前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 认识一下inscode
- 先看运行效果
- 看查源码内容
- 获取项目
- 项目结构
- 核心逻辑fishjoy.js
- 小结
认识一下inscode

CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
先看运行效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
看查源码内容

获取项目
点击链接


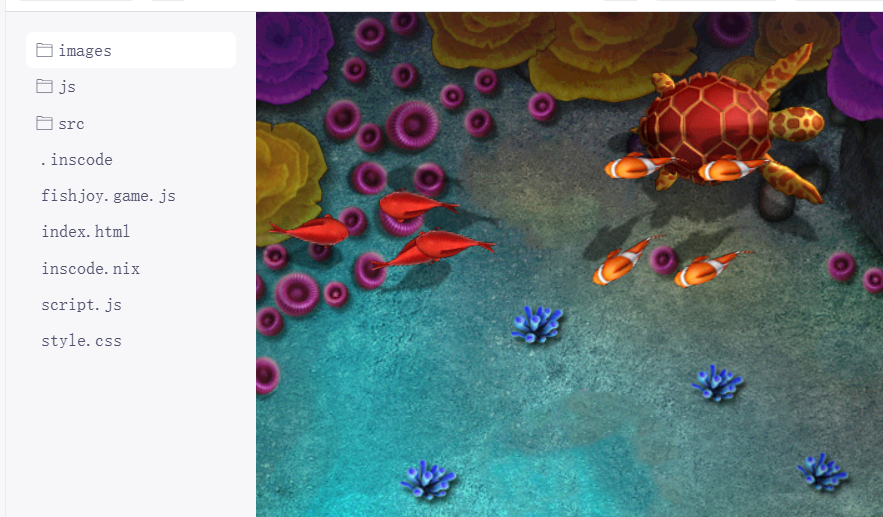
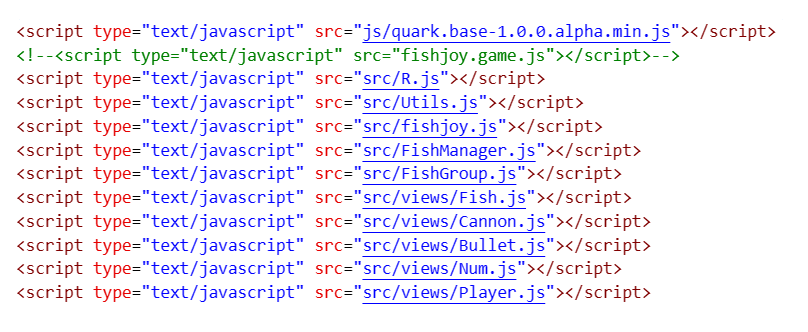
项目结构

第一个脚本文件是"quark.base-1.0.0.alpha.min.js“,它是一个名为”quark"的JavaScript框架的核心文件。这个框架提供了一些基本的功能和工具,以方便开发者进行Web应用程序的开发。
下一个被引入的脚本文件是"R.js“,它可能是一个自定义的JavaScript文件,用于管理游戏中的资源,例如图片和声音文件。这个文件可能定义了一个”R"对象,其中包含了游戏中使用的所有资源的引用。
"Utils.js"是一个自定义的JavaScript文件,它可能包含一些通用的功能函数或工具函数,用于游戏的实现。这些函数可能包括一些常用的数学计算、碰撞检测等功能。
"fishjoy.js“是游戏的核心逻辑代码文件。它可能包含了游戏的初始化设置、主循环逻辑、用户交互处理等内容。这个文件可能定义了一个名为”FishJoy"的对象,其中包含了游戏的各种逻辑和状态。
"FishManager.js“是一个自定义的JavaScript文件,它可能是用于管理和控制游戏中的鱼类对象的文件。这个文件中可能定义了一个名为”FishManager"的对象,用于创建、更新和销毁游戏中的鱼类对象。
"FishGroup.js“是一个自定义的JavaScript文件,它可能是用于创建和管理游戏中的鱼群的文件。这个文件中可能定义了一个名为”FishGroup"的对象,用于创建、更新和销毁游戏中的鱼群。
"Fish.js“是一个视图文件,它可能定义了一个名为”Fish"的视图类,用于显示游戏中的鱼类对象。这个类可能包含了一些方法和属性,用于控制鱼的运动和动画效果。
"Cannon.js“是一个视图文件,它可能定义了一个名为”Cannon"的视图类,用于显示游戏中的炮台对象。这个类可能包含了一些方法和属性,用于控制炮台的角度和发射子弹。
"Bullet.js“是一个视图文件,它可能定义了一个名为”Bullet"的视图类,用于显示游戏中的子弹对象。这个类可能包含了一些方法和属性,用于控制子弹的运动和碰撞检测。
"Num.js“是一个视图文件,它可能定义了一个名为”Num"的视图类,用于显示游戏中的分数和数字等信息。这个类可能包含了一些方法和属性,用于更新和显示分数。
"Player.js“是一个视图文件,它可能定义了一个名为”Player"的视图类,用于显示游戏中的玩家信息。这个类可能包含了一些方法和属性,用于更新和显示玩家的信息。
核心逻辑fishjoy.js

