浅聊Cesium.js 后处理原理
使用例子:
const stages = viewer.scene.postProcessStages;
const silhouette = Cesium.PostProcessStageLibrary.createSilhouetteStage()
silhouette.enabled = true;
stages.add(silhouette);
silhouette.uniforms.color = Cesium.Color.LIME;
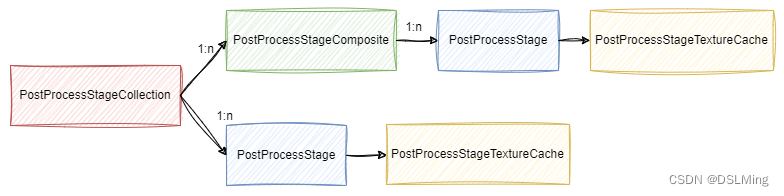
涉及到相关类的关系:

0、整体流程
两步: 更新和执行.
function updateAndClearFramebuffers() {
// ...
const postProcess: PostProcessStageCollection = scene.postProcessStages;
postProcess.update();
postProcess.clear();
// ...
}
Scene.prototype.resolveFramebuffers() {
// ...
const postProcess: PostProcessStageCollection = scene.postProcessStages;
// 执行后处理渲染
postProcess.execute();
// 将结果输出到屏幕
postProcess.copy();
// ...
}
1、PostProcessStageCollection
PostProcessStageCollection
PostProcessStageCollection 是一个用于管理后处理阶段的集合类。主要作用和功能如下:
-
阶段管理:
以集合的方式管理多个后处理阶段。通常,一个后处理效果可能需要多个阶段的处理,例如先进行图像模糊,然后再应用色调映射。 -
顺序控制:
允许定义后处理阶段的执行顺序。通过调整阶段在集合中的顺序,可以控制它们的执行顺序。例如,如果需要先进行亮度调整,再进行颜色校正,可以通过调整阶段的顺序来实现。 -
功能扩展:
允许自定义后处理阶段,并将其添加到集合中。
PostProcessStageCollection
┣ _ao: PostProcessStageComposite
┣ _bloom: PostProcessStageComposite
┣ _fxaa: PostProcessStage
┣ _autoExposure: AutoExposure
┣ _textureCache: PostProcessStageTextureCache
┃
┣ add()
┖ update()
PostProcessStageCollection.prototype.update() {
// ...
this._textureCache.updateDependencies();
this._textureCache.update(context);
stages[i].update(context, useLogDepth);
// ...
}
PostProcessStageCollection.prototype.execute() {
// ...
execute()
// ...
}
2、PostProcessStage
PostProcessStage 是后处理阶段的基本单元,用于实现具体的图像处理效果。它是在渲染管线中的最后阶段之一,用于对场景渲染结果进行进一步处理和改善。
PostProcessStage
┣ _uniforms: Object
┣ _fragmentShader: string
┣ _passState: PassState
┣ _sampler: Sampler
┣ _command: DrawCommand
┃
┣ outputTexture: Texture
┣ _clearColor: Color
┣ _pixelFormat: PixelFormat
┣ _pixelDatatype: PixelDatatype
┃
┣ update()
┣ execute()
┖ destroy()
PostProcessStage.prototype.update() {
// ...
createUniformMap()
updateUniformTextures()
createDrawCommand()
createSampler()
// ...
}
PostProcessStage.prototype.execute() {
// ...
this._command.execute();
// ...
}
3、PostProcessStageTextureCache
PostProcessStageTextureCache 是一个用于缓存后处理阶段纹理的工具。
后处理阶段通常需要使用中间纹理来存储和处理图像数据。PostProcessStageTextureCache 提供了一个管理这些中间纹理的机制,以提高效率和性能。
PostProcessStageTextureCache
┃
┣ _collection: PostProcessStageCollection
┣ _framebuffers: []
┣ _stageNameToFramebuffer: []
┣ _width: number
┣ _height: number
┣ _updateDependencies: boolean
┃
┣ update()
┣ clear()
┣ getStageByName()
┣ getOutputTexture()
┣ getFramebuffer()
┣ isDestroyed()
┣ destroy()
┖ updateDependencies()
PostProcessStageTextureCache.prototype.update() {
// ...
if (updateDependencies) {
releaseResources(this);
}
if (this._framebuffers.length === 0) {
createFramebuffers(this, context);
}
// ...
}
4、PostProcessStageComposite
PostProcessStageComposite是一个后处理阶段的组合器,用于将多个后处理阶段组合成一个整体的后处理效果。它提供了一种将多个处理阶段串联或并行执行的机制,以实现复杂的后处理效果。
5、PostProcessStageLibrary
各种后处理的实现代码集合。
PostProcessStageLibrary
┣ createBlurStage() // 高斯模糊
┣ createDepthOfFieldStage() // 景深
┣ createEdgeDetectionStage() // 检测边缘
┣ createSilhouetteStage() // 轮廓
┣ createBlackAndWhiteStage() // 黑白渐变渲染
┣ createNightVisionStage() // 夜视效果
┣ createLensFlareStage() // 镜头眩光
┃
┣ createAmbientOcclusionStage() // 环境光遮挡
┣ createFXAAStage() // 抗锯齿
┣ createAcesTonemappingStage()
┣ createFilmicTonemappingStage()
┣ createReinhardTonemappingStage()
┣ createModifiedReinhardTonemappingStage()
┣ createAutoExposureStage()
┣ createBrightnessStage()
┣ createBloomStage()
┖ createDepthViewStage()