学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

文章目录
- 📚关于Node.js
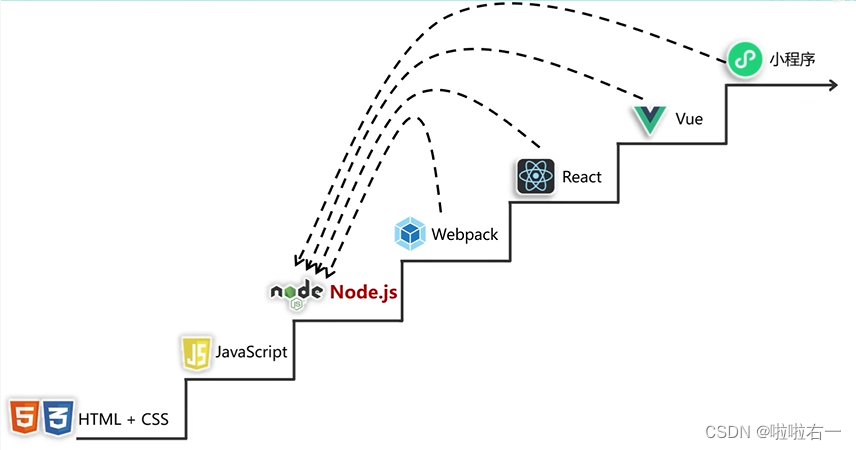
- 🐇为什么要学Node.js
- 🐇Node.js是什么
- 🐇Node.js的作用
- 🐇Node.js下载安装
- 🐇命令行工具
- 🐇Node.js初体验
- 🐇Node.js注意点
- 📚Buffer
- 🐇概念
- 🐇特点
- 🐇使用
- 🥕创建Buffer
- 🥕Buffer 与字符串的转化
- 🥕Buffer的读写
- 📚计算机基础
- 🐇计算机基本组成
- 🐇程序运行的基本流程
- 🐇进程与线程
📚关于Node.js


🐇为什么要学Node.js
- 可以让其他人访问我们编写的网页。
- 为后续的框架学习打基础。
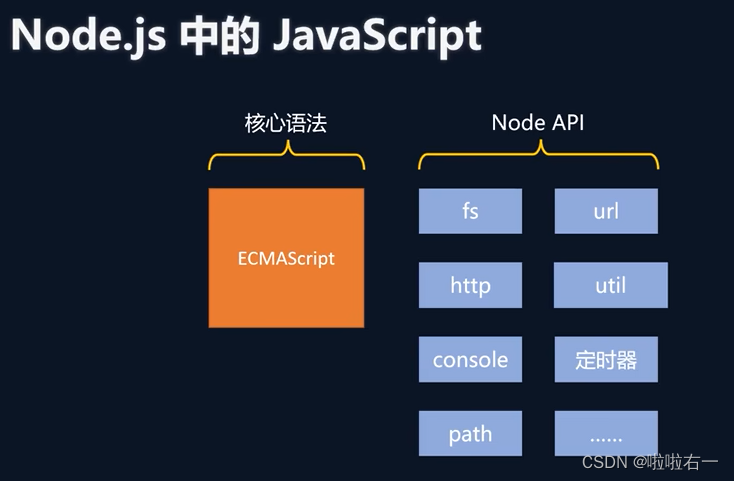
🐇Node.js是什么
Node.js是一个开源的,跨平台的JavaScript运行环境。- 通俗来讲:
Node.js就是一款应用程序,是一款软件,它可以运行Javascript。
🐇Node.js的作用
- 开发服务器应用

