app,h5端引入
uniapp本身的全局设置中有个iconfontsrc属性

所以只需要
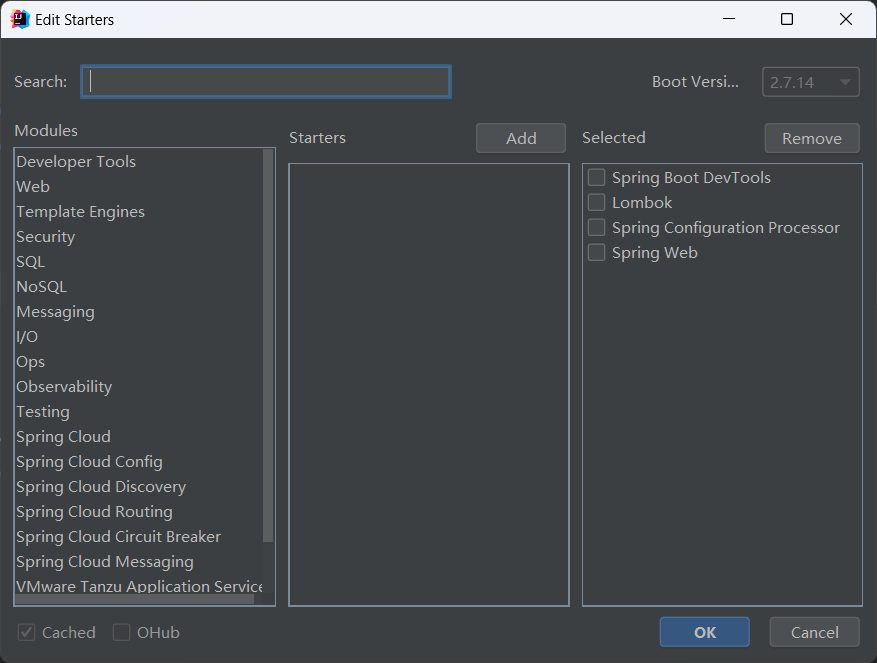
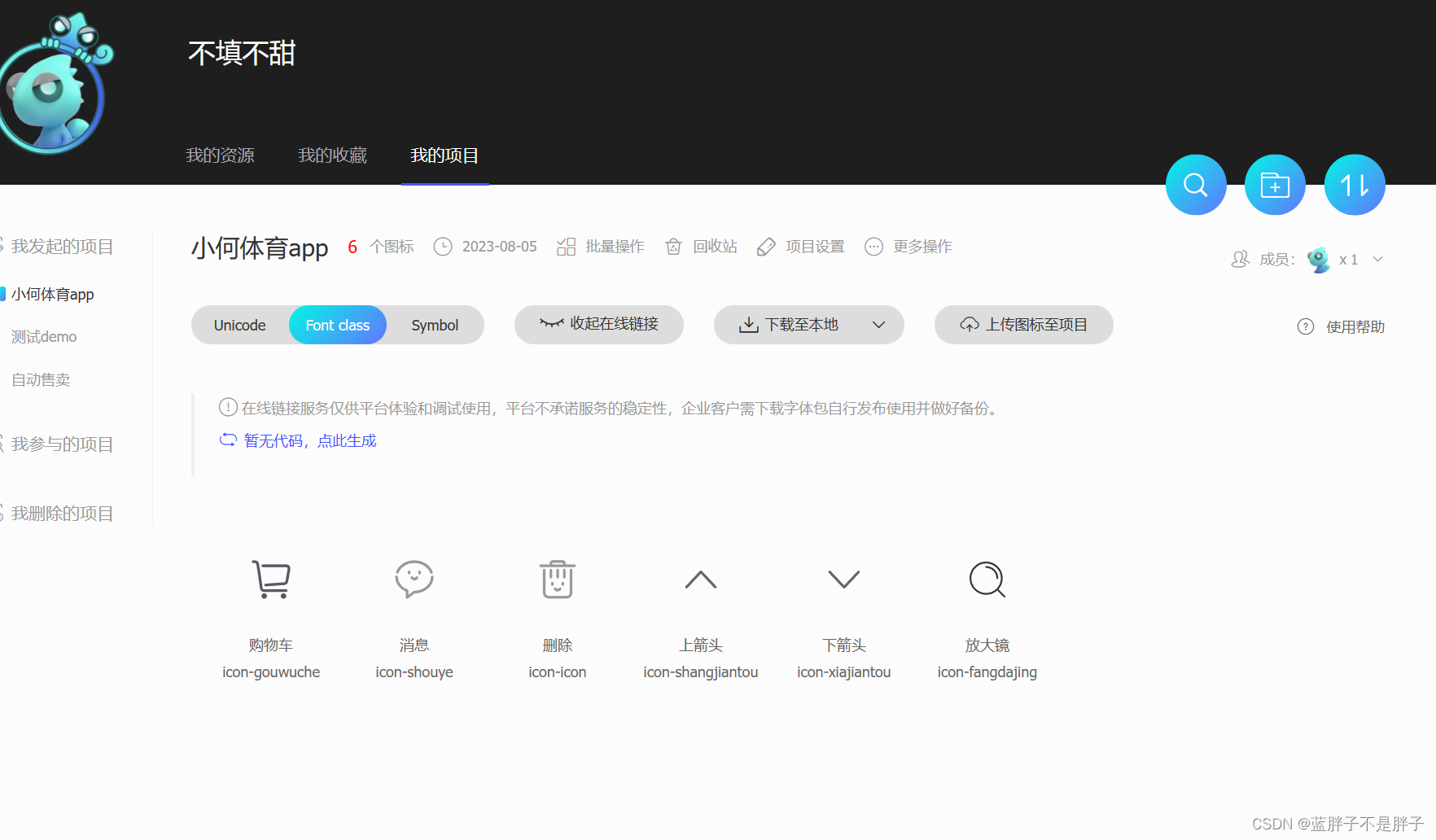
