文章目录
- 1. SpinBox简介
- 2. SpinBox使用
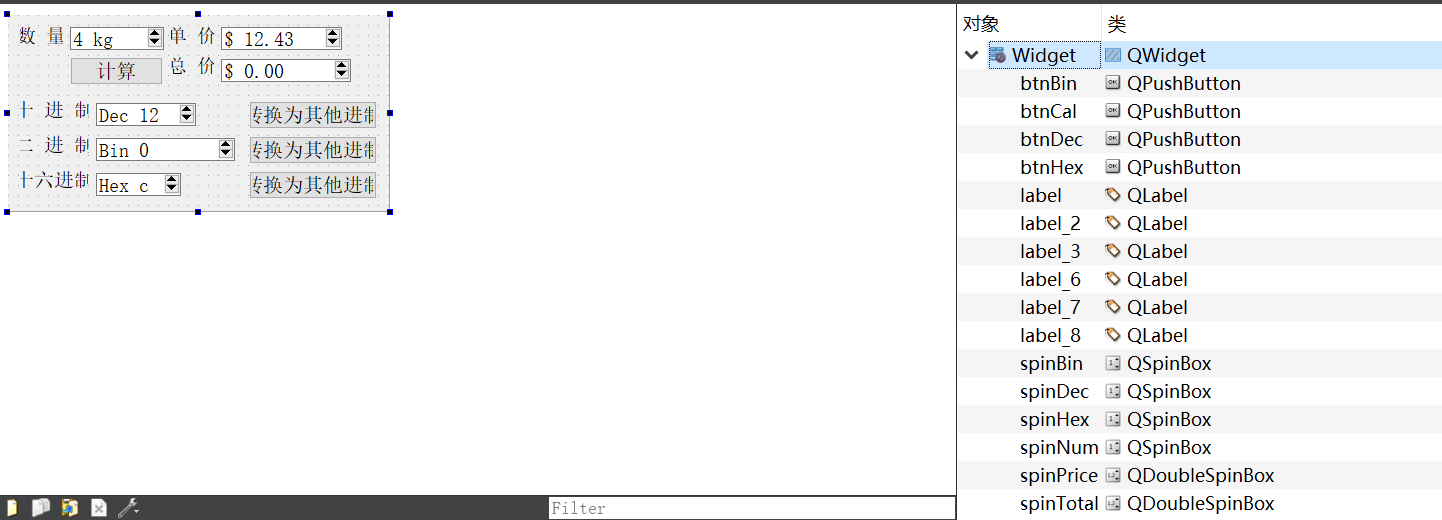
- 2.1 可视化UI设计
- 2.2 widget.h
- 2.3 widget.cpp
1. SpinBox简介
QSpinBox 用于整数的显示和输入,一般显示十进制数,也可以显示二进制、十六进制的数,而且可以在显示框中增加前缀或后缀。
QDoubleSpinBox 用于浮点数的显示和输入,可以设置显示小数位数,也可以设置显示的前缀或后缀。
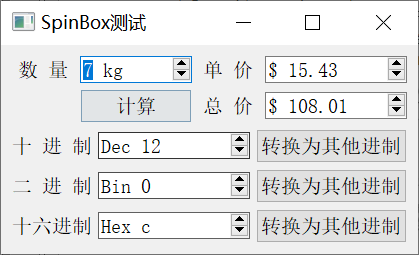
实例samp4_3 演示QSpinBox和QDoubleSpinBox这两个组件的使用,图 4-3 是程序运行界面。程序功能与实例samp4_1类似,但是使用 QSpinBox 和 QDoubleSpinBox 作为数字输入输出组件。

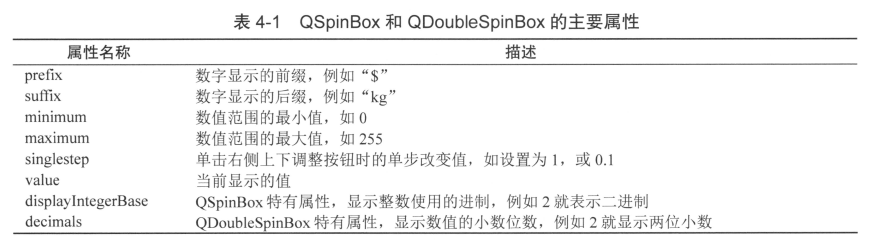
QSpinBox和QDoubleSpinBox 都是 QAbstractSpinBox的子类,具有大多数相同的属性,只是参数类型不同。在UI 设计器里进行界面设计时,就可以设置这些属性。QSpinBox 和QDoubleSpinBox 的主要属性见表4-1

2. SpinBox使用
2.1 可视化UI设计

2.2 widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btnCal_clicked(); //计算按键 clicked()响应
void on_btnDec_clicked();//读十进制数再用其他进制显示 的按键的 clicked()响应
void on_btnBin_clicked();//读二进制数再用其他进制显示 的按键的 clicked()响应
void on_btnHex_clicked();//读十六进制数再用其他进制显示 的按键的 clicked()响应
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
2.3 widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QString>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//“数量”和“单价”两个SpinBox的valueChanged()信号与on_btnCal_clicked()槽关联
QObject::connect(ui->spinNum,SIGNAL(valueChanged(int)),this,SLOT(on_btnCal_clicked())); //
QObject::connect(ui->spinPrice,SIGNAL(valueChanged(double)),this,SLOT(on_btnCal_clicked()));
QObject::connect(ui->spinDec,SIGNAL(valueChanged(int)),
this,SLOT(on_btnDec_clicked()));//spinDec 十进制显示的SpinBox
QObject::connect(ui->spinBin,SIGNAL(valueChanged(int)),
this,SLOT(on_btnBin_clicked()));//spinBin 二进制显示的SpinBox
QObject::connect(ui->spinHex,SIGNAL(valueChanged(int)),
this,SLOT(on_btnHex_clicked()));//spinHex 十六进制显示的SpinBox
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnCal_clicked()
{ //计算按键
int num=ui->spinNum->value(); //读取数量,直接是整数
float price=ui->spinPrice->value();//读取单价,直接是浮点数
float total=num*price;//相乘计算
ui->spinTotal->setValue(total); //直接显示浮点数
}
void Widget::on_btnDec_clicked()
{ //读取十进制,以其他进制显示
int val;
val=ui->spinDec->value();//读取十进制数
ui->spinBin->setValue(val); //设置数值即可,自动以二进制显示
ui->spinHex->setValue(val); //设置数值即可,自动以十六进制显示
}
void Widget::on_btnBin_clicked()
{ //读取二进制,以其他进制显示
int val=ui->spinBin->value();//读取spinBin里的二进制数,得到整数
ui->spinDec->setValue(val);//设置数值即可,自动以十进制显示
ui->spinHex->setValue(val);//设置数值即可,自动以十六进制显示
}
void Widget::on_btnHex_clicked()
{ //读取十六进制,以其他进制显示
int val;
val=ui->spinHex->value();//读取 spinHex 里的十六进制数,得到整数
ui->spinDec->setValue(val);//设置数值即可,自动以十进制显示
ui->spinBin->setValue(val);//设置数值即可,自动以二进制显示
}