
public function index(){
$data = [
[
"id" => 1,
"name" => "小黄",
"age" => "10"
],
[
"id" => 2,
'name' => "小红",
"age" => "11",
],
[
"id" => 3,
"name" => "小黑",
"age" => "12"
]
];
$fileName = '('.date("Y-m-d",time()) .'导出)';
$spreadsheet = new Spreadsheet();
$sheet = $spreadsheet->getActiveSheet();
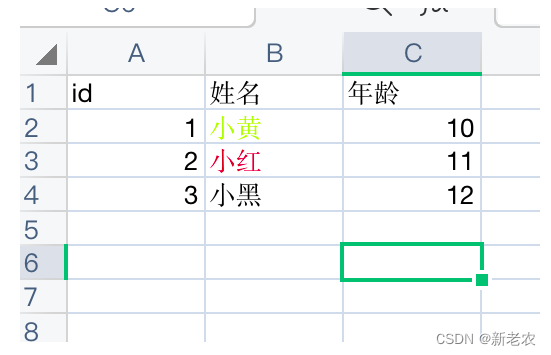
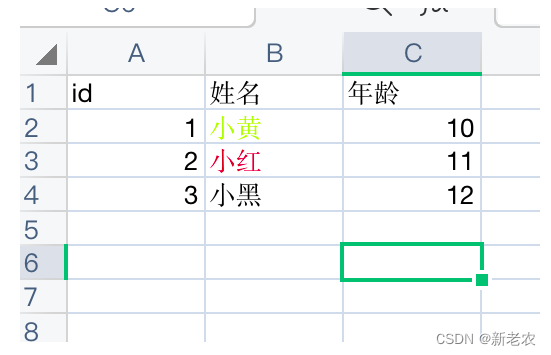
$sheet->setCellValue('A1', 'id');
$sheet->setCellValue('B1', '姓名');
$sheet->setCellValue('C1', '年龄');
$i=2;
foreach($data as $key => $val){
$sheet->SetCellValueByColumnAndRow('1',$i,$val['id']);
$sheet->SetCellValueByColumnAndRow('2',$i,$val['name']);
$sheet->SetCellValueByColumnAndRow('3',$i,$val['age']);
$color = '000000';
if($val['name'] == '小黄')
$color = 'CCFF33';
if($val['name'] == '小红')
$color = 'B8002E';
if($val['name'] == '小黑')
$color = '000000';
$data[$key]['color'] = $color;
$cell = 'B'.$i;
$spreadsheet->getActiveSheet()->getStyle($cell)->getFont()->getColor()->setRGB($color);
$i++;
}
header('Content-Type:application/vnd.openxmlformats-officedoument.spreadsheetml.sheet');
header("Content-Disposition:attachment;filename={$fileName}.xlsx");
header('Cache-Control:max-age=0');
$writer = \PhpOffice\PhpSpreadsheet\IOFactory::createWriter($spreadsheet,'Xlsx');
$writer->save('php://output');
}