- 开发工具类应用

- 开发桌面端应用

🐇Node.js下载安装
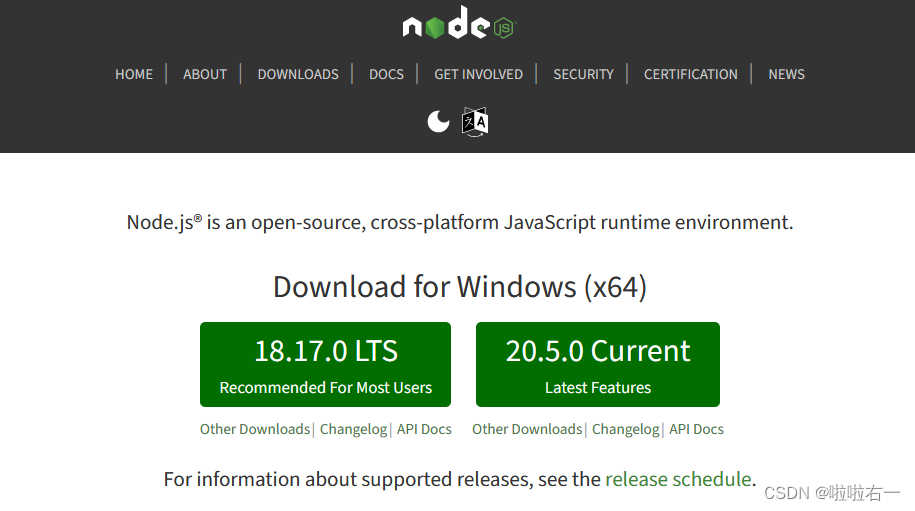
官方网站,下载左边LTS版本

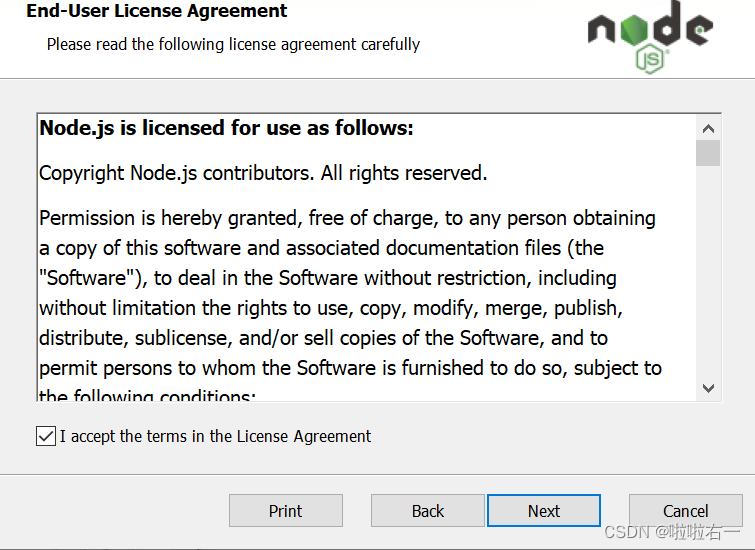
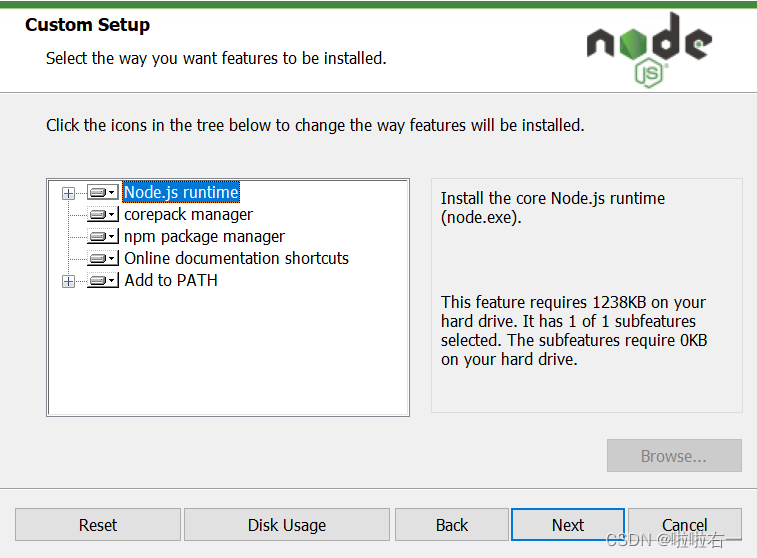
-
点击
next