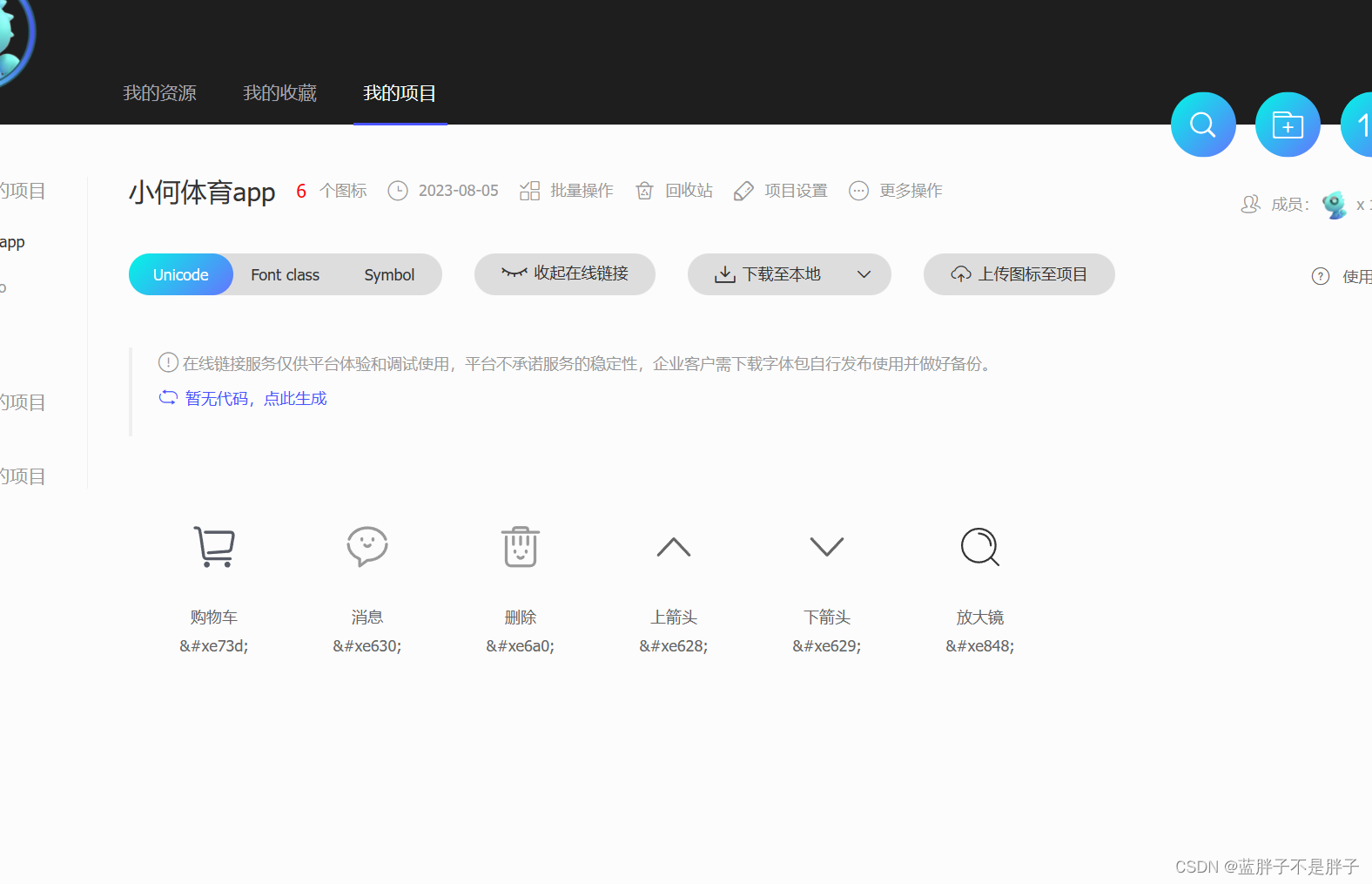
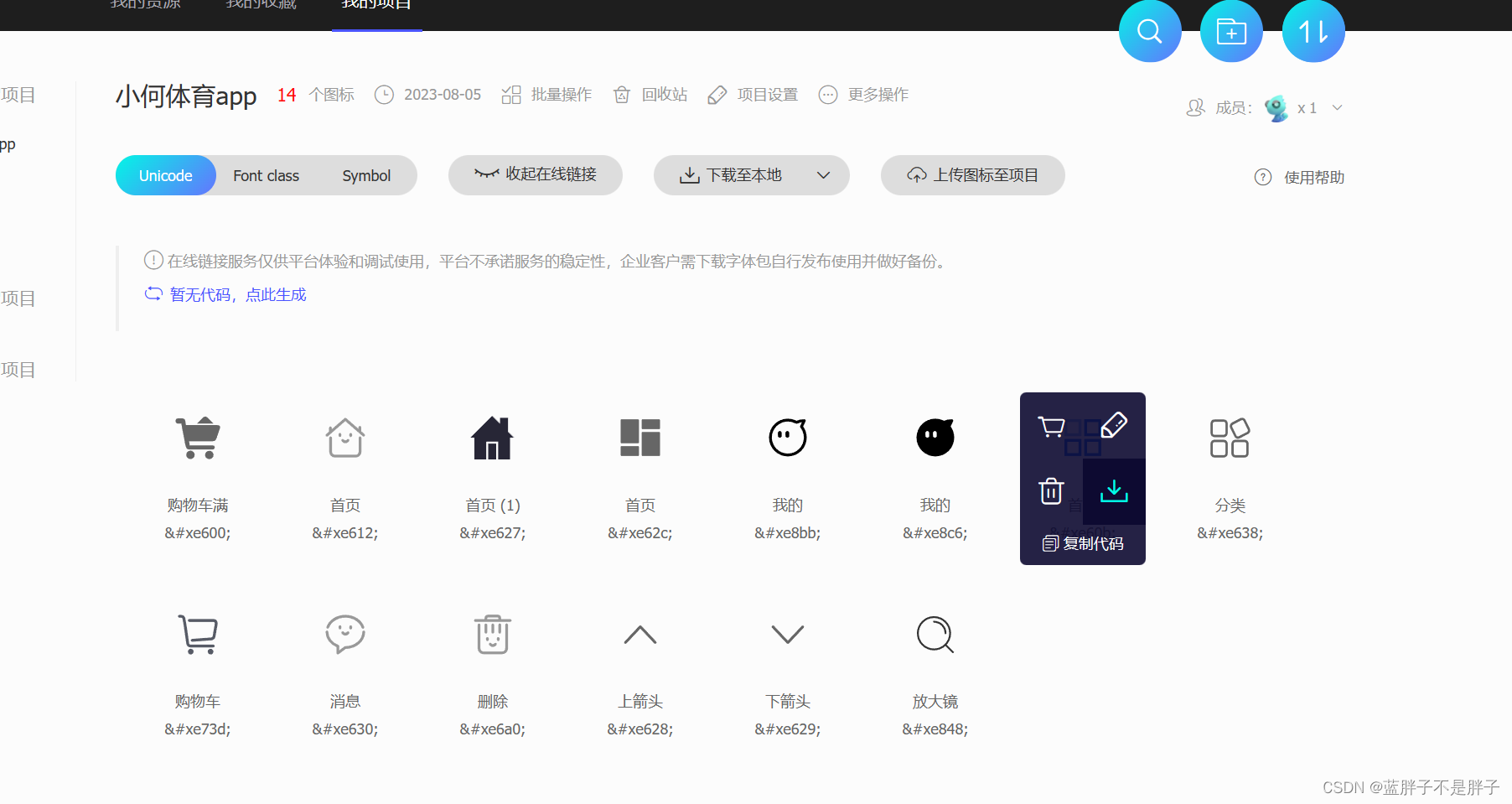
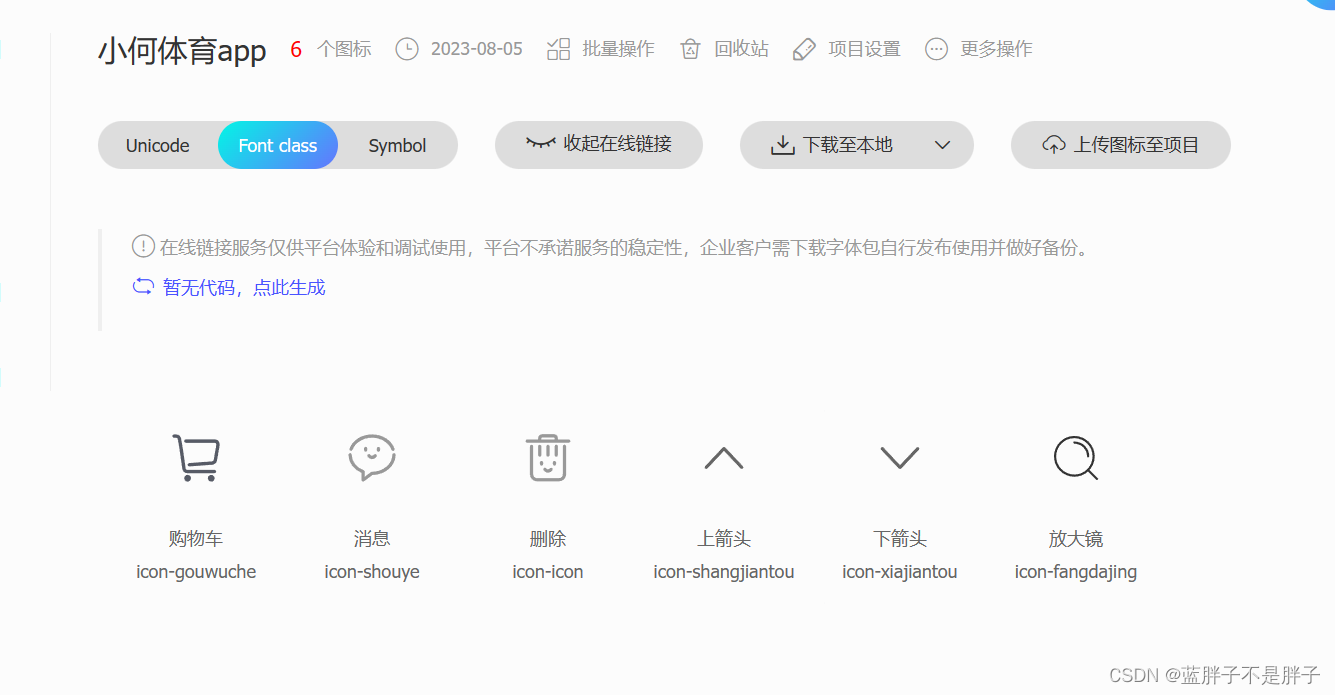
1.iconfont将需要的icon添加至项目

