前端感觉系统学起来还行,我也不晓得我是咋快速入门1个月就开始看实习公司代码的。然后现在开始系统复习,然后感觉有的封装的还可以,不过就是我不晓得,像这个指令修饰符,其实说逻辑难写,倒是也没有,就是简单不用自己写.
就像后端判断字符串是否为空,本来很简单的事,但是我还是喜欢用StringUtils.hasText()
前置内容:
1.vue指令基础
文章目录
- 指令修饰符介绍
- 修饰符的使用
- 基础使用
- 多修饰符
- 修饰符大全
- v-model
- .trim
- .number
- lazy
- v-bind
- prop
- .camel
- .sync
- v-on 事件修饰符
- .stop
- .prevent
- .capture
- .self
- .native
- .once
- .passive
- 鼠标按键修饰符
- .left
- .right
- .middle
- .{keyCode | keyAlias}按键修饰符
指令修饰符介绍
所谓指令修饰符就是通过“.”指明一些指令后缀 不同的后缀封装了不同的处理操作 —> 简化代码
在学习指令的时候就提到过一些修饰符,可以简化代码。这里在来系统学习一下修饰符

修饰符的使用
基础使用
不加修饰符的input
<input v-model="a">

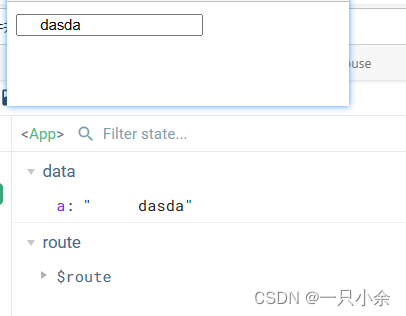
现在加一个.trim
<input v-model.trim="a">
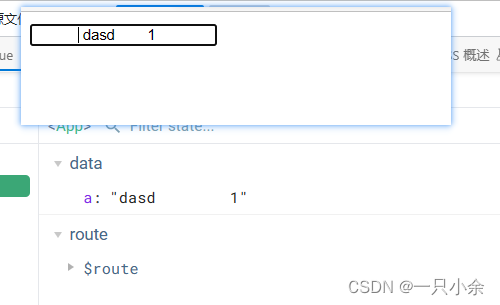
可以看到前面的空格全部没了,但是中间的是不影响的,毕竟这不是把空格替换为空。

额外的,在el-input的trim修饰符做了额外的加强.
这样是不能在前后输入空格的,输入的会全部删掉。这个效果发几个图演示不出,就不演示了。
<el-input v-model.trim="a"></el-input>
多修饰符
如果需要多修饰符直接在后面加就可以了
@事件名.stop.prevent —>可以连用 即阻止事件冒泡也阻止默认行为
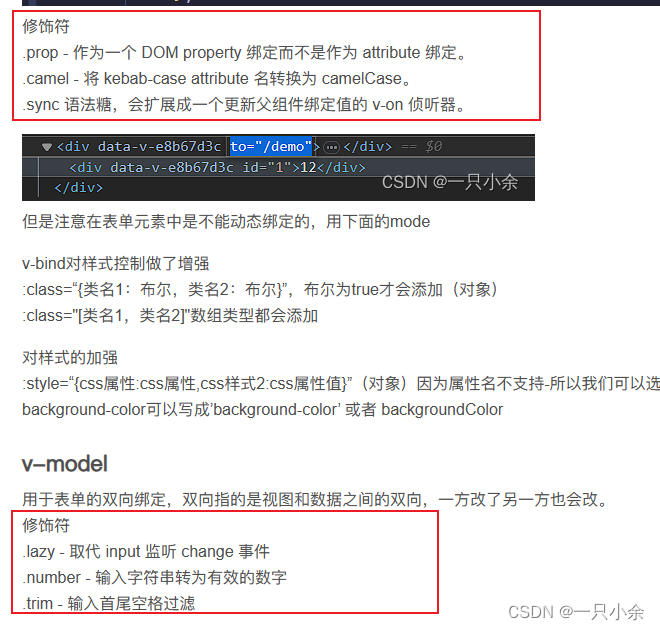
修饰符大全
v-model
.trim
输入首尾空格过滤,使用里面演示过了
.number
输入字符串转为有效的数字
el-input同样也有所不同
<el-input v-model.number="a"></el-input>
<input v-model.number="a" />
先输入字母,发现没用啥作用

先输入数字在输入字母,el-input会直接不显示,但是input的会在取消焦点后删除字母
还有我们会发现data中的a数据是数字格式,而不是和上面一样的字符串。
其转数字的能力也只是最大努力去实现,转不了的会变成字母

input的会在取消焦点后删除字母

如果是数字+字母在输入了数字呢

会把出现字母开始,后面的所有全部删掉
lazy
懒更新,原本是改变了就直接改了,加上后是失去焦点之后才会更新。
尝试过,lazy修饰符在elementui 不起作用
<el-input v-model.lazy="a"></el-input>
<input v-model.lazy="a" />
input不实时刷新

