1.下载router
npm i router2.注册路由 文件路径 :src/router/index.js
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
import Home from "../components/home.vue";
import Main from "../components/homeMain.vue"; //布局页面
import Login from "../components/login.vue"; //登录页
import Mall from "../components/mall.vue"; //商品管理
import User from "../components/user.vue"; //商品管理
import pageOne from "../components/pageOne.vue"; // 页面1
import pageTwo from "../components/pageTwo.vue";
//2.将路由组件进行映射
const routes = [
{
// 主路由,
path: "/",
component: Main,
redirect: "/home",
children: [
// 子路由
{
path: "home", //首页
component: Home,
},
{
path: "mall", //商品管理
component: Mall,
},
{
path: "user", //用户管理
component: User,
},
{
path: "page1", //页面1
component: pageOne,
},
{
path: "page2", //页面2
component: pageTwo,
},
],
},
{
path: "/home", //登录页
component: Login,
},
];
const router = new VueRouter({
routes,
});
// 将router实例对外进行暴露
export default router;
1.'/'代表主路由
2.redirect 要进行重定向的页面
3.后面的路由配置都是根据 /来进行配置的
如:/mall /user /page1 /pagetwo
3.挂载路由 main.js
import router from "./router";.
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
4.sidebar页面
<template>
<div class="">
<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<!-- <h3>{{ isCollapse ? "后台" : "通用后台管理系统" }}</h3> -->
<!-- 没有子集的区域 -->
<el-menu-item
v-for="item in noChildren"
:key="item.name"
:index="item.name"
@click="clickMenu(item)"
>
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</el-menu-item>
<!-- 有子集的区域 -->
<el-submenu v-for="item in hasChildren" :key="item.label" index="1">
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</template>
<!-- 遍历它的子集 -->
<el-menu-item-group
v-for="subItem in item.children"
:key="subItem.path"
>
<el-menu-item :index="subItem" @click="clickMenu(subItem)">{{
subItem.label
}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
name: "",
data() {
return {
// isCollapse: false, //默认的情况下是不展开的
// 导入要渲染的路由
menuData: [
{
path: "/",
name: "home",
label: "首页",
icon: "s-home",
url: "Home/Home",
},
{
path: "/mall",
name: "mall",
label: "商品管理",
icon: "video-play",
url: "MallManage/MallManage",
},
{
path: "/user",
name: "user",
label: "用户管理",
icon: "user",
url: "UserManage/UserManage",
},
{
label: "其他",
icon: "location",
children: [
{
path: "/page1",
name: "page1",
label: "页面1",
icon: "setting",
url: "Other/PageOne",
},
{
path: "/page2",
name: "page2",
label: "页面2",
icon: "setting",
url: "Other/PageTwo",
},
],
},
],
};
},
computed: {
// 没有子集菜单
noChildren() {
return this.menuData.filter((item) => !item.children);
},
// 有子菜单
hasChildren() {
return this.menuData.filter((item) => item.children);
},
isCollapse() {
// 返回响应的状态
return this.$store.state.tab.isCollapse;
},
},
methods: {
clickMenu(item) {
console.log(item);
// this.$router.push(item.path);
if (
this.$route.path !== item.path &&
!(this.$route.path === "/home" && item.path === "/")
) {
this.$router.push(item.path);
}
},
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
mounted() {},
components: {},
};
</script>
<style scoped lang="less"></style>
解析:
1.有子路菜单
// 有子菜单
hasChildren() {
return this.menuData.filter((item) => item.children);
},2.没子菜单
// 没有子集菜单
noChildren() {
return this.menuData.filter((item) => !item.children);
},3.添加点击事件跳转到相应的路由
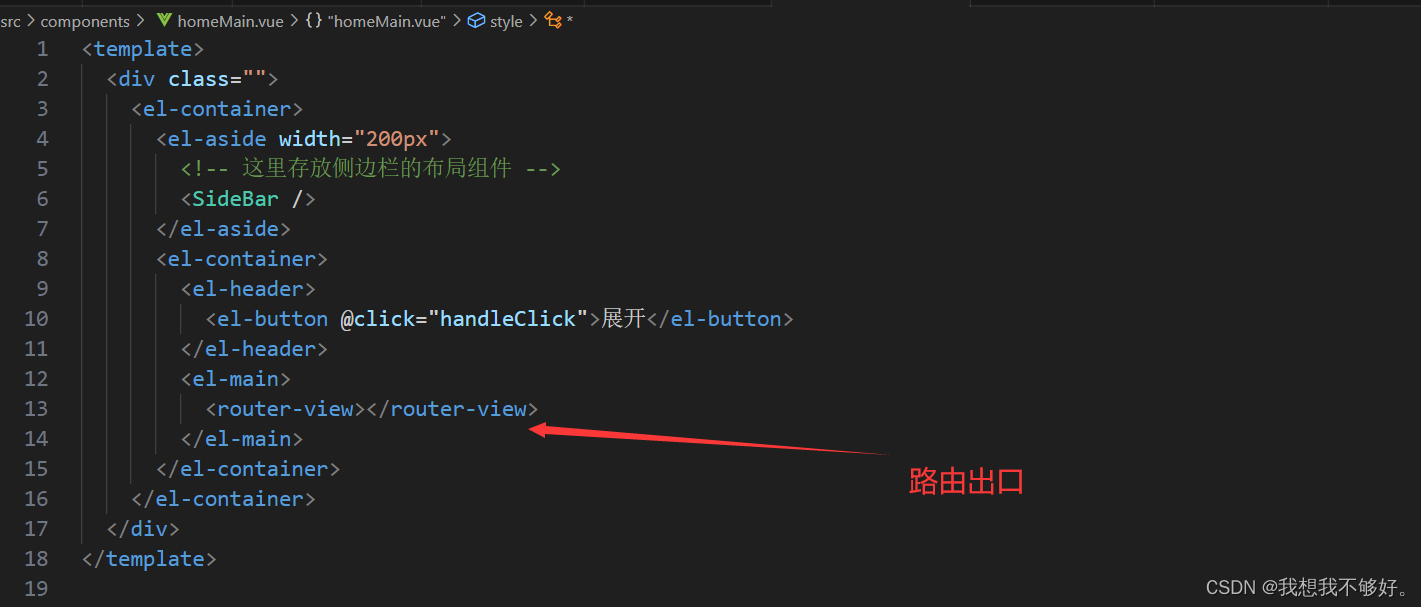
5.路由的出口
主页面的路由出口

中心页面的路由出口