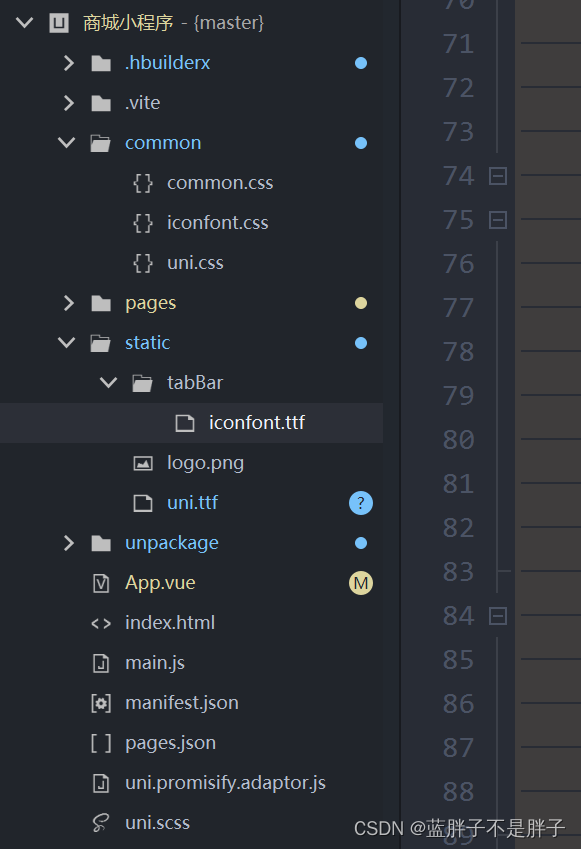
2.下载到本地解压后,将其中的ttf文件,放在static静态目录下

3.在page.json中对全局文件进行配置tabBar(导航图标)
“iconfontSrc”: “static/font/iconfont.ttf”, 这个属性是字体目录
"tabBar": {
"iconfontSrc": "static/font/iconfont.ttf",
"color": "#ffffff",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#fcbd71",
"list": [{
"pagePath": "pages/index/index",
"iconfont": {
// iconfont 图标设置 颜色 以及被选中的颜色
"text": "\ue601",
"color": "#000",
"selectedText": "\ue601",
"selectedColor": "#007aff"
},
"text": "组件"
}, {
"pagePath": "pages/page2/page2",
"iconPath": "static/image/index20.png",
"selectedIconPath": "static/image/index2.png",
"text": "接口"
}]
},
4.此时就可以在list对导航item添加iconfont属性

text就是将unicode码转换为h5可以识别的
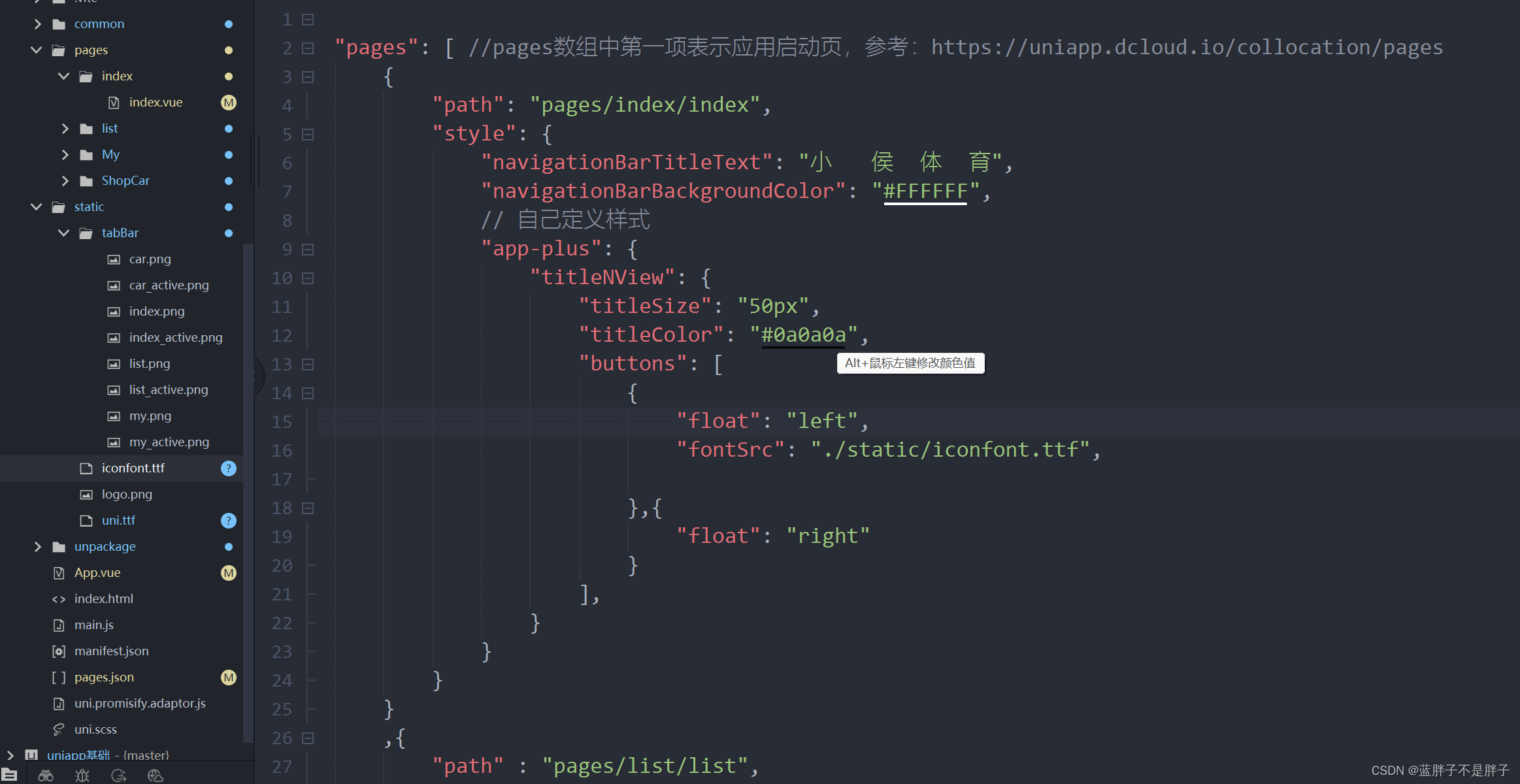
还可以使用ttf来对导航进行自定义更改

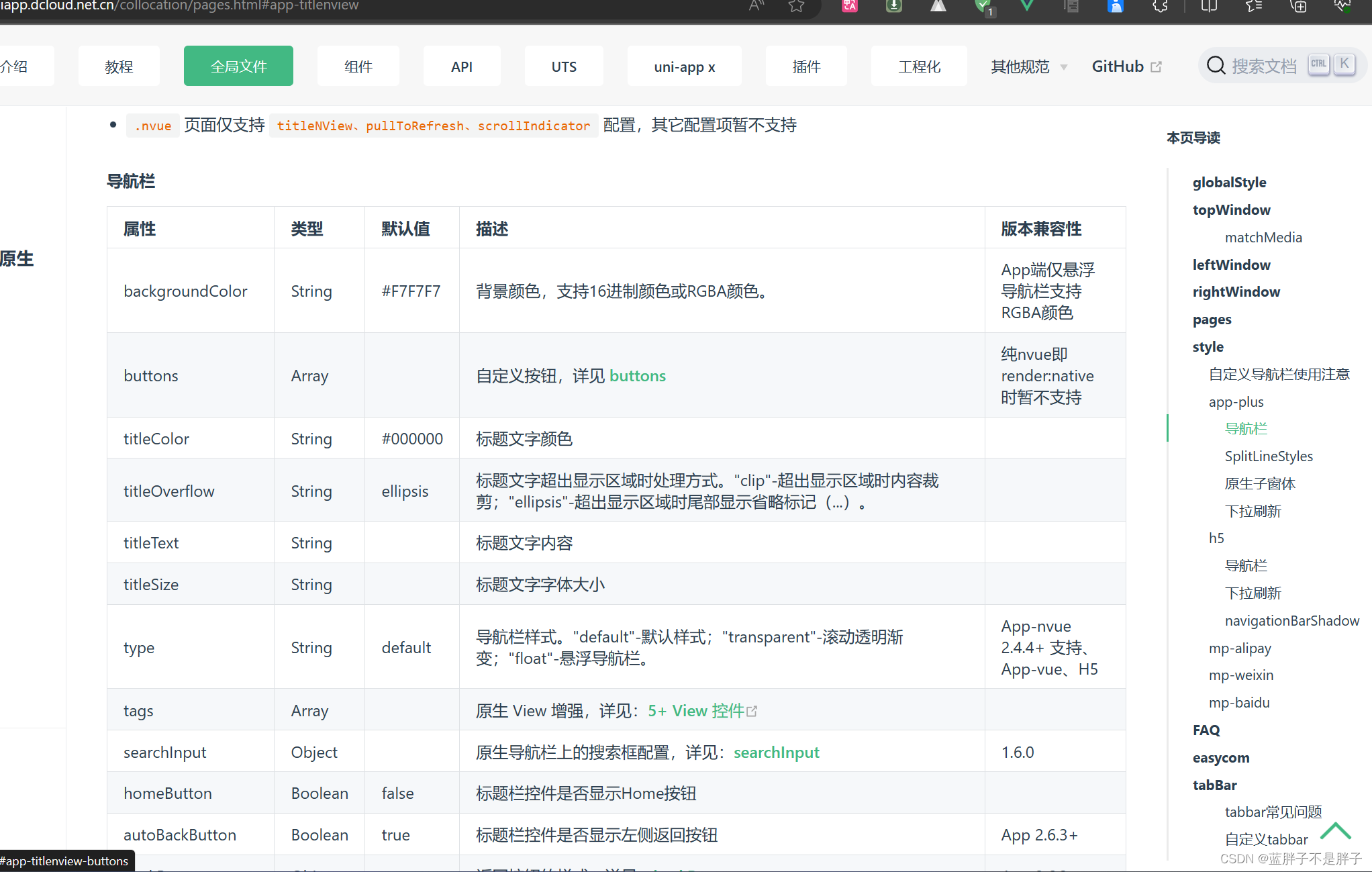
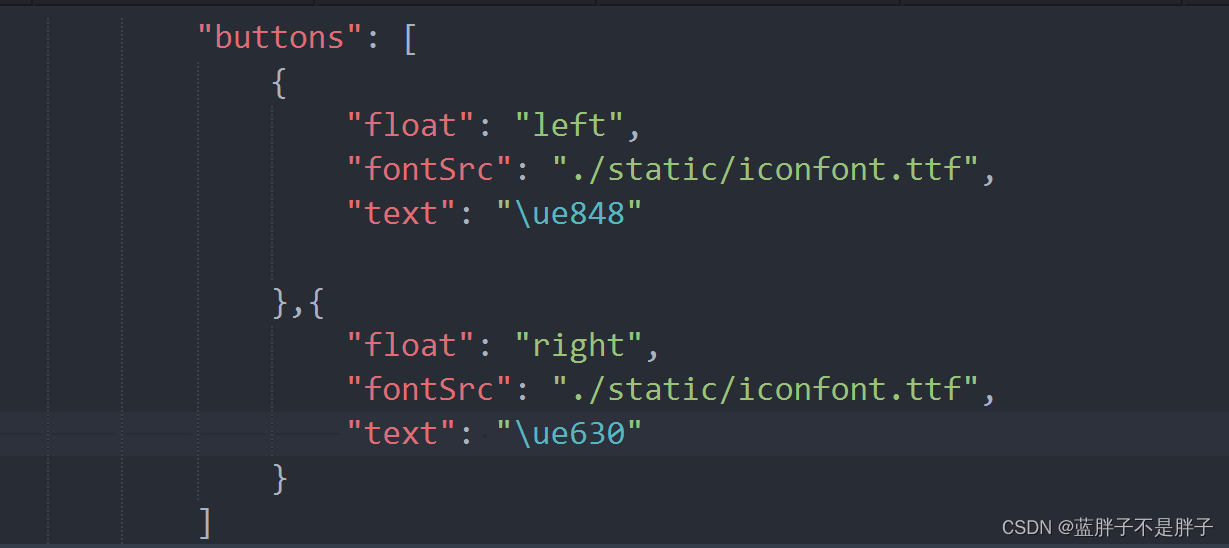
buttoms 就是可以自己在导航上自己定义按钮只能有俩个并且是左,右对称