el-input实时更新,lazy不起作用

v-bind
prop
作为一个 DOM property 绑定而不是作为 attribute 绑定
这个我好像没想到案例,留个心眼。
dom属性和html属性区别
- 属性由 HTML 定义。属性由 DOM 定义 (文档对象模型)。
- 一些 HTML 属性与属性的 1:1 映射。 是一个 例。id
- 某些 HTML 属性没有相应的属性。 是 举个例子。colspan
- 某些 DOM 属性没有相应的属性。 就是一个例子。textContent
- 许多 HTML 属性似乎映射到属性…但不在 你可能会想!
.camel
将 kebab-case attribute 名转换为 camelCase
.sync
语法糖,会扩展成一个更新父组件绑定值的 v-on 侦听器。
简写父子组件传值用的,在组件介绍在说。
v-on 事件修饰符
写为@事件.修饰符
.stop
阻止冒泡
相当于调用 event.stopPropagation()。
首先看这样的代码
<template>
<div id="app">
<div style="height: 500px;width: 200px;background-color: red" @click="fu">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click="zi">
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fu() {
console.log('父')
},
zi() {
console.log('子')
}
}
}
</script>
点击蓝色区域

点击红色

我们发现点击子的时候父也会执行。因为子的区域有父。
我们可以在子的代码修改如下
zi(e) {
e.stopPropagation()
console.log('子')
}
点击就只有子了

而.stop可以省掉这个代码,修改如下。
<template>
<div id="app">
<div style="height: 500px;width: 200px;background-color: red" @click="fu">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click.stop="zi">
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
fu() {
console.log('父')
},
zi() {
console.log('子')
}
}
}
</script>

.prevent
阻止默认行为
相当于调用 event.preventDefault()。
最典型的就是a标签
<a href="https://www.baidu.com" @click="click">百度</a>
click() {
console.log(111)
}
点击后会打印,也会跳转
在click加上prevent就只会打印了
<a href="https://www.baidu.com" @click.prevent="click">百度</a>
.capture
添加事件侦听器时使用 capture 模式。
监听子组件的冒泡事件,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。
<div style="height: 500px;width: 200px;background-color: red" @click.capture="fu">
<div style="height: 300px;width: 200px;background-color: aliceblue " @click="zhong">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click="zi">
点击蓝,先出蓝,在本被点击的,在冒泡。

如果和stop使用会怎么样,会发现父执行中不执行。
stop阻止的是冒泡,而capture不是冒泡

.self
只当事件是从侦听器绑定的元素本身触发时才触发回调。
来做几个小实验。
<div style="height: 500px;width: 200px;background-color: red" @click="fu">
<div style="height: 300px;width: 200px;background-color: aliceblue " @click.self="zhong">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click="zi">
点击中

点击子

接下来在中加上stop
<div style="height: 500px;width: 200px;background-color: red" @click="fu">
<div style="height: 300px;width: 200px;background-color: aliceblue " @click.self.stop="zhong">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click="zi">
点击子,发现父执行了,但是中不执行,中不在冒泡中,所有没用阻止冒泡

点击中,发现只有中。

.native
监听组件根元素的原生事件。
在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签,不加’. native’事件是无法触 发的。
<HelloWorld @click="fu"></HelloWorld>
此时点击页面没用反应
加上
<HelloWorld @click.native="fu"></HelloWorld>

.once
只触发一次回调。
点击事件最多被触发一次
后面的就不会在执行了
.passive
以 { passive: true } 模式添加侦听器
就是会执行默认行为
浏览器都会去查询一下是否有preventDefault阻止该次事件的默认动作。我们加上passive就是为了告诉浏览器,不用查询了,我们没用preventDefault阻止默认动作。
鼠标按键修饰符
这部分毕竟简单就演示一个了
.left
只当点击鼠标左键时触发。
.right
只当点击鼠标右键时触发。
<div style="height: 500px;width: 200px;background-color: red" @click.right="fu">
<div style="height: 300px;width: 200px;background-color: aliceblue " @click="zhong">
<div style="height: 200px;width: 100%;background-color: blueviolet;" @click="zi">
</div>
只有右键才执行

.middle
只当点击鼠标中键时触发。
.{keyCode | keyAlias}按键修饰符
只当事件是从特定键触发时才触发回调。
最实用的就是input框按下回车进行搜索啥的事件。
<input v-model="a" @keyup.enter="fu"></input>
按下空格打印

还可以通过点按键码来
<input v-model="a" @keyup.65="loga"/>
65是a

| 按键 | keyCode |
|---|---|
| 0-9 | 48-57 |
| a-z/A-Z | 65-90 |
| F1-F24 | 112-135 |
| BackSpace(退格) | 8 |
| Tab | 9 |
| Enter(回车) | 13 |
| Caps_Lock(大写锁定) | 20 |
| Space(空格键) | 32 |
| Left(左箭头) | 37 |
| up(上箭头) | 38 |
| Right(右箭头) | 39 |
| Down(下箭头) | 40 |
别名就是.enter
| 按键 | 别名 |
|---|---|
| .delete | delete(删除)/BackSpace(退格) |
| .tab | Tab |
| .enter | Enter |
| .esc | Esc |
| .space | Space |
| .left | Left |
| .up | Up |
| .right | Right |
| .down | Down |
| .ctrl | Ctrl |
| .alt | Alt |
| .shift | Shift |
| .meta | windows中为window键,mac中为command键 |