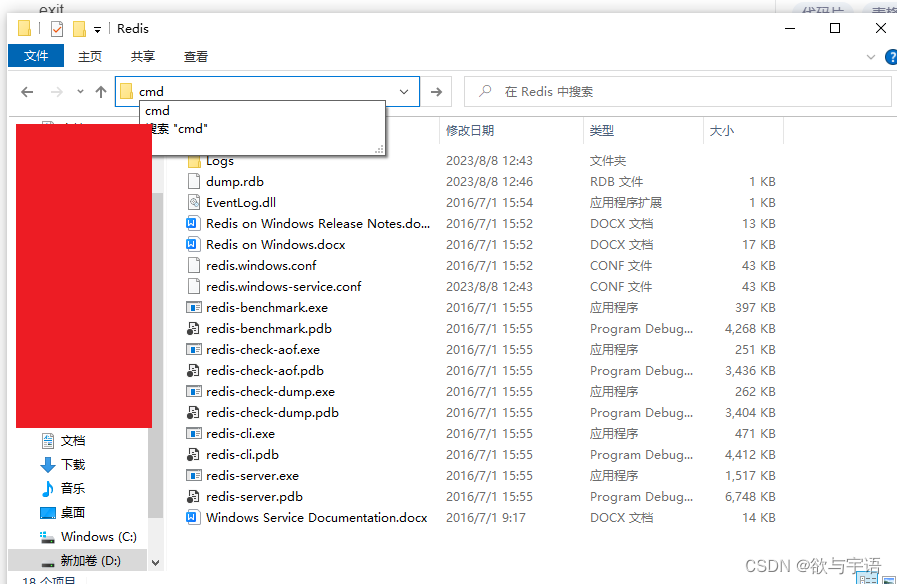
找到安装redis的文件夹 在地址输入cmd


依次输入如下
redis-cli.exe
shutdown
exit
redis-server.exe redis.windows.conf
解决Redis启动时闪退 报错Creating Server TCP listening socket *:6379: bind: No error
news2026/2/10 5:20:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/847154.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
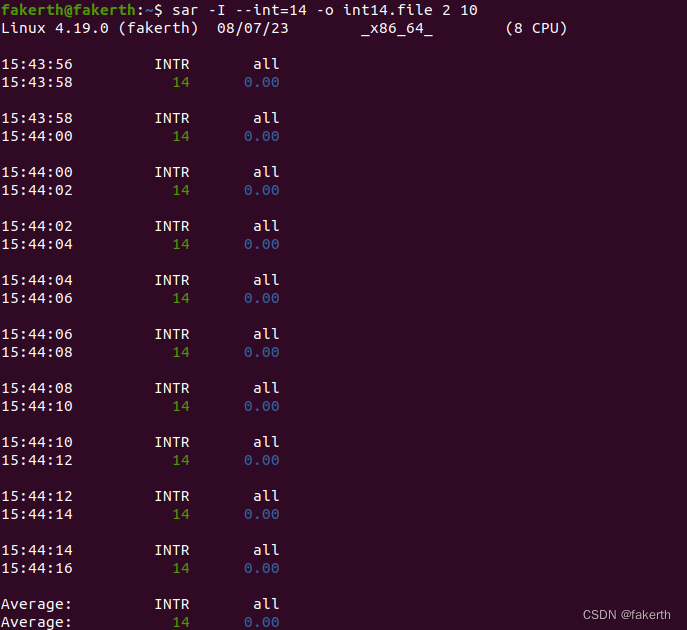
sysstat安装与使用
官方文档
http://sebastien.godard.pagesperso-orange.fr/documentation.html
sysstat安装
1.下载源码
https://github.com/sysstat/sysstat
2.编译安装
tar xvf sysstat-xxx.tar.gz
./configure
make -j 16
make install3.测试
iostatsysstat使用
sysstat 包包含许多商…
基于Flask的模型部署
基于Flask的模型部署
一、背景
Flask:一个使用Python编写的轻量级Web应用程序框架;
首先需要明确模型部署的两种方式:在线和离线;
