接上篇《30、JSONPath的介绍和使用》
上一篇我们介绍了JSONPath的基础和具体使用,本篇我们来具体使用JSONPath,来解析淘票票网站的地区接口数据。
一、引言
1、JsonPath的作用和用途?
JsonPath是一种用于在JSON数据中进行查询和提取的表达式语言。它提供了一种简洁且灵活的方式来定位和访问JSON数据结构中的特定字段或信息,用于在JSON数据中定位、提取和操作所需的信息,类似于XPath用于XML的作用。它广泛应用于数据解析、API测试、数据过滤和转换等领域,为处理JSON数据提供了便捷和灵活的方式。
2、为什么选择淘票票网站地区接口数据作为示例?

选择淘票票网站地区接口数据作为示例有以下几个原因:
(1)实际应用性:淘票票是一个广泛使用的在线电影票预订平台,它的首页提供了一个选择所在地区的组件。通过解析该地区接口数据,童鞋们可以学习如何从真实的数据源中提取所需的信息,这与我们在日常项目中可能会遇到的情况相符。
(2)数据结构复杂性:淘票票网站的地区接口数据具有嵌套的JSON结构,其中包含不同层级的地区信息。通过解析这样的复杂数据结构,童鞋们可以学习如何处理和导航嵌套的JSON数据,并运用JsonPath表达式从中提取特定字段或信息。
(3)普适性:JsonPath是一种用于查询和提取JSON数据的通用工具,不依赖于特定的数据源或领域。通过使用淘票票网站的地区接口数据作为示例,童鞋们可以了解和掌握JsonPath的基本用法,然后将其应用于各种其他JSON数据的解析和操作场景。
综上所述,选择淘票票网站地区接口数据作为示例旨在提供一个实际、复杂且普适的数据源,以帮助读者更好地理解和应用JsonPath的解析能力。
二、淘票票网站地区接口简介
1、提供的API接口及其功能
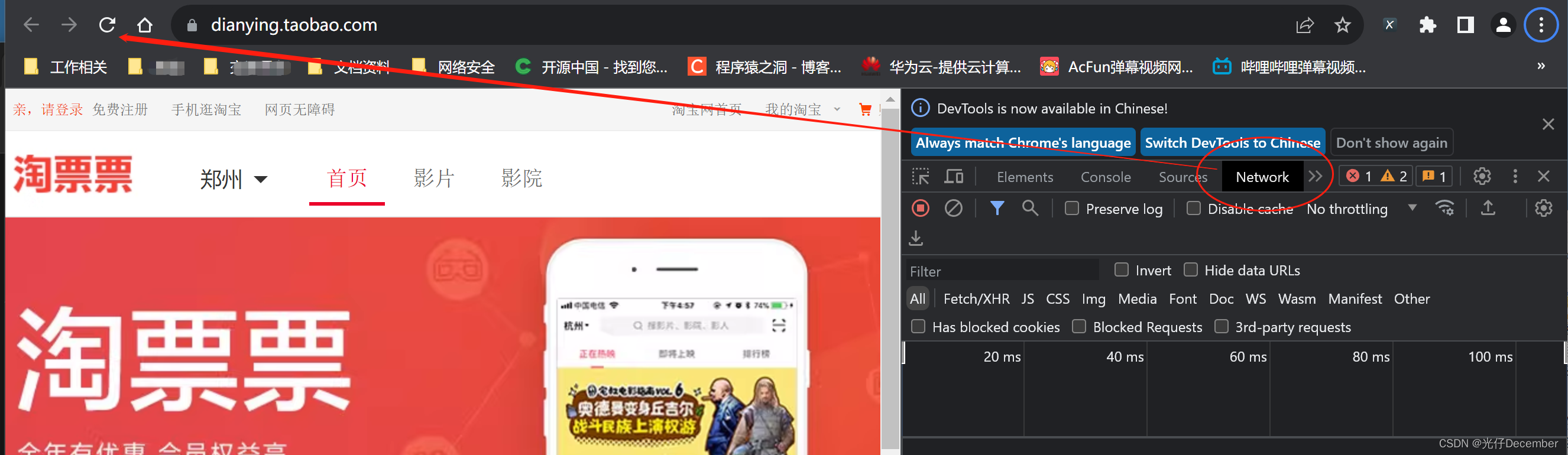
我们打开淘票票网站首页(https://dianying.taobao.com/),可以看到最上面Logo右侧有一个地区的名称(默认是当前访问者网络所在地区):
