仅记录了和c++有所不同之处,其余类似。
一段简单代码
// 关注点分离,指html页面设计和javascript页面行为分离
// 对象,键值对形式
const user = {
name: "gyf",
age: 20,
jobs: ["front-end", "engineer", 2, true],
container: {
frontEnd: "前端",
backend: ["python", "java"],
},
};
//console.log(user);
// 对象数组
let todos = [
{
id: 1,
text: "前端",
isCompleted: true,
},
{
id: 2,
text: "后端",
isCompleted: false,
},
{
id: 3,
text: "全栈",
isCompleted: false,
},
];
console.log("Learnt front-end or not? -" + todos[0].isCompleted);
// 对象数组转json
const todoJSON = JSON.stringify(todos);
//console.log(todoJSON);
// 函数
function self_intro() {
//console.log("My name is " + user.name + " who is a " + user.jobs);
const hello = `Though I'm only ${user.age} years old, I have little hair.`; //esc下面的单引号
console.log(hello.toUpperCase() + " (" + hello.length + " words)");
}
function time() {
let time = Date.now();
console.log(time);
console.log("The time is " + Date(time));
}
function selection() {
// 三目运算符
const judge = todos[1].id === 10 ? "id is 10." : "id is not 10.";
console.log(judge);
// 循环
for (let todo of todos) {
console.log("Count! " + todo.text);
}
}
self_intro();
time();
selection();
node 快速运行 .js
先检查是否安装node
node --version跳出如下结果

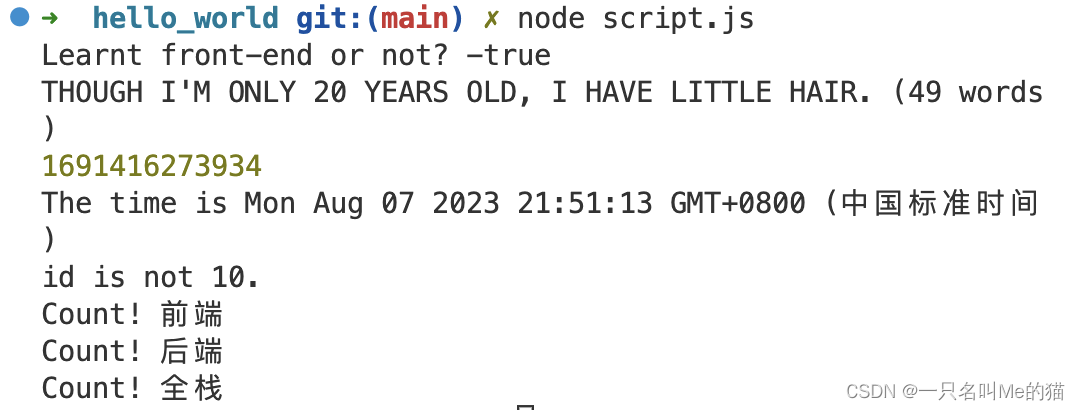
在vscode新建终端,运行 node script.js :

对象数组转 Jason
Jason是一种数据格式,经常用于api、服务器数据传输。
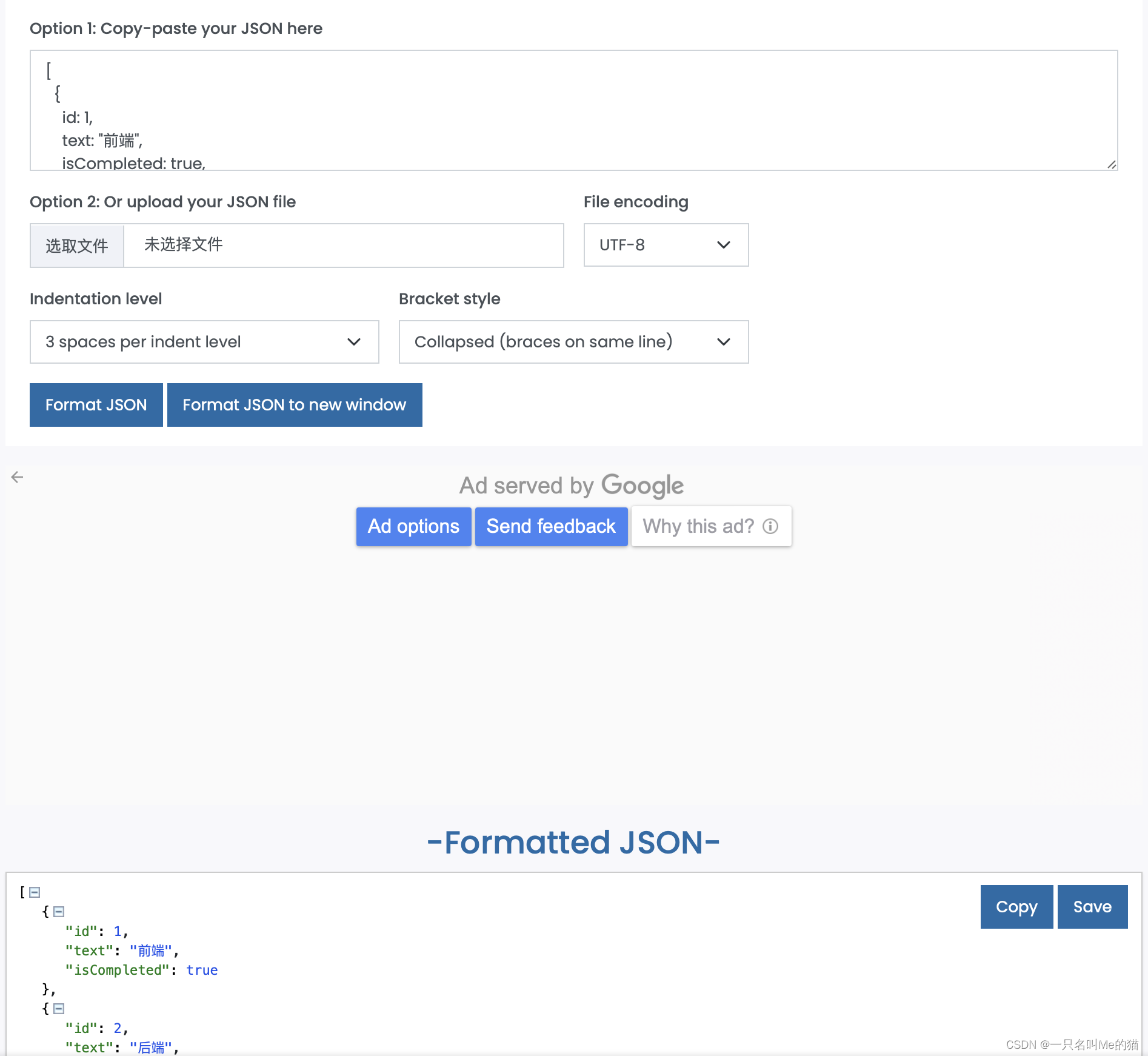
可以用代码转换,可以使用在线转换器Free Online JSON Formatter - FreeFormatter.com
将对象数组粘贴在文本框里,就可以获得jason格式数据,如下: