QFontDialog
- QFont字体类
- 使用QFont类
- QFontDialog类的静态API
- 简单的使用
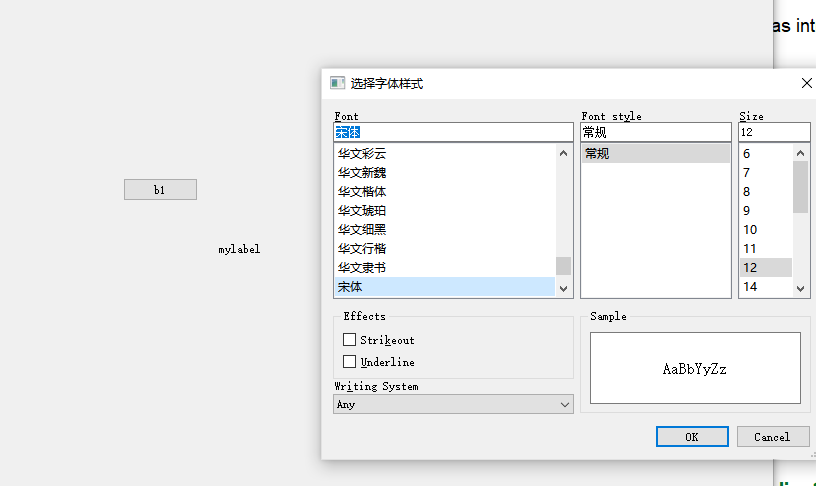
QFontDialog类是QDialog的子类, 通过这个类我们可以得到一个进行字体属性设置的对话框窗口, 和前边介绍的对话框类一样, 我们只需要调用这个类的静态成员函数就可以得到想要的窗口了。
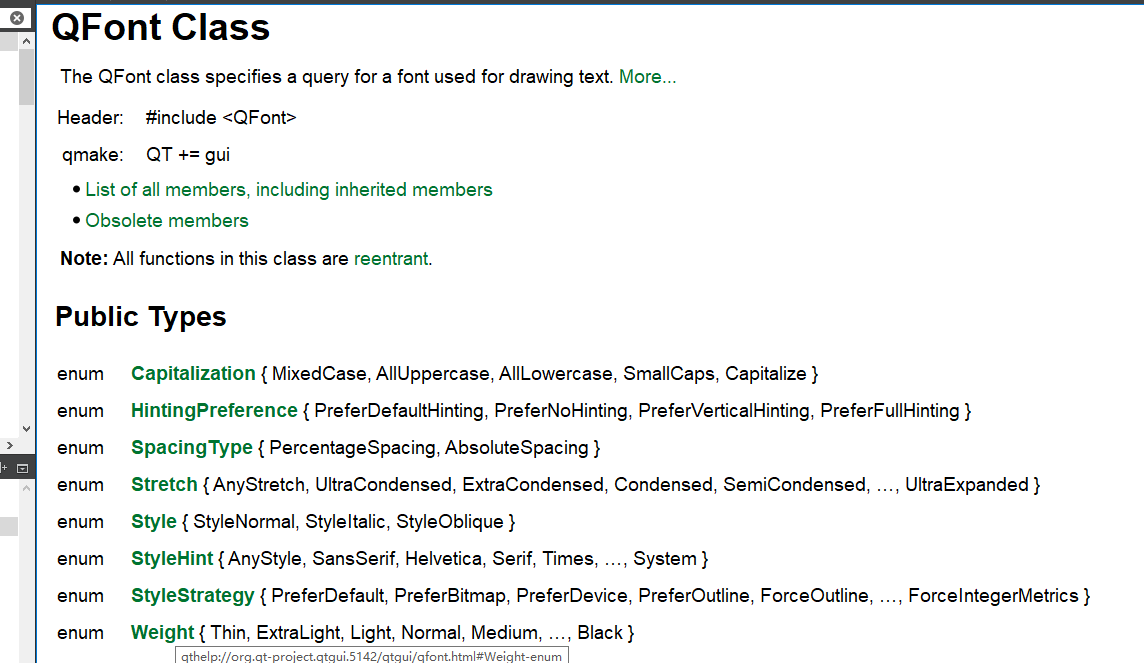
QFont字体类
关于字体的属性信息, 在QT框架中被封装到了一个叫QFont的类中
// 构造函数
QFont::QFont();
/*
参数:
- family: 本地字库中的字体名, 通过 office 等文件软件可以查看
- pointSize: 字体的字号
- weight: 字体的粗细, 有效范围为 0 ~ 99
- italic: 字体是否倾斜显示, 默认不倾斜
*/
QFont::QFont(const QString &family, int pointSize = -1, int weight = -1, bool italic = false);
// 设置字体
void QFont::setFamily(const QString &family);
// 根据字号设置字体大小
void QFont::setPointSize(int pointSize);
// 根据像素设置字体大小
void QFont::setPixelSize(int pixelSize);
// 设置字体的粗细程度, 有效范围: 0 ~ 99
void QFont::setWeight(int weight);
// 设置字体是否加粗显示
void QFont::setBold(bool enable);
// 设置字体是否要倾斜显示
void QFont::setItalic(bool enable);
// 获取字体相关属性(一般规律: 去掉设置函数的 set 就是获取相关属性对应的函数名)
QString QFont::family() const;
bool QFont::italic() const;
int QFont::pixelSize() const;
int QFont::pointSize() const;
bool QFont::bold() const;
int QFont::weight() const;

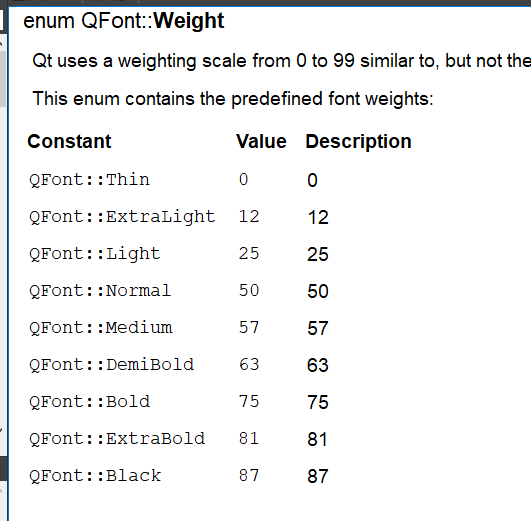
