在vue3项目中,用到了jsencrypt这个第3方加密库
通过yarn add 后
在社区发现没有@types/jsencrypt类型声明文件
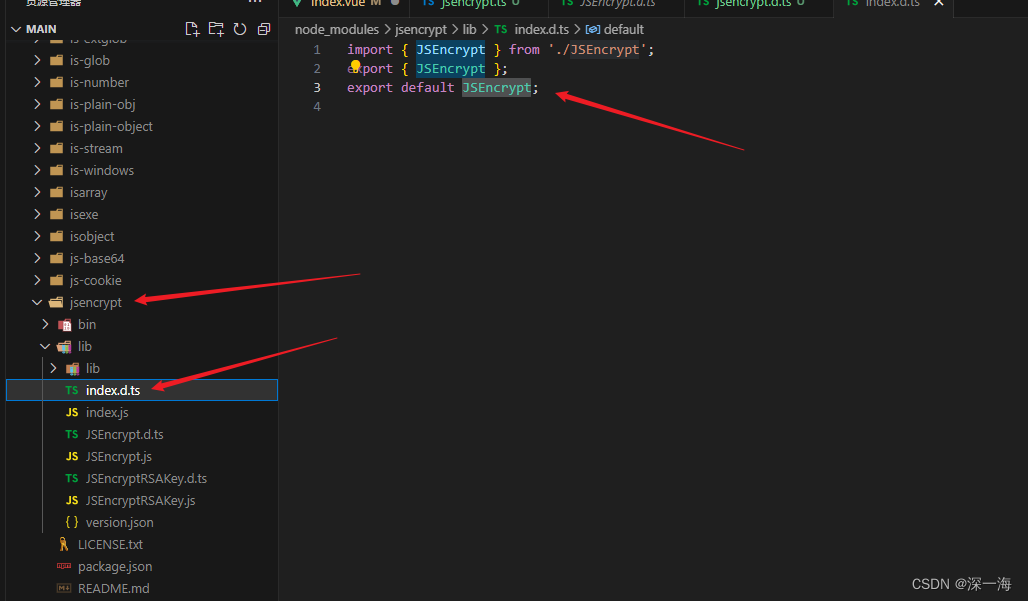
但是node_module文件夹的jsencrypt文件夹中的lib文件夹中是有.d.ts文件的,这说明是有类型声明文件的
既然这个第3方库有类型声明文件,那么我们就不用自己在根目录下创建typeings文件夹,不用在里面创建jsencrypt.d.ts 也不需要在tsconfig.json配置文件中配置include字段
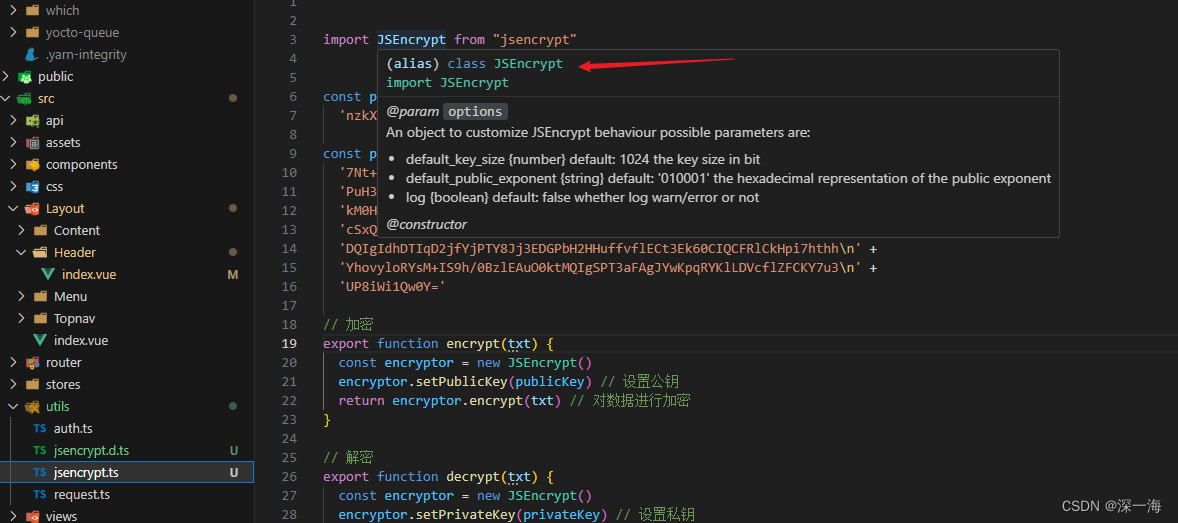
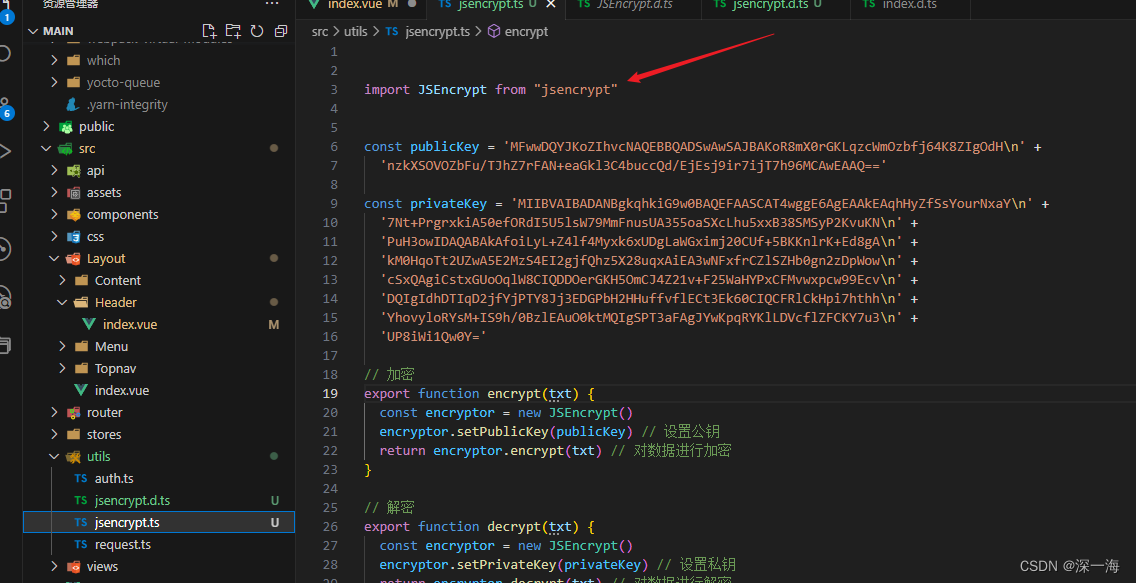
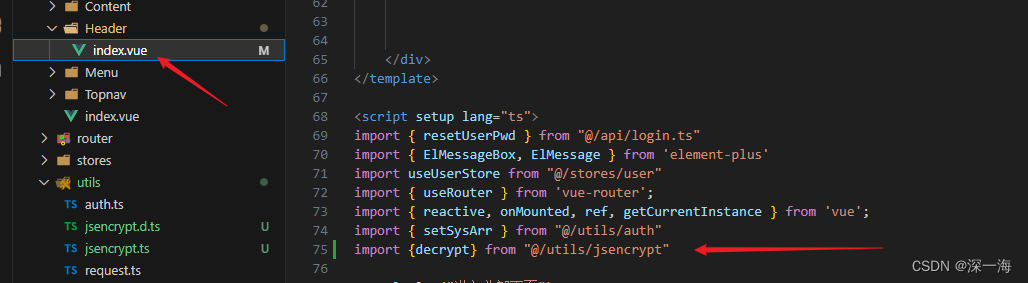
我这边会在utils写一个jsencrypt.ts文件。专门处理加密和解密。我在这个文件里导入jsencrypt.js文件。
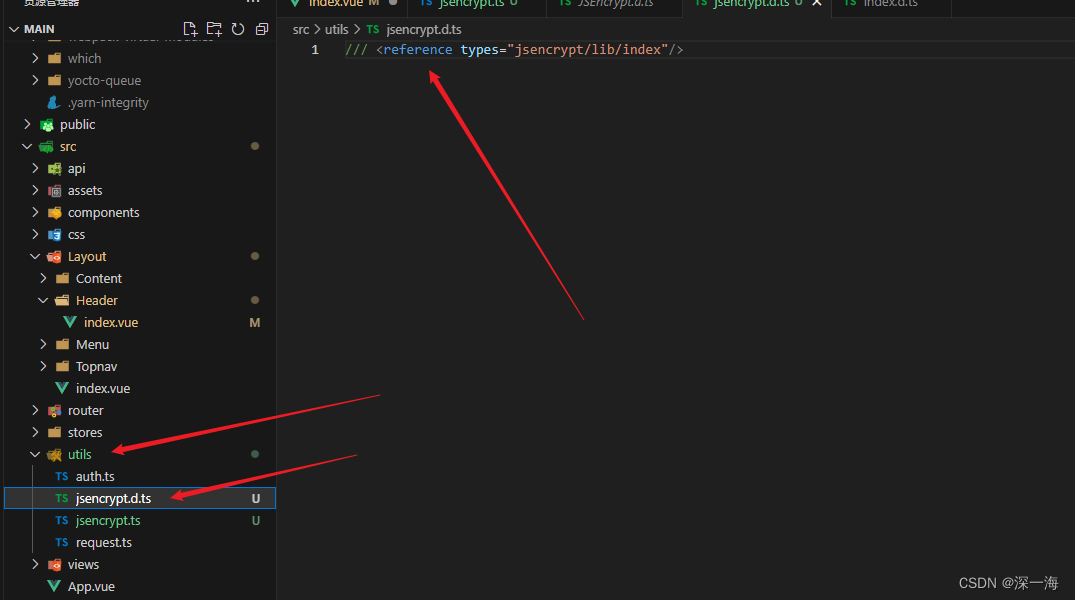
现在我需要在jsencrypt.ts文件的同级目录中创建一个jsencrypt.ts的类型声明文件。jsencrypt.d.ts文件。名字要相同。
然后在jsencrypt.d.ts文件中写
/// <reference types="jsencrypt/lib/index"/>这行代码表示我手动指定从node_module文件夹的jsencrypt文件夹的lib文件夹的index.d.ts文件中导入类型声明代码

这个types=后面的路径,你要自己看它的库里面.d.ts的入口文件,不同库有区别

现在这个jsencrypt.d.ts文件就把所有的类型声明代码都导入到这个文件中了。
现在jsencrypt.ts文件里的代码就有了类型声明
注意:在utils的jsencrypt.ts文件中导入jsencrypt的时候要注意,你导入的是js文件
直接写form "jsencrypt"

然后再index.vue文件中导入utils/jsencrypt.ts文件中的方法,不报ts错

jsencrypt.ts中的代码有了类型提示,这说明类型声明文件起作用了