博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统创作2023年,采用前后端分离,项目代码工整,结构清晰,含有文档,适合选题:房屋租赁、房屋、房屋出租、链家、前后端分离类其他房屋系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
项目功能:


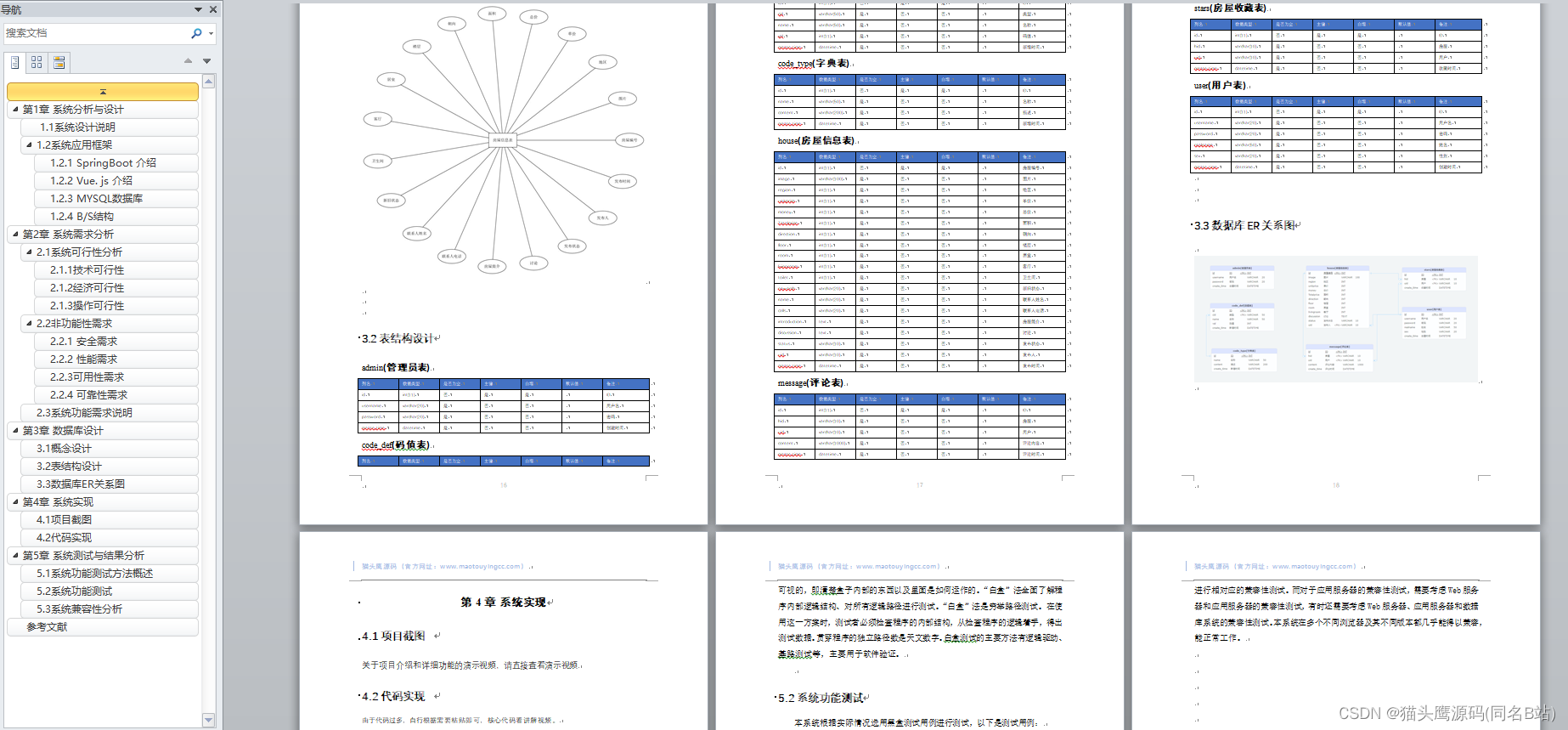
文档:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
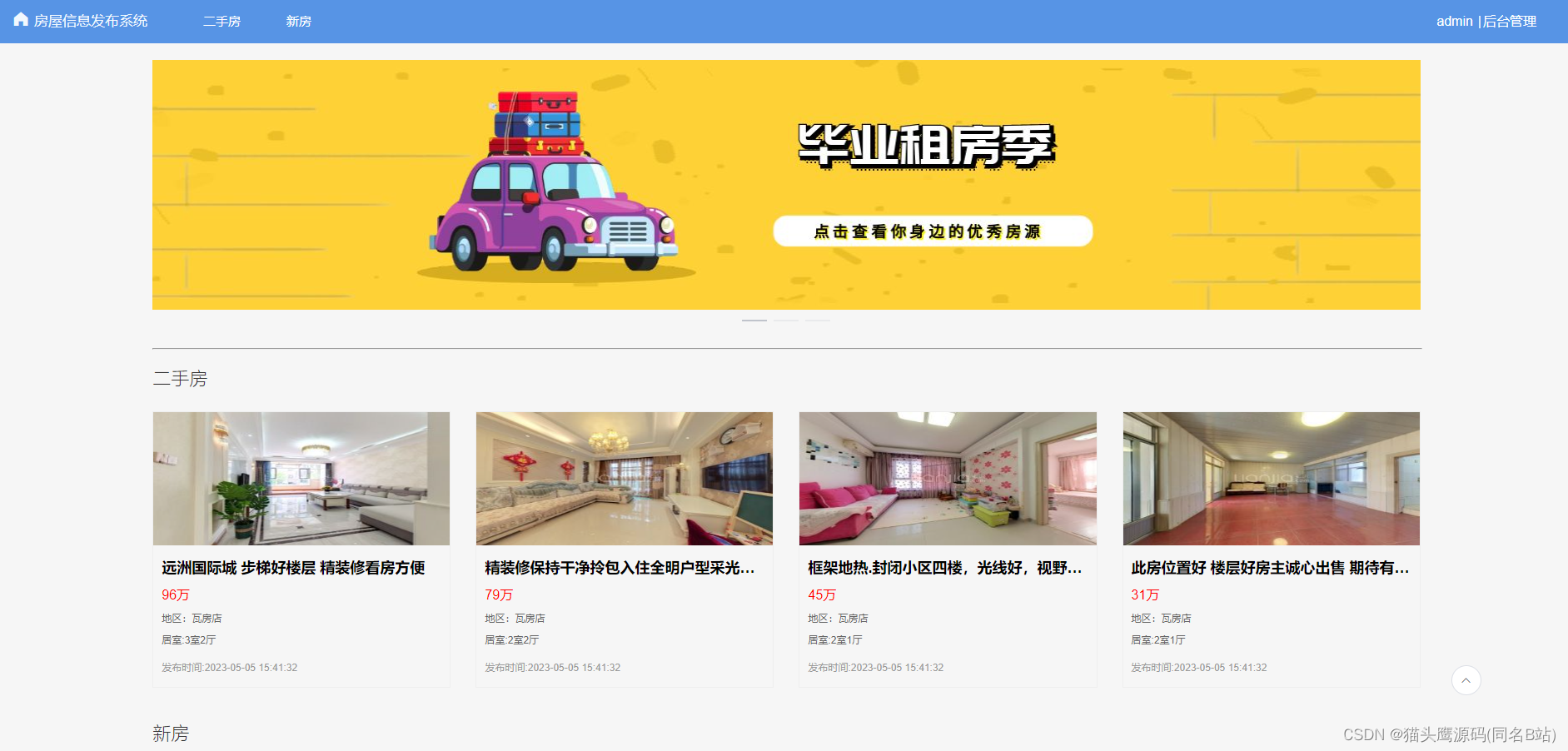
