🧑💼 个人简介:一个不甘平庸的平凡人🍬
🖥️ Node专栏:Node.js从入门到精通
🖥️ TS知识总结:十万字TS知识点总结
👉 你的一键三连是我更新的最大动力❤️!
📢 欢迎私信博主加入前端交流群🌹
📑 目录
- 前言
- - flex 中的应用
- - align-content
- - align-items
- - align-self
- - 总结
- 结语
前言
CSS 属性繁多,布局方式也层出不穷,目前最常用的 Flex 和 Grid 布局中有很多相同的属性,但因这两种布局的实现原理和愿景不同,导致它们对属性运用的着重点也不同。
对于经常混用 Flex 和 Grid 这两种布局的小伙伴们来说,可能都会出现将 align-content 和 align-item 搞混的情况,即使您从未搞混过它们,您也可能对它们之间的区别和联系一知半解。
其实不只是 align-content 和 align-item ,还有 justify-content 和 justify-items ,这种成对的 *-content 和 *-items 属性具有相同的性质和区别。
话不多说,让我们一起捋清楚它们的区别和联系吧!
- flex 中的应用
我们先看 align-content 和 align-item ,在 flex布局 中:
本文所有效果以下面这个 html 为基础来做演示!
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.container {
display: flex;
width: 200px;
height: 300px;
background-color: pink;
flex-wrap: wrap;
gap: 20px;
}
.item {
width: 50px;
height: 50px;
background-color: aquamarine;
}
上面 CSS 样式中,我们通过 gap 属性设置了项的距离。之前,gap 只能在 Grid 布局中使用,但现在 Flex 布局也已支持该属性!
初始效果:

