文章目录
- 一、环境安装
- 1.1 下载vscode
- 1.2 下载vscode-sever
- 二、ssh链接
- 2.1 安装Remote-SSH
- 2.2 设置vscode ssh
- 2.3 设置免密登录
- 2.3.1 本地生成公私钥
- 2.3.2 服务器端添加公钥
- 三、安装插件
- 3.1 vscode安装插件
- 3.1.1 在线安装插件
- 3.1.2.1 下载插件
- 3.1.2.2 安装插件
- 3.2 vscode-server安装插件
- 3.2.1 在线安装插件
- 四、C/C++开发建议安装clangd
- 4.1 clangd配置
- 4.1.1 下载clangd vscode插件
- 4.1.2 下载clangd
- 4.1.3 配置clangd
- 4.1.3.1 cmake工程配置
- 4.1.3.2 makefile 工程配置
- 4.13.3 jq合并多个compile_commands.json
- 四、其他参考
记录一下vscode连接远程Linux服务器及免密登陆的基本操作,操作环境:
- 本地windows安装vscode
- 远程服务器存放代码和安装vscode-server
vscode通过commitid和vscode-server绑定,vscode编辑通过ssh调试远程服务器代码

一、环境安装
vscode和vscode-server在github项目如下:
https://github.com/microsoft/vscode/tags
https://github.com/coder/code-server/releases
1.1 下载vscode
vscode官网下载
1.2 下载vscode-sever
下载vscode-server的url需要和vscode客户端版本的commit-id对应。通过vscode面板的帮助->关于可以获取该信息:

vscode-server下载地址如下:
https://update.code.visualstudio.com/commit:${commit_id}/server-linux-arch/stable
其中commit_id是上面复制的提交id,而arch则是服务器的架构
由于我使用的服务器是x86架构的,所以下载的url如下:
https://update.code.visualstudio.com/commit:74f6148eb9ea00507ec113ec51c489d6ffb4b771/server-linux-x64/stable
如果是arm的话
https://update.code.visualstudio.com/commit:74f6148eb9ea00507ec113ec51c489d6ffb4b771/server-linux-arm64/stable
通过scp或者其他方式把下载的压缩包,放在服务器上
将它解压到~/.vscode-server/bin/${commit_id}目录下:
我这里用的root用户,~对应的/root

二、ssh链接
2.1 安装Remote-SSH
参考2.2 离线安装插件

2.2 设置vscode ssh
点击“远程资源管理” -> “设置” -> .ssh/config


配置.ssh\config文件如下"
Host 10.191.20.45
HostName 10.191.20.45
User root
- Host:自己定义一个服务器的名字
- HostName:服务器的IP地址
- User:SSH登录名
- Port:SSH连接的端口(更改过ssh端口则加上这一项)
- IdentityFile:“私钥的文件路径”(配置了私钥则加上这一项)
点击保存,然后重启 VScode,或者点侧边栏 remote 的刷新按钮,这个时候 SSH 的列表里应该就会出现你需要连接的服务器了,在弹出的窗口依次选择Linux,Continue,然后输入你设置的用户名对应是用户密码,再按enter键,稍等一会就能连接成功。

2.3 设置免密登录
设置免密登录之后,每次登录就不用输入密码了
2.3.1 本地生成公私钥
打开cmd,输入
ssh-keygen
使用ssh-keygen命令生成公钥和私钥,如果执行命令前,已经存在公私钥文件,则会重新生成后进行覆盖。默认生成之后,在自己用户目录会生成 .ssh 文件夹,里面 id_rsa.pub是公钥,id_rsa是私钥。

2.3.2 服务器端添加公钥
服务器端添加私钥到authorized_keys
- 设置服务器端ssh
如果没有设置可以按以下方式设置
ssh-keygen -t rsa
- 将本机生成的rsa_id.pub公钥上传至服务器中
拷贝rsa_id.pub到服务器,然后将其 追加(cat命令) 写入到 /root/.ssh 目录下的authorized_keys文件中 (我这里使用的root用户,其他用户就在自己对应的目录下面)
cat id_rsa.pub >> authorized_keys
为什么是追加写入?因为可能存在其他用户的公钥,如果~/.ssh目录下没有authorized_keys文件,则需要我们手动创建一个:
touch authorized_keys
然后用cat命令写入将公钥写入文件
三、安装插件
3.1 vscode安装插件
3.1.1 在线安装插件