设置文字路径

此时可以配置文字图标 图标是unicode所以这个时候我们需要转换


反斜杠u转换为unicode码

成功
注意看似乎使用ttf的只有app和h5适配
既然以上全局文件不支持小程序,那么小程序如下
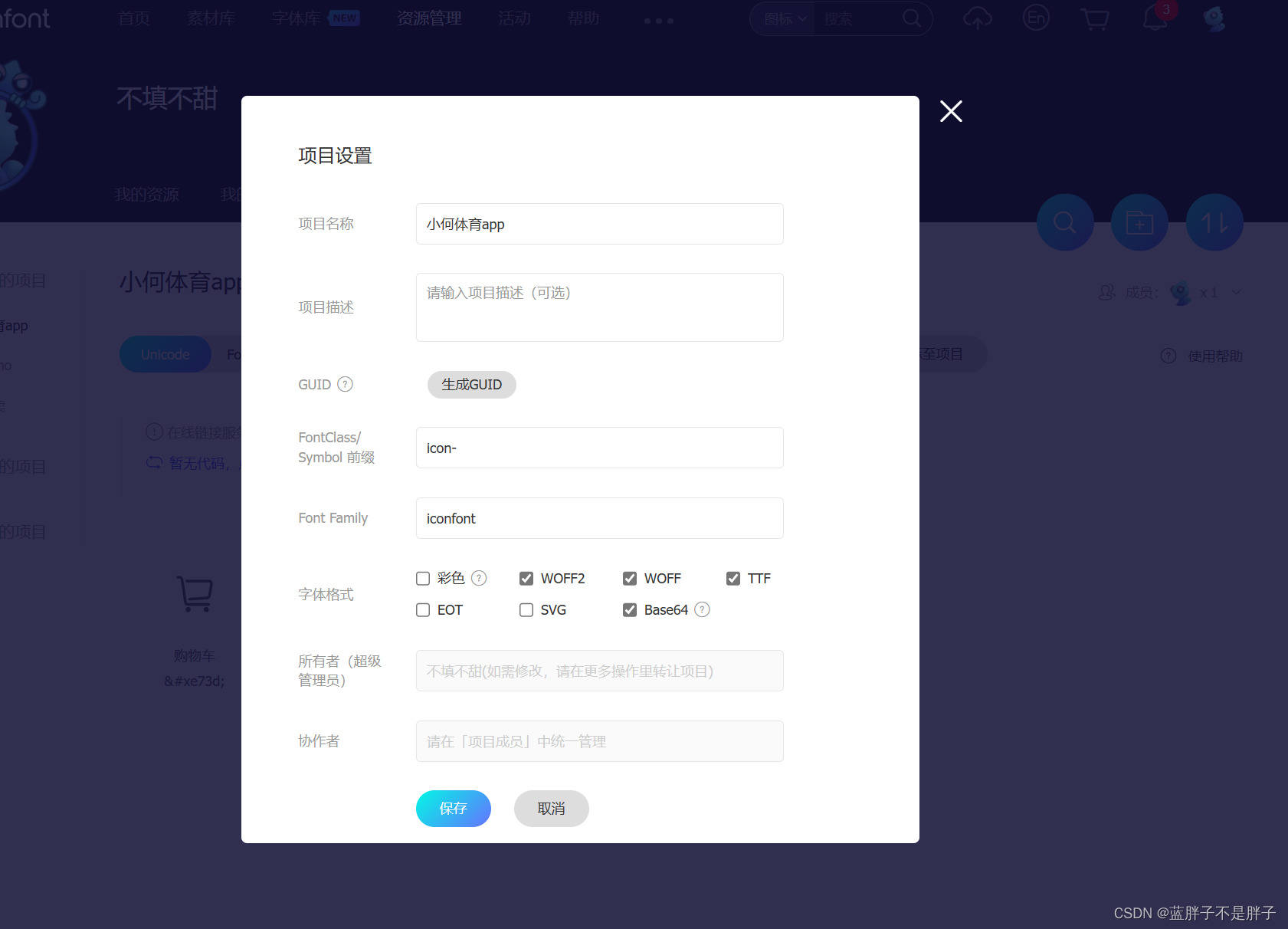
1.同上下载到本地,但是需要在项目设置中把base64码下载

