微信自定义生成二维码
- 使用微信云开发生成自定义二维码、小程序码
- 话不多说,我们先来看最终的展示效果
- 生成码有三种方式
- 操作步骤
- 1. 云环境的初始化
- 2. 在页面上开辟一个容器来展示二维码(包括预览和保存到相册的按钮)
- 3. 创建云函数
- 4. 生成二维码的方法 getQrCode
- 5. 保存二维码方法 saved
- 6. 预览二维码方法 previewed
- 7. 获取二维码传递的参数
- 如果对您有帮助,请三连❤,么么哒~
使用微信云开发生成自定义二维码、小程序码
话不多说,我们先来看最终的展示效果

这一张是最终生成二维码的效果,点击保存到相册,会把二维码保存到手机相册,在微信开发者工具调试的时候,会将图片保存到电脑上

这个是我保存到桌面上的二维码

这张是二维码的预览功能
生成码有三种方式
- 生成二维码(永久有效,有数量限制):cloud.openapi.wxacode.createQRCode
- 生成小程序码(永久有效,有数量限制):cloud.openaapi.wxacode.get
- 生成无限量小程序码(永久有效,无数量限制):cloud.openaapi.wxacode.getUnlimited
操作步骤
1. 云环境的初始化
// 云环境的初始化 app.js文件
wx.cloud.init({
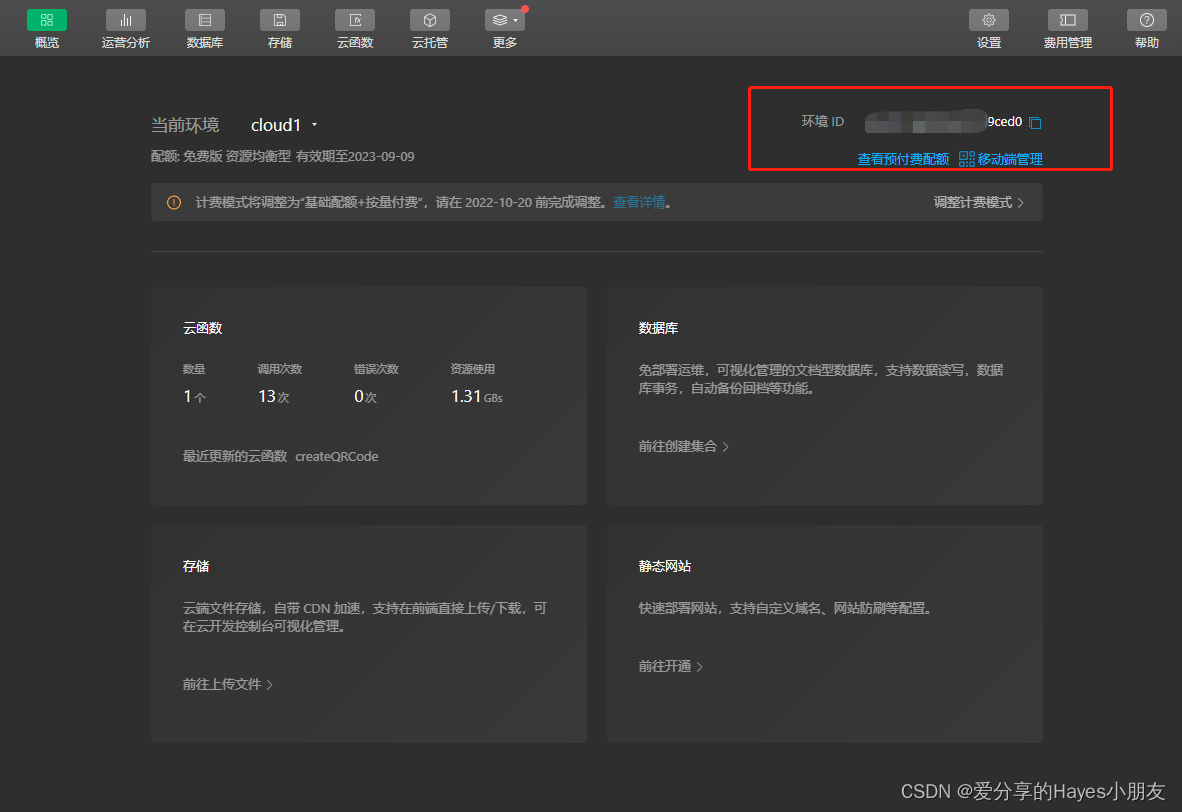
env:'cloud1-9gmt6vpx11d9ced0', // 环境ID
traceUser:true
})
// project.config.json文件
"cloudfunctionRoot": "cloudFn/", // 与第三步云函数文件夹名一致即可
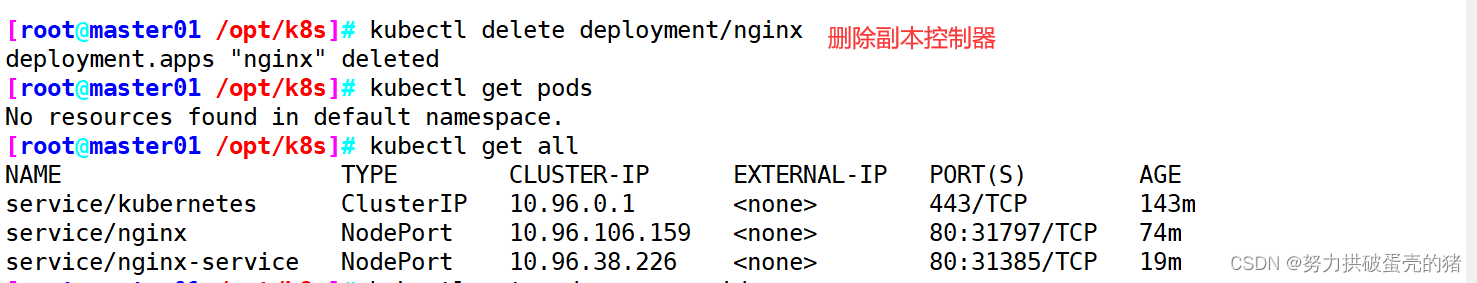
点击微信开发者工具中的云开发,会出现一个界面,直接复制环境ID,然后将复制的ID放在env中即可


