目录
一、打包下载源码,引入组件
1、项目地址
2、下载并打包
二、将vform集成到项目中
1、导入v-form-designer、v-form-render两个组件
2、在项目的main.js文件中引入组件,并注册组件
三、注册路由
1、引入VFormDesigner 设计器
2、使用VFormDesigner 设计器报错解决及注意事项
2.1 报错及解决:
2.2 注意事项
四、渲染表单
1、引入VFormRender 渲染器
2、使用VFormRender 渲染器的注意事项
2.1 渲染器必备默认参数
五、vForm的使用思路
最近由于业务需要,要做一个导出类似Word登记表的功能,所以考虑使用Variant Form动态表单来做前端表单的搭建、表单交互以及数据收集等功能。
Variant Form实际上是一个低代码表单,支持Element UI组件库,能够大大提高我们的开发效率以及用户体验,这也是我们选择这一组件的目的。
我们这次的功能涉及:Variant Form表单的引入、使用以及导出Word文档,我将全程记录使用过程中遇到的问题以及难点。
一、打包下载源码,引入组件
Variant Form采用的是本地引入的方式,通过拉取GitHub的项目包,打包后生成两个本地文件,然后引入我们的项目中使用。
注意:Variant Form是依赖于Element UI的,所以项目中必须有Element UI框架。
1、项目地址
GitHub - vform666/variant-form: A powerful form designer for Vue.A powerful form designer for Vue. Contribute to vform666/variant-form development by creating an account on GitHub.![]() https://github.com/vform666/variant-form
https://github.com/vform666/variant-form
2、下载并打包
下载依赖:yarn
编译打包:yarn run lib
二、将vform集成到项目中
1、导入v-form-designer、v-form-render两个组件
(1)执行完上一步之后,要在项目的dist/lib目录下找到下下面这两个文件