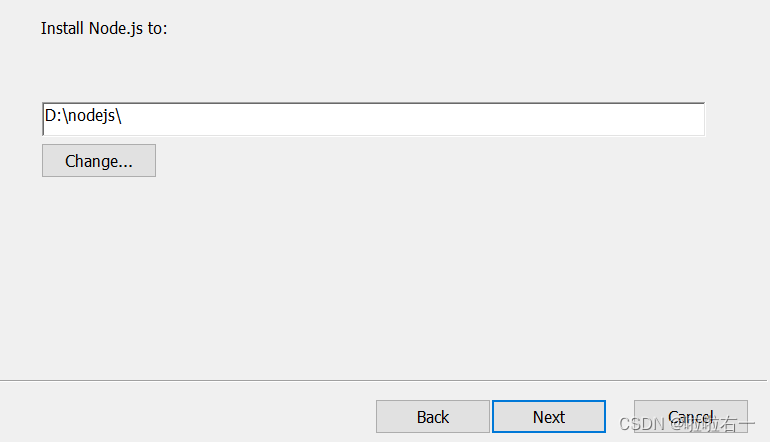
-
选择安装位置

-
点击
next

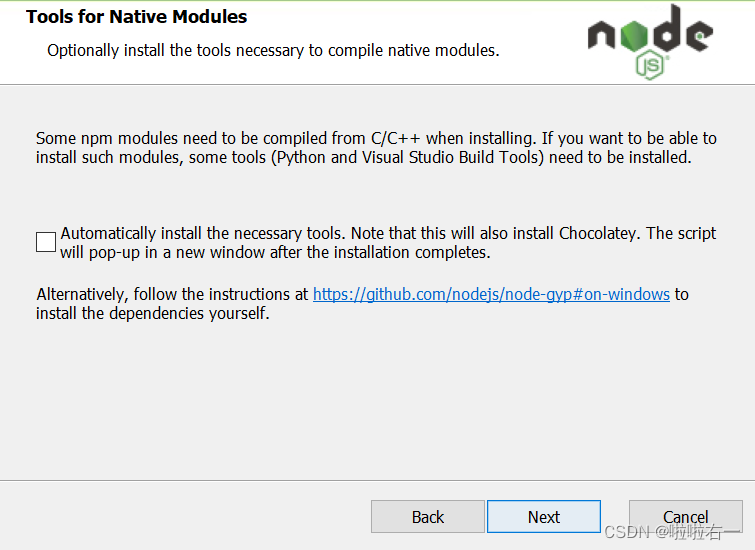
-
不勾选后按
next

-
install,等待安装完毕
Node.js没有桌面快捷方式,cmd查看是否安装成功

🐇命令行工具
win+R+cmd打开命令提示符- 命令的结构

- 常用的命令:常用的 Linux 操作
🐇Node.js初体验
- 新建
js文件

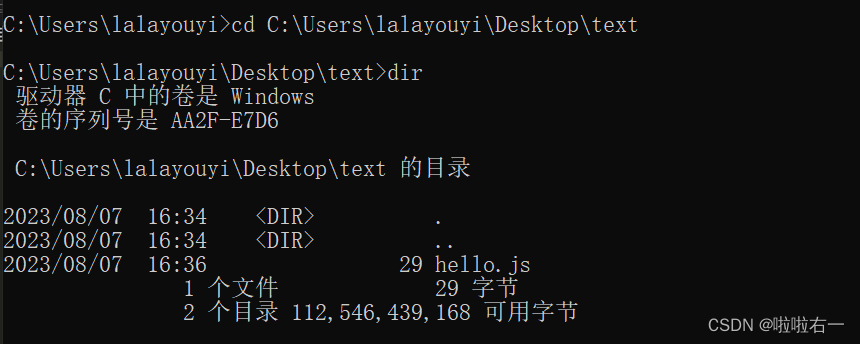
法一:
cmd命令行切换到文件所在目录

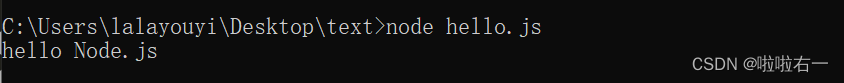
- 输出

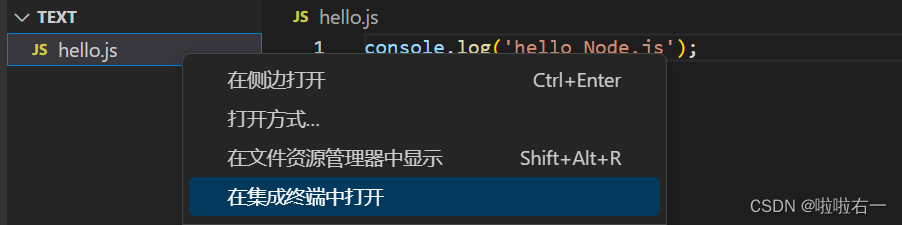
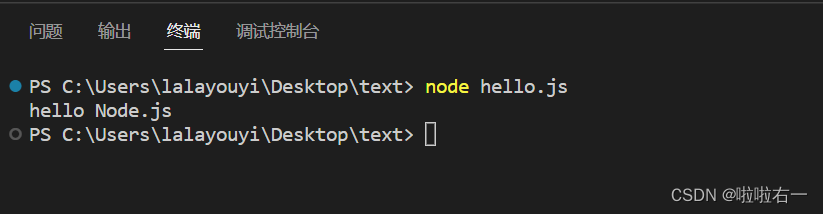
法二:
- 在vscode集成终端打开

- 在终端运行

🐇Node.js注意点
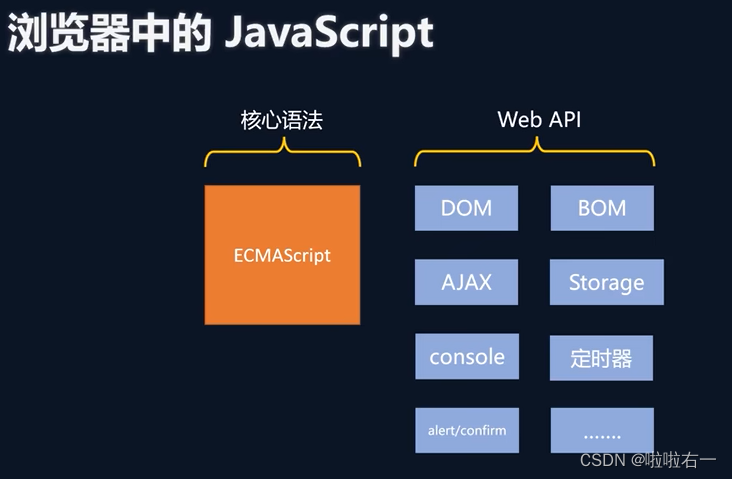
Node.js中不能使用BOM和DOM的API。


Node.js中的顶级对象为global,也可以用globalThis访问顶级对象。
📚Buffer
🐇概念

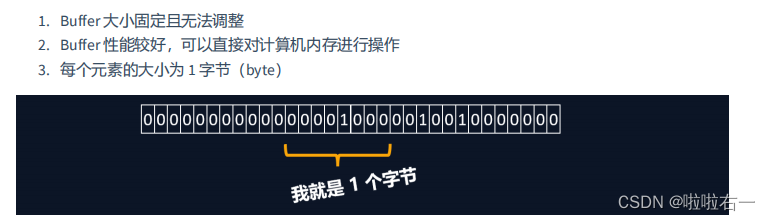
🐇特点

🐇使用
🥕创建Buffer
Buffer.alloc//创建了一个长度为 10 字节的 Buffer,相当于申请了 10 字节的内存空间,每个字节的值为 0 let buf_1 = Buffer.alloc(10); // 结果为 <Buffer 00 00 00 00 00 00 00 00 00 00>Buffer.allocUnsafe//创建了一个长度为 10 字节的 Buffer //buffer 中可能存在旧的数据(内存空间是可以复用的), 可能会影响执行结果,所以叫unsafe let buf_2 = Buffer.allocUnsafe(10); //用这种方式创建速度比alloc快很多。