效果演示
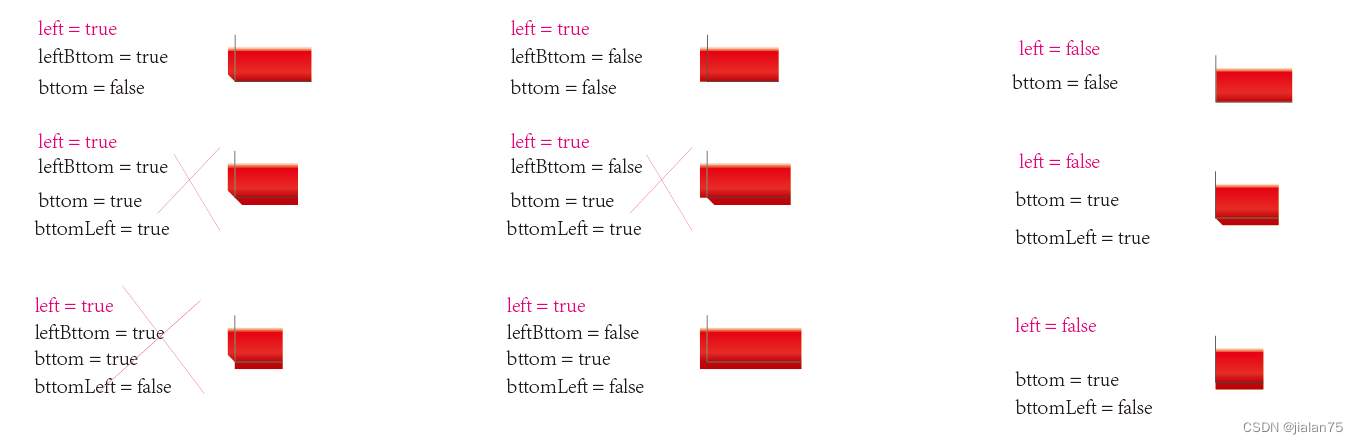
盒子出血演示
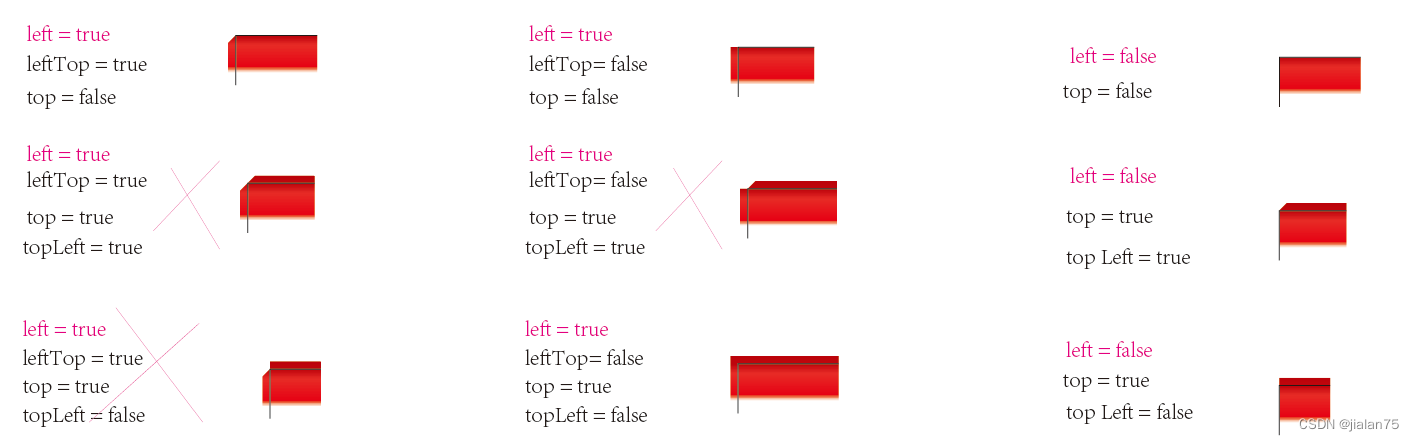
1.左下点

2.左上点

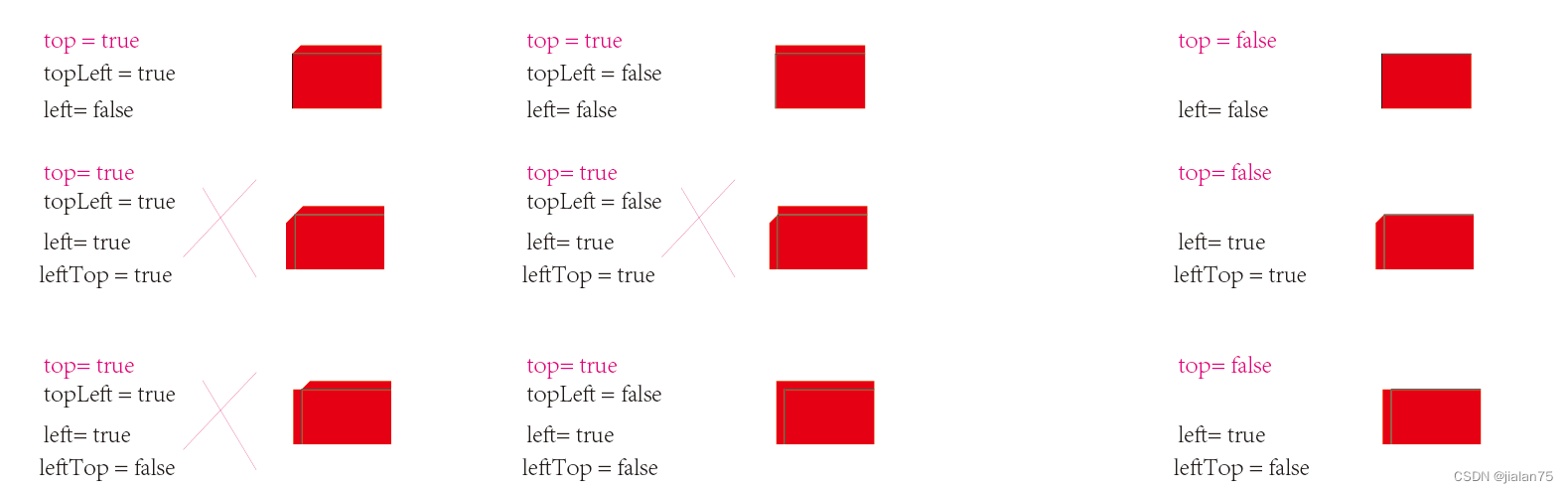
3.上左点

var doc = activeDocument;
var pt = 72 / 25.4;
var cx = 3 * pt;
var marks = [];
for (var i = 0; i < doc.selection.length; i++) {
var shape = doc.selection[i];
if (shape.typename == 'GroupItem' && shape.pageItems.length > 0) {
if (shape.clipped) {
//这里蒙版的判断有点懵逼 下面应该能获取2层
var sh = shape.pageItems[0];
if (sh.pageItems && sh.pageItems.length > 0) {
sh = sh.pageItems[0];
}
marks.push(sh)
}
}
}
var results = []
for (var i = 0; i < marks.length; i++) {
results.push(checkShapeBounds(marks[i], marks,0.1));
}
for(var i=0;i<marks.length;i++){
var result = results[i];
new Main(marks[i],
result.left, result.leftBottom, result.leftTop,
result.top, result.topLeft, result.topRight,
result.right, result.rightTop, result.rightBottom,
result.bottom, result.bottomLeft, result.bottomRight
).work();
}
//判断 图形周围是不是有图形
function checkShapeBounds(shape, shapes, tolerance) {
var result = {
left: false,
leftBottom:false,
leftTop:false,
top: false,
topLeft: false,
topRight: false,
bottom: false,
bottomLeft: false,
bottomRight: false,
right: false,
rightTop: false,
rightTopCount: 0,
rightBottom: false,
};
var bounds = shape.geometricBounds;
/**
* 线重合
*/
for (var i = 0; i < shapes.length; i++) {
var otherShape = shapes[i];
str+=otherShape.geometricBounds[0]+","+otherShape.geometricBounds[1]+","+otherShape.geometricBounds[2]+","+otherShape.geometricBounds[3]+"\n"
if (otherShape === shape) {
continue; // 跳过当前形状
}
var otherBounds = otherShape.geometricBounds;
var leftLine = Math.abs(bounds[0] - otherBounds[0]) < tolerance;
var rightLine = Math.abs(bounds[2] - otherBounds[2]) < tolerance;
var topLine = Math.abs(bounds[1] - otherBounds[1]) < tolerance;
var bottomLine = Math.abs(bounds[3] - otherBounds[3]) < tolerance;
if(topLine && bottomLine){
if ( Math.abs(otherBounds[2] - bounds[0]) < tolerance) {
result.left = true;
}
if (Math.abs(otherBounds[0] - bounds[2]) < tolerance) {
result.right = true;
}
}
if(leftLine&&rightLine){
if (Math.abs(otherBounds[3] - bounds[1]) < tolerance) {
result.top = true;
}
if (Math.abs(otherBounds[1] - bounds[3]) < tolerance) {
