🥔:你一定能成为想要成为的人
发送AJAX请求不同方式
- 发送AJAX请求不同方式
- 1、jQuery发送AJAX请求
- 2、axios发送AJAX请求(重点)
- 3、fetch发送AJAX请求
发送AJAX请求不同方式
1、jQuery发送AJAX请求
首先需要jquery的js文件,资源路径:jquery (v3.6.4) - jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
使用jQuery发送get、post、和自定义请求头:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
crossorigin="anonymous"
href="https://cdn.bootcdn.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法ajax</button>
</div>
<script>
//GET请求
$("button")
.eq(0)
.click(function () {
$.get(
"http://127.0.0.1:8000/jquery-server",
{
//参数
a: 100,
b: 1000,
},
function (data) {
//响应体
console.log(data);
},
"json"
); //返回JSON类型
});
//POST请求
$("button")
.eq(1)
.click(function () {
$.post(
"http://127.0.0.1:8000/jquery-server",
{
a: 100,
b: 1000,
},
function (data) {
//响应体
console.log(data);
}
);
});
//通用型方法ajax
$("button")
.eq(2)
.click(function () {
$.ajax({
//请求类型
type: "GET",
//url
url: "http://127.0.0.1:8000/jquery-server",
//参数
data: { a: 100, b: 200 },
//响应体结果设置
dataType: "json",
//成功的回调
success: function (data) {
console.log(data);
},
//超时时间
timeout: 2000,
//失败的回调
error: function () {
console.log("出错了!");
},
//头信息设置
headers: {
name: "lw",
password: "lww",
},
});
});
</script>
</body>
</html>
server.js:
//jQuery服务
app.all("/jquery-server", (request, response) => {
//设置响应头 设置允许跨域
response.setHeader("Access-Control-Allow-Origin", "*");
//设置响应头 设置允许接收自定义请求头
response.setHeader("Access-Control-Allow-Headers", "*");
//设置响应
const data = { name: "haha" };
response.send(JSON.stringify(data));
});
2、axios发送AJAX请求(重点)
首先需要jquery的js文件,资源路径:点击此处
安装axios: 脚手架目录npm i axios
先配置服务端,类型改成all,然后允许接收自定义请求头
//axios服务
app.all("/axios-server", (request, response) => {
//设置响应头 设置允许跨域
response.setHeader("Access-Control-Allow-Origin", "*");
//设置响应头 设置允许接收自定义请求头
response.setHeader("Access-Control-Allow-Headers", "*");
//设置响应
const data = { name: "haha" };
response.send(JSON.stringify(data));
});
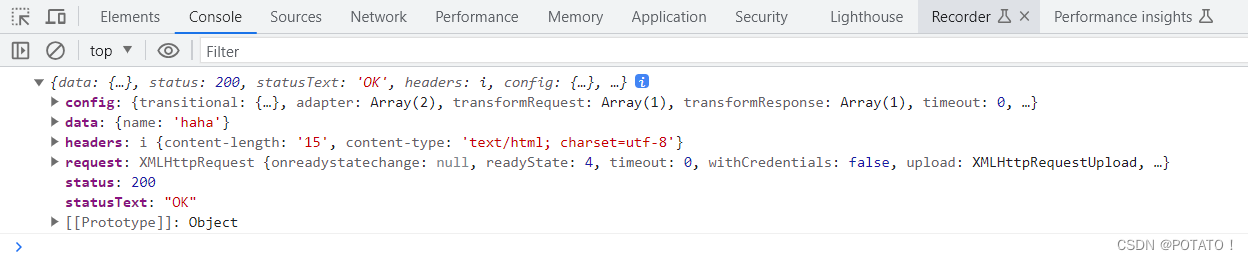
axios发送请求成功的值是一个封装好的响应对象:

我们想要的响应数据藏在response.data中
我们使用axios发送GET请求、POST请求和通用请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>axios发送AJAX请求</title>
<link
crossorigin="anonymous"
href="https://cdn.bootcdn.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css"
/>
<script
crossorigin="anonymous"
src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.min.js"
></script>
</head>
<body>
<button>GET</button>
<button>POST</button>
<button>AJAX</button>
<script>
const btns = document.querySelectorAll("button");
//配置baseURL
axios.defaults.baseURL = "http://127.0.0.1:8000";
//GET请求
btns[0].onclick = function () {
//GET请求
axios
.get("/axios-server", {
//url参数
params: {
id: 100,
vip: 7,
},
//请求头信息
headers: {
name: "xixi",
age: 18,
},
})
.then((value) => {
console.log("全部响应结果:", value);
console.log("响应状态码:", value.status);
console.log("响应状态字符串:", value.statusText);
console.log("响应头信息:", value.headers);
console.log("响应体:", value.data);
});
};
//POST请求
btns[1].onclick = function () {
axios.post(
"/axios-server",
{
//请求体
username: "admin",
password: "admin",
},
{
//url参数
params: {
id: 200,
vip: 8,
},
//请求头信息
headers: {
name: "heihei",
age: 20,
},
}
);
};
//axios发送通用请求
btns[2].onclick = function () {
axios({
//请求方法
method: "POST",
//url
url: "axios-server",
//url参数
params: {
id: 300,
vip: 9,
},
//请求头信息
headers: {
name: "hehe",
age: 21,
},
//请求体参数
data: {
username: "admin",
password: "admin",
},
}).then((response) => {
console.log("全部响应结果:", response);
console.log("响应状态码:", response.status);
console.log("响应状态字符串:", response.statusText);
console.log("响应头信息:", response.headers);
console.log("响应体:", response.data);
});
};
</script>
</body>
</html>
- 注意看他们之间的区别,多去浏览器f12查看他们信息分别放在哪。
3、fetch发送AJAX请求
fetch优点:它不像jquery和axios需要引入第三方库,它直接就能用,它就在window的内置对象中,直接就能用调用fetch函数。
fetch缺点:那就是返回的数据需要包两层promise,还有就是IE不兼容fetch。
server.js:
//fetch服务
app.all("/fetch-server", (request, response) => {
//设置响应头 设置允许跨域
response.setHeader("Access-Control-Allow-Origin", "*");
//设置响应头 设置允许接收自定义请求头
response.setHeader("Access-Control-Allow-Headers", "*");
//设置响应
const data = { name: "haha" };
response.send(JSON.stringify(data));
});
fetch发送请求:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>fetch发送AJAX请求</title>
</head>
<body>
<button>AJAX请求</button>
<script>
const btn = document.querySelector("button");
btn.onclick = () => {
fetch("http://127.0.0.1:8000/fetch-server?a=1&b=2", {
//请求方法
method: "POST",
//请求头
headers: { name: "www" },
//请求体
body: {
username: "www",
password: "123",
},
})
.then((response) => {
return response.json(); //把json字符串转换为js对象
})
.then((response) => {
//第二个then处理上一个返回的正确结果
console.log(response);
});
};
</script>
</body>
</html>