1. Fragment
- 在Vue2中:组件必须要有一个跟标签
- 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减少内存占用
2. Teleport
- 什么是Teleport?——Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。、
<teleport to="body">
<div class="mask" v-if="isShow">
<div class="dialog" >
<h4>我是一个弹窗</h4>
<button @click="isShow = false">点我关闭弹窗</button>
</div>
</div>
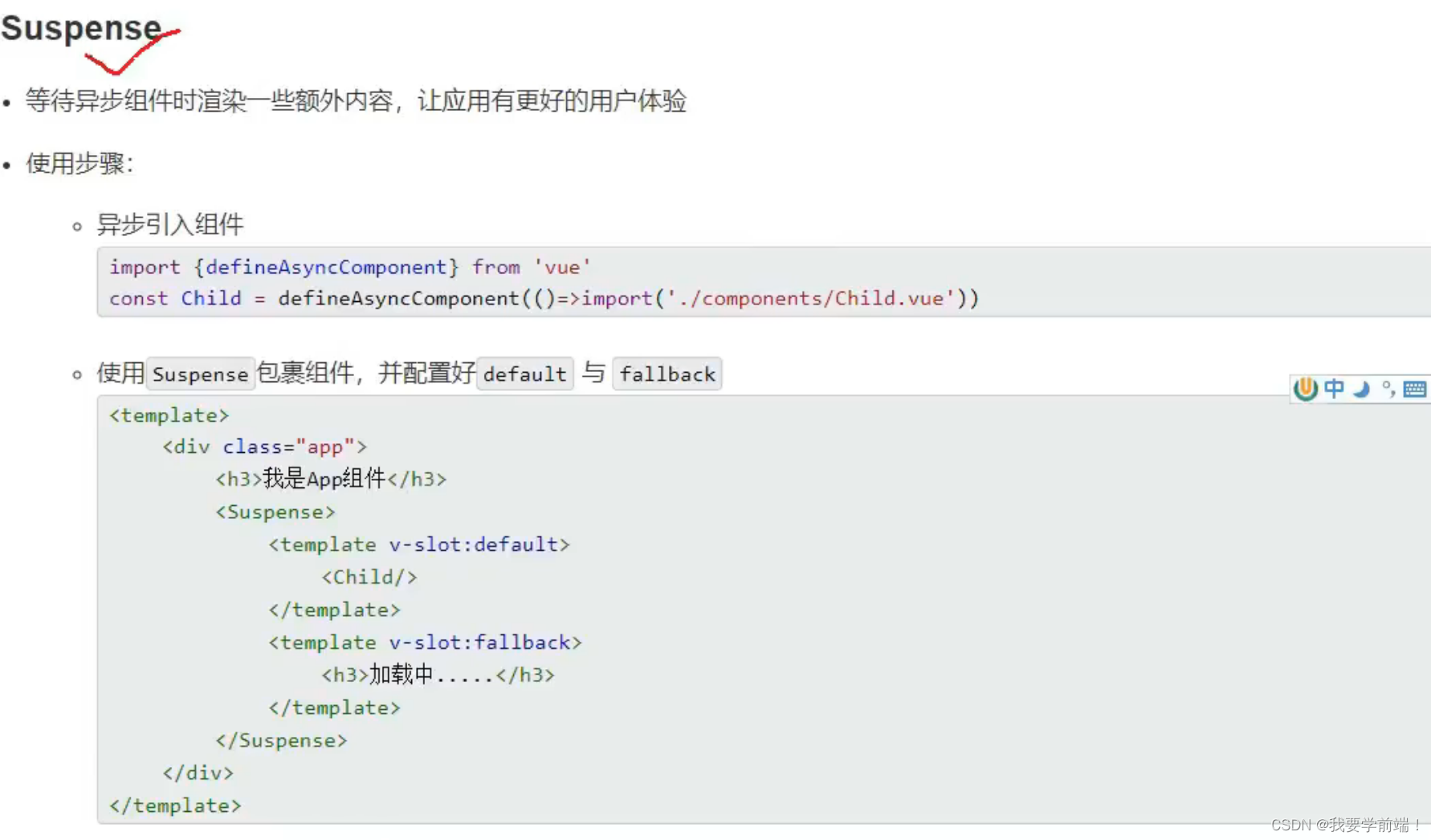
</teleport>3. Suspense