Vue.js2+Cesium1.103.0 六、标绘与测量
点,线,面的绘制,可实时编辑图形,点击折线或多边形边的中心点,可进行添加线段移动顶点位置等操作,并同时计算出点的经纬度,折线的距离和多边形的面积。

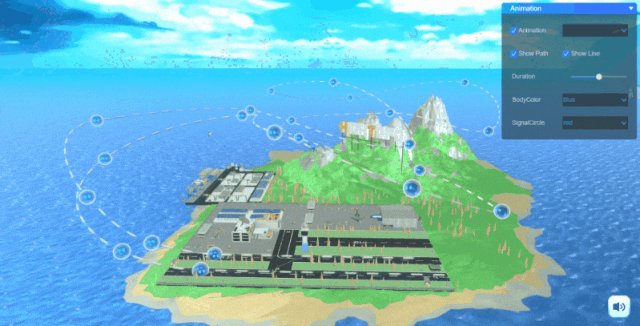
Demo
import PlotUtil from '@/utils/CesiumUtils/Plot/index.js'
export default {
data () {
return {
plottingStatus: false,
plotData: {},
$PlotUtil: null,
active: '',
btns: [
{
name: 'point'
},
{
name: 'polyline'
},
{
name: 'polygon'
}
// {
// name: 'text'
// }
]
}
},
methods: {
handleSave() {
this.addGraphic(this.plotData)
this.$PlotUtil.Destory()
},
addGraphic(data) {
const _color = new Cesium.Color.fromCssColorString('#17E980')
if (data.drawingMode === 'point') {
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(data.centerPoint.longitude, data.centerPoint.latitude, data.centerPoint.altitude),
point: {
color: _color,
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 30000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 1.0, 0.7e4, 0.8),
pixelSize: 14,
outlineWidth: 2,
outlineColor: Cesium.Color.fromCssColorString('#fff')
},
label: {
text: `经度:${data.centerPoint.longitude}\n纬度:${data.centerPoint.latitude}\n海拔:${data.centerPoint.altitude}米`,
font: '30px sans-serif',
// pixelOffset: new Cesium.Cartesian2(0.0, 45.0),
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
fillColor: Cesium.Color.fromCssColorString('#fff'),
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
outlineColor: Cesium.Color.fromCssColorString('#000'),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 30000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.5)
}
})
} else if (data.drawingMode === 'polyline') {
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(data.centerPoint.longitude, data.centerPoint.latitude, data.centerPoint.altitude),
label: {
text: `${data.activeShapeComputed}m`,
font: '30px sans-serif',
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
fillColor: Cesium.Color.fromCssColorString('#fff'),
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
outlineColor: Cesium.Color.fromCssColorString('#000'),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 30000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.5)
}
})
if (data.activeSubLine && data.activeSubLine.length > 0) {
data.activeSubLine.map((line, lineIndex) => {
if (line.distance <= 0) return
const positions = Cesium.Cartesian3.fromDegreesArrayHeights(
[
line.start.longitude, line.start.latitude, line.start.altitude,
line.end.longitude, line.end.latitude, line.end.altitude
]
)
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(line.centerPoint.longitude, line.centerPoint.latitude, line.centerPoint.altitude),
polyline: {
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
positions: positions,
material: _color,
depthFailMaterial: new Cesium.PolylineDashMaterialProperty({
_color
}),
width: 5
},
label: {
text: `${line.distance}米`,
font: '30px sans-serif',
fillColor: Cesium.Color.fromCssColorString('#fff'),
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
outlineColor: Cesium.Color.fromCssColorString('#000'),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 30000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.5)
}
})
})
}
} else if (data.drawingMode === 'polygon') {
const vertices = data.verticesPosition || data.activeShapePoints || []
const _hierarchy = []
if (vertices.length > 0) {
vertices.map(point => {
_hierarchy.push(Cesium.Cartesian3.fromDegrees(
point.longitude,
point.latitude,
point.altitude
))
})
}
if (_hierarchy.length > 0) {
const dynamicPositions = new Cesium.CallbackProperty(function () {
return new Cesium.PolygonHierarchy(_hierarchy)
}, false) // 使贴地多边形在模型上有立体效果
const center = data.centerPoint
const altitudes = vertices.map(_ => _.altitude)
const max = altitudes.sort()[altitudes.length - 1]
center.altitude = max
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(data.centerPoint.longitude, data.centerPoint.latitude, data.centerPoint.altitude),
polygon: {
// hierarchy: hierarchy,
hierarchy: dynamicPositions,
// extrudedHeight: 200,
// perPositionHeight: true,
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
material: new Cesium.ColorMaterialProperty(
_color
)
},
label: {
text: `${data.activeShapeComputed}平方米`,
font: '30px sans-serif',
fillColor: Cesium.Color.fromCssColorString('#fff'),
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
outlineWidth: 2,
outlineColor: Cesium.Color.fromCssColorString('#000'),
disableDepthTestDistance: Number.POSITIVE_INFINITY,
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
// eyeOffset: new Cesium.Cartesian3(0, 0, -10000),
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 10000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.5)
}
})
}
} else if (data.drawingMode === 'text') {
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(data.centerPoint.longitude, data.centerPoint.latitude, data.centerPoint.altitude),
label: {
text: text,
font: _font,
fillColor: _color,
disableDepthTestDistance: Number.POSITIVE_INFINITY,
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 30000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.5),
show: visible
}
})
}
},
initPlotUtil() {
const _this = this
this.$PlotUtil = new PlotUtil({
defaultColorValue: '#17E980',
PlottingStatus: function (value) {
_this.plottingStatus = value
console.log('..................PlottingStatus', value)
},
Finish: function (data) {
console.log('..................Finish', data)
_this.plotData = data
},
VerticesFinish: function (data) {
console.log('..................VerticesFinish', data)
},
CurrentEditVertice: function (data) {
console.log('..................CurrentEditVertice', data)
}
})
},
handleClick (item) {
this.active =
this.active === item.name
? (this.active = '')
: (this.active = item.name)
if (this.active) {
this.$PlotUtil.StartPlot(this.active)
} else {
this.$PlotUtil.Destory()
}
}
}
}
<div class="ul">
<div v-for="(item, index) of btns" :key="index" class="li" :class="{ active: item.name === active }"
@click="handleClick(item)">
{{ item.name }}</div>
<div class="li" :class="{ disabled: plottingStatus }" @click="handleSave">保存</div>
</div>