vue+vite线上环境地址和开发环境配置方式
第一种(放飞自我写法)
说明:后端已解决跨域的情况下配置线上部署访问地址和开发时候地址
java解决跨域代码:
@Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowCredentials(true) .allowedHeaders("*") .allowedOriginPatterns("*") .allowedMethods("*"); } }
前端就能放飞自我,顺便配置地址路径
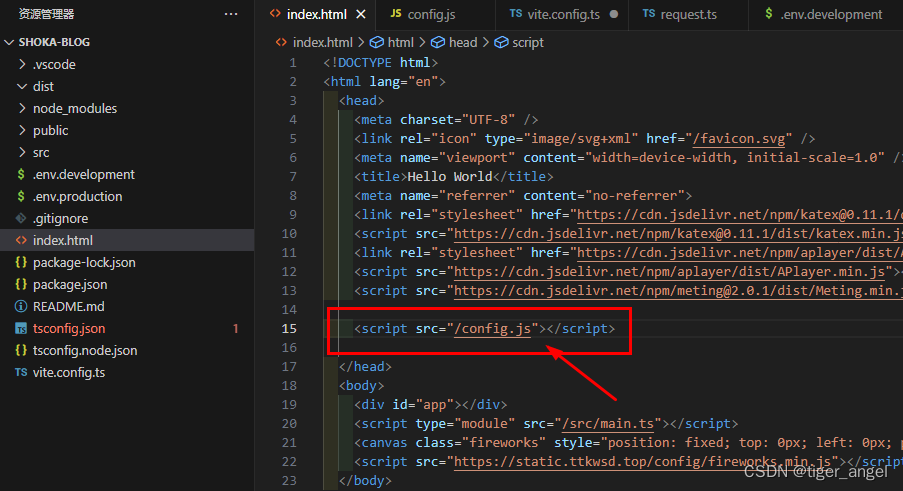
在public目录下写一个config.js文件
在Index.html中引入,注意:引入路径必须是/斜杠开头

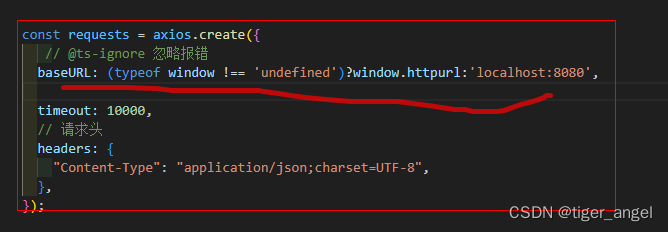
放飞自我写法:
通过把地址定义全局变量然后,也不关心跨域,爽
baseURL: (typeof window !== ‘undefined’)?window.httpurl:‘localhost:8080’,
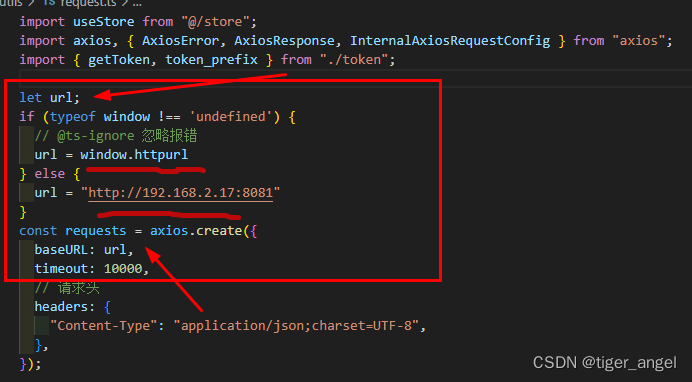
用if判断一下
主要还有上线地址我想咋改,就咋改.不用重新build打包
第二种(线上部署可以使用nginx代理来处理跨域).env.production和.env.development文件来区分开发环境和生产环境
说明:只是针对于在部署线上的时候就不会出现跨域,在开发时候才会出现跨域
使用.env.production和.env.development文件来区分开发环境和生产环境
//创建.env.development开发环境配置 NODE_ENV = 'development' VITE_BASE_URL = '/api'//创建.env.production部署线上生产环境 // 正式环境配置 NODE_ENV = 'production' VITE_BASE_URL = 'http://192.168.2.17:8080'
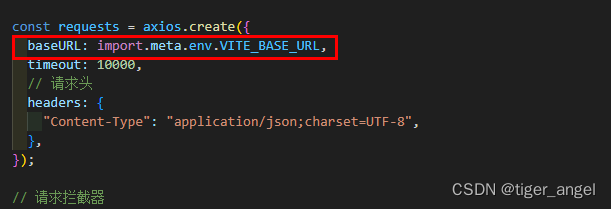
在axio中找到baseURL,在dev和build的时候自动会判断是什么环境,访问对应的VITE_BASE_URL 地址
const requests = axios.create({ baseURL: import.meta.env.VITE_BASE_URL, timeout: 10000, // 请求头 headers: { "Content-Type": "application/json;charset=UTF-8", }, });
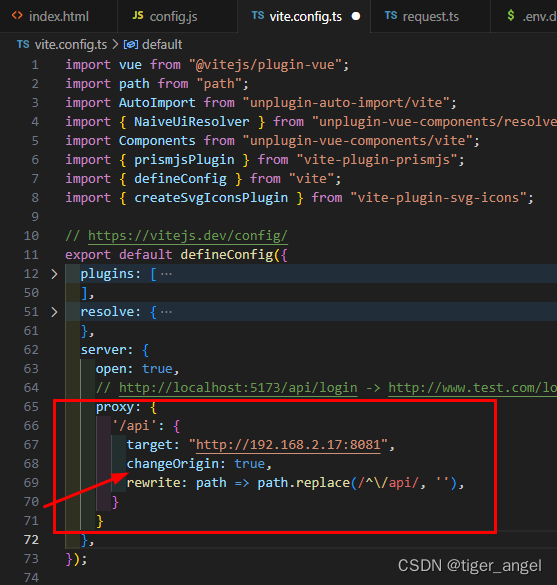
还有一步就是在开发环境vite.config.ts配置上需要跨域
访问的地址会就自动 // http://192.168.2.17:8081/api/xxx -> http://192.168.2.17:8081/xxx