span标签添加什么属性可以在鼠标移入后有一个提示文字 类似于图片的alt
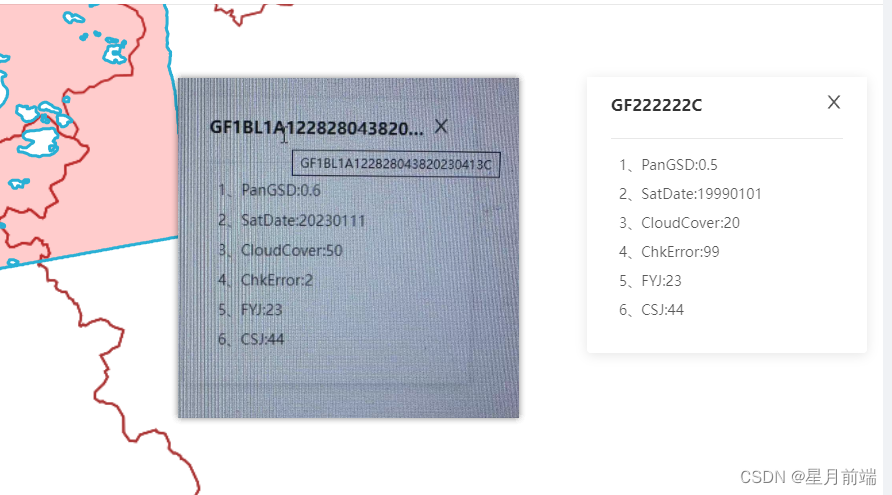
我们给span标签设置了不换行,超出后显示省略号,但是默认鼠标移入是不会有完整的文字的提示的,可以给span标签添加一个title属性就搞定了!
效果图

html代码:
<div class="header"
v-on:mouseenter="onMouseEnter(true)">
<span class="title"
:title="title">{{ title }}</span>
</div>
// 强制不换行显示省略号样式
// 注意 如果不是块元素需要加:display: inline-block;
.title {
display: inline-block;
font-size: 16px;
font-weight: 600;
color: #333;
width: 90%;
white-space: nowrap; /* 防止文本换行 */
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 超出部分显示省略号 */
}







![[CSS] 图片九宫格](https://img-blog.csdnimg.cn/40fcc586ce3c45c9bc664a31b33636bf.png#pic_center)










![[webpack] 基本配置 (一)](https://img-blog.csdnimg.cn/e2660dba3be44309a600a9839c2b27e5.png)