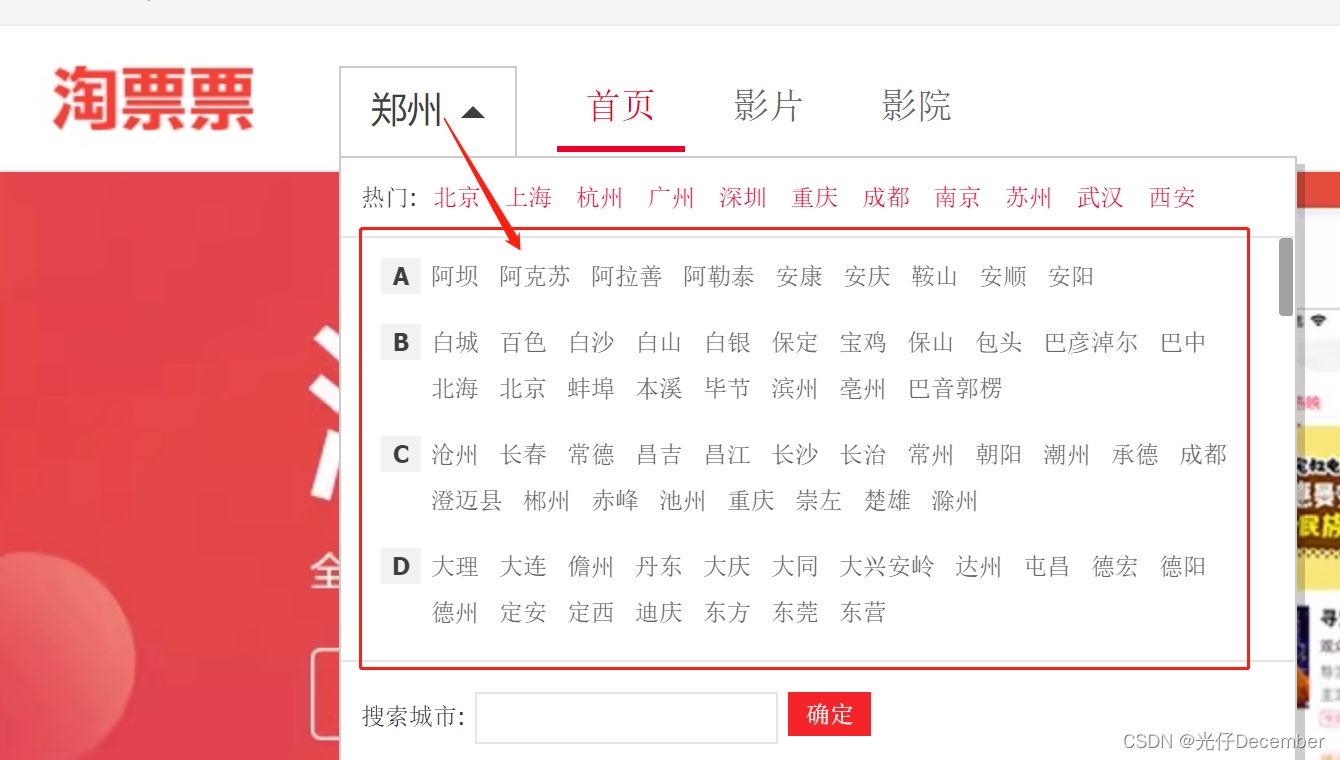
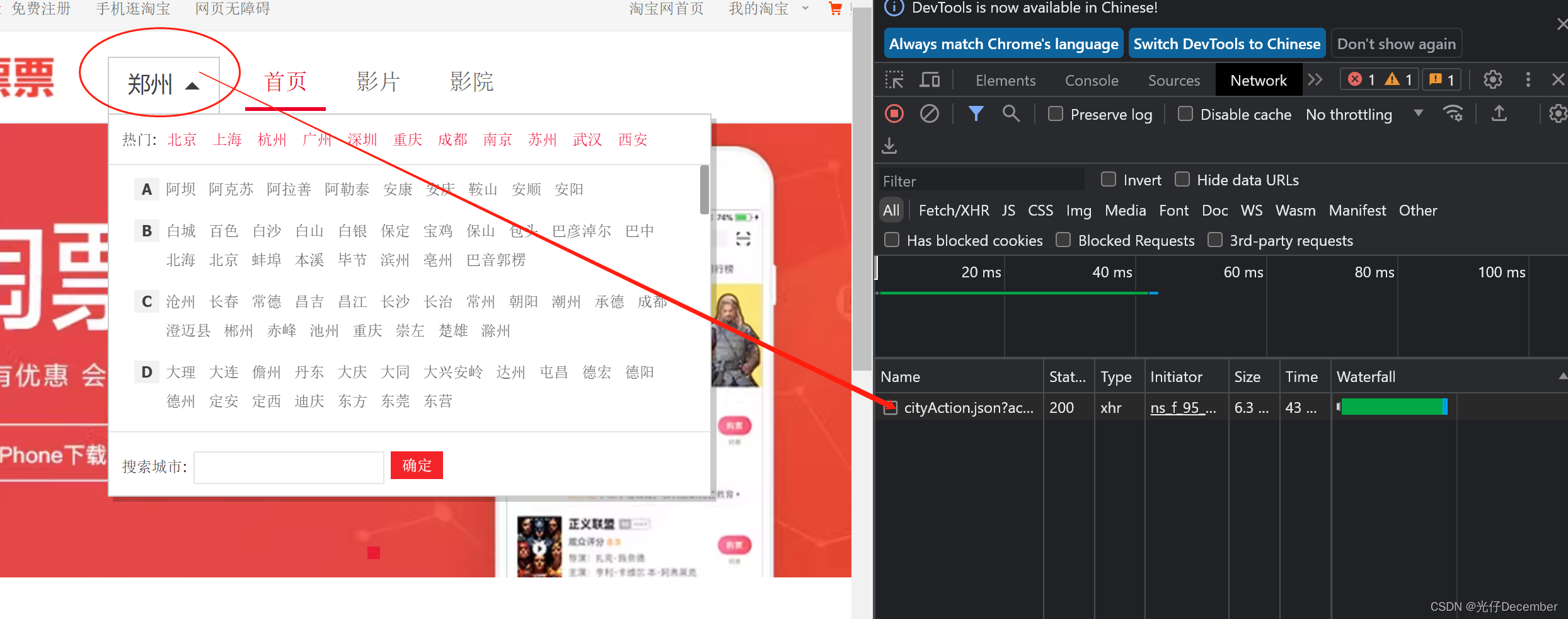
点击该地区,下面会出现可供选择的所有地区,以拼音字母A-Z排序:
我们F12打开浏览器的开发者接口,选择“网络”或“NetWork”,然后重新刷新页面:
然后清空刷新页面后产生的请求数据:
然后鼠标第一次放在区域组件上面,就会看到网络控制台出现一个API接口调用记录:
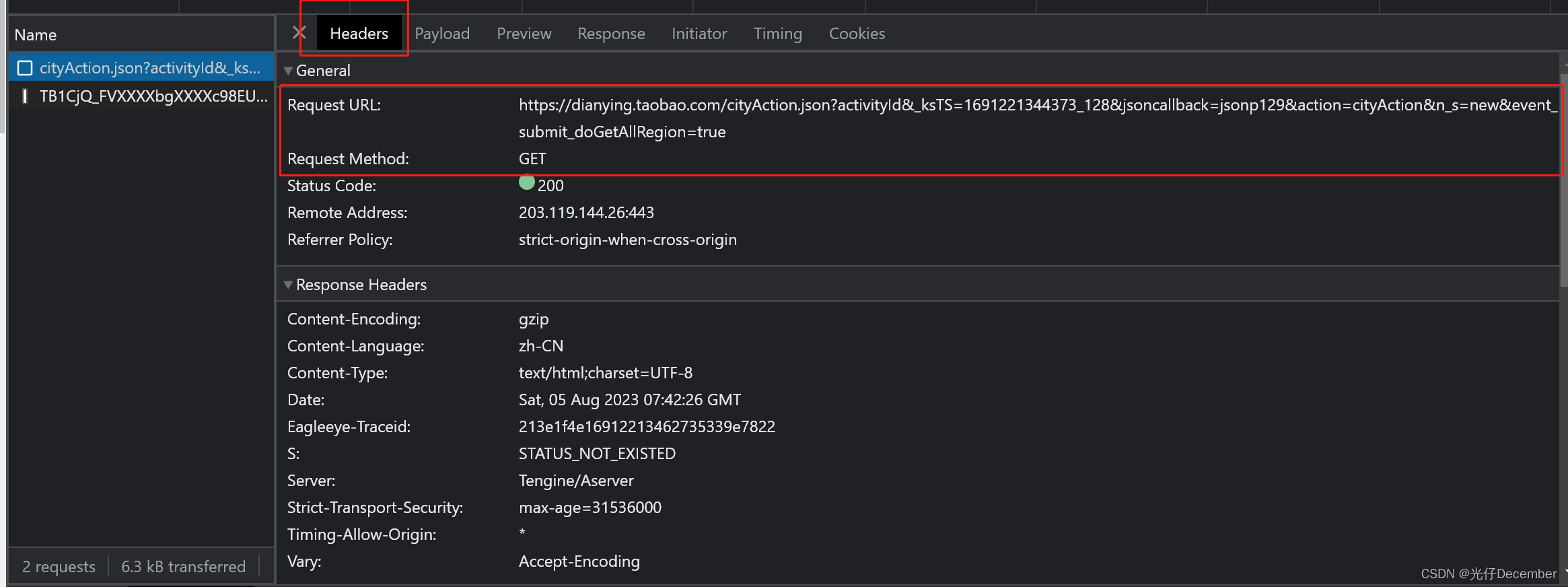
这个“cityAction”就是获取所有地区的接口。他的请求头内容如下(包含地址,请求方式等):
这是一个get请求,请求参数如下:
其中“event_submit_doGetAllRegion”是一个重要参数,他决定服务端返不返回全部的地区信息,true是返回所有地区信息,false则不返回。
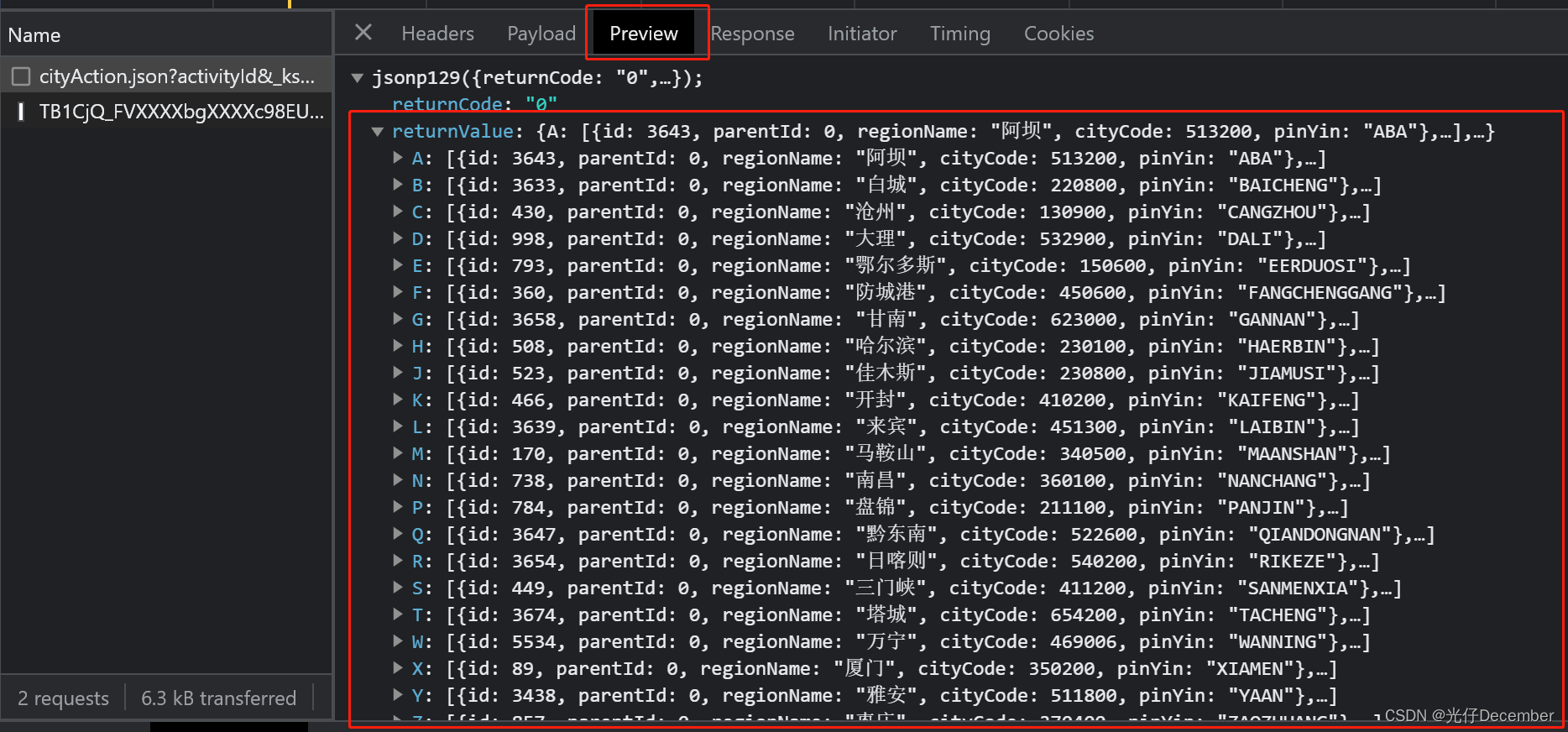
请求响应的信息如下:
可以看到确实是所有地区的json结构数据。
2、接口返回的数据结构和格式
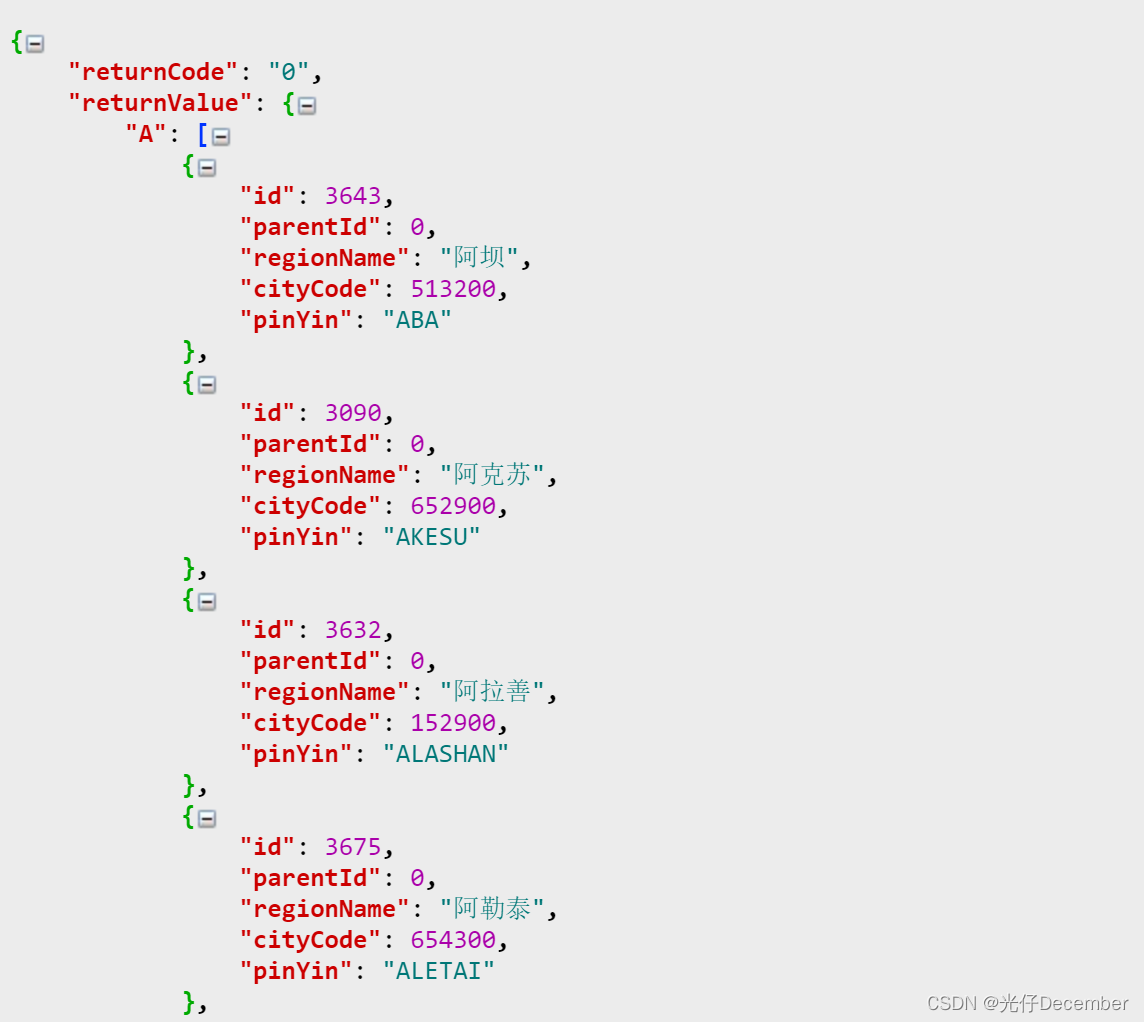
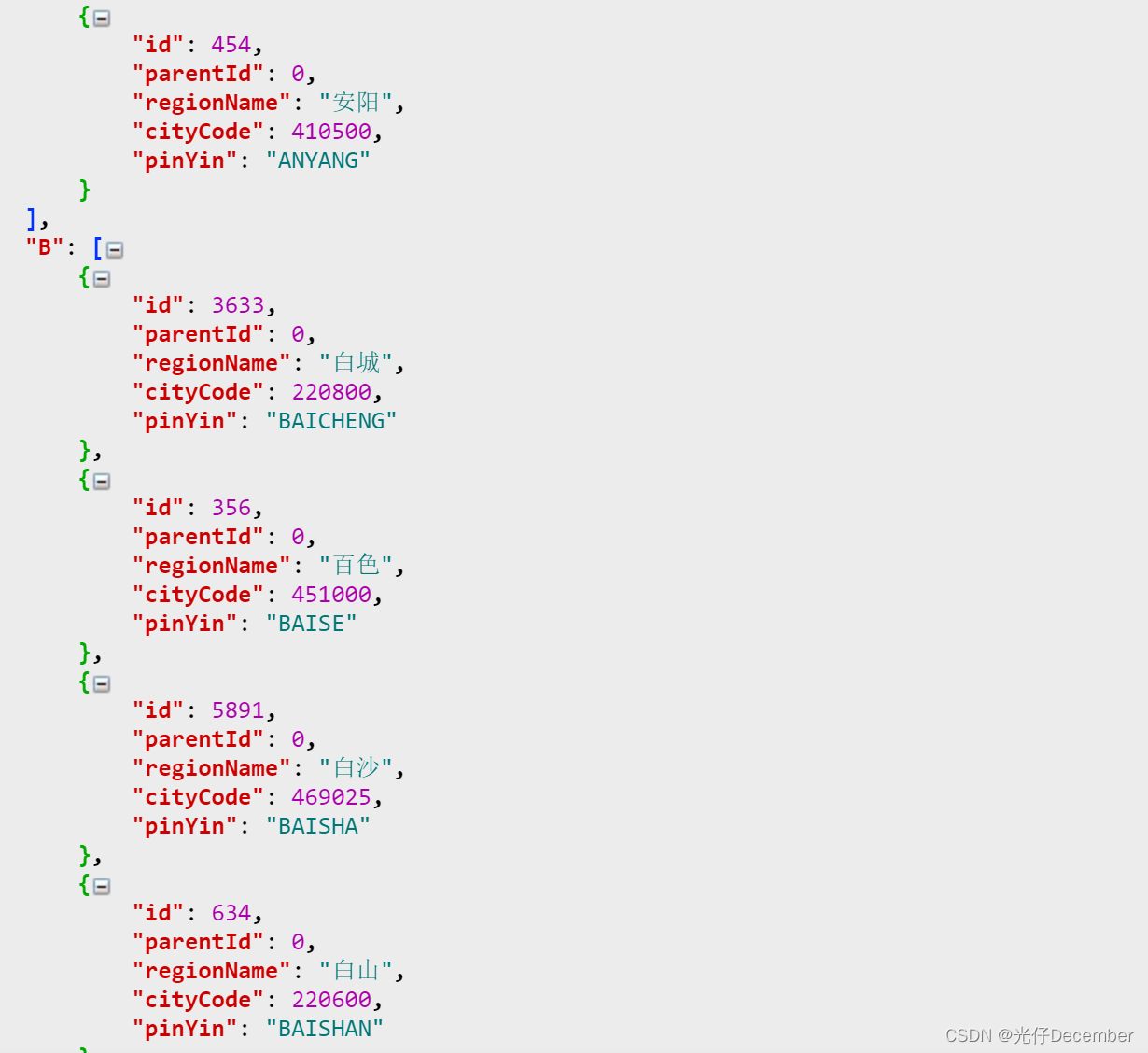
我们单独将返回信息拷贝出来,因为json数据有两千多行,这里仅分析前半段结构(这里需要先把外面包裹的一层“jsonp129()”去除,因为其不是json结构中的内容):

这里我们要获取的目标是returnValue对象中的内容,而returnValue对象中又分为A-Z的子属性,每个子属性中有一个数组,数组的每个对象中的regionName就是以其父亲子属性名称为其拼音第一个首字母的地区名字。
如果我们使用python数据对象获取第一个地区的信息,大概是下面这样:
resultData.returnValue['A'][0].regionName不过下面我们要通过jsonpath来实现类似的效果。
三、选择合适的库执行JsonPath解析
在Python中,有几个流行的库可以用于执行JsonPath解析操作。以下是其中一些选择和简要介绍:
●jsonpath-ng:这是一个功能强大的JsonPath库,提供了广泛的JsonPath表达式支持和灵活的查询功能。它具有较好的性能和完善的文档,易于使用。
●jsonpath_rw:这个库提供了一种基于类似XPath的语法的JsonPath实现。它支持元数据过滤和复杂的查询操作,适合处理大型JSON数据集。
●jsonpath:这是一个简单和轻量级的JsonPath库,适用于小规模的JsonPath查询。它易于使用,并且不需要额外的依赖。
●pyjq:虽然名字带有 "jq",但它实际上是一个能够使用JsonPath表达式进行高效查询的Python接口。它使用libjq C库的绑定,可以处理大型JSON数据集。
●jq 命令行工具:如果你更喜欢使用命令行工具而不是直接在Python代码中解析JsonPath,那么可以考虑使用jq工具。它是一个功能强大的命令行JSON处理工具,支持JsonPath语法以及其他强大的查询和转换功能。
根据项目的需求,我们不需要很复杂的jsonpath操作,可以选择轻量级的JsonPath库来实现本次需求。
四、动手解析淘票票网站地区接口数据
我们要保留好刚刚刷新淘票票地区接口的head信息,便于我们模拟浏览器操作,获取API接口数据。
创建好一个空白python文件后,首先我们引入json、urllib.request库和jsonpath库(没有安装jsonpath的话,可以在控制台执行“pip install jsonpath”命令安装):
import json
import urllib.request