Buffer.from//通过字符串创建 Buffer let buf_3 = Buffer.from('hello'); //通过数组创建 Buffer let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
🥕Buffer 与字符串的转化
-
我们可以借助
toString方法将Buffer转为字符串。 -
toString默认是按照utf-8编码方式进行转换的。let buf_4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]); console.log(buf_4.toString())
🥕Buffer的读写
-
Buffer可以直接通过[]的方式对数据进行处理。//读取 console.log(buf_3[1]); //修改 buf_3[1] = 97; //查看字符串结果 console.log(buf_3.toString()); -
- 如果修改的数值超过 255 ,则超过 8 位数据会被舍弃。
-
- 一个utf-8 的字符一般占 3 个字节。
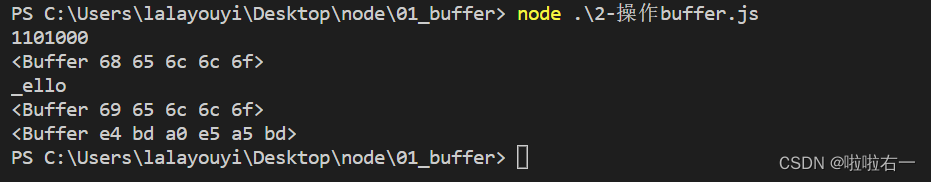
// []
let buf = Buffer.from('hello');
console.log(buf[0].toString(2));// 01101000
console.log(buf);
buf[0] = 95;
console.log(buf.toString());
//溢出,仅了解
let buf1 = Buffer.from('hello');
buf1[0] = 361;// 舍弃高位的数字 0001 0110 1001 => 0110 1001
console.log(buf1);
//中文
let buf2 = Buffer.from('你好');
console.log(buf2);

