解决的问题:
做上位机时,多有检测仪器状态,事实显示警告,错误等状态,笔者就是需要显示各种仪器状态,做显示,后做出处理逻辑
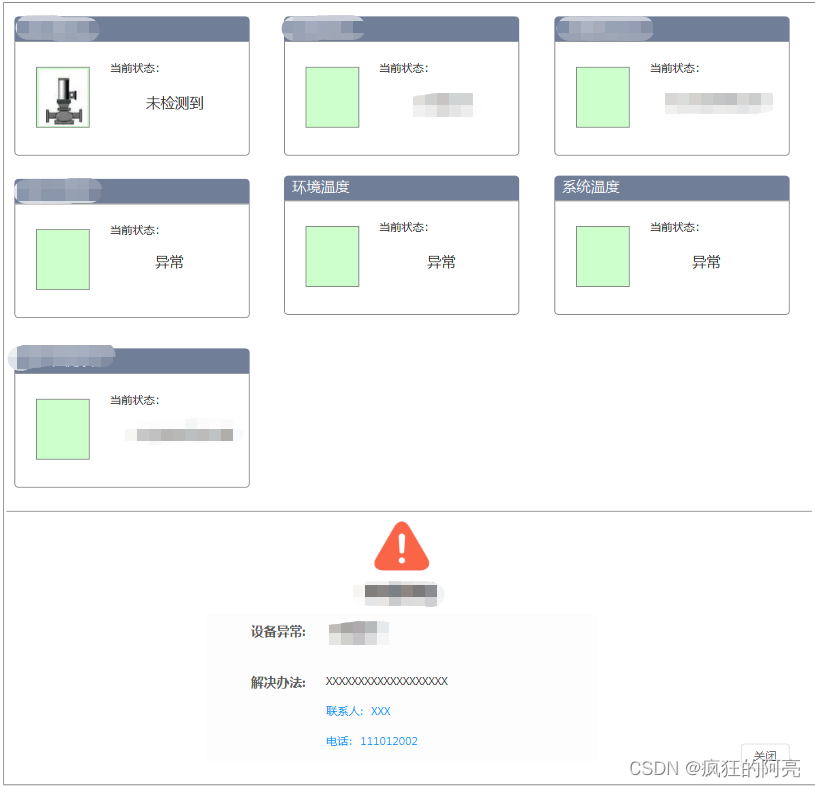
Axure设计图:

需求:更新状态,根据状态值给出处理逻辑,主要看界面;具体业务代码具体实现
如何实现:
实现方式:QWidget中进行布局, QLabel控件进行画图等,实现的组件单独效果如下

可以进行复用,所以暂且叫它:WarningComponent
代码块解析:
.h文件:
/*********************************************************************************
*Author:zhouFuLiang
*Date: 2023-08-03 11:51
*Description: 警告组件界面
**********************************************************************************/
#ifndef WARNINGCOMPONENT_H
#define WARNINGCOMPONENT_H
#include <QWidget>
#include <QLabel>
class WarningComponent : public QWidget
{
Q_OBJECT
public:
WarningComponent(const QString &strTitle, const QString &strImgPath, QWidget *parent = 0);
~WarningComponent();
/*
* @brief 设置当前状态
* @param str 状态
* @param 唯一对外的接口
* @return
*/
void setCurrentState(const QString &str);
protected:
void paintEvent(QPaintEvent *event);
private:
void initObject();
void initGeometry();
void initConnect();
private:
QWidget *m_pTitleWidget;
QLabel *m_pTitleLabel;
QLabel *m_pImageLabel;
QLabel *m_pStateLabel;
QString m_strTitle;
QString m_strImgPath;
};
#endif // WARNINGCOMPONENT_H
.cpp文件
#include "warningcomponent.h"
#include "public.h"
WarningComponent::WarningComponent(const QString &strTitle, const QString &strImgPath, QWidget *parent)
: QWidget(parent)
,m_strTitle(strTitle)
,m_strImgPath(strImgPath)
{
initObject();
initGeometry();
initConnect();
}
WarningComponent::~WarningComponent()
{
}
void WarningComponent::setCurrentState(const QString &str)
{
m_pStateLabel->setText(str);
}
void WarningComponent::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// painter.setRenderHint(QPainter::Antialiasing); // 反锯齿;
// painter.setBrush(QBrush(QColor(153, 204, 204)));
// painter.setPen(Qt::transparent);
QRect rect = this->rect();
rect.setWidth(rect.width() - 1);
rect.setHeight(rect.height() - 1);
painter.drawRoundedRect(rect, 15, 15);
QWidget::paintEvent(event);
}
void WarningComponent::initObject()
{
this->setWindowFlags(Qt::FramelessWindowHint);
m_pTitleWidget = new QWidget(this);
m_pTitleLabel = new QLabel(m_strTitle, m_pTitleWidget);
m_pTitleLabel->setStyleSheet("QLabel{color:white;}");
m_pTitleWidget->setStyleSheet("background-color:#717E98; border-top-left-radius:5px; border-top-right-radius:5px;");
m_pImageLabel = new QLabel(this);
m_pImageLabel->setPixmap(QPixmap(m_strImgPath));
m_pImageLabel->resize(100,200);
// m_pImageLabel->setScaledContents(true);
m_pStateLabel = new QLabel("State...", this);
}
void WarningComponent::initGeometry()
{
QVBoxLayout *layout1 = new QVBoxLayout;
layout1->addWidget(m_pTitleLabel);
m_pTitleWidget->setLayout(layout1);
QVBoxLayout *vLayout = new QVBoxLayout;
vLayout->addWidget(new QLabel(QString::fromLocal8Bit("当前状态"), this), 0, Qt::AlignLeft);
vLayout->addSpacing(30);
vLayout->addWidget(m_pStateLabel, 0, Qt::AlignCenter);
QHBoxLayout *hLayout = new QHBoxLayout;
hLayout->addWidget(m_pImageLabel);
hLayout->addLayout(vLayout);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(m_pTitleWidget);
layout->addStretch();
layout->addSpacing(10);
layout->addLayout(hLayout);
layout->addStretch();
this->setLayout(layout);
}
void WarningComponent::initConnect()
{
}