目录
- 前言
- 一、最近30天
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
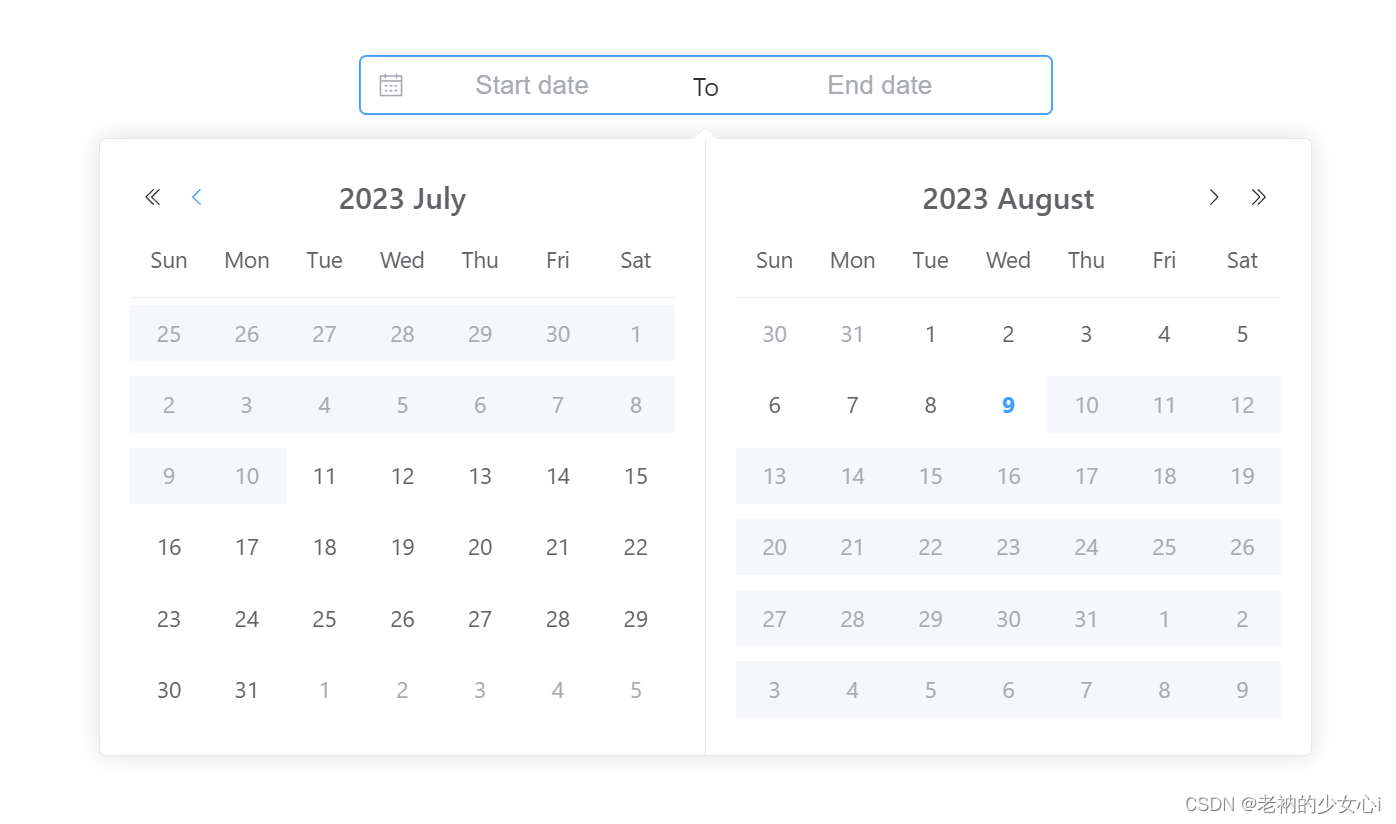
element-plus的日期选择器限定选择范围,由于数据的获取范围限定,需要前端处理一下日期的选择范围
提示:以下是本篇文章正文内容,下面案例可供参考
一、最近30天

<template>
<div class="demo-date-picker">
<div class="block">
<el-date-picker
v-model="value1"
type="daterange"
range-separator="To"
start-placeholder="Start date"
end-placeholder="End date"
:disabled-date="disabledDateFun"
/>
</div>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const value1 = ref('')
const disabledDateFun = (time:Date) => {
if (time.getTime() > new Date().getTime()) {
return time.getTime() >= new Date().getTime(); //时间范围必须是时间戳
} else {
return time.getTime() < Date.now() - 30 * 8.64e7; //8.64e7就是一天的时间戳 24*60*60*1000
}
}
</script>
总结
提示:这里对文章进行总结:
这里只收集我目前为止在项目的过程中遇到的问题