📚计算机基础
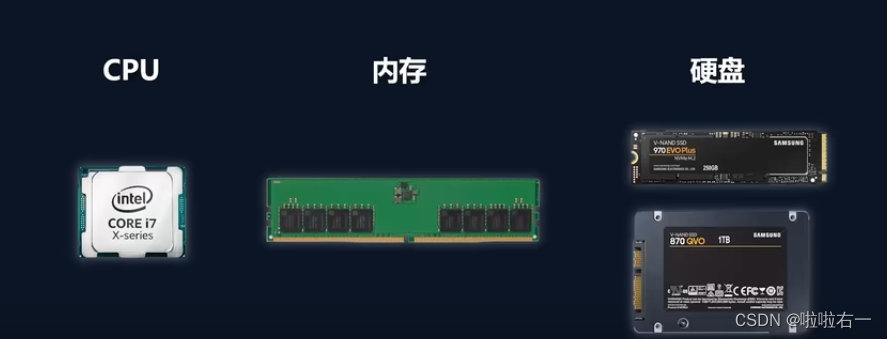
🐇计算机基本组成
计算机组成原理笔记捞捞



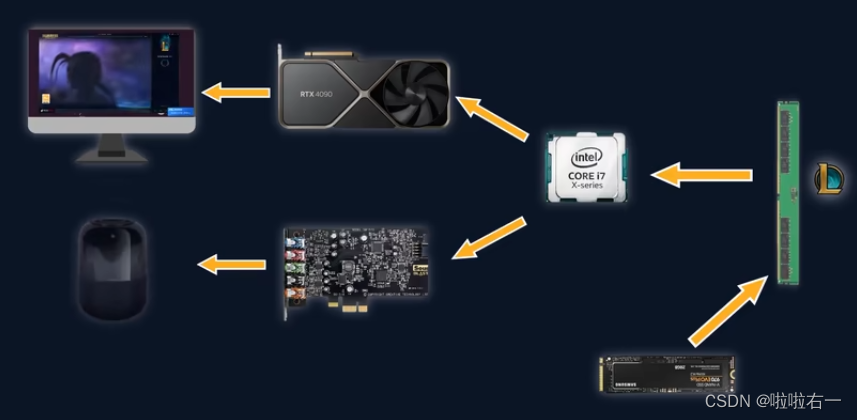
🐇程序运行的基本流程
-
操作系统:操作系统笔记捞捞

-
启动的基本过程

- 1.将操作系统程序安装到硬盘——
电脑可以开机去运行 - 2.首先将Window相关程序文件载入内存——
CPU可以运行 - 3.执行的时候
- 视频信号交给显卡,再交给显示器
- 声音信号交给声卡,再交给播放设备
- 1.将操作系统程序安装到硬盘——
-
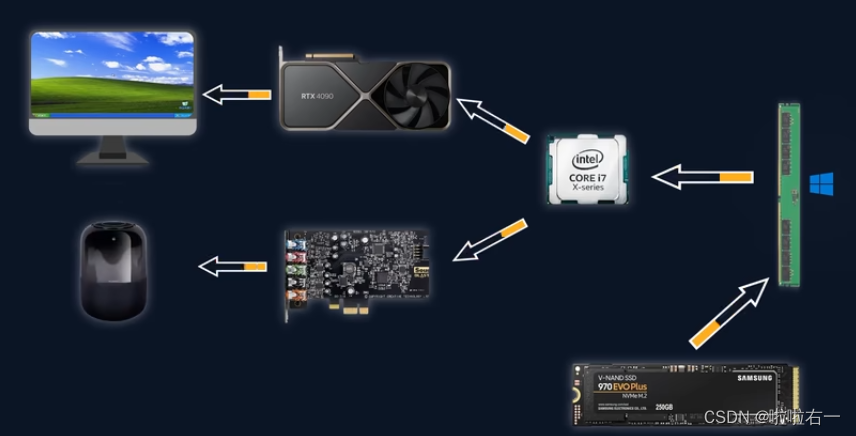
程序运行的基本过程