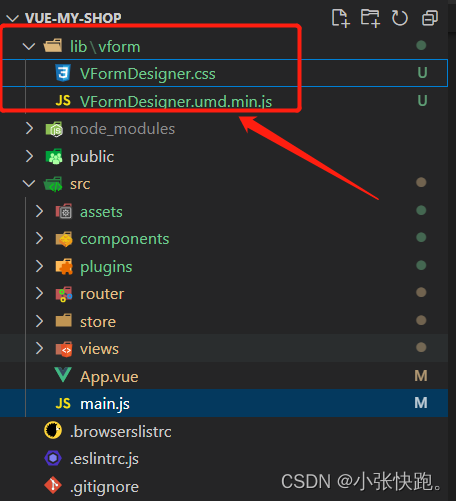
(2)在项目根目录下新建lib/vform文件夹,将上述两个文件放进去

2、在项目的main.js文件中引入组件,并注册组件
import vform from '../lib/vform/VFormDesigner.umd.min.js'
import '../lib/vform/VFormDesigner.css'
Vue.use(vform) //同时注册了v-form-designer、v-form-render等组件三、注册路由
需要注意的是:VForm分为VFormDesigner(设计器)和VFormRender(渲染器),要同时为这两个都注册路由
{
path: 'VFormDesigner',
name: 'VFormDesigner',
component: () => import('../components/from/VFormDesigner.vue'),
},
{
path: 'VFormRender',
name: 'VFormRender',
component: () => import('../components/from/VFormRender.vue'),
},1、引入VFormDesigner 设计器
<template>
<div id="app">
<v-form-designer ref="vfDesigner" :field-list-api="fieldListApi" :banned-widgets="testBanned"
:designer-config="designerConfig">
<!-- 自定义按钮插槽演示 -->
<template #customToolButtons>
<el-button type="text" @click="saveFormJson"><i class="el-icon-finished" />保存</el-button>
</template>
</v-form-designer>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
fieldListApi: {
URL: 'https://www.fastmock.site/mock/2de212e0dc4b8e0885fea44ab9f2e1d0/vform/listField',
labelKey: 'fieldLabel',
nameKey: 'fieldName'
},
testBanned: [
//'sub-form',
//'alert',
],
designerConfig: {
languageMenu: true,
//externalLink: false,
//formTemplates: false,
//eventCollapse: false,
//clearDesignerButton: false,
//previewFormButton: false,
//presetCssCode: '.abc { font-size: 16px; }',
}
}
},
methods: {
saveFormJson() {
let formJson = this.$refs.vfDesigner.getFormJson()
//TODO: 将formJson提交给后端保存接口,需自行实现!!
this.$message.success('表单已保存!')
},
}
}
</script>
<style lang="scss">
#app {
height: 100%;
}
</style>
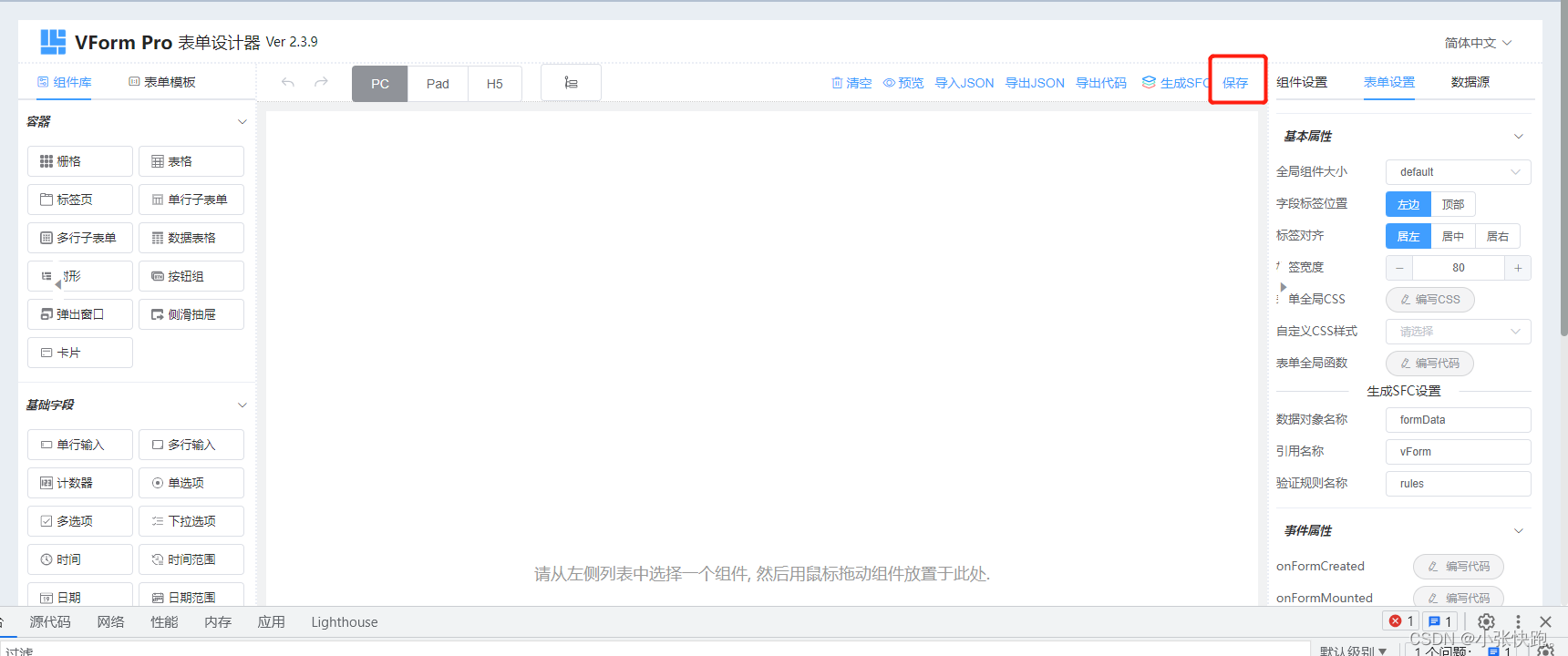
2、使用VFormDesigner 设计器报错解决及注意事项
2.1 报错及解决:
引入lib文件后可能会出现一系列报错,原因就是lib文件中没有遵守eslint配置,所以需要忽略这里面的两个文件

