1.下载vuex
npm i vuex@3.6.22.创建文件夹 src/store/index
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
import tab from "./tab";
export default new Vuex.Store({
modules: {
tab,
},
});
注册Vuex并且注册tab模块 来控制菜单的展开和收起
3.tab模块的内容
export default{
state:{
isCollapse: false, //用于控制菜单的展开和收起
},
mutations:{
// 修改菜单展开收起的方法
collapseMenu(state) {
state.isCollapse = !state.isCollapse;
},
}
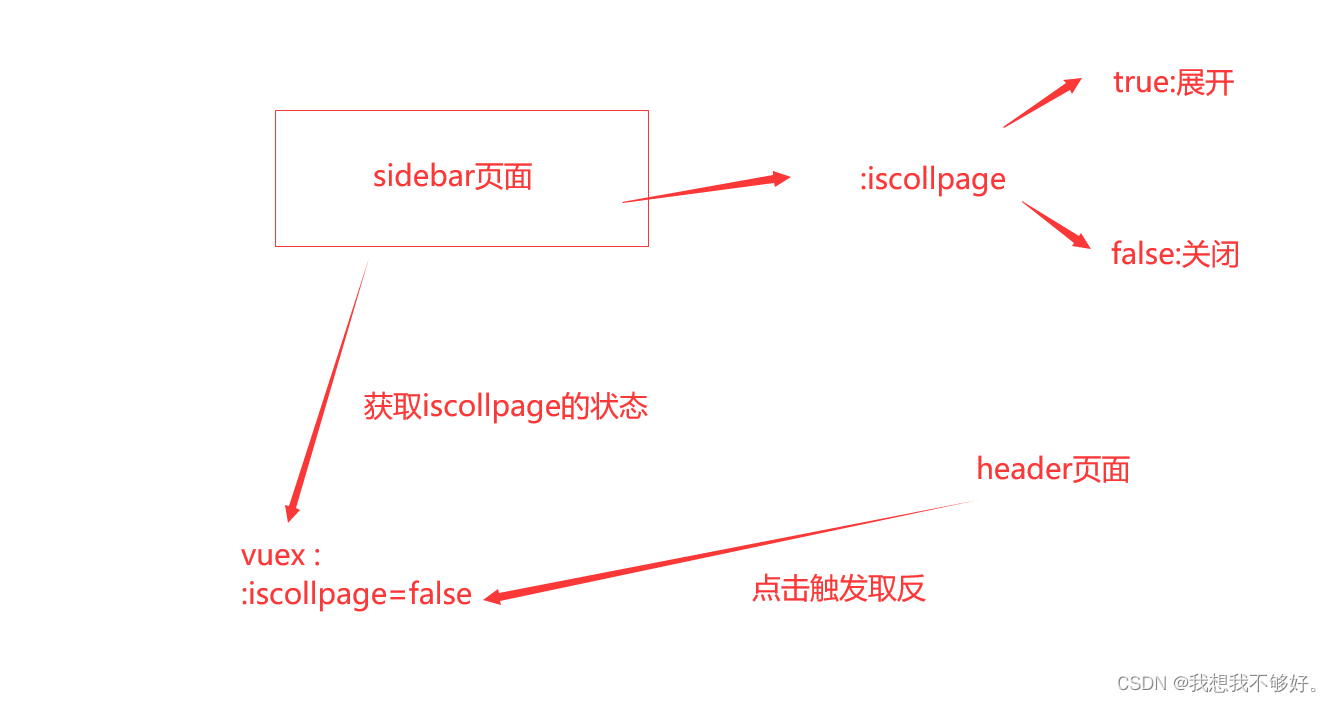
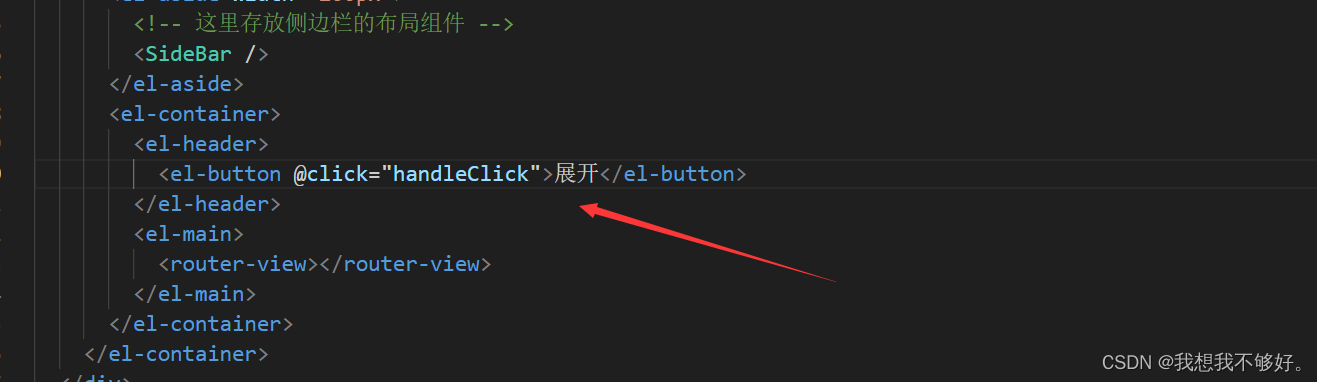
}4.触发页面header----------------->触发


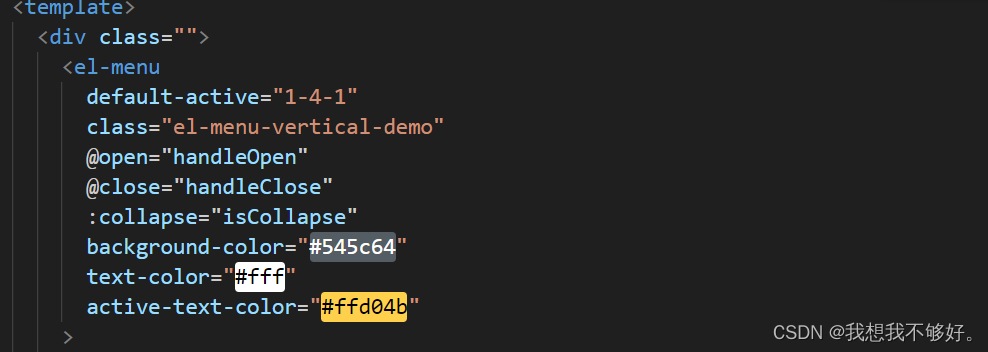
5.响应组件sidebar


6.总结