V1.2.11
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-07-31
更新内容
- 🐛修复DataGrid初始化设置和样式问题
- 🐛修复表单组件样式问题
- 🐛修复Tree组件赋值Check选中问题
- 🐛修复Date组件赋值问题
- 🐛修复DateRange组件赋值问题
- 🐛修复Input组件Color只读问题
- 🐛修复我的消息样式问题
- 🔨Dropdown组件列表项要支持可见和可用状态
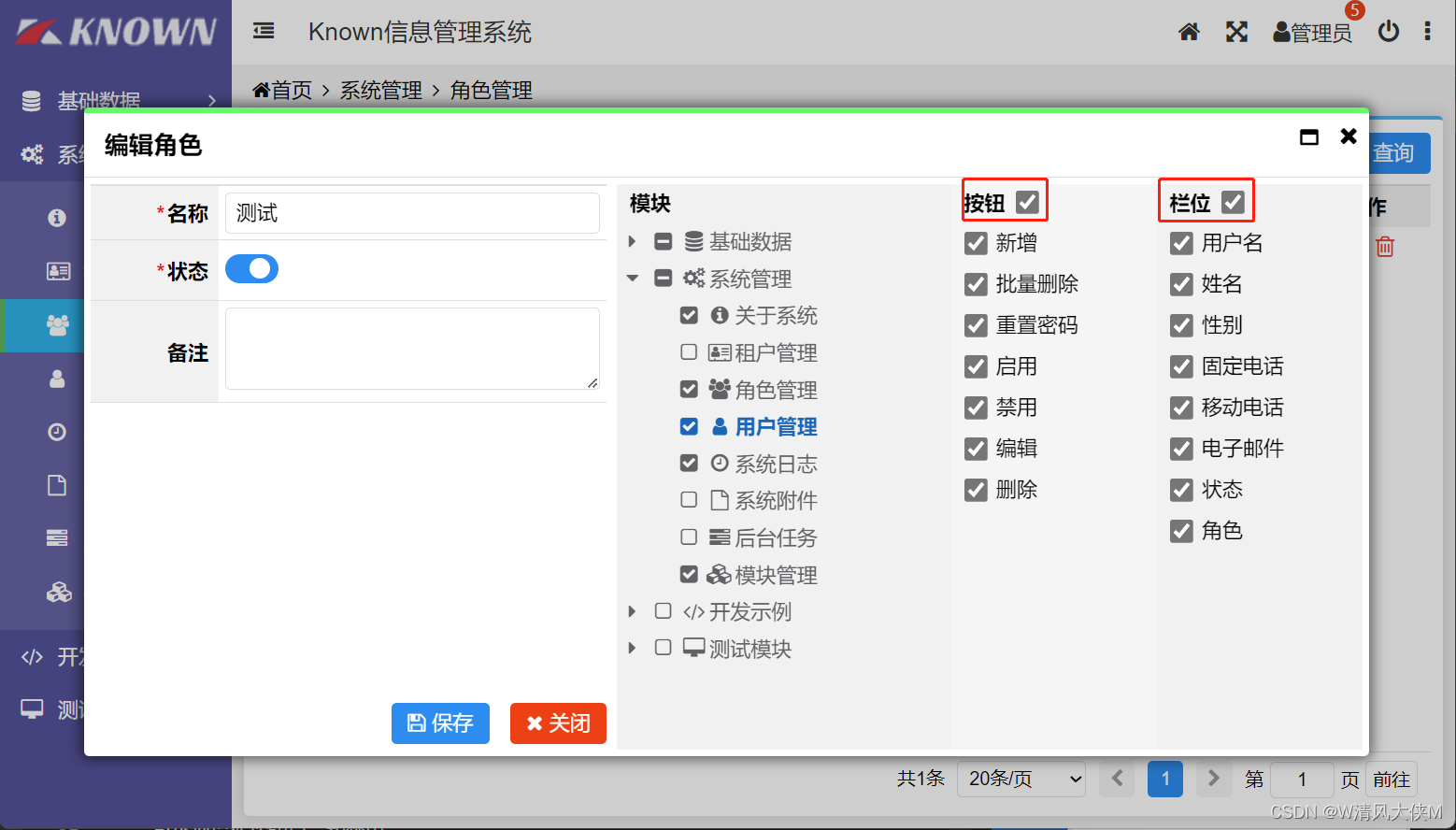
- 🔨角色管理按钮和栏位增加全选功能
- 🐛修复新增编辑查看页面在同一个页签打开问题
- 🐛修复新增页签表单关闭问题
- 🔨优化关闭表单同时取消对表单数据的更改
- 😄添加表单页签支持标题自定义
- 🐛修复DataGrid列宽固定问题
- 🔨优化列表页面与模块配置关联问题
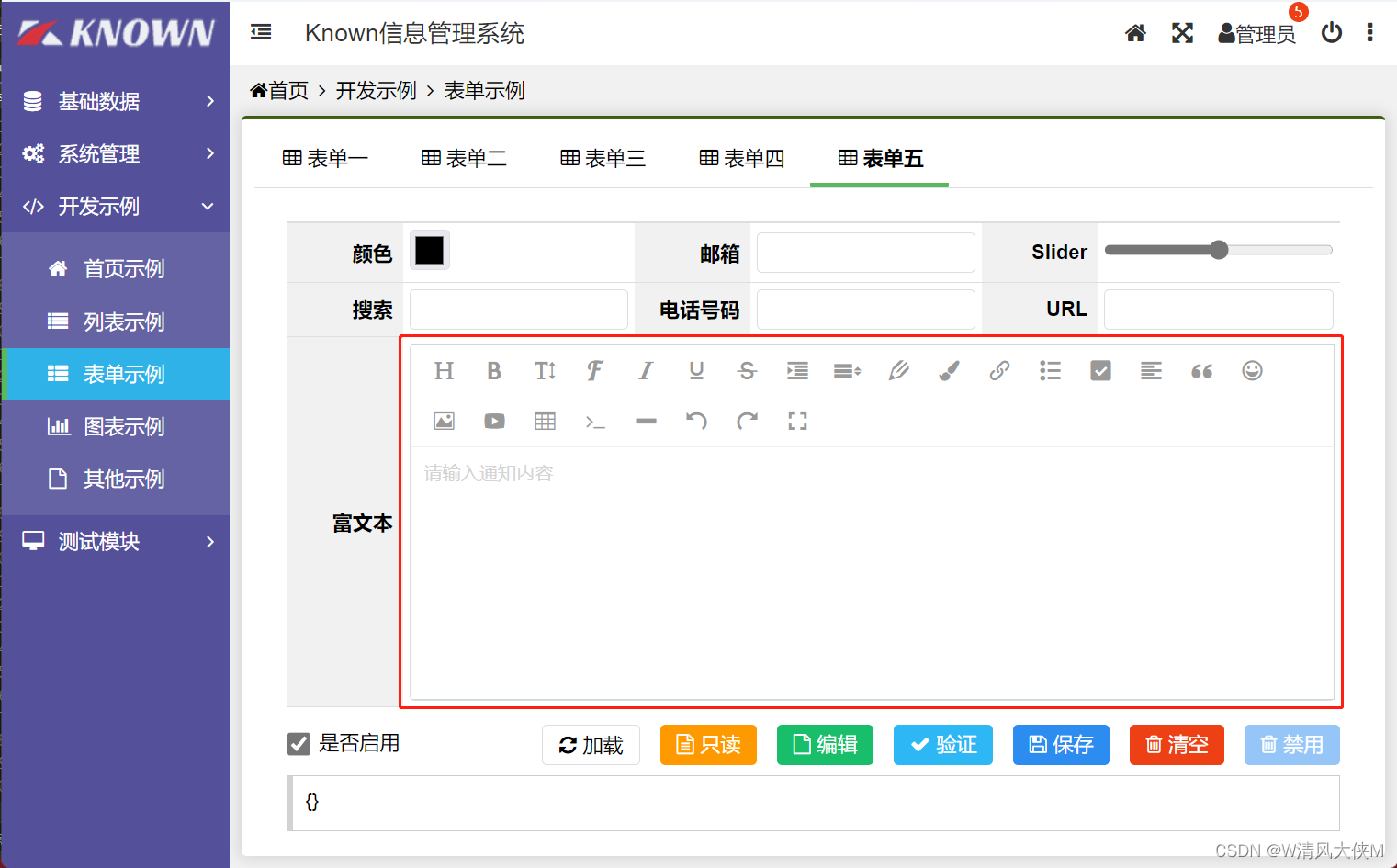
- 😄新增RichText富文本组件
详细内容
1. API调整
//WebGridView的TForm改成继承BaseForm<TModel>
public class WebGridView<TModel, TForm> : DataGrid<TModel, TForm>
where TModel : EntityBase, new()
where TForm : BaseForm<TModel>
{
}
//进度条构建参数位置变更
builder.Progress(StyleType.Primary, row.Progress, 100);
2. 角色管理
- 按钮和栏位赋权增加全选功能

3. 页签标题
- 新增页签可自定义标题显示
//编辑数据页签显示row.Name属性值
public void Edit(DmTest row) => ShowForm(row, false, row.Name);
4. 富文本组件
- 基于wangEditor.js实现
- 编辑器配置通过Option参数设置
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
builder.Field<RichText>("内容:", "RichText1")
.Set(f => f.Option, new
{
Height = 200,
Placeholder = "请输入通知内容"
})
.Build();
}










![[LeetCode - Python]167.两数之和 II (Medium);125. 验证回文串(Easy)](https://img-blog.csdnimg.cn/2a461fc4ed044ba499d1398190e00a5a.png)




![[K8S:命令执行:权限异常:解决篇]:通过更新kubeconfig配置相关信息](https://img-blog.csdnimg.cn/4a89fdf9224c49c78a1ab3c2562bbb03.png)