文章目录
- 1. QStyle的作用(实现不同系统下的界面效果的匹配)
- 2. Qt内置样式的使用
- 3. 源码
- 3.1 可视化UI设计
- 3.2 mainwindow.cpp
1. QStyle的作用(实现不同系统下的界面效果的匹配)
Qt 是一个跨平台的类库,相同的界面组件在不同的操作系统上显示效果是不一样的。QStyle是封装了 GUI 界面组件外观的抽象类,Qt 定义了 QStyle 类的一些子类,应用于不同的操作系统如QWindowsStyle和QMacStyle 等。这些样式是 QtGUI 模块自带的,在不同的平台上编译运行的程序具有缺省的样式,QApplication::style()可以返回应用程序缺省的样式
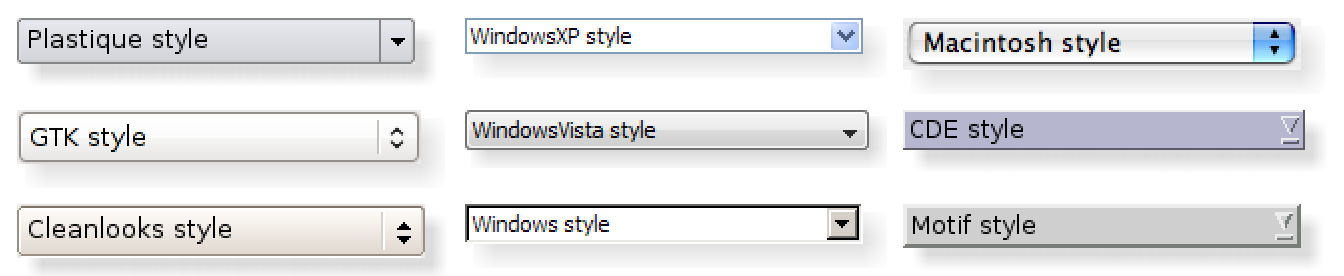
Qt 内置的界面组件都使用 QStyle 进行绘制,以保证它们与运行平台的界面效果一致,如图16-8 所示是OComboBox在不同操作系统上的九种不同的样式。

QStyleFactory 类管理着 Qt 的内置样式,QStyleFactory 有两个静态函数 keys()和 create(),其函数原型如下:
[static] QStringList QStyleFactory::keys()
[static] QStyle *QStyleFactory::create(const QString &key)
keys()函数返回一个字符串列表,是所在平台支持的 QStyle 的名称列表;create()函数根据样式名称字符串创建一个QStyle 对象。
QApplication 有两个静态函数用于操作样式,其函数原型为:
QStyle *QApplication::style()
void QApplication::setStyle(QStyle *style)
style()函数返回应用程序当前的样式,任何一个 GUI 应用程序,在创建时就有一个缺省的样式,通过下面的语句:
QApplication::style()->metaObject ()->className()
setStyle()为应用程序设置一个样式,设置样式后,界面元素都具有这个样式所定义的外观。
除了这些 Qt 内置的样式,用户也可以从 QStyle 类继承,定义自己的样式,一般是从 QStyle的子类QProxyStyle 继承。
2. Qt内置样式的使用
使用 Qt内置的样式,可以通过 QStyleFactory:keys()获取运行平台支持的样式列表,然后用QStyleFactory::create()创建样式,再用 QApplication::setStyle0)设置样式即可。
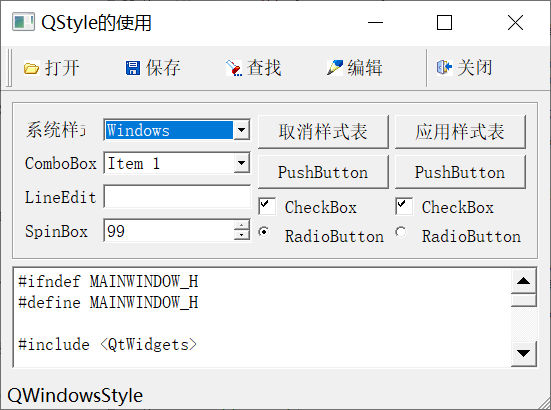
创建一个基于QMainWindow 的 Widget 应用程序 samp16_2,并设计界面。如图 16-9 所示是设置为QWindowsStyle样式时的运行界面,具有老式的 Windows 界面效果。

下面是主窗口构造函数的代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QRegExp regExp(".(.*)\\+?Style");
QString defaultStyle = QApplication::style()->metaObject()->className();
// ui->LabDefaultStyle->setText(defaultStyle);
ui->statusBar->showMessage(defaultStyle);