3.1.2 离线安装插件
3.1.2.1 下载插件
vscode扩展插件

3.1.2.2 安装插件
此处下载Remote Development 插件,其中包含ssh相关插件,后面远程链接需要

下载成功之后是以**.vsix**结尾的文件

从vscode软件中进行导入刚下载的文件

3.2 vscode-server安装插件
3.2.1 在线安装插件
vscode 远程ssh链接好之后,按照vscode在线安装方式就可以
3.2.2 离线安装插件
离线下载插件,我这里服务器是x64+ubuntu,所以选择 Linux x64 把下载好的插件放在服务器上,vscode 远程ssh链接好之后,按照2.2 离线安装插件默认打开vscode-server安装服务器上面插件,我这里下载的插件放在服务器 /root/tmp/ 下面:

安装插件

安装完成之后如下:

vscode的插件安装在自己用户目录:

vscode-server安装位置在自己home目录下面的.vscode-server下:

理论上直接copy到对应目录也行
四、C/C++开发建议安装clangd
4.1 clangd配置
使用vscode搭配官方的C/C++插件使用发现,经常很多代码都无法跳转,代码补全功能几乎是废的,vscode+clangd可以实现代码任意跳转补全等功能
首先自然就是卸载vscode官方提供的C/C++因为功能和clangd会有冲突,建议直接删除(禁用)
4.1.1 下载clangd vscode插件
参考 code-server 2.2 离线安装插件

4.1.2 下载clangd
安装好clangd插件之后只是一个套壳现在代码是不能跳转的,需要通过clangd language的支持来完成跳转,clangd language的下载方式有两种方法
- 在线下载:
下载好之后任意打开一个C/CPP文件,vscode下方会出现弹窗直接install即可

- 离线下载
从GitHub上下载clangd-language

我这边server端是linux所以下载 clangd-linux
将下载好的clangd解压到任意一个path下,如下


在vscode上按住ctrl+,进入配置选项,如下在clangd中填写我们下载好的language的path。

4.1.3 配置clangd
clangd准备工作在上述,虽然已经基本完成,但是如果打开工程代码还是会发现代码还是不能够任意跳转,这是因为clangd查询不到对应的工程头文件,因此需要生成compile_commands.json,使用compile_commands.json文件来生成索引文件,这样当我们点击某个函数时可以飞快跳转到它定义的地方。
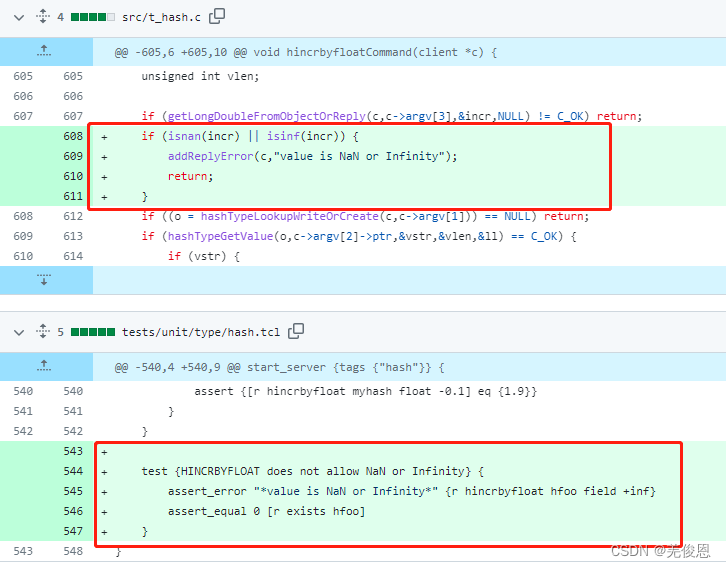
compile_commands.json文件中记录的是每个文件的编译选项,样式如下:
4.1.3.1 cmake工程配置
cmake工程生成 compile_commands.json 文件比较简单,定以CMAKE_EXPORT_COMPILE_COMMANDS 即可。
cmake -DCMAKE_EXPORT_COMPILE_COMMANDS=1 ../
4.1.3.2 makefile 工程配置
makefile 工程没有现成的选项生成 compile_commands.json 文件。
我们可以通过 Bear 来生成,而且不需要改动代码。
安装bear:
- 可以直接 apt-get install bear
- 离线下载 bear
此处bear和libear版本需要一致
bear_***.deb
libear_***.deb
安装之后,执行以下命令即可生成:
bear make [其他make本身的参数]
4.13.3 jq合并多个compile_commands.json
安装jq
- 可以直接 apt-get install jq
- 离线下载jq
unbuntu jq地址
注:实在安装不了,直接下载二进制文件就行
合并多个compile_commands.json如下:
jq -s 'map(.[])' 多个compile_commands.json文件地址 > 新生成compile_commands.json文件地址
四、其他参考
Microsoft Visual Studio Code 中文手册
官方快捷键大全
第一次使用 VS Code 时你应该知道的一切配置