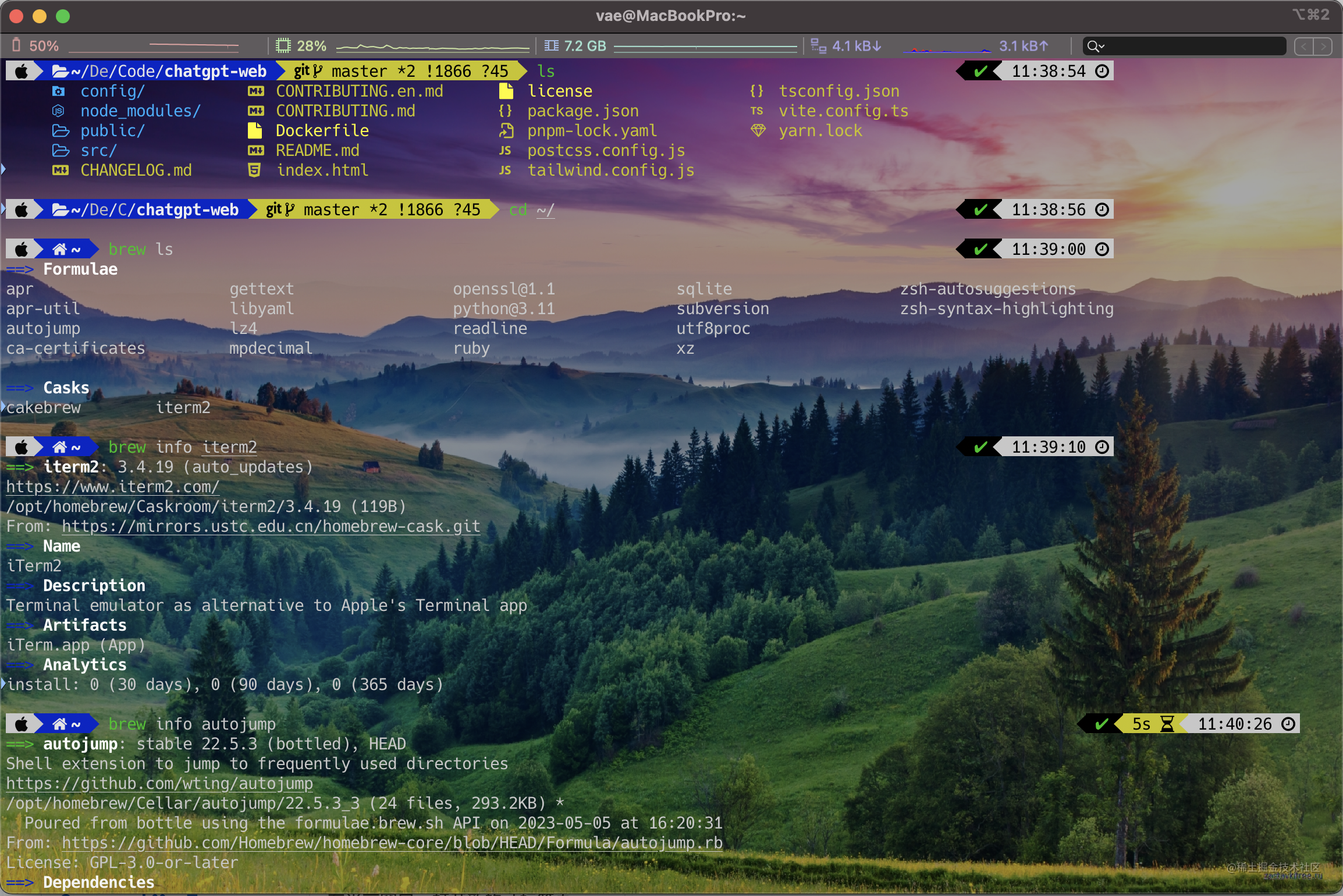
最终效果图