from jsonpath import jsonpath然后我们要通过urllib访问API,所以需要定义好url地址以及head头信息:
# 淘票票地区信息的API接口地址
url = "https://dianying.taobao.com/cityAction.json?activityId&_ksTS=1691221344373_128&jsoncallback=jsonp129&action" \
"=cityAction&n_s=new&event_submit_doGetAllRegion=true"
# 请求头,需要Referer和Cookie
headers = {
'Referer': 'https://dianying.taobao.com/',
'Cookie': 't=c670bce12ae0f97a0d938e29a62f5fcd; cookie2=162530e99a5874e274c23b700d4e500f; v=0; '
'_tb_token_=ee436331b88eb; cna=iYk3HY1ehAgCAX0uVUKT1YXd; xlly_s=1; '
'isg=BICAfBKZ8I5LvYyLxEmbkMJCUQ5SCWTTjZih_foRLRsudSCfoxmOYxnLjd21RRyr; '
'tfstk=dEYHnE2ckHSC6jOoEyQIJr'
'-ZAkiOAJ_5bLUReaBrbOW6yBnBw4ukIKszyD_dqavNBeBp9wPBfKd4JenCyzbCPakxHq3A9B_'
'5zOhskq32trKIHx3xkDPNrvDvyCN9ZGwIrmBoPElhDtVuKKfF0xZ1nBWgoCTNTBrBTOmtXFxGxOW0bo5vqz1ZwFr7VM51stCvPW3G.; '
'l=fBOjVyfmNeIm63VjBOfZnurza779GIRAguPzaNbMi9fPOkCH5PuAW1OIkHTMCn'