在线:就是将模型部署到类似于服务器上,调用需要通过网络传输数据&…
css小练习:案例6.炫彩加载
一.效果浏览图 二.实现思路
html部分 HTML 写了一个加载动画效果,使用了一个包含多个 <span> 元素的 <div> 元素,并为每个 <span> 元素设置了一个自定义属性 --i。 这段代码创建了一个简单的动态加载动画,由20个垂直排列的…
ESD接地实时监控系统有哪些功能
ESD接地实时监控系统是一种用于监测和维护静电放电(ESD)接地的设备和软件系统。静电放电事件可能会对敏感电子元件、设备或工作环境造成损害,因此对ESD接地进行有效的监控至关重要。
ESD接地实时监控系统主要包括以下几个方面的功能…
第五次作业 运维高级 构建 LVS-DR 集群和配置nginx负载均衡
1、基于 CentOS 7 构建 LVS-DR 群集。
LVS-DR模式工作原理 首先,来自客户端计算机CIP的请求被发送到Director的VIP。然后Director使用相同的VIP目的IP地址将请求发送到集群节点或真实服务器。然后,集群某个节点将回复该数据包,并将该数据包…
成功解决ubuntu-22.04的sudo apt-get update一直卡在【0% [Waiting for headers]】
成功解决ubuntu-22.04的sudo apt-get update一直卡在【0% [Waiting for headers]】 问题描述解决方案 问题描述
在下载安装包的时候一直卡在0% [Waiting for headers],报错信息如下: Get:1 file:/var/cudnn-local-repo-ubuntu1804-8.5.0.96 InRelease […
中科驭数亮相DPU峰会,分享HADOS软件生态实践和大数据计算方案,再获评“匠芯技术奖”
又是一年相逢时,8月4日,第三届DPU峰会在北京开幕,本届峰会由中国通信学会指导,江苏省未来网络创新研究院主办,SDNLAB社区承办,以“智驱创新芯动未来”为主题,沿袭技术创新、生态协同的共创效应&…
vue 路由页面跳转
从index.vue跳转到data.vue
index.vue <el-table-column label"客户数" align"center" :show-overflow-tooltip"true"><template slot-scope"scope"><router-link :to"/system/enterprise-data/index/ scope.ro…
人工智能术语翻译(五)
文章目录 摘要QRST 摘要
人工智能术语翻译第五部分,包括Q、R、S、T开头的词汇!
Q
英文术语中文翻译常用缩写备注Q FunctionQ函数Q-LearningQ学习Q-NetworkQ网络Quadratic Loss Function平方损失函数Quadratic Programming二次规划Quadrature Pair象限…
NSS [MoeCTF 2022]baby_file
NSS [MoeCTF 2022]baby_file
题目源码直接给了 使用data伪协议发现被ban了。 那就换一种伪协议php://filter,猜测flag在同目录下flag.php中或根目录下/flag中
php://filter/readconvert.base64-encode/resourceflag.php读取文件源码(针对php文件需要ba…
华为路由器:IPSec加密GRE通道(GRE over IPsec)
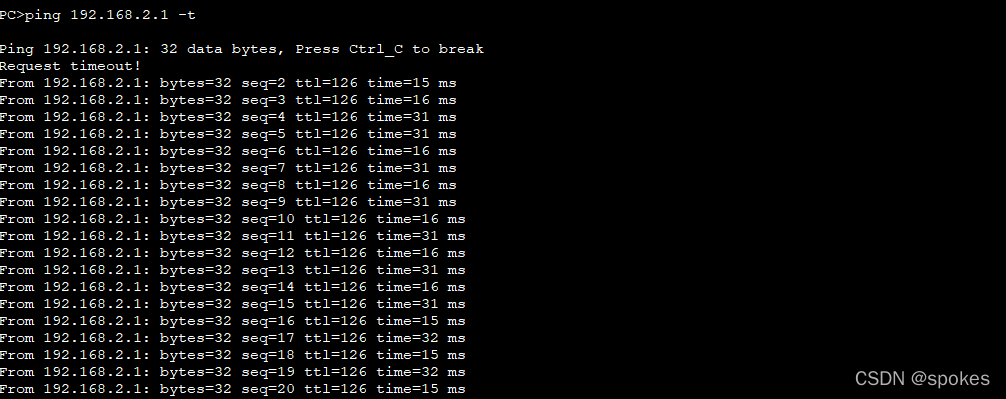
IPSec加密GRE通道
由于GRE隧道不提供安全性保障,使用ipsec加密gre隧道是现网中比较常用的VPN部署,它的加密方式分为两种: 可以使用IPsec来加密隧道进行传输,叫做IPsec over GRE; 加密数据流后从隧道传输,…
OLED透明屏拼缝技术:创新的显示解决方案
引言:OLED透明屏作为一种创新的显示技术,已经在各个领域展现出了巨大的潜力。而其中的拼缝技术更是为OLED透明屏的应用带来了全新的可能性。
对此,尼伽便大家具体介绍一下OLED透明屏拼缝技术的概念、优势以及应用领域,并探讨其在…
Git仓关联多个远程仓路径
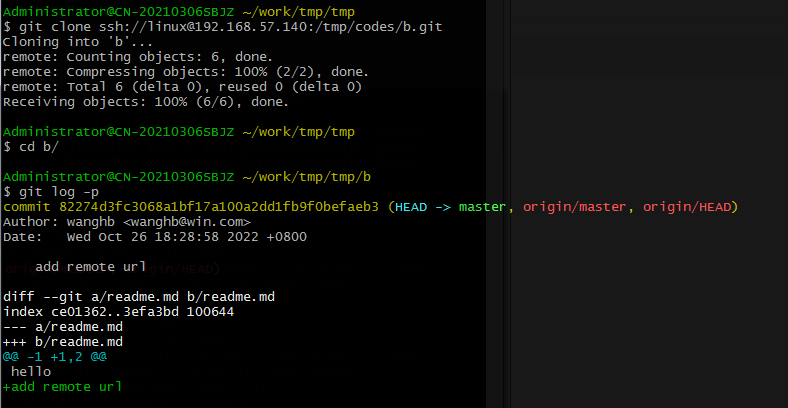
前言
Git仓如果需要将代码push到多个仓,常用的做法是添加多个远程仓路径,然后分别push。这样虽然可以实现目的,但是需要多次执行push指令,很麻烦。
本文介绍关联多个远程仓路径且执行一次push指令的方法:git remote …
python教学资源百度网盘,python教程百度网盘资源
大家好,本文将围绕最全python教程百度网盘分享展开说明,python教程百度网盘资源是一个很多人都想弄明白的事情,想搞清楚python教学资源百度网盘需要先了解以下几个事情。 Python在近几年越来越受追捧,很多童鞋或者职场小伙伴想要提…