result.bottom = true;
}
}
}
/**
* 线 三边是否有内容
*/
for (var i = 0; i < shapes.length; i++) {
var otherShape = shapes[i];
if (otherShape === shape) {
continue; // 跳过当前形状
}
var otherBounds = otherShape.geometricBounds;
var left = Math.abs(otherBounds[2] - bounds[0]) < tolerance;
var right = Math.abs(otherBounds[0] - bounds[2]) < tolerance;
var bottom = Math.abs(otherBounds[1] - bounds[3]) < tolerance;
var top = Math.abs(otherBounds[3] - bounds[1]) < tolerance;
if(result.left&&left&&top){
result.topLeft= true;
}
if(result.left&&left&&bottom){
result.bottomLeft= true;
}
if(result.right&&right&&top){
result.topRight= true;
}
if(result.right&&right&&bottom){
result.bottomRight= true;
}
if(result.bottom&&bottom&&right){
result.rightBottom= true;
}
if(result.bottom&&bottom&&left){
result.leftBottom= true;
}
if(result.top&&top&&right){
result.rightTop= true;
}
if(result.top&&top&&left){
result.leftTop= true;
}
}
result.left =!result.left;
result.top =!result.top;
result.bottom =!result.bottom;
result.right =!result.right;
return result;
}
/**
* 下面是 7个 位置的 代码
var main = new Main(shape, true, false, false, false, false, false, false, false, false, true, false, false).work();//1
var main = new Main(shape, false, false, false, true, true, true, false, false, true, true, true, true).work();//2
var main = new Main(shape, false, false, false, false, false, false, false, false, false, false, false, false).work();//3
var main = new Main(shape, false, false, false, true, true, false, false, false, false, true, true, false).work();//4
var main = new Main(shape, true, true, false, true, false, false, true, false, true, false, false, false).work();//5
var main = new Main(shape, true, true, false, true, false, false, true, false, true, false, false, false).work();//6
var main = new Main(shape, true, false, true, false, false, false, true, true, false, true, false, false).work();//7
* @param shape
* @param left
* @param leftBottom
* @param leftTop
* @param top
* @param topLeft
* @param topRight
* @param right
* @param rightTop
* @param rightBottom
* @param bottom
* @param bottomLeft
* @param bottomRight
* @constructor
*/