解决方案:
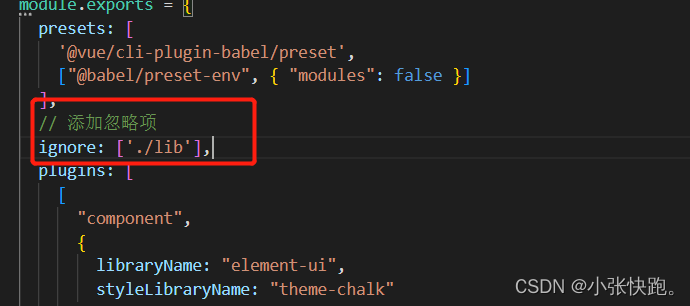
(1) babel设置忽略lib目录,可以修改Vue项目的babel.config.js文件,如下所示:
(2) eslint设置忽略lib目录,在Vue项目根目录下新建.eslintignore文件,如下所示:
(3) 修改完成后重启项目
2.2 注意事项
(1)设计器页面的log、语言切换菜单等都是可以通过designer-config属性配置显示或隐藏的,具体看下面文档(在data中直接用):
8.1表单组件 · 语雀表单设计器——VFormDesigner属性(prop...
https://www.yuque.com/visualdev/vform/nhhusr
(2)在设计器右上角有一个“保存”按钮,是用来保存表单结构的,但是由于页面宽高的问题,经常会被遮挡住,需要自己用css将它显示出来(至关重要)。

四、渲染表单
1、引入VFormRender 渲染器
渲染器实际上就是我们页面显示的内容,通过引入<v-form-render></v-form-render>子组件来渲染页面
<template>
<div>
<v-form-render
:form-json="formJson"
:form-data="formData"
:option-data="optionData"
ref="vFormRef"
>
</v-form-render>
<el-button type="primary" @click="submitForm">提交表单</el-button>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
formJson: {"widgetList":[],"formConfig":{"modelName":"formData","refName":"vForm","rulesName":"rules","labelWidth":80,"labelPosition":"left","size":"","labelAlign":"label-left-align","cssCode":"","customClass":"","functions":"","layoutType":"PC","onFormCreated":"","onFormMounted":"","onFormDataChange":"","onFormValidate":""}},
formData: {},
optionData: {}
}
},
mounted() {
//从后端接口获取表单的选项数据(如表单中无选项类型字段、则跳过此步骤),并赋值给optionData变量,需自行实现!!
axios.get(SERVER_URL + '/get-option-data').then(res => {
if (res.code == 200) {
this.optionData = res.data
}
//从后端接口获取已保存的数据对象(如只显示空白表单、则跳过此步骤),并赋值给formData变量,需自行实现!!
axios.get(SERVER_URL + '/get-form-data').then(res => {
let newFormData = null
if (res.code == 200) {
newFormData = res.data
}
//从后端接口获取表单json对象,然后调用v-form-render对象的setFormJson(xxx)加载表单,需自行实现!!
axios.get(SERVER_URL + '/get-form-json').then(res => {
if (res.code == 200) {
this.$refs.vFormRef.setFormJson(res.data)
this.$nextTick(() => {
this.$refs.vFormRef.setFormData(newFormData)
})
}
}).catch(err => {
//
})
}).catch(err => {
//
})
}).catch(err => {
//
})
},
methods: {
submitForm() {
this.$refs.vFormRef.getFormData().then(formData => {
// Form Validation OK
alert( JSON.stringify(formData) )
}).catch(error => {
// Form Validation failed
this.$message.error(error)
})
}
}
}
</script>
<style scoped>
</style>
2、使用VFormRender 渲染器的注意事项
2.1 渲染器必备默认参数
:form-json="formJson" // 表单对象JSON(表单结构)
:form-data="formData" // 表单数据对象(表单数据)
:option-data="optionData" //表单radio、checkbox、select、cascader组件的选择项集合(默认选中项)
ref="vFormRef" // 用来获取vForm对象
五、vForm的使用思路
(1)设计:首先在设计器中编辑好表单结构,点击“保存”后,会将设计好的表单结构以及表单配置保存到formJson对象中(在官方文档中还有更加具体的表单对象),可以找找你所需要的,然后将这个值转成JSON后存到数据库即可

(2)渲染:当页面上需要用到动态表达表单时,通过引入<v-form-render></v-form-render>子组件并且配置好必备参数,就能够将动态表单渲染到页面中。要注意的是动态表单的加载需要在页面加载完成后才能渲染数据,所以一定要保证在页面加载完成后再去渲染!!!