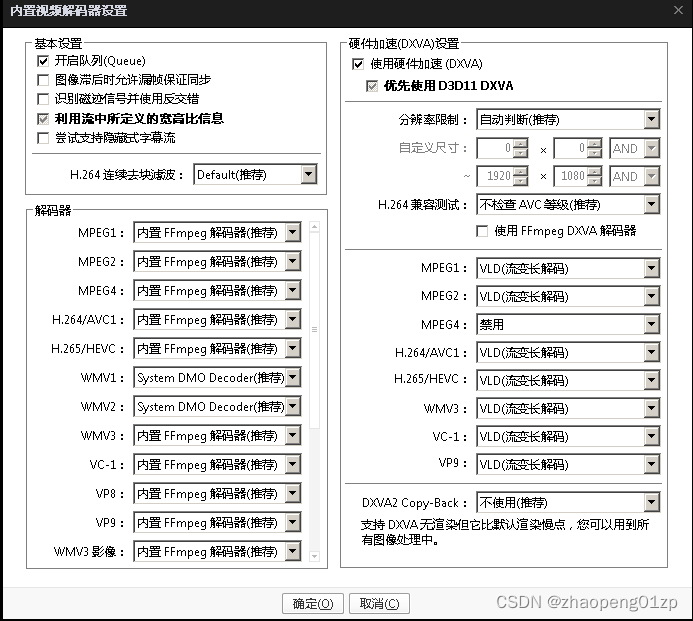
PotPlayer播放时、拖动播放条,CPU占用率高、卡顿
鼠标右击播放界面,滤镜/解码器管理 > 视频解码器 > 内置解码器/DXVA设置 > 勾选使用硬件加速,确定,关闭播放器再重新打开即可; 其他播放软件同理。 高级设置:https://www.hao4k.cn/thread-26475-1-1.html
【车道线】TwinLiteNet 复现过程全纪录
目录 1、下载代码
2、解压缩
3、建立conda环境 4、验证环境
5、复制环境
6、安装依赖 7、测试 1、下载代码
代码地址:https://github.com/chequanghuy/TwinLiteNet
2、解压缩 3、建立conda环境
我个人先建立起一个基础环境,然后复制为twinlitenet…
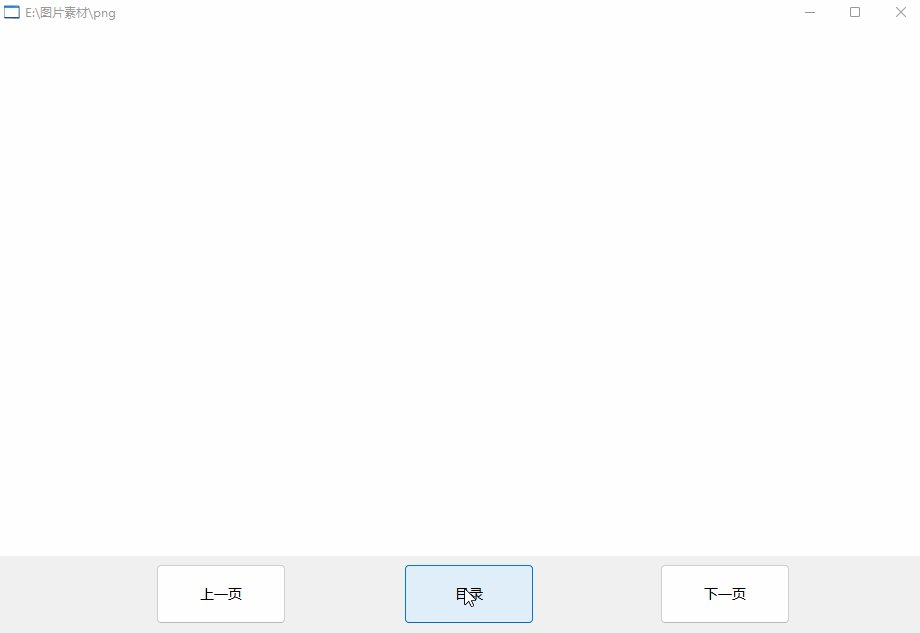
aardio + customPlus 显示图片演示
看效果: 上代码:
import win.ui;
/*DSG{{*/
var winform win.form(text"aardio customPlus 显示图片演示 by 光庆";right927;bottom607)
winform.add(
button{cls"button";text"下一页";left664;top536;right794;bott…
模板初阶以及string类使用