if (regExp.exactMatch(defaultStyle))
defaultStyle = regExp.cap(1);
ui->comboSysStyle->addItems(QStyleFactory::keys());
ui->comboSysStyle->setCurrentIndex(ui->comboSysStyle->findText(defaultStyle, Qt::MatchContains));
// ui->comboSysStyle->setCurrentIndex(ui.styleSheetCombo->findText("Coffee"));
// loadStyleSheet("Coffee");
}
在构造函数中,通过QStyleFactory::keys()获取当前平台上的样式名称列表,并添加到下拉列表框comboSysStyle 里。
程序运行后,在“系统样式”下拉列表框里会显示当前平台支持的样式列表,例如在 Windows平台上,列表里会有 Widnows、WidnowsXP、WidnowsVista和 Fusion。在“系统样式”下拉列表框中选择一个样式可以为应用程序设置样式,下拉列表框comboSysStyle 的currentIndexChanged()信号响应槽函数代码如下:
void MainWindow::on_comboSysStyle_currentIndexChanged(const QString &arg1)
{
// qApp->setStyle(arg1);
QStyle *style=QStyleFactory::create(arg1);
qApp->setStyle(style);
ui->statusBar->showMessage(style->metaObject()->className());
}
这里首先使用 QStyleFactory::create(argl)根据选择的样式名称字符串 argl 创建样式 style,然后使用qApp->setStyle(style)为应用程序设置样式。
如果不是需要显示样式的类名称,直接使用qApp->setStyle(arg1)也可以为应用程序设置样式。
窗口上有“取消样式表”和“应用样式表”两个按钮,代码如下:
void MainWindow::on_btnNormal_clicked()
{//正常样式,去除所有样式表
this->setStyleSheet("");
}
void MainWindow::on_btnStyleSheet_clicked()
{//设置样式表
this->setStyleSheet("QPlainTextEdit{"
"color: blue; "
"font: 13pt '宋体';}"
"QPushButton:hover{background-color:lime;}"
"QLineEdit{ border: 2px groove red;"
"background-color: rgb(170, 255, 127); "
"border-radius: 6px;}"
"QCheckBox:checked{color: red;}"
"QRadioButton:checked{color:red;}"
);
}
“应用样式表”按钮的代码为界面上的几个显示组件类设置了样式表,在设置样式表后,即使修改窗口样式,这些样式表定义的显示效果依然存在。
3. 源码
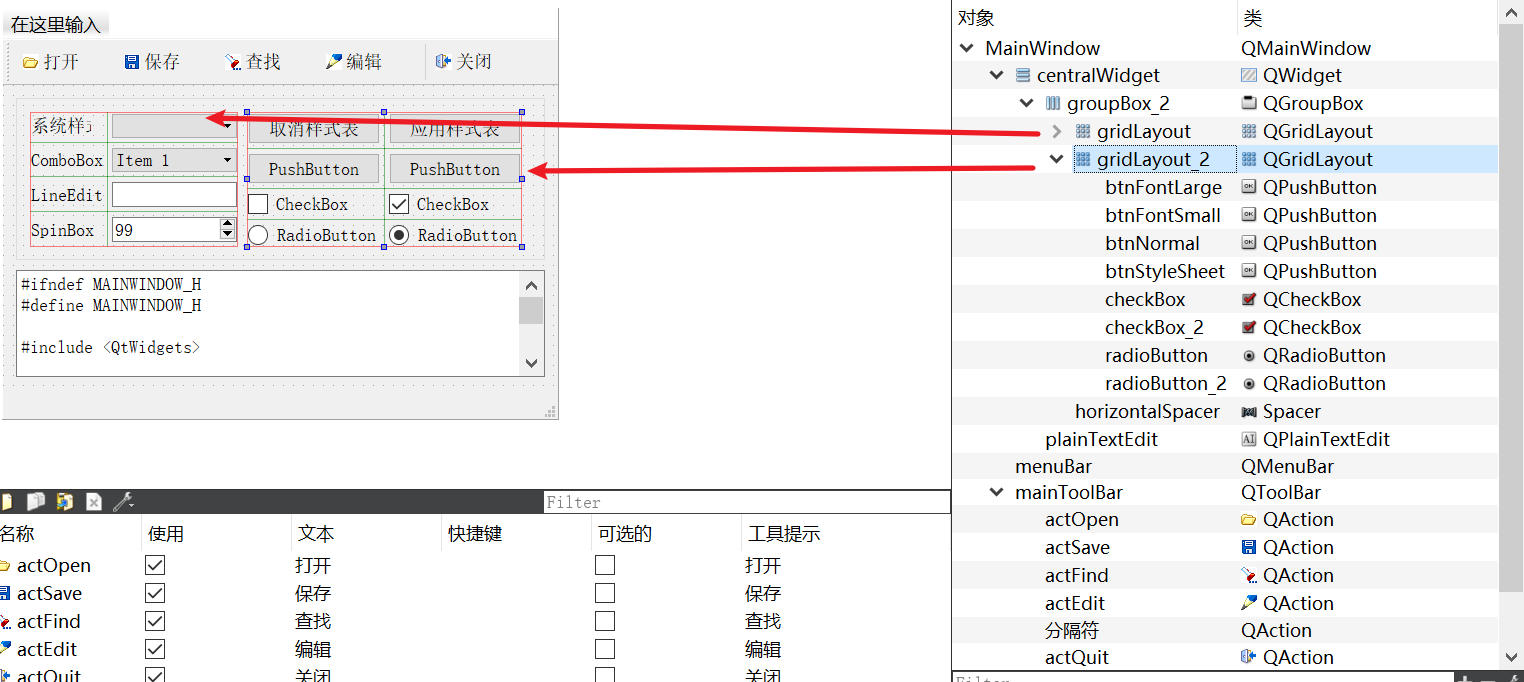
3.1 可视化UI设计

