为了能够跨平台通用,我现在很多工具都需要用JS进行开发。
比如我之前研究了半天的JS版本的报表工具。
但是这其中有个问题我没办法解决,就是有一些设置信息或者是模板文件需要一起打包进静态的页面中。
今天解决了这个问题,记录一下方法。
1. 成果展示
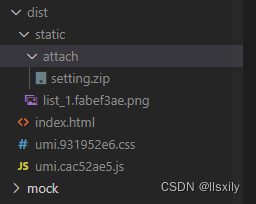
build打包后可以在static文件夹下看到我们的zip文件

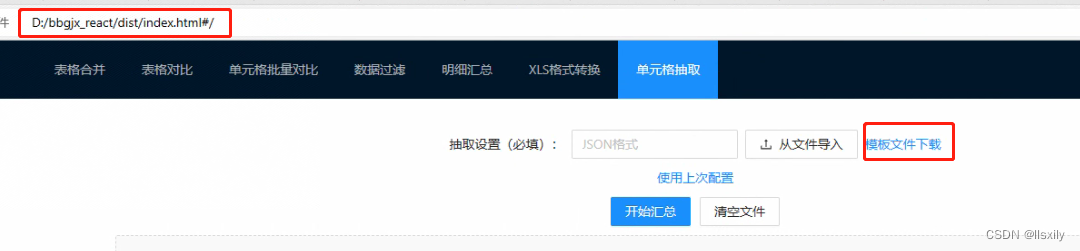
通过本地路径打开index文件,点击下载链接

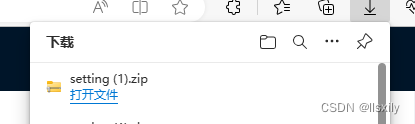
成功下载目标文件

Byebye,Nginx。
2.引用文件,设置下载链接
设置一下a标签
<a href={'./static/attach/setting.zip'} src={require('./public/setting.zip')} target='_blank' >模板文件下载</a>
src这里是告诉umi去打包pubilc文件夹下的settting.zip文件,必须要有这个信息,如果没有写这个文件不会进行打包
href写的是最终的打包出来的地址。

文件放在public路径中
3.修改打包配置
// .umirc.ts
const assetDir = "static";
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [{ path: '/', component: '@/pages/bbgj/index' }],
// 单机版start
history: { type: 'hash' },
base: './',
hash: true,
// 单机版end
// 网页版start
// base: '/static/bbgj/',
// fastRefresh: {},
// exportStatic: { htmlSuffix: true },
// 网页版end
publicPath: './',
title: '报表工具箱',
chainWebpack(config, { env, webpack, createCSSRule }) {
// 修改svg输出目录
config.module
.rule("zip")
.test(/\.(zip)(\?.*)?$/)
.use("file-loader")
.loader(require.resolve("file-loader"))
.tap((options) => ({
...options,
name: assetDir + "/attach/[name].[ext]",
}));
},
// 判断浏览器是否为ie的附加代码,有些问题,会EDGE也识别成IE,而实际EDGE是可以运行的
scripts: [
`
function IEVersion() {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器
var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器
var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;
if(isIE) {
var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);
var fIEVersion = parseFloat(RegExp["$1"]);
if(fIEVersion == 7) {
return 7;
} else if(fIEVersion == 8) {
return 8;
} else if(fIEVersion == 9) {
return 9;
} else if(fIEVersion == 10) {
return 10;
} else {
return 6;//IE版本<=7
}
} else if(isEdge) {
return 'edge';//edge
} else if(isIE11) {
return 11; //IE11
}else{
return -1;//不是ie浏览器
}
}
if(IEVersion() !== -1){
alert('不支持当前浏览器,请用使用谷歌浏览器内核的浏览器打开本网页')
}
`,
],
});
重点为:
chainWebpack(config, { env, webpack, createCSSRule }) {
// 修改svg输出目录
config.module
.rule("zip")
.test(/\.(zip)(\?.*)?$/)
.use("file-loader")
.loader(require.resolve("file-loader"))
.tap((options) => ({
...options,
name: assetDir + "/attach/[name].[ext]",
}));
},
这个配置信息还是好懂的,直接运行你可能会遇到下面这个错误:
Error: Cannot find module 'file-loader'
也好解决,装个file-loader就行了。
yarn add file-loader
4.参考链接:
1.umi打包配置(原文版本过老,具体修改位置请查看正文)
https://blog.csdn.net/qq_39953537/article/details/107507724
2.解决file-loader问题
https://blog.csdn.net/lzc2644481789/article/details/107774982