去官网学习→事件处理 | Vue.js
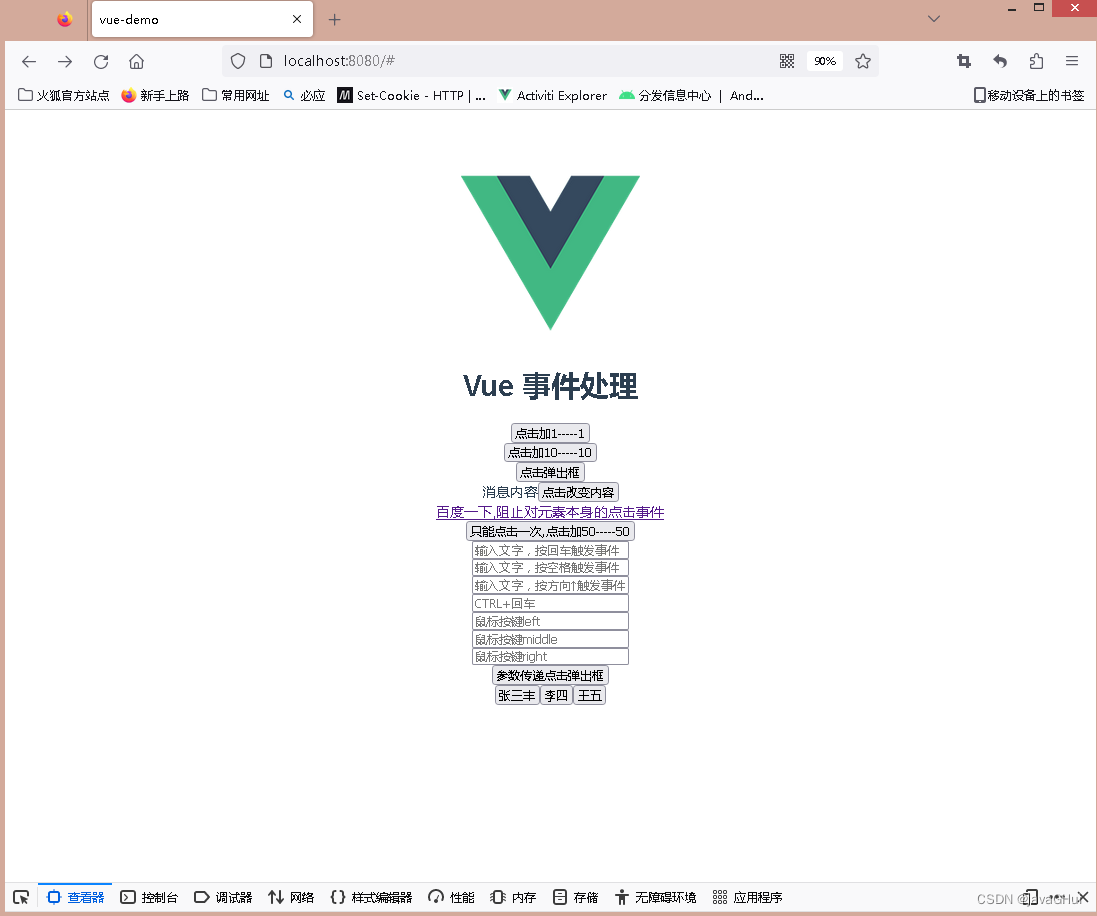
运行示例:

代码:HelloWorld.vue
<template>
<div class="hello">
<h1>Vue 事件处理</h1>
<button v-on:click="numb += 1">点击加1-----{{ numb }}</button><br/>
<button @click="numb2 += 10">点击加10-----{{ numb2 }}</button><br/>
<button @click="clickHandle">点击弹出框</button><br/>
<span>{{ msg }}</span>
<button @click="clickHandle2">点击改变内容</button><br/>
<a href="https://www.baidu.com" @click.self.prevent="doThis">百度一下,阻止对元素本身的点击事件</a><br/>
<button @click.once="numb3 += 50">只能点击一次,点击加50-----{{ numb3 }}</button><br/>
<input type="text" @keyup.enter="clickHandle" placeholder="输入文字,按回车触发事件"/><br/>
<input type="text" @keyup.space="clickHandle" placeholder="输入文字,按空格触发事件"/><br/>
<input type="text" @keyup.up="clickHandle" placeholder="输入文字,按方向↑触发事件"/><br/>
<input type="text" @keyup.crtl.enter="clickHandle" placeholder="CTRL+回车"/><br/>
<input type="text" @click.left="clickHandle" placeholder="鼠标按键left" /><br/>
<input type="text" @click.middle="clickHandle" placeholder="鼠标按键middle" /><br/>
<input type="text" @click.right="clickHandle" placeholder="鼠标按键right" /><br/>
<button @click="clickHandle3(msg2[1])">参数传递点击弹出框</button><br/>
<button v-for="(item,index) in msg2" :key="index" @click="clickHandle3(item)">{{item}}</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
numb : 1,
numb2 : 10,
numb3:50,
msg:"消息内容",
msg2:["张三丰","李四","王五"]
}
},
// methods
methods:{
clickHandle(){
alert("事件触发");
},
//event 原生 DOM event
clickHandle2(event){
// 获取data中msg
this.msg="改变内容Vue";
console.log(event);
},
clickHandle3(e){
// 传递参数
alert("传递参数"+e);
}
}
}
</script>