'GVFsV6J38PiVPBBeYBqlYsjqj4axom4PHmnmOk-Wf..',
}这里的Referer和cookie是必须的,否则服务器会校验失败无法返回数据:
然后我们构建request对象,发送http请求,获取返回内容并打印:
# 创建request请求对象
req = urllib.request.Request(url=url, headers=headers)
# 发送HTTP请求并获取响应信息对象
response = urllib.request.urlopen(req)
# 获取响应的数据
content = response.read().decode('utf-8')
print(content)运行程序我们会得到还没有解析的json数据:
那么接下来我们的目标,就是解析除我们获取到的中国所有地区名称。
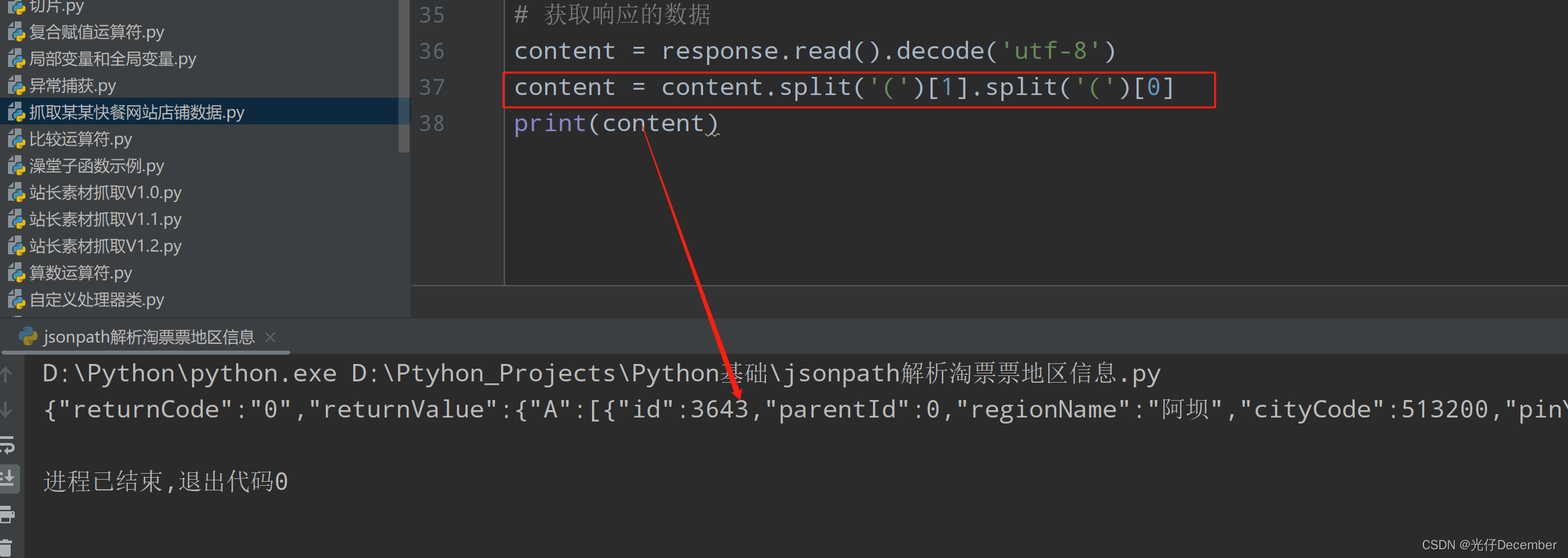
首先我先解决一个问题,就是把结果外面包裹的一层“jsonp129()”去除,这个我们使用python普通的字符串分割即可:
content = content.split('(')[1].split('(')[0]
content = content.replace(');', '')
print(content)这里是先通过前括号分割,分割出“jsonp129”和后面带“)”的内容,然后取后面带“)”的内容再分割一次,左边第一个就是“jsonp129()”内部的内容了,然后再将最后的“);”字符替换为空字符(相当于去除它),就可以得到中间的json内容了。
两次分割和一次替换后的效果:
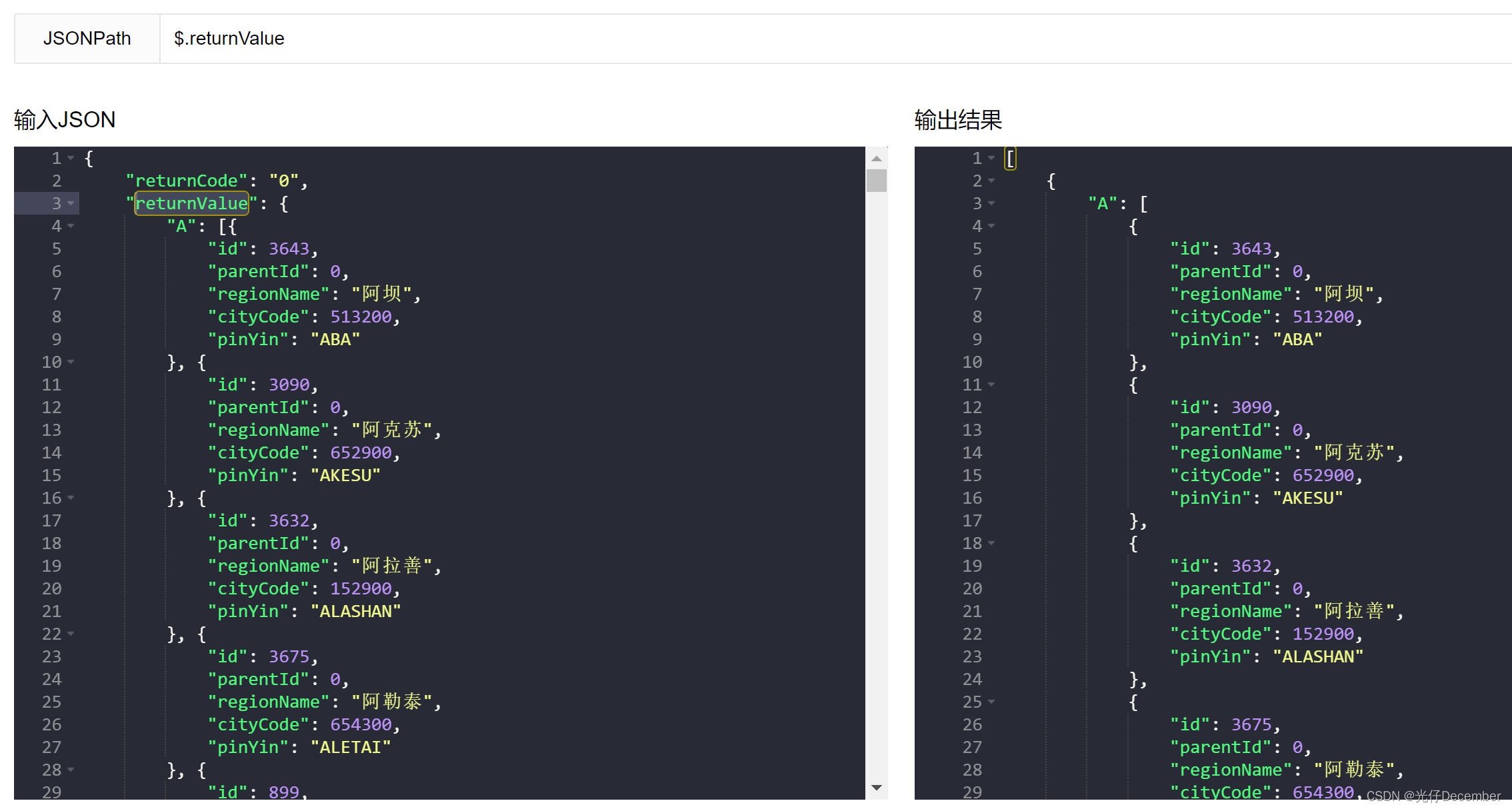
然后我们把解析出的内容,拷贝到jsonpath分析工具上(在线版地址https://www.lddgo.net/string/jsonpath),然后准备测试我们的jsonpath解析语句:
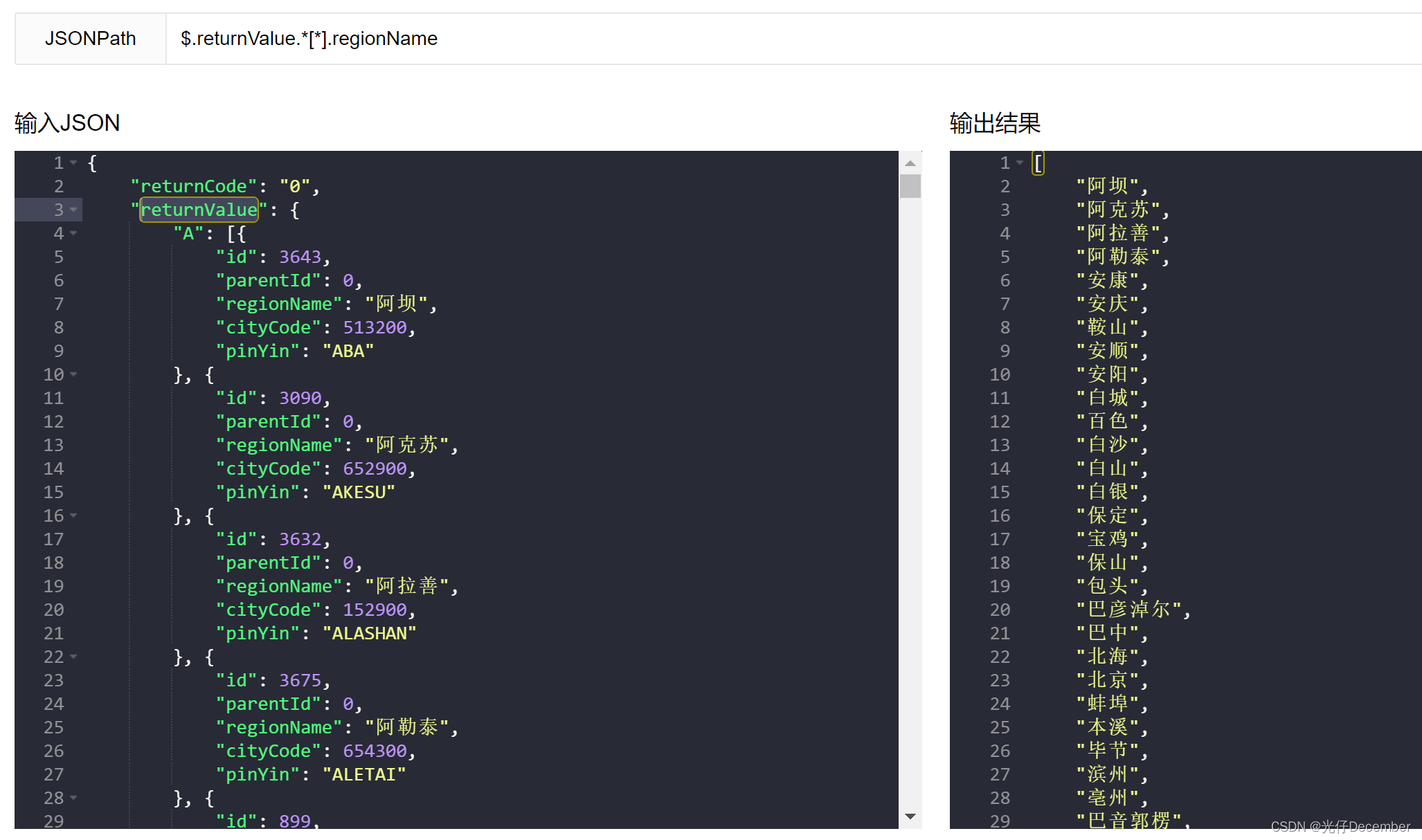
我们要获取地区名称,首先要获取returnValue节点,然后获取到该节点的所有子元素,然后获取所有子元素中的regionName内容即可,所以这个jsonpath语句如下:
$.returnValue.*[*].regionName效果:
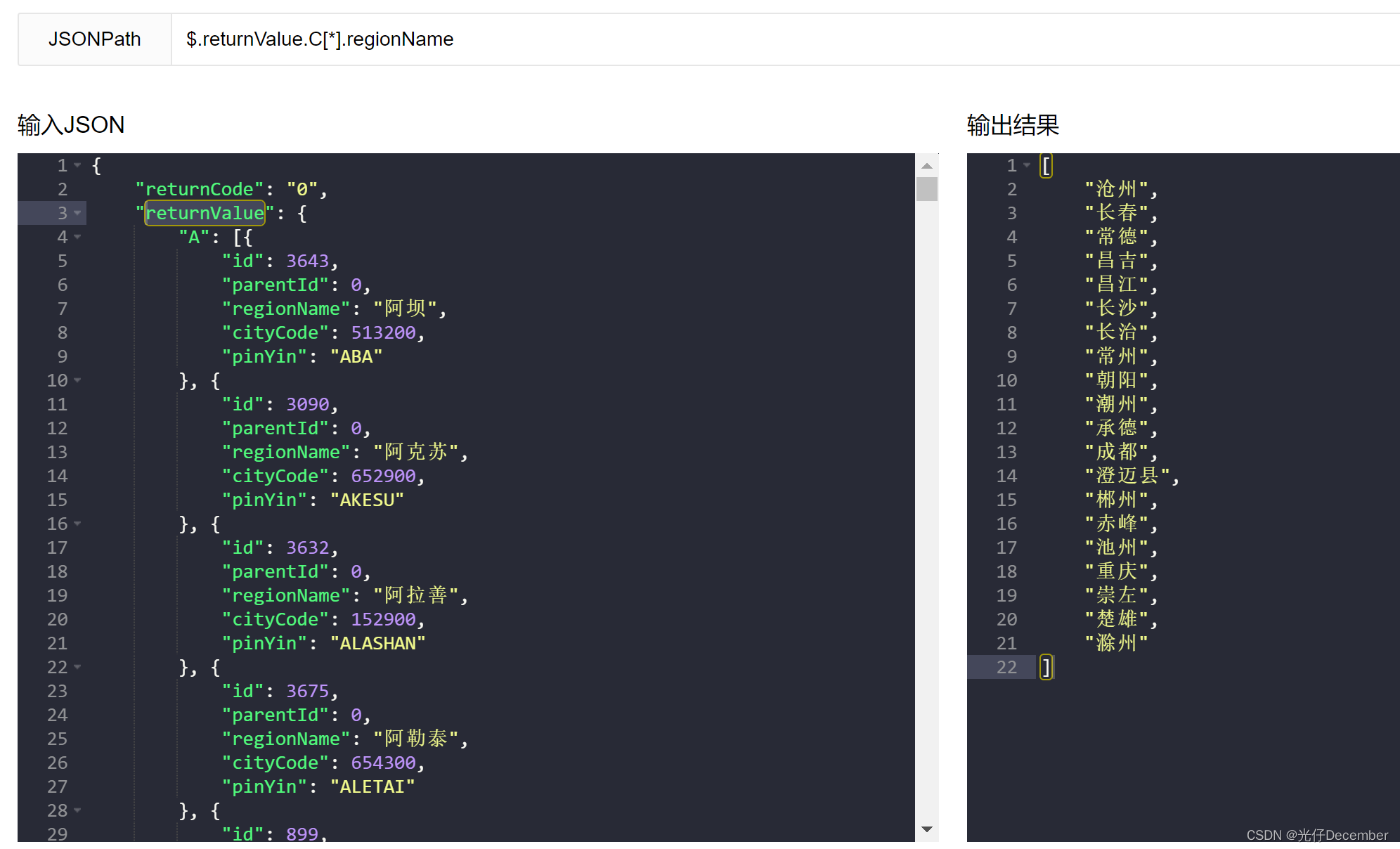
如果获取某个首字母地区的,将第二层数据的*,改为需要的首字母,如获取C开头的地区,语法为:
$.returnValue.C[*].regionName效果:
既然已经获验证语法正确了,我们就延续上面的代码,写出python版本的jsonpath解析:
# 解析 JSON 数据
json_data = json.loads(content)
# 进行 JSONPath 查询
regionNames = jsonpath(json_data, "$.returnValue.C[*].regionName")
# 打印匹配结果
for regionName in regionNames:
print(regionName)运行效果:
我们可以看到成功打印出了C开头的所有地区名称。
完整代码如下:
# _*_ coding : utf-8 _*_
# @Time : 2023-08-05 16:04
# @Author : 光仔December
# @File : jsonpath解析淘票票地区信息
# @Project : Python基础
import json
import urllib.request
from jsonpath import jsonpath
# 淘票票地区信息的API接口地址
url = "https://dianying.taobao.com/cityAction.json?activityId&_ksTS=1691221344373_128&jsoncallback=jsonp129&action" \
"=cityAction&n_s=new&event_submit_doGetAllRegion=true"
# 请求头,需要Referer和Cookie
headers = {
'Referer': 'https://dianying.taobao.com/',
'Cookie': 't=c670bce12ae0f97a0d938e29a62f5fcd; cookie2=162530e99a5874e274c23b700d4e500f; v=0; '
'_tb_token_=ee436331b88eb; cna=iYk3HY1ehAgCAX0uVUKT1YXd; xlly_s=1; '
'isg=BICAfBKZ8I5LvYyLxEmbkMJCUQ5SCWTTjZih_foRLRsudSCfoxmOYxnLjd21RRyr; '
'tfstk=dEYHnE2ckHSC6jOoEyQIJr'
'-ZAkiOAJ_5bLUReaBrbOW6yBnBw4ukIKszyD_dqavNBeBp9wPBfKd4JenCyzbCPakxHq3A9B_'
'5zOhskq32trKIHx3xkDPNrvDvyCN9ZGwIrmBoPElhDtVuKKfF0xZ1nBWgoCTNTBrBTOmtXFxGxOW0bo5vqz1ZwFr7VM51stCvPW3G.; '
'l=fBOjVyfmNeIm63VjBOfZnurza779GIRAguPzaNbMi9fPOkCH5PuAW1OIkHTMCn'
'GVFsV6J38PiVPBBeYBqlYsjqj4axom4PHmnmOk-Wf..',
}
# 创建request请求对象
req = urllib.request.Request(url=url, headers=headers)
# 发送HTTP请求并获取响应信息对象
response = urllib.request.urlopen(req)