function Main(shape, left, leftBottom, leftTop, top, topLeft, topRight, right, rightTop, rightBottom, bottom, bottomLeft, bottomRight) {
var rect = new Rect(shape.geometricBounds);
this.left = left;
this.leftTop = leftTop;
this.leftBottom = leftBottom;
this.top = top;
this.topLeft = topLeft;
this.topRight = topRight;
this.right = right;
this.rightBottom = rightBottom;
this.rightTop = rightTop;
this.bottom = bottom;
this.bottomLeft = bottomLeft;
this.bottomRight = bottomRight;
this.x1 = rect.x1;
this.y1 = rect.y1;
this.x2 = rect.x2;
this.y2 = rect.y2;
this.paths = [];
this.shape = shape;
function computeNode() {
//左下
if (this.left) {
if (this.leftBottom) {
this.paths.push([this.x1, this.y1])
this.paths.push([this.x1 - cx, this.y1 + cx])
} else {
if (this.bottom) {
if (!this.bottomLeft) {
this.paths.push([this.x1 - cx, this.y1 - cx])
}
} else {
this.paths.push([this.x1 - cx, this.y1])
}
}
} else {
if (this.bottom && !this.bottomLeft) {
this.paths.push([this.x1, this.y1 - cx])
} else {
this.paths.push([this.x1, this.y1])
}
}
//左上
if (this.left) {
if (this.leftTop) {
this.paths.push([this.x1 - cx, this.y2 - cx])
this.paths.push([this.x1, this.y2])
} else {
if (this.top) {
if (!this.topLeft) {
this.paths.push([this.x1 - cx, this.y2 + cx])
}
} else {
this.paths.push([this.x1 - cx, this.y2])
}
}
} else {
if (this.top && !this.topLeft) {
this.paths.push([this.x1, this.y2 + cx])
} else {
this.paths.push([this.x1, this.y2])
}
}
//上左
if (this.top) {
if (this.topLeft) {
this.paths.push([this.x1, this.y2])
this.paths.push([this.x1 + cx, this.y2 + cx])
} else {
if (this.left) {
if (!this.leftTop) {
this.paths.push([this.x1 - cx, this.y2 + cx])
}
} else {
this.paths.push([this.x1, this.y2 + cx])
}
}
} else {
if (this.left && !this.leftTop) {
this.paths.push([this.x1 - cx, this.y2])
} else {
this.paths.push([this.x1, this.y2])
}
}
//上右
if (this.top) {
if (this.topRight) {
this.paths.push([this.x2 - cx, this.y2 + cx])
this.paths.push([this.x2, this.y2])
} else {
if (this.right) {
if (!this.rightTop) {
this.paths.push([this.x2 + cx, this.y2 + cx])
}
} else {
this.paths.push([this.x2, this.y2 + cx])
}
}
} else {
if (this.right && !this.rightTop) {
this.paths.push([this.x2 + cx, this.y2])
} else {
this.paths.push([this.x2, this.y2])
}
}
//右上
if (this.right) {