具体代码
(function(){
window.onload = function()
{
setTimeout(function()
{
game.load();
}, 10);
};
var ns = Q.use("fish");
var game = ns.game =
{
container: null,
width: 480,
height: 320,
fps: 60,
frames: 0,
params: null,
events: Q.supportTouch ? ["touchstart", "touchend"] : ["mousedown", "mouseup"],
fireInterval: 30,
fireCount: 0
};
game.load = function(container)
{
//获取URL参数设置
var params = this.params = Q.getUrlParams();
if(params.mode == undefined) params.mode = 2;
if(params.fps) this.fps = params.fps;
this.fireInterval = this.fps*0.5;
if(Q.isIpod || Q.isIphone)
{
this.width = 980;
this.height = 545;
Q.addMeta({name:"viewport", content:"user-scalable=no"});
}else
{
Q.addMeta({name:"viewport", content:"user-scalable=no, initial-scale=1.0, minimum-scale=1, maximum-scale=1"});
this.width = Math.min(1024, window.innerWidth);
this.height = Math.min(768, window.innerHeight);
}
if(params.width) this.width = Number(params.width) || this.width;
if(params.height) this.height = Number(params.height) || this.height;
//初始化容器设置
this.container = container || Q.getDOM("container");
this.container.style.overflow = "hidden";
this.container.style.width = this.width + "px";
this.container.style.height = this.height + "px";
this.screenWidth = window.innerWidth;
this.screenHeight = window.innerHeight;
//load info
var div = Q.createDOM("div", {innerHTML: "正在加载资源中,请稍候...<br>", style:
{
id: "loader",
position: "absolute",
width: this.width + "px",
left: "0px",
top: (this.height >> 1) + "px",
textAlign: "center",
color: "#fff",
font: Q.isMobile ? 'bold 16px 黑体' : 'bold 16px 宋体',
textShadow: "0 2px 2px #111"
}});
this.container.appendChild(div);
this.loader = div;
//hide nav bar
this.hideNavBar();
if(Q.supportOrientation)
{
window.onorientationchange = function(e)
{
game.hideNavBar();
if(game.stage) game.stage.updatePosition();
};
}
//start load image
var imgLoader = new Q.ImageLoader();
imgLoader.addEventListener("loaded", Q.delegate(this.onLoadLoaded, this));
imgLoader.addEventListener("complete", Q.delegate(this.onLoadComplete, this));
imgLoader.load(ns.R.sources);
};
game.onLoadLoaded = function(e)
{
var content = "正在加载资源中,请稍候...<br>(" + Math.round(e.target.getLoadedSize()/e.target.getTotalSize()*100) + "%)";
this.loader.innerHTML = content;
};
game.onLoadComplete = function(e)
{
e.target.removeAllEventListeners();
this.init(e.images);
};
game.init = function(images)
{
ns.R.init(images);
this.startup();
};
game.startup = function()
{
var me = this;
this.container.removeChild(this.loader);
this.loader = null;
//手持设备的特殊webkit设置
if(Q.isWebKit && !Q.supportTouch)
{
document.body.style.webkitTouchCallout = "none";
document.body.style.webkitUserSelect = "none";
document.body.style.webkitTextSizeAdjust = "none";
document.body.style.webkitTapHighlightColor = "rgba(0,0,0,0)";
}
var context = null;
if(this.params.mode == 1)
{
var canvas = Q.createDOM("canvas", {id:"canvas", width:this.width, height:this.height, style:{position:"absolute"}});
this.container.appendChild(canvas);
this.context = new Q.CanvasContext({canvas:canvas});
}else
{
this.context = new Q.DOMContext({canvas:this.container});
}
this.stage = new Q.Stage({width:this.width, height:this.height, context:this.context, update:Q.delegate(this.update, this)});
var em = this.evtManager = new Q.EventManager();
em.registerStage(this.stage, this.events, true, true);
this.initUI();
this.initPlayer();
//this.testFish();
//this.testFishDirection();
//this.testFishALL();
this.fishManager = new ns.FishManager(this.fishContainer);
this.fishManager.makeFish();
var timer = this.timer = new Q.Timer(1000 / this.fps);
timer.addListener(this.stage);
timer.addListener(Q.Tween);
timer.start();
this.showFPS();