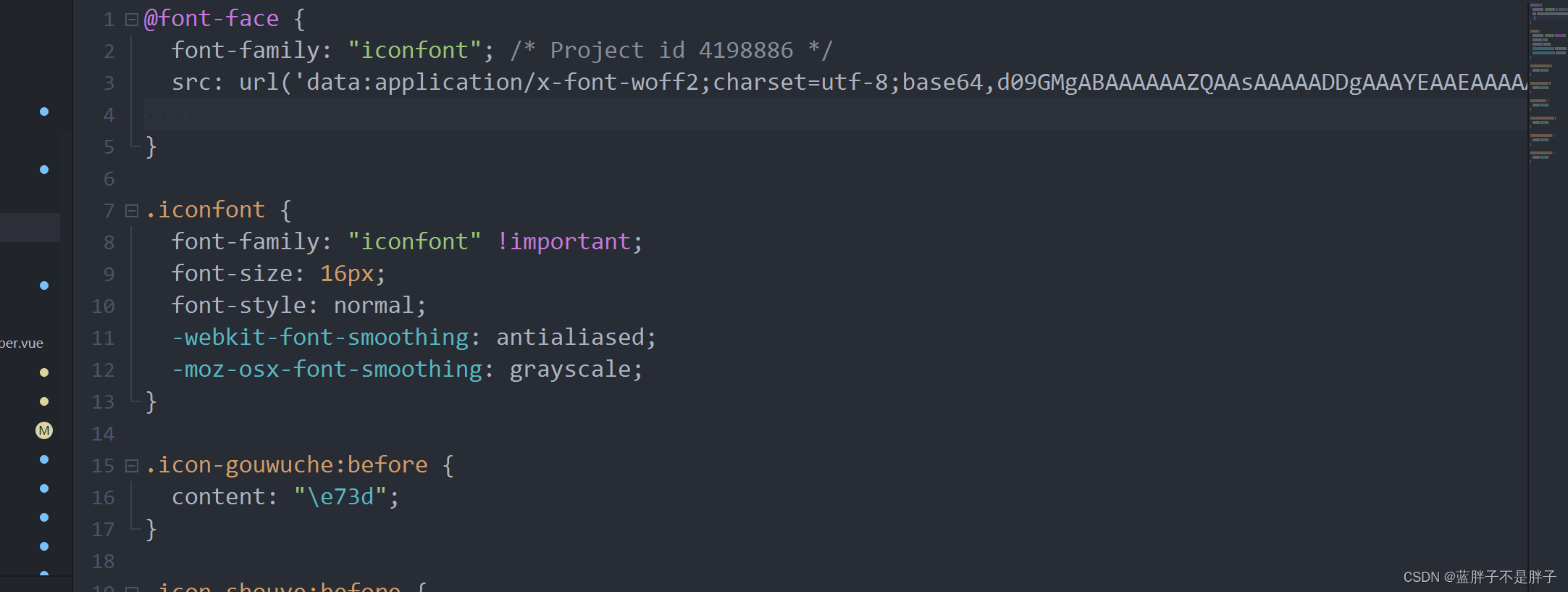
2.将css文件复制粘贴项目的公共css目录和ttf文件导入static目录

并且在@font-face的配置哪里将src只保留url()部分

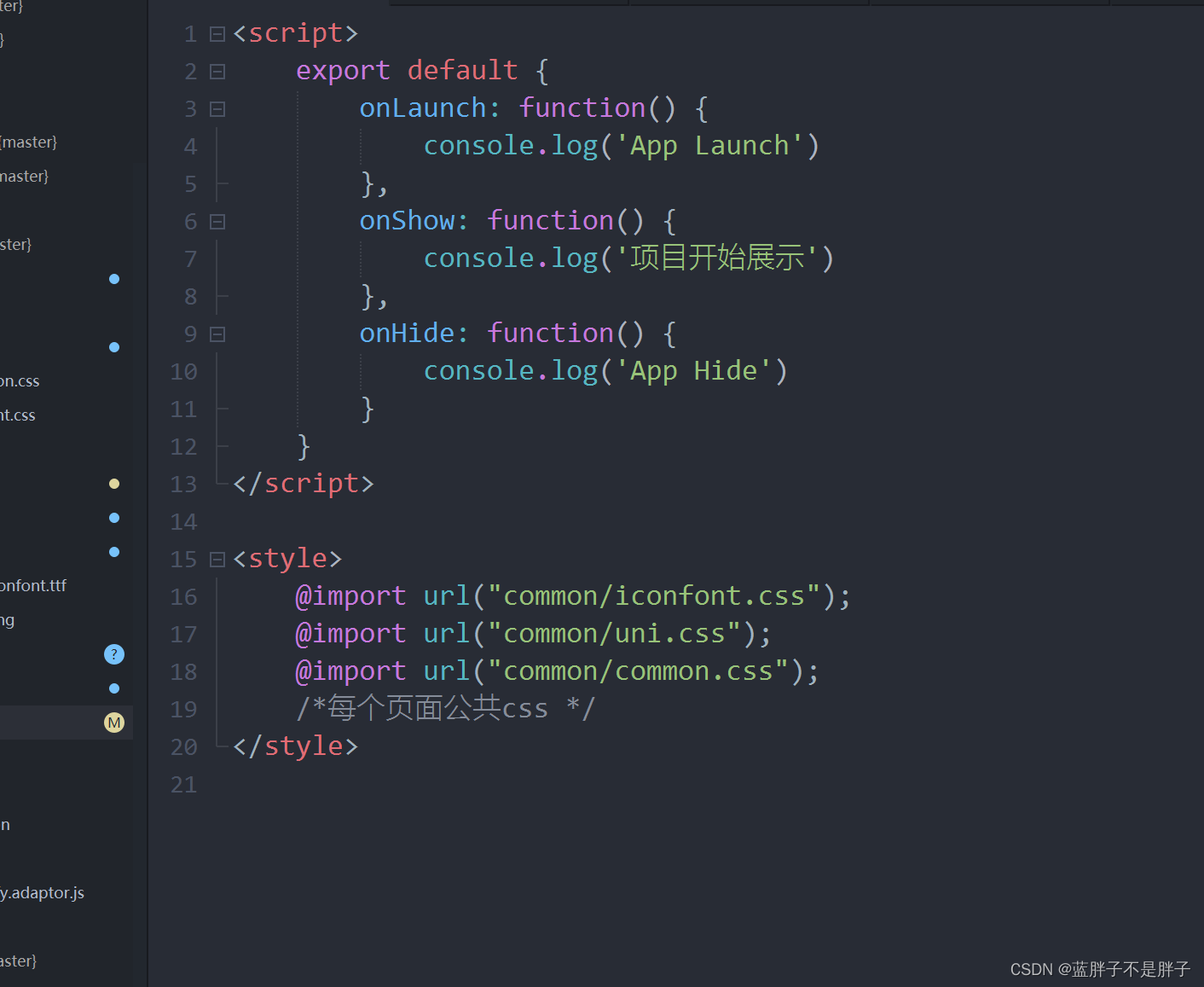
4.app.vue进行全局css样式导入

5.用css代码使用

<view class="iconfont icon-shouye">
</view>
和上面一样,如果小程序也想实现定义导航呢
根据官方文档style的navifationstyle可以来定义