模板初阶以及string类使用 模板的简单认识1.泛型编程2.函数模板模板的原理图函数模板格式函数模板实例化非模板函数和模板函数的匹配原则 3.类模板类模板的定义格式类模板的实例化 string1.string简介2.string常用的接口 题目练习1.字符串相加2.字符串里面最后一个单词的长度3.…
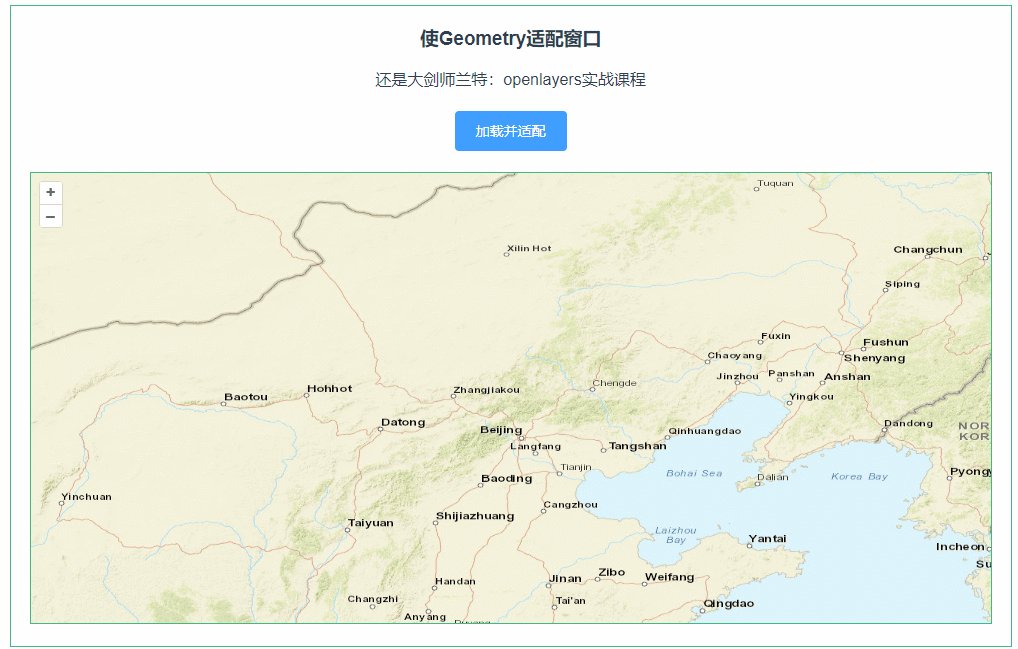
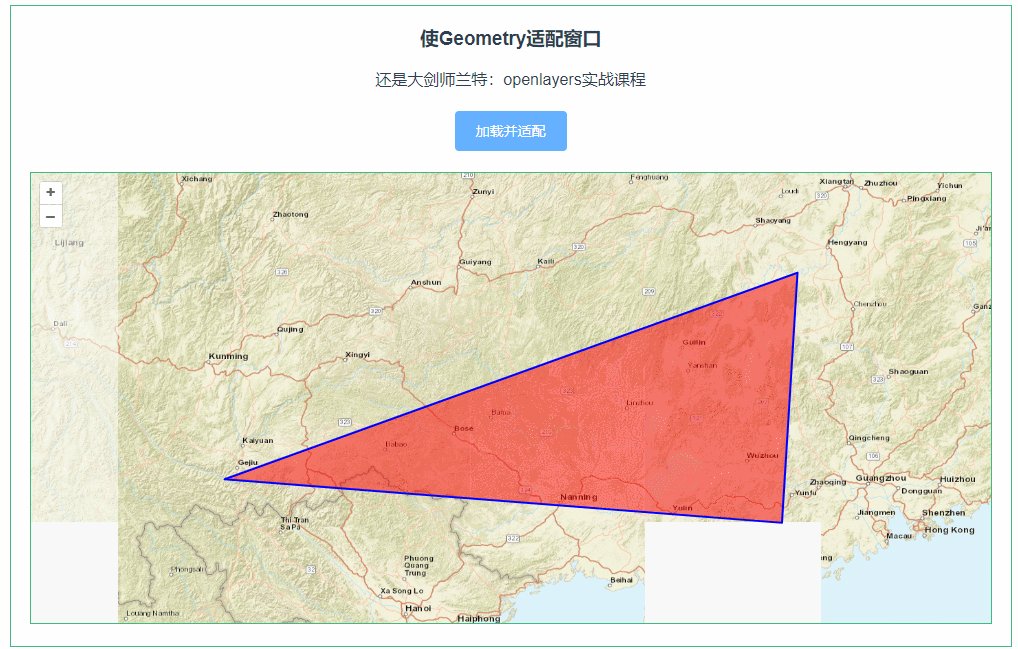
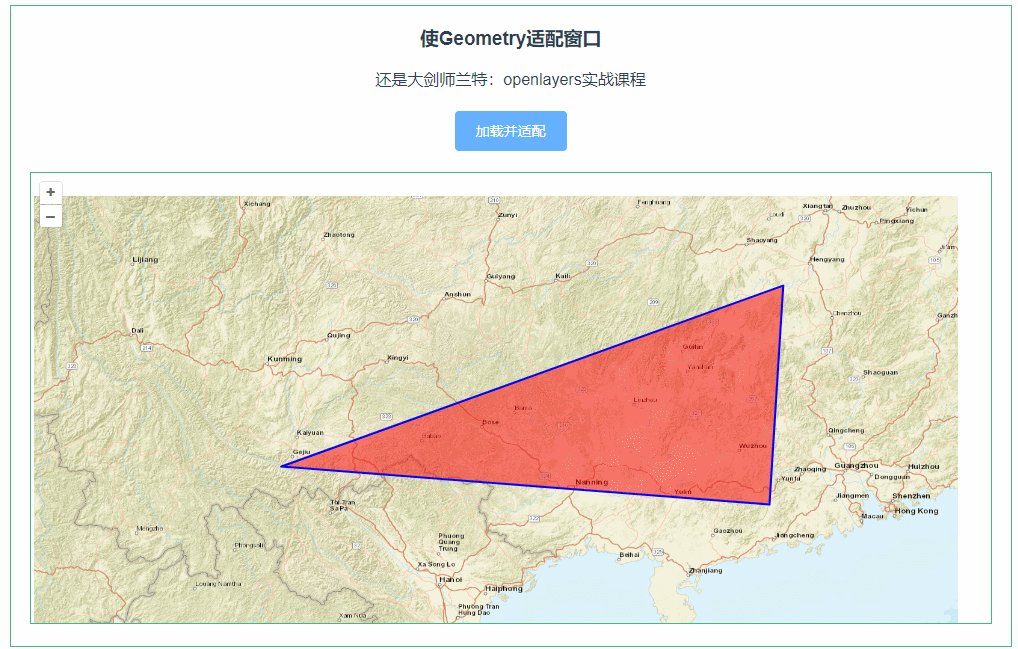
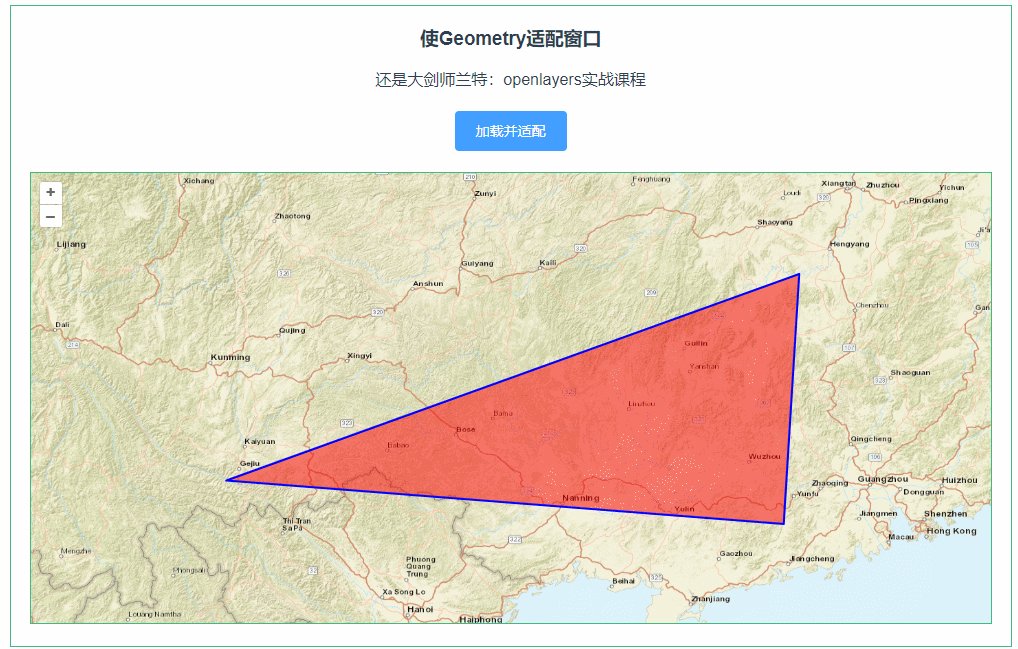
Openlayers实战:使几何图形适配窗口
Openlayers开发的项目中,有一种应用非常重要,就是绘制或者显示出几何图形后,让几何图形居中并适配到窗口下,这样能让用户很好的聚焦到所要看的内容中去。 这里使用了fit的这个view 的方法,具体的操作请参考示例源代码。
效果图 源代码
/*
* @Author: 大剑师兰特(xiaozh…






![成功解决ubuntu-22.04的sudo apt-get update一直卡在【0% [Waiting for headers]】](https://img-blog.csdnimg.cn/897f684f80c94a43a3617cd129eeaee0.png)



![NSS [MoeCTF 2022]baby_file](https://img-blog.csdnimg.cn/img_convert/430eb4a78dfdef8dd67c4c0e669f9609.png)