下面是首页

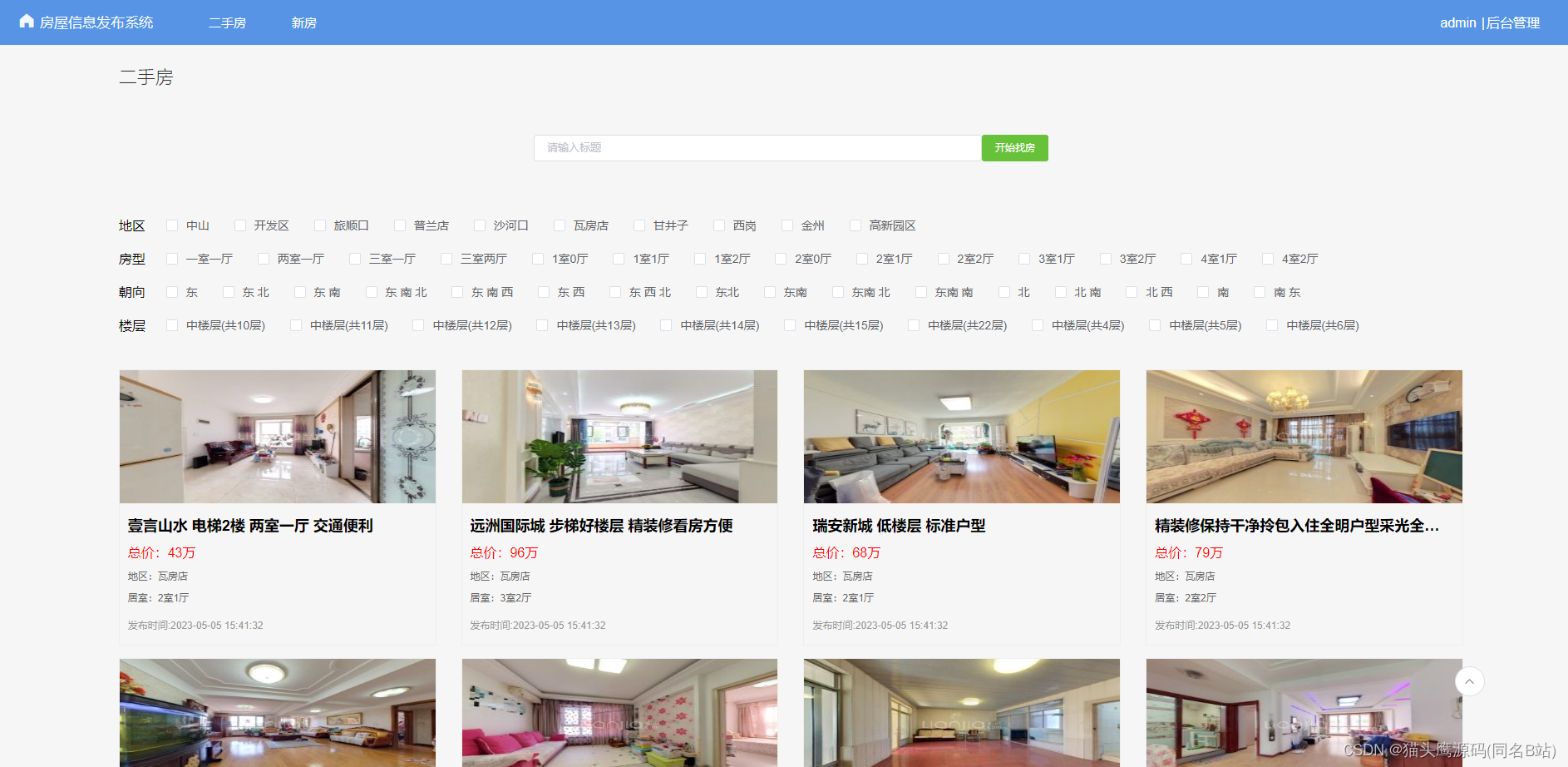
二手房页面,可以根据条件进行筛选

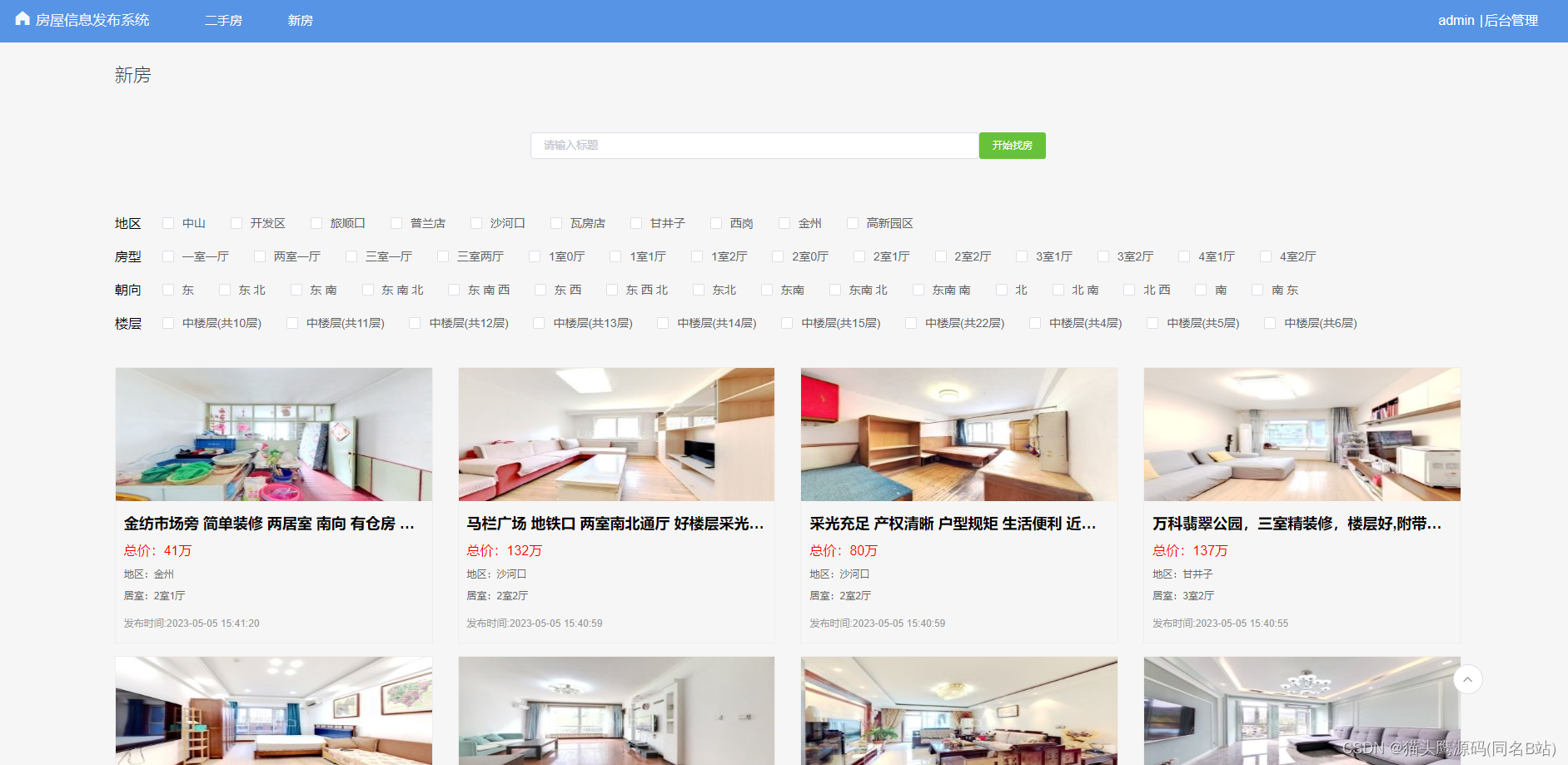
新房页面

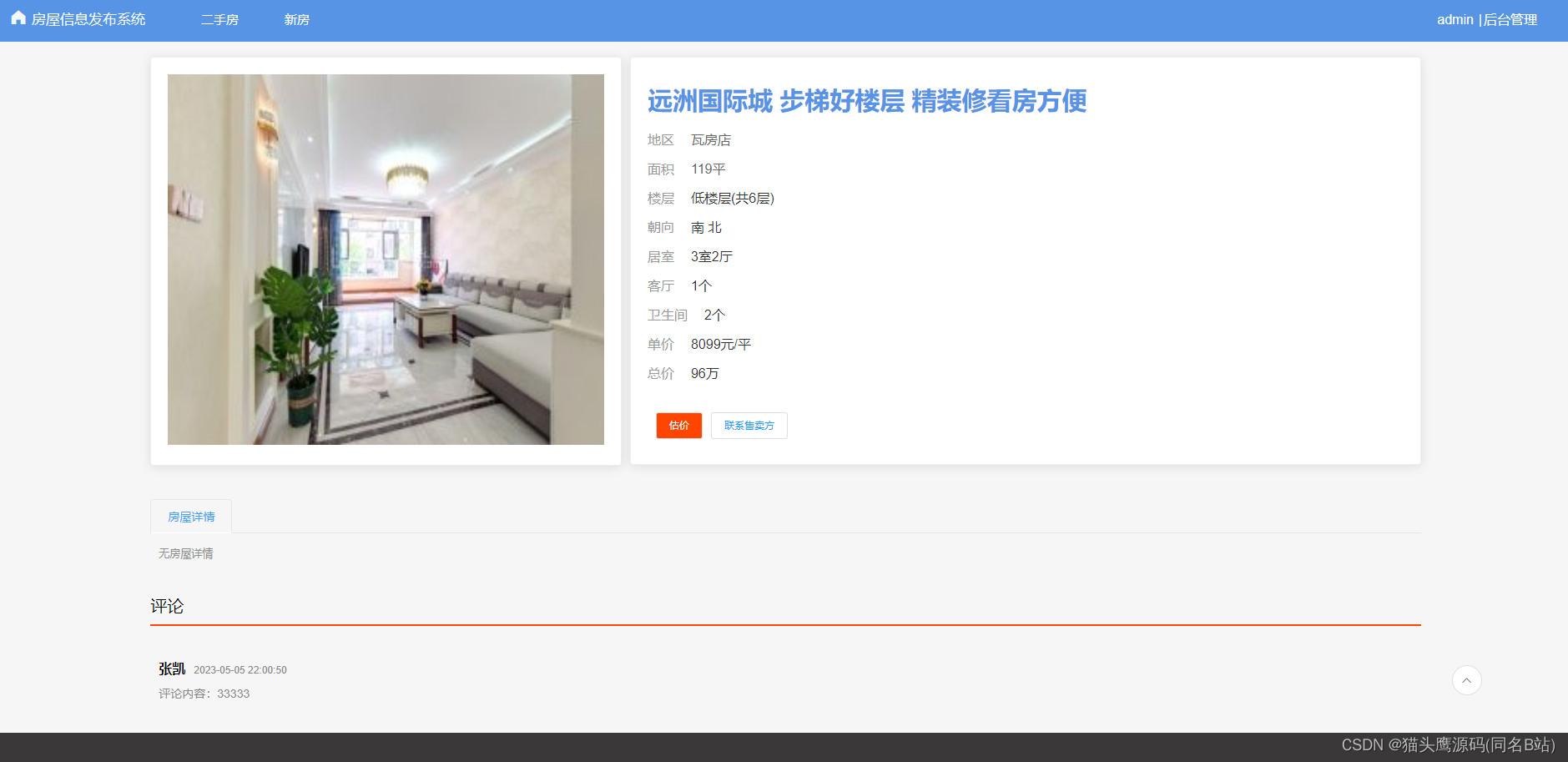
房屋详情页面,可以评论,估价,联系人方式获取

估价

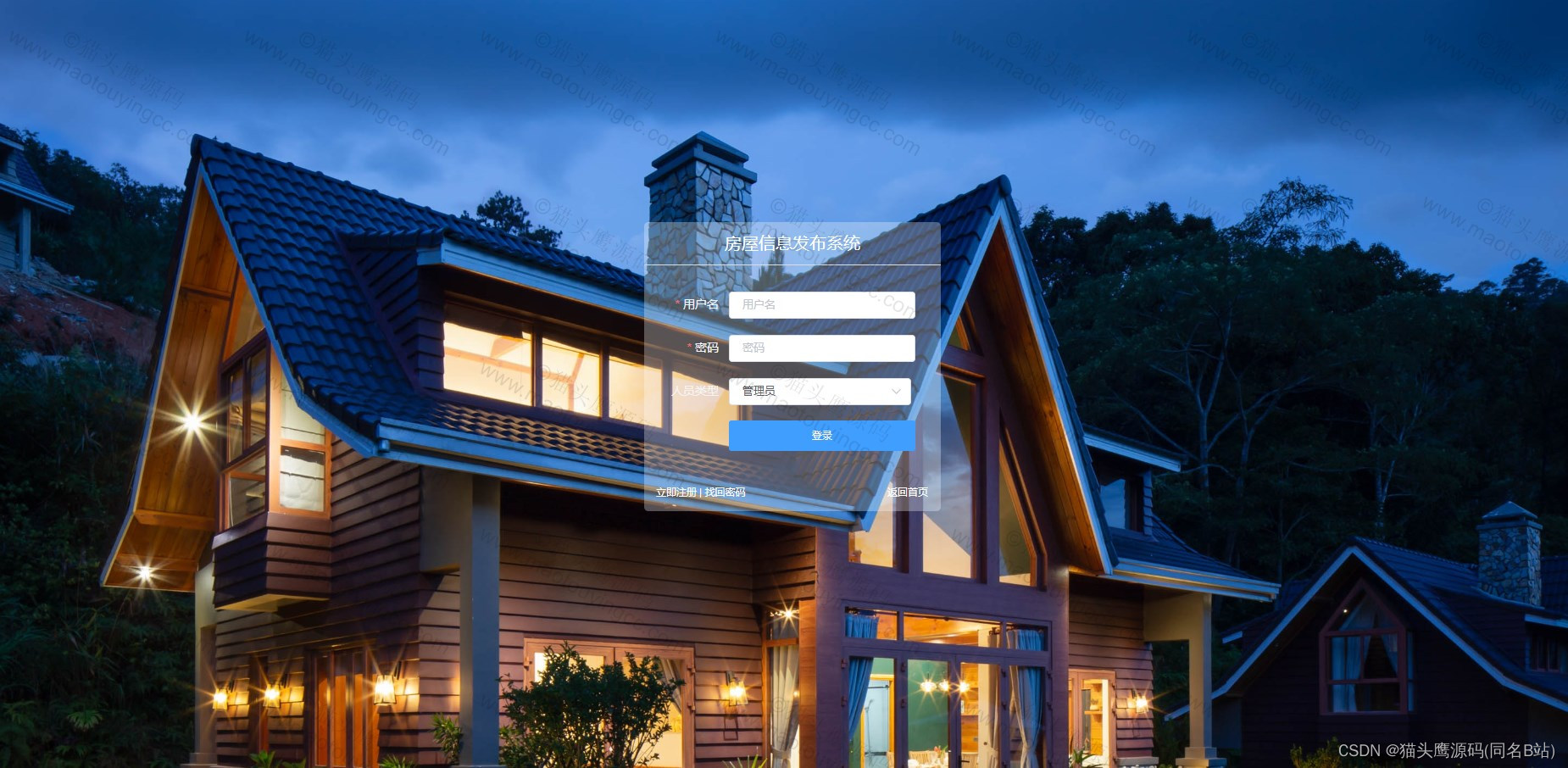
登录页面

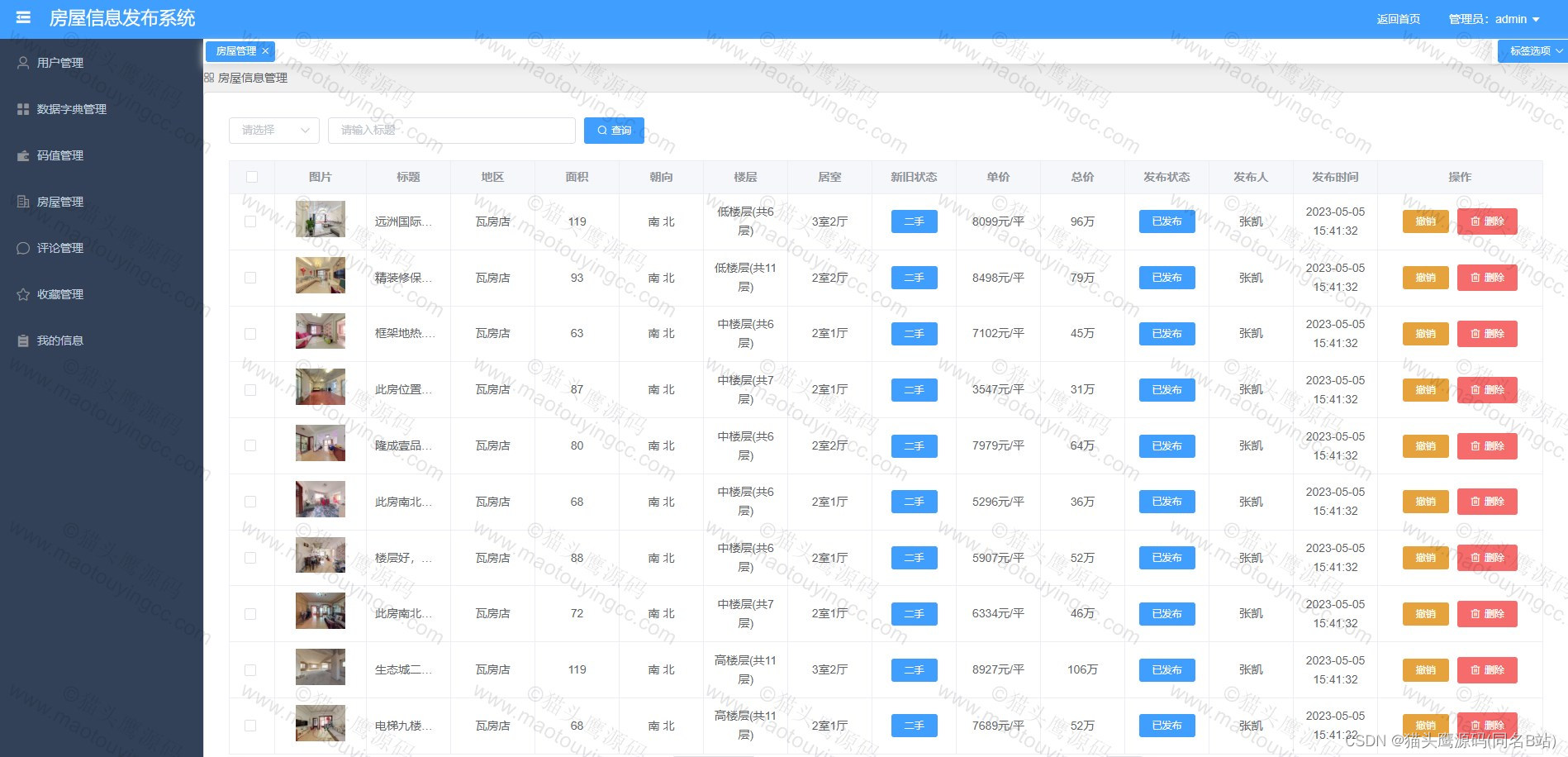
房屋管理

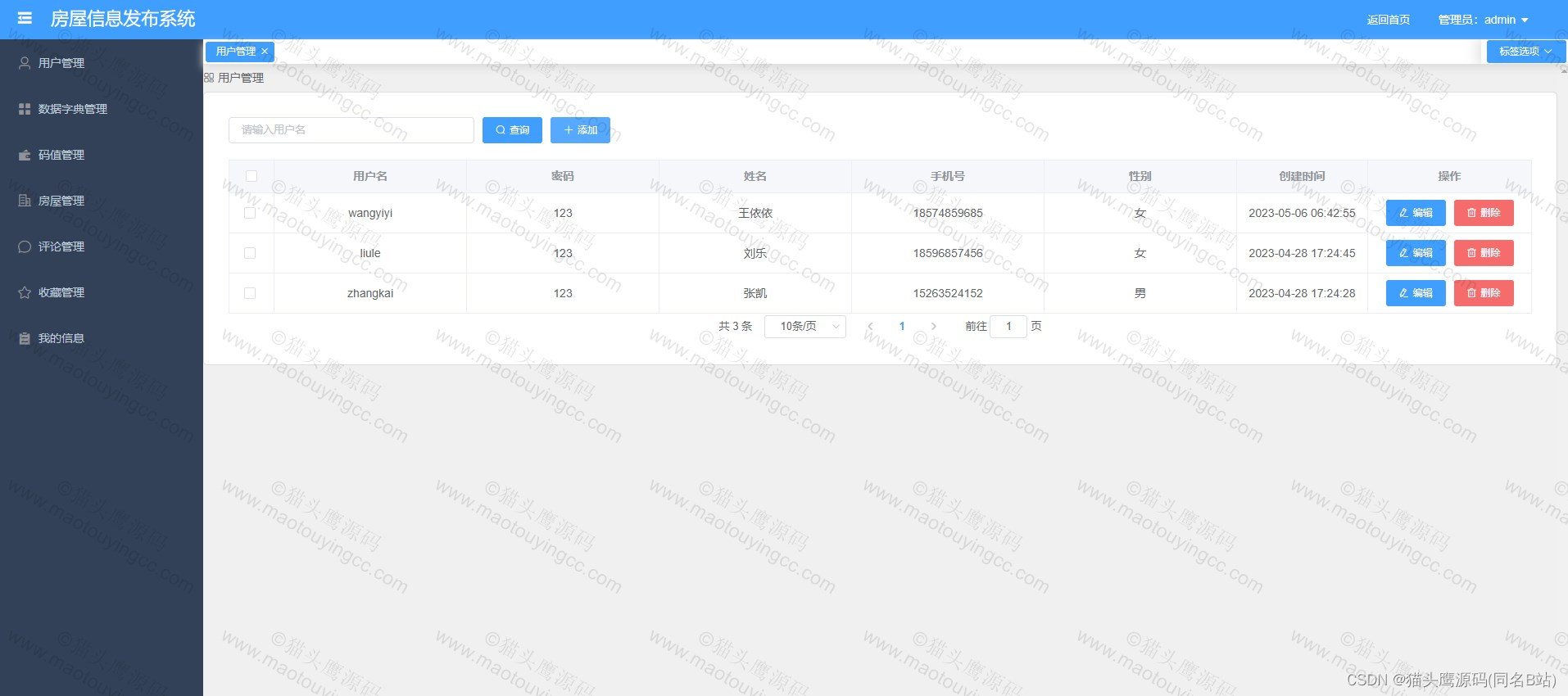
用户管理