};
game.initUI = function()
{
this.bg = new Q.Bitmap({id:"bg", image:ns.R.mainbg, transformEnabled:false});
this.fishContainer = new Q.DisplayObjectContainer({id:"fishContainer", width:this.width, height:this.height, eventChildren:false, transformEnabled:false});
this.fishContainer.onEvent = function(e)
{
if(e.type == game.events[0] && game.fireCount >= game.fireInterval)
{
game.fireCount = 0;
game.player.fire({x:e.eventX, y:e.eventY});
}
};
this.bottom = new Q.Bitmap(ns.R.bottombar);
this.bottom.id = "bottom";
this.bottom.x = this.width - this.bottom.width >> 1;
this.bottom.y = this.height - this.bottom.height + 2;
this.bottom.transformEnabled = false;
this.stage.addChild(this.bg, this.fishContainer, this.bottom);
};
game.initPlayer = function()
{
var coin = Number(this.params.coin) || 10000;
this.player = new ns.Player({id:"quark", coin:coin});
};
game.update = function(timeInfo)
{
this.frames++;
this.fireCount++;
this.fishManager.update();
};
game.testFish = function()
{
var num = this.params.num || 50, len = ns.R.fishTypes.length;
for(var i = 0; i < num; i++)
{
var chance = Math.random() * (len - 1) >> 0;
var index = Math.random() * chance + 1 >> 0;
var type = ns.R.fishTypes[index];
var fish = new ns.Fish(type);
fish.x = Math.random()*this.width >> 0;
fish.y = Math.random()*this.height >> 0;
fish.moving = true;
fish.rotation = Math.random() * 360 >> 0;
fish.init();
this.fishContainer.addChild(fish);
}
};
game.testFishDirection = function()
{
var dirs = [0, 45, 90, 135, 180, 225, 270, 315];
for(var i = 0; i < 8; i++)
{
var fish = new ns.Fish(ns.R.fishTypes[1]);
fish.x = this.width >> 1;
fish.y = this.height >> 1;
fish.speed = 0.5;
fish.setDirection(dirs[i]);
fish.moving = true;
this.stage.addChild(fish);
}
};
game.testFishALL = function()
{
var sx = 100, sy = 50, y = 0, len = ns.R.fishTypes.length;
for(var i = 0; i < len - 1; i++)
{
var type = ns.R.fishTypes[i+1];
var fish = new ns.Fish(type);
if(i == 9) fish.x = sx;
else fish.x = sx + Math.floor(i/5)*200;
if(i == 9) y = sy + 320;
else if(i%5 == 0) y = sy;
fish.y = y + (i%5) * 20;
y += fish.height;
fish.update = function(){ };
this.stage.addChild(fish);
}
};
game.showFPS = function()
{
var me = this, fpsContainer = Quark.getDOM("fps");
if(fpsContainer)
{
setInterval(function()
{
fpsContainer.innerHTML = "FPS:" + me.frames;
me.frames = 0;
}, 1000);
}
};
game.hideNavBar = function()
{
window.scrollTo(0, 1);
};
})();
这段代码是一个立即执行函数,主要用于初始化一个名为game的对象,设置游戏的参数和加载资源等操作。
- 在window.onload事件回调函数中,调用game.load()方法加载游戏资源。
- 定义一个命名空间ns,并将其赋值给game对象的一个属性。
- 初始化game对象的一些属性,如container(游戏容器)、width(游戏宽度)、height(游戏高度)、fps(帧率)等。
- game.load()方法用于加载游戏资源,其中使用了Q.js引擎中的ImageLoader类。
- game.onLoadLoaded()方法在资源加载过程中被调用,用于显示加载进度。
- game.onLoadComplete()方法在资源加载完成后被调用,初始化游戏。
- game.init()方法用于初始化游戏,创建舞台、添加事件监听器、初始化UI界面等操作。
- game.initUI()方法用于初始化游戏界面元素,包括背景图、鱼的容器、底部工具栏等。
- game.initPlayer()方法用于初始化玩家对象。
- game.update()方法在每一帧更新游戏,包括更新帧数和鱼的位置等。
- game.testFish()方法用于测试创建鱼。
- game.testFishDirection()方法用于测试创建具有不同方向的鱼。
- game.testFishALL()方法用于测试创建所有类型的鱼。
- game.showFPS()方法用于显示帧率。
- game.hideNavBar()方法用于隐藏导航栏。
小结
捕鱼达人是一款非常受欢迎的休闲游戏,通过使用HTML编写的捕鱼达人小游戏可以让玩家在浏览器中体验到捕鱼的乐趣。
游戏主要包括以下几个要点:
游戏界面设计:通过HTML和CSS,可以设计出游戏界面,包括渔场、海洋背景、鱼群等元素。可以使用HTML的div标签来创建渔场和渔网,并使用背景图片增加视觉效果。
鱼类的生成:可以使用HTML的img标签来插入鱼的图片,并设置其动画效果,使鱼在渔场中移动。可以使用JavaScript控制鱼的生成和移动,使其在渔场中自由游动。
捕鱼操作:可以使用HTML的canvas标签创建画布,通过JavaScript获取鼠标点击事件,并在点击位置创建渔网。点击后可以计算鱼和渔网的位置关系,判断是否捕捉到鱼,并根据捕鱼的成功或失败给玩家加分或扣分。
分数统计:可以使用JavaScript来实现分数的统计和显示,每次成功捕鱼后可以更新分数,并将分数显示在游戏界面上。
通过使用HTML、CSS和JavaScript来编写捕鱼达人小游戏,可以让玩家在浏览器中进行捕鱼游戏,提供了一个简单、便捷且有趣的游戏体验。














![·[K8S:使用calico网络插件]:解决集群节点NotReady问题](https://img-blog.csdnimg.cn/974b41cf6b0d4f2eb233893423573705.png)