目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
对于使用 Python结合Unittest 框架来做自动化测试,应该知道在 Unittest 中,有这样2个方法:setUp() 和 tearDown() ,即前置和后置操作。
通常 setUp() 主要用于测试准备工作,而 tearDown() 主要用于 测试后的数据清理。
在 HttpRunner 中,我们可以通过 hook机制 来实现 setUp() 和 tearDown()。
测试场景
我们将用一个登录的接口来进行说明,完整的 YAML 格式用例如下:
- config:
name: login test
request:
base_url: http://api.nnzhp.cn
- test:
name: login case 1
request:
url: /api/user/login
method: POST
headers:
Content-Type: application/x-www-form-urlencoded
User-Agent: Fiddler
data:
username: test1010
passwd: aA123456
validate:
- eq: [status_code, 200]
- eq: [content.error_code, 0]
- test:
name: login case 2
request:
url: /api/user/login
method: POST
headers:
Content-Type: application/x-www-form-urlencoded
User-Agent: Fiddler
data:
username: test1010
passwd: aA123456
validate:
- eq: [status_code, 200]
- eq: [content.error_code, 0]
对于 hook 函数的定义,我们一般在 debugtalk.py 中进行编写,然后在测试用例中直接调用 hook 函数,比如我在 debugtalk.py 做如下准备:
def hook_setup():
print("开始--------hook_setup")
def hook_teardown():
print("结束--------hook_teardown")
在 config 中使用hook
如果在 HttpRunner 中使用hook机制,那么将用到关键字 setup_hooks 和 teardown_hooks,且只会在当前 YAML/JSON 用例中执行一次。
setup_hooks: 在整个用例开始执行前触发 hook 函数,主要用于准备工作。
teardown_hooks: 在整个用例结束执行后触发 hook 函数,主要用于测试后的清理工作。
在 config 中引入 hook,修改如下:
- config:
name: login test
request:
base_url: http://api.nnzhp.cn
setup_hooks:
- ${hook_setup()}
teardown_hooks:
- ${hook_teardown()}
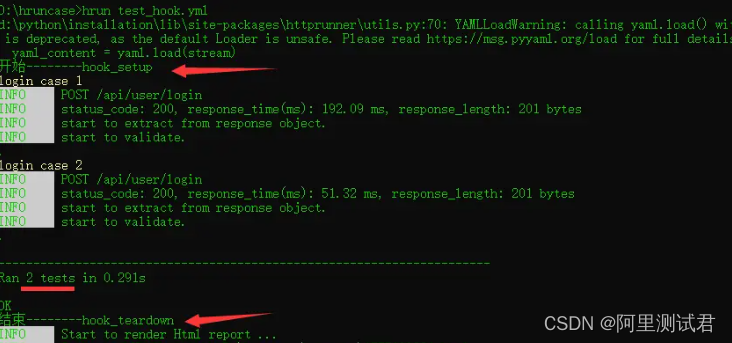
接着,运行用例,得到如下结果:

从上面的用例执行情况,我们可以看到,一共执行了 2 个用例,debugtalk.py 中的 hook_setup() 和 hook_teardown() 都只执行了1次,这是因为在 config 中,hook机制的作用域是整个YAML用例。
在 test 中使用hook
在 test 中,我们也可以使用关键字 setup_hooks 和 teardown_hooks,在这里,它的作用域是针对当前 test,如果我们有多个 test,那么就会执行多次。
setup_hooks: 在 HTTP 请求发送前执行 hook 函数,主要用于准备工作;也可以实现对请求的 request 内容进行预处理。
teardown_hooks: 在 HTTP 请求发送后执行 hook 函数,主要用于测试后的清理工作;也可以实现对响应的 response 进行修改,例如进行加解密等处理。
我们可以在 debugtalk.py 中的函数增加传入参数的功能,简单修改如下:
def hook_setup(request=""):
print("开始--------hook_setup")
print("request请求:{}".format(request))
def hook_teardown(response=""):
print("结束--------hook_teardown")
print("response响应:{}".format(response))
我们可以在这里将 请求的request 和 响应的response 打印处理,然后分别在 2 个 test 中引入 hook,如下:
- config:
name: login test
request:
base_url: http://api.nnzhp.cn
- test:
name: login case 1
省略部分内容
setup_hooks:
- ${hook_setup($request)}
teardown_hooks:
- ${hook_teardown($response)}
省略部分内容
- test:
name: login case 2
省略部分内容
setup_hooks:
- ${hook_setup($request)}
teardown_hooks:
- ${hook_teardown($response)}
省略部分内容
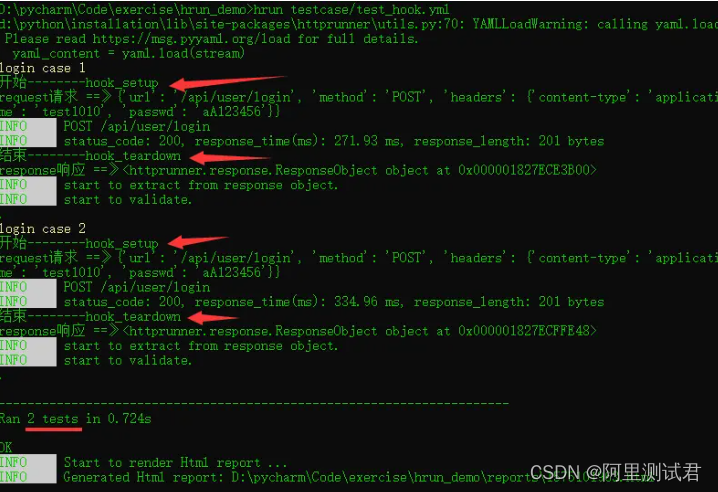
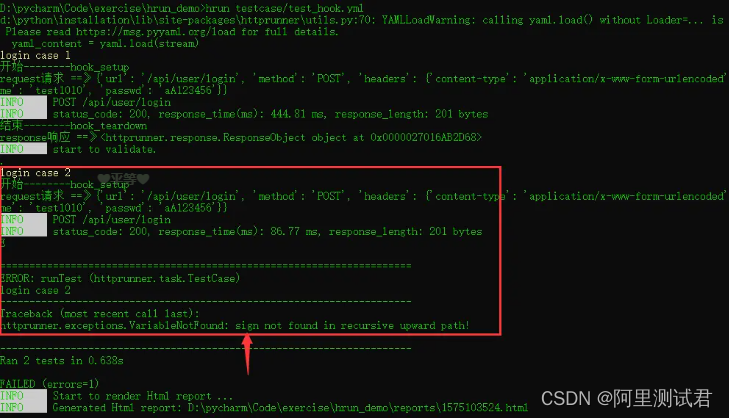
这个时候,我们再去运行用例,得到如下结果:

对比之前的结果,可以发现,test 中的 setup_hooks 和 teardown_hooks 是针对单个 test。
需要注意的地方
在使用 hook机制 的时候,我们需要注意一点,在上面的 test 中,我们使用了 teardown_hooks ,这里是在返回最终结果之前执行的,我们不能将从响应结果中提取到的数据,作为参数传入 hook_teardown 函数中。
我们需要简单修改一下 YAML 用例,将 第二个test 做如下修改:
- test:
name: login case 2
省略部分内容
extract:
- sign: content.login_info.sign
setup_hooks:
- ${hook_setup($request)}
teardown_hooks:
- ${hook_teardown($sign)}
省略部分内容
我们通过 extract 提取返回结果中的 sign ,并把它传入 hook_teardown() ,然后再去执行用例。

上面的结果,告诉我们找不到 sign 参数,这是因为 teardown_hooks 是在 最终数据返回前 的处理,而 extract 提取操作是在 返回数据之后 的处理。
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
燃起激情,跨越障碍,奋斗是追逐梦想的征程。不畏艰辛,坚持不懈,用努力绘就辉煌之画。相信自我价值,扬帆启航,每一次拼搏都是成长的动力,只要心怀勇气,必将创造属于自己的辉煌人生。
脚踏实地,追寻梦想,在奋斗中收获生命的芬芳。拥抱挑战,超越自我,勇敢书写辉煌的篇章。坚信自己的能力,燃烧热情,用汗水和努力点亮前行的路灯,成就未来的辉煌航程。
披荆斩棘,追求卓越,奋斗是成就自我的征途。勇往直前,锲而不舍,用汗水浇铸辉煌的舞台。相信无限可能,心怀信念。