# 获取响应的数据
content = response.read().decode('utf-8')
content = content.split('(')[1].split('(')[0]
content = content.replace(');', '')
print(content)
# 解析 JSON 数据
json_data = json.loads(content)
# 进行 JSONPath 查询
regionNames = jsonpath(json_data, "$.returnValue.C[*].regionName")
# 打印匹配结果
for regionName in regionNames:
print(regionName)五、解析过程总结
从淘票票网站地区接口数据中提取信息的过程可以简要总结为以下几个步骤:
1、发起API请求:构建正确的API请求,包括URL、请求方法和必要的参数。
2、获取响应数据:发送API请求并获取服务器返回的响应数据。
3、解析JSON数据:将响应数据解析为JSON格式,以便后续处理。
4、使用JsonPath表达式:编写合适的JsonPath表达式,选择所需的字段或信息。表达式可以定位到特定的层级、条件筛选或数组索引等。
5、提取信息:使用JsonPath库或工具执行JsonPath解析操作,提取目标信息。这可以是单个值、对象、数组或任何其他需要的数据结构。
通过以上步骤,你可以从淘票票网站地区接口数据中成功提取出所需的信息,并根据实际需求进行进一步处理、展示或存储。
至此,有关使用jsonpath解析淘票票地区接口信息的内容就全部学习完毕,下一篇我们来探讨BeautifulSoup技术的使用。
参考:尚硅谷Python爬虫教程小白零基础速通教学视频
转载请注明出处:https://guangzai.blog.csdn.net/article/details/132121833