3.2 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStyleFactory>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QRegExp regExp(".(.*)\\+?Style");
QString defaultStyle = QApplication::style()->metaObject()->className();
// ui->LabDefaultStyle->setText(defaultStyle);
ui->statusBar->showMessage(defaultStyle);
if (regExp.exactMatch(defaultStyle))
defaultStyle = regExp.cap(1);
ui->comboSysStyle->addItems(QStyleFactory::keys());
ui->comboSysStyle->setCurrentIndex(ui->comboSysStyle->findText(defaultStyle, Qt::MatchContains));
// ui->comboSysStyle->setCurrentIndex(ui.styleSheetCombo->findText("Coffee"));
// loadStyleSheet("Coffee");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_comboSysStyle_currentIndexChanged(const QString &arg1)
{
// qApp->setStyle(arg1);
QStyle *style=QStyleFactory::create(arg1);
qApp->setStyle(style);
ui->statusBar->showMessage(style->metaObject()->className());
}
void MainWindow::on_btnNormal_clicked()
{//正常样式,去除所有样式表
this->setStyleSheet("");
}
void MainWindow::on_btnFontLarge_clicked()
{//大字体
ui->plainTextEdit->setStyleSheet("font: 13pt '宋体';");
}
void MainWindow::on_btnFontSmall_clicked()
{//小字体
ui->plainTextEdit->setStyleSheet("font: 10pt '宋体';");
}
void MainWindow::on_btnStyleSheet_clicked()
{//设置样式表
this->setStyleSheet("QPlainTextEdit{"
"color: blue; "
"font: 13pt '宋体';}"
"QPushButton:hover{background-color:lime;}"
"QLineEdit{ border: 2px groove red;"
"background-color: rgb(170, 255, 127); "
"border-radius: 6px;}"
"QCheckBox:checked{color: red;}"
"QRadioButton:checked{color:red;}"
);
}