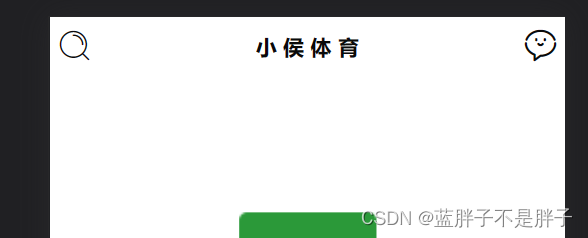
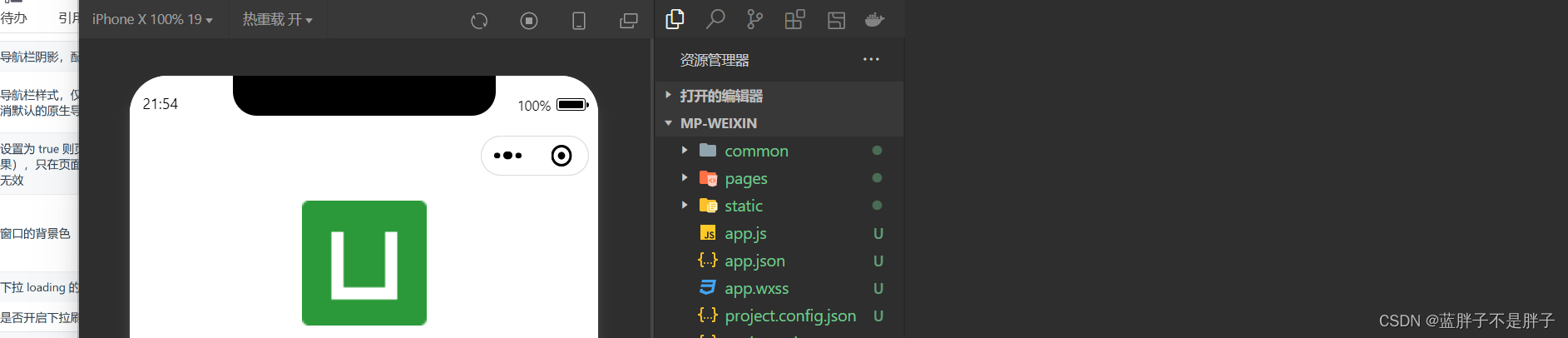
此时运行效果图

已经失去文字标题了
对此官方也有解释,使用自定义的时候会取消uniapp设置的样式,所以我们需要自己写

根据官方demo是自己写了个导航栏占位

css部分
<style scoped lang="scss">
.home{
.wx-nav{
margin-top: 100rpx;
height: var(--status-bar-height);
width: 100%;
display: flex;
justify-content: center;
text-align: center;
line-height-step: 200rpx;
}
}
</style>
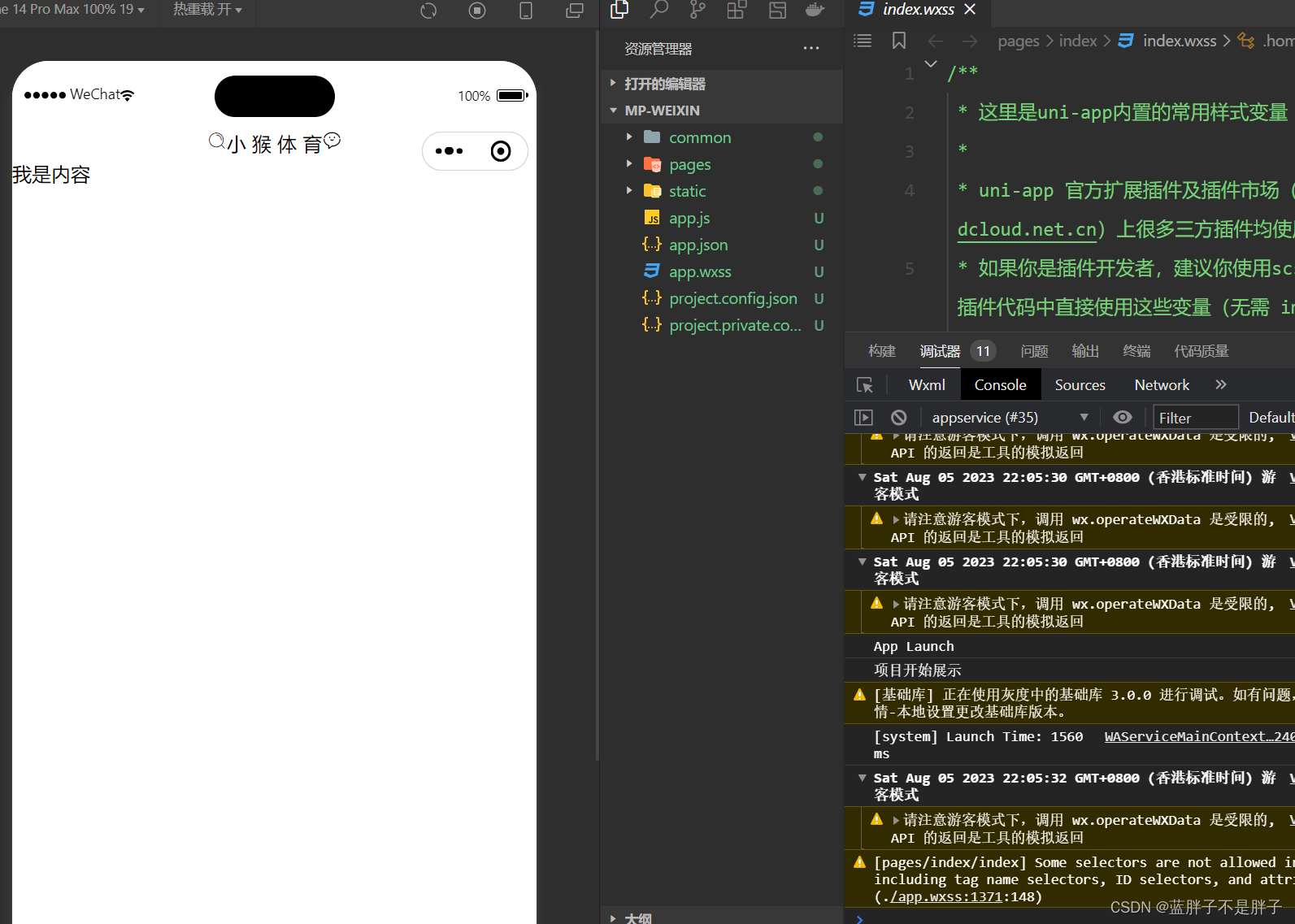
效果图