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<House> selectAll(@RequestBody Map<String,Object> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<House> list = houseService.queryAllByLimit(mp);
PageInfo<House> pageInfo = new PageInfo<House>(list);
return pageInfo;
}
/**
* 条件查询
*/
@PostMapping("selectByCondition")
public List<House> selectByCondition(@RequestBody Map<String,String> mp) {
List<House> list = houseService.queryAllByLimit(mp);
return list;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody House house) {
try {
houseService.update(house);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody House house) {
try {
Date date = new Date();
house.setCreateTime(date);
houseService.insert(house);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 通过主键查询单条数据
*/
@GetMapping("selectOne")
public House selectOne(Integer id) {
House house = houseService.queryById(id);
//地区
if(house.getRegion()!=null){
CodeDef codeDef = codeDefService.queryById(house.getRegion());
if(codeDef!=null){
house.setRegionName(codeDef.getName());
}
}
//朝向
if(house.getDirection()!=null){
CodeDef codeDef = codeDefService.queryById(house.getDirection());
if(codeDef!=null){
house.setDirectionName(codeDef.getName());
}
}
//楼层
if(house.getFloor()!=null){
CodeDef codeDef = codeDefService.queryById(house.getFloor());
if(codeDef!=null){
house.setFloorName(codeDef.getName());
}
}
//居室
if(house.getRoom()!=null){
CodeDef codeDef = codeDefService.queryById(house.getRoom());
if(codeDef!=null){
house.setRoomName(codeDef.getName());
}
}
//客厅
if(house.getLivingroom()!=null){
CodeDef codeDef = codeDefService.queryById(house.getLivingroom());
if(codeDef!=null){
house.setLivingroomName(codeDef.getName());
}
}
//卫生间
if(house.getToilet()!=null){
CodeDef codeDef = codeDefService.queryById(house.getToilet());
if(codeDef!=null){
house.setToiletName(codeDef.getName());
}
}
return house;
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~