- 1.先把相关程序载入内存
- 2.CPU读取指令,执行指令
- 3.执行的时候
- 视频信号交给显卡,再交给显示器
- 声音信号交给声卡,再交给播放设备
小结:
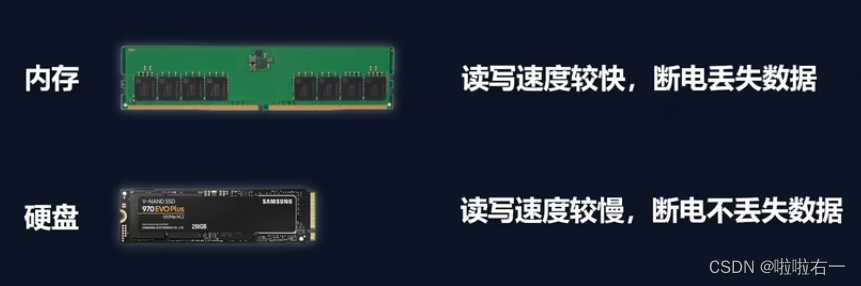
- 程序一般保存在硬盘中,软件安装的过程就是将程序写入硬盘的过程。
- 程序在运行时会加载进入内存,然后由CPU读取并执行程序。
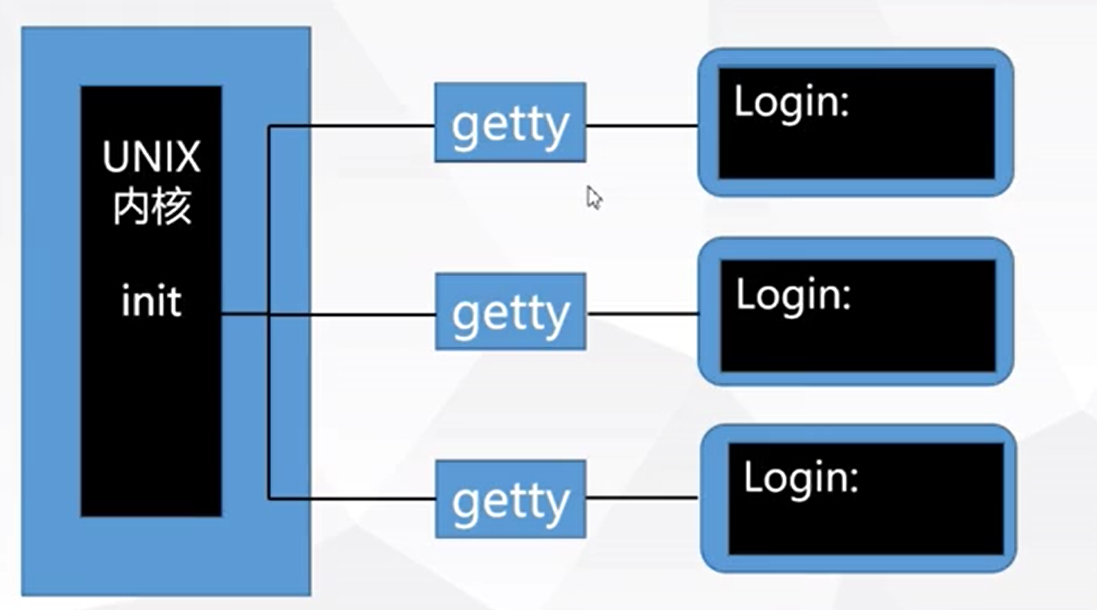
🐇进程与线程
-
详见操作系统笔记
-
进程是程序的一次执行过程。
-
线程是一个进程中执行的一个指向流,一个线程是属于某个进程的。