此时就实现了自定义导航栏 ,但是需要根据你的样匹配手机型号
但是此时h5端运行改该代码就会报错,所以要进行编译预处理
<template>
<view class="home">
<!-- #ifdef MP-WEIXIN -->
<view class="wx-nav">
<view class="iconfont icon-fangdajing"></view>
<text>小 猴 体 育</text>
<view class="iconfont icon-shouye"></view>
</view>
<!-- #endif H5-->
<!-- 写代码块 -->
<view class="wx-content">
<text>我是内容</text>
</view>
</view>
</template>
这段代码看起来是使用了注释预处理指令来控制代码的条件编译,针对微信小程序(MP-WEIXIN)进行特定的展示。
在代码中有以下注释预处理指令:
<!-- #ifdef MP-WEIXIN -->
这个指令表示,下面的代码块将仅在当前编译环境为微信小程序时生效。
接下来是代码块:
<view class=“wx-nav”>
<view class=“iconfont icon-fangdajing”></view>
<text>小 猴 体 育</text>
<view class=“iconfont icon-shouye”></view>
</view>
这是一个视图(view)组件的代码块,其中包含了一个搜索图标、一个文本和一个首页图标,这可能是小猴体育微信小程序中的导航栏或标题栏的一部分。
最后是注释预处理指令的结束标记:
<!-- #endif -->
这个指令表示,下面的代码块是条件编译的结束,只在编译环境为微信小程序时才会生效。
通过这种方式,可以根据不同的编译环境,在同一个代码文件中编写适用于不同平台的代码,以实现更好的代码复用和适配性。在上述代码中,只有在编译环境为微信小程序时,包含视图组件的代码块才会被处理和展示。在其他编译环境下,这些代码块会被忽略或处理为其他内容。
完整代码
<template>
<view class="home">
<!-- #ifdef MP-WEIXIN -->
<view class="wx-nav">
<view class="iconfont icon-fangdajing left"></view>
<text uni-title>小 猴 体 育</text>
<view class="iconfont icon-shouye right"></view>
</view>
<view class="wx-content">
<text>我是内容</text>
</view>
</view>
</template>
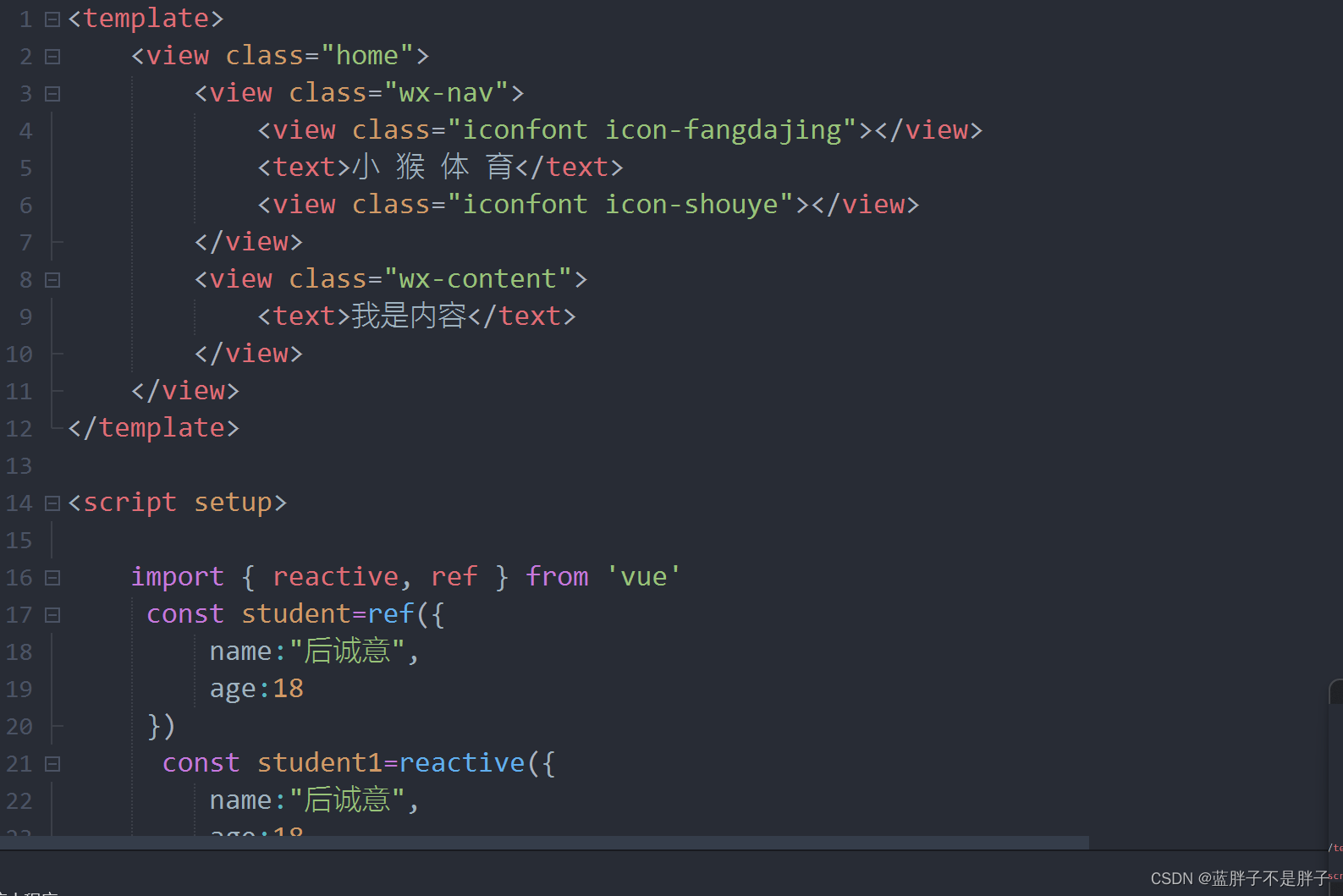
<script setup>
import { reactive, ref } from 'vue'
const student=ref({
name:"后诚意",
age:18
})
const student1=reactive({
name:"后诚意",
age:18
})
const count = ref(0)
var add=()=>{
console.log(student,student1)
// 可以发现使用ref包裹对象时候,底层调用reactive 但是不是很规范,从源码角度来看的话,在ref中传入一个对象的话,那么最后还是要通过reactive的方式去实现相关的源码。
console.log(count)
console.log("改之前的对象名字",student.value.name)
student.value.name="张国荣"
student1.name="李国均匀"
console.log("改之后的对象名字",student.value.name)
console.log("模板会自动解析.value ,所以模板操作时候",count,count.value)
}
function increment() {
}
</script>
<style scoped lang="scss">
.home{
.wx-nav{
border-bottom: solid 1rpx #707070;
background-color:#FFFFFF ;
.left{
margin-left: 30rpx;
}
.right{
margin-right: 30rpx;
}
padding-bottom: 10rpx;
margin-top: 80rpx;
// 没写具体的高 差不多和底部导航栏一样·高合适
height: 50rpx;
width: 100%;
display: flex;
justify-content: space-between;
text-align: center;
}
}
</style>