2. 在页面上开辟一个容器来展示二维码(包括预览和保存到相册的按钮)
<view class="img-cloud">
<button bindtap='getQrCode'>生成小程序二维码</button>
<image class="img" src='{{image}}' bindtap='previewed' data-filepath='{{image}}'></image>
<button bindtap='saved'>保存到相册</button>
</view>
3. 创建云函数

-
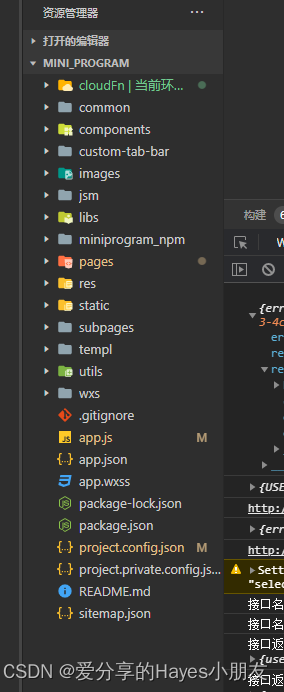
在微信开发者工具中根目录创建一个文件夹cloudFn,右击文件夹,选择新建Node.js云函数,函数名就叫createQRCode,会自动生成三个文件

-
index.js文件中的代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
try{
const result = await cloud.openapi.wxacode.createQRCode({
// 扫码后进入的页面路径和携带的参数
path:'pages/indexv2/index?discount=' + event.discount +'&endDate=' + event.endDate,
width:300
})
return result
}catch(err){
return err
}
}
- config.json文件代码
{
"permissions": {
"openapi": [
"wxacode.createQRCode"
]
}
}
- 上述步骤完成后,在createQRCode文件夹右击,选择第三个上传并部署:云端安装依赖(不上传node_modules),上传成功后会有提示。

4. 生成二维码的方法 getQrCode
// 生成二维码
getQrCode(){
wx.showLoading({
titel:"生成中..."
});
let that = this;
wx.cloud.callFunction({
name:'createQRCode', // 小程序二维码
// name:'wxacode', // 小程序码,有限制
// name:'getUnlimited', // 小程序码,无限制
data:{ // 二维码传递的参数,可自定义,需要与第3步index.js文件的path参数相同
discount:'0.91',
endDate:'2023-11-07'
},
success(res){
console.log(res);
let fileManager = wx.getFileSystemManager();
console.log(wx.env,'env');
let filePath = wx.env.USER_DATA_PATH + '/qr.jpg'; // 二维码的一个本地地址,图片名称可随意起
console.log(filePath);
fileManager.writeFile({
filePath,
encoding:'binary',
data:res.result.buffer,
success:(result)=>{
console.log(result);
let codeImg = filePath;
that.setData({ // 将二维码渲染到页面上
image:codeImg
})
wx.hideLoading({})
}
})
}
})
},
5. 保存二维码方法 saved
// 保存二维码到手机上
saved(){
wx.saveImageToPhotosAlbum({
filePath: this.data.image,
success:res=>{
console.log(res);
wx.showToast({
title:'保存成功',
})
}
})
},
6. 预览二维码方法 previewed
// 预览二维码
previewed(e){
const {filepath} = e.currentTarget.dataset;
wx.previewImage({
urls: [filepath], // 可传多个地址
})
}
7. 获取二维码传递的参数
在第3步的2中,我们设置的扫码进入的页面是pages/indexv2/index,因此我们可在这个文件的onLoad中获取参数
onLoad(options) {
console.log(options,'options');
const {discount,endDate} = options;
if(discount){
// 书写业务逻辑
xxx
}
if(endDate){
// 书写业务逻辑
xxx
}
},