关于字体的粗细:

使用QFont类
如果一个QFont对象被创建, 并且进行了初始化, 我们可以将这个属性设置给某个窗口, 或者设置给当前应用程序对象。
// QWidget 类
// 得到当前窗口使用的字体
const QWidget::QFont& font() const;
// 给当前窗口设置字体, 只对当前窗口类生效
void QWidget::setFont(const QFont &);
// QApplication 类
// 得到当前应用程序对象使用的字体
[static] QFont QApplication::font();
// 给当前应用程序对象设置字体, 作用于当前应用程序的所有窗口
[static] void QApplication::setFont(const QFont &font, const char *className = nullptr);
QFontDialog类的静态API
/*
参数:
- ok: 传出参数, 用于判断是否获得了有效字体信息, 指定一个布尔类型变量地址
- initial: 字体对话框中默认选中并显示该字体信息, 用于对话框的初始化
- parent: 字体对话框窗口的父对象
- title: 字体对话框的窗口标题
- options: 字体对话框选项, 使用默认属性即可, 一般不设置
*/
[static] QFont QFontDialog::getFont(
bool *ok, const QFont &initial,
QWidget *parent = nullptr, const QString &title = QString(),
QFontDialog::FontDialogOptions options = FontDialogOptions());
[static] QFont QFontDialog::getFont(bool *ok, QWidget *parent = nullptr);
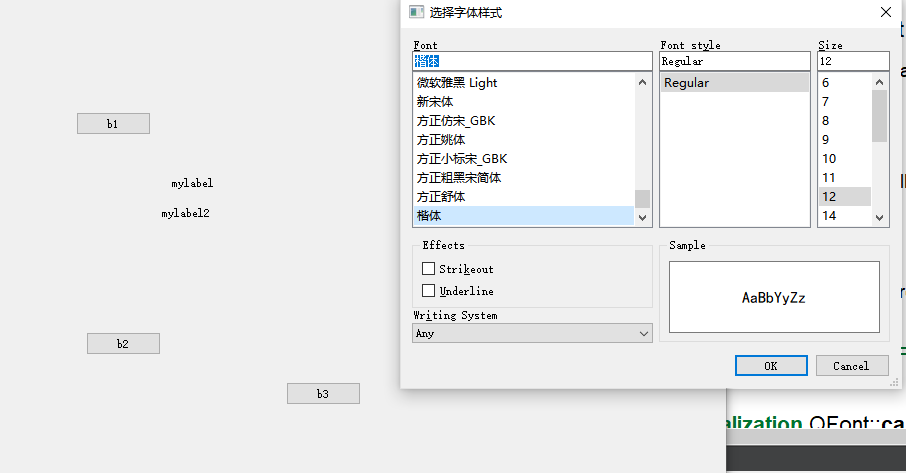
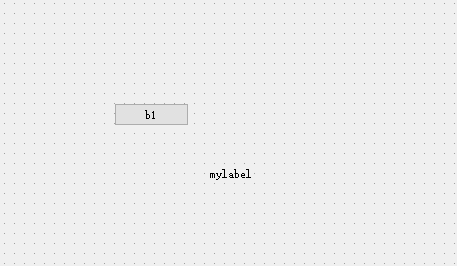
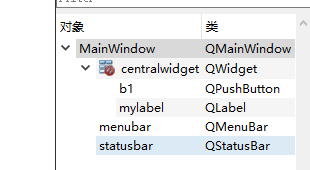
简单的使用
void MainWindow::on_b1_clicked()
{
bool ok;
QFont qf1;
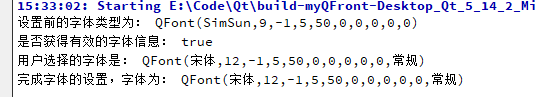
qDebug()<<"设置前的字体类型为:"<<ui->mylabel->font();
//用户选择字体样式
qf1 = QFontDialog::getFont(
&ok, QFont("宋体",12,50,false),
this, "选择字体样式"
);
qDebug()<<"是否获得有效的字体信息:"<<ok;
qDebug()<<"用户选择的字体是:"<<qf1;
//将字体样式设置到相应的文本中
ui->mylabel->setFont(qf1);
qDebug()<<"完成字体的设置,字体为:"<<ui->mylabel->font();
}





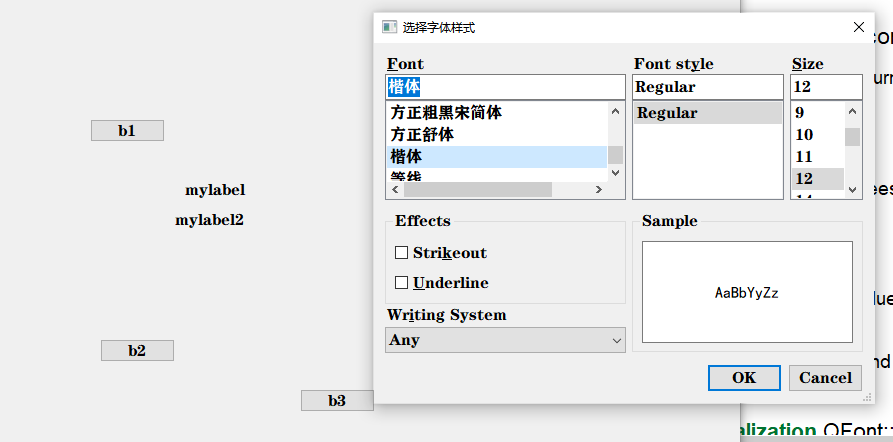
对于窗口的指定:
void MainWindow::on_b2_clicked()
{
bool ok;
QFont qf1;
qDebug()<<"设置前的字体类型为:"<<ui->mylabel->font();
//用户选择字体样式
qf1 = QFontDialog::getFont(
&ok, QFont("楷体",12,QFont::Light,false),
this, "选择字体样式"
);
qDebug()<<"是否获得有效的字体信息:"<<ok;
qDebug()<<"用户选择的字体是:"<<qf1;
// 给当前窗口设置字体, 只对当前窗口类生效 void QWidget::setFont(const QFont &);
ui->mylabel2->setFont(qf1);
qDebug()<<"完成字体的设置,字体为:"<<ui->mylabel->font();
}
void MainWindow::on_b3_clicked()
{
bool ok;
QFont qf1;
qDebug()<<"设置前的字体类型为:"<<ui->mylabel->font();
//用户选择字体样式
qf1 = QFontDialog::getFont(
&ok, QFont("楷体",12,QFont::Light,false),
this, "选择字体样式"
);
qDebug()<<"是否获得有效的字体信息:"<<ok;
qDebug()<<"用户选择的字体是:"<<qf1;
// 给当前应用程序对象设置字体, 作用于当前应用程序的所有窗口
QApplication::setFont(qf1);
qDebug()<<"完成字体的设置,字体为:"<<ui->mylabel->font();
}
QApplication::setFont(qf1) 不指定,默认为所有窗口