if (this.rightTop) {
this.paths.push([this.x2, this.y2])
this.paths.push([this.x2 + cx, this.y2 - cx])
} else {
if (this.top) {
if (!this.topRight) {
this.paths.push([this.x2 + cx, this.y2 + cx])
}
} else {
this.paths.push([this.x2 + cx, this.y2])
}
}
} else {
if (this.top && !this.topRight) {
this.paths.push([this.x2, this.y2 + cx])
} else {
this.paths.push([this.x2, this.y2])
}
}
//右下
if (this.right) {
if (this.rightBottom) {
this.paths.push([this.x2 + cx, this.y1 + cx])
this.paths.push([this.x2, this.y1])
} else {
if (this.bottom) {
if (!this.bottomRight) {
this.paths.push([this.x2 + cx, this.y1 - cx])
}
} else {
this.paths.push([this.x2 + cx, this.y1])
}
}
} else {
if (this.bottom && !this.bottomRight) {
this.paths.push([this.x2, this.y1 - cx])
} else {
this.paths.push([this.x2, this.y1])
}
}
//下右
if (this.bottom) {
if (this.bottomRight) {
this.paths.push([this.x2, this.y1])
this.paths.push([this.x2 - cx, this.y1 - cx])
} else {
if (this.right) {
if (!this.rightBottom) {
this.paths.push([this.x2 + cx, this.y1 - cx])
}
} else {
this.paths.push([this.x2, this.y1 - cx])
}
}
} else {
if (this.right && !this.rightBottom) {
this.paths.push([this.x2 + cx, this.y1])
} else {
this.paths.push([this.x2, this.y1])
}
}
//下左
if (this.bottom) {
if (this.bottomLeft) {
this.paths.push([this.x1 + cx, this.y1 - cx])
this.paths.push([this.x1, this.y1])
} else {
if (this.left) {
if (!this.leftBottom) {
this.paths.push([this.x1 - cx, this.y1 - cx])
}
} else {
this.paths.push([this.x1, this.y1 - cx])
}
}
} else {
if (this.left && !this.leftBottom) {
this.paths.push([this.x1 - cx, this.y1])
} else {
this.paths.push([this.x1, this.y1])
}
}
}
function addNodesToMask() {
// 添加节点到其他节点上
for (var i = sh.pathPoints.length; i < this.paths.length; i++) {
this.shape.pathPoints.add();
}
//修改节点的坐标
for (var i = 0; i < this.paths.length; i++) {
this.shape.pathPoints[i].anchor = this.paths[i];
this.shape.pathPoints[i].leftDirection = this.paths[i];
this.shape.pathPoints[i].rightDirection = this.paths[i];
}
}
this.work = function () {
computeNode.call(this);
addNodesToMask.call(this);
}
function Rect(bounds) {
this.x1 = bounds[0];
this.y1 = bounds[3];
this.x2 = bounds[2];
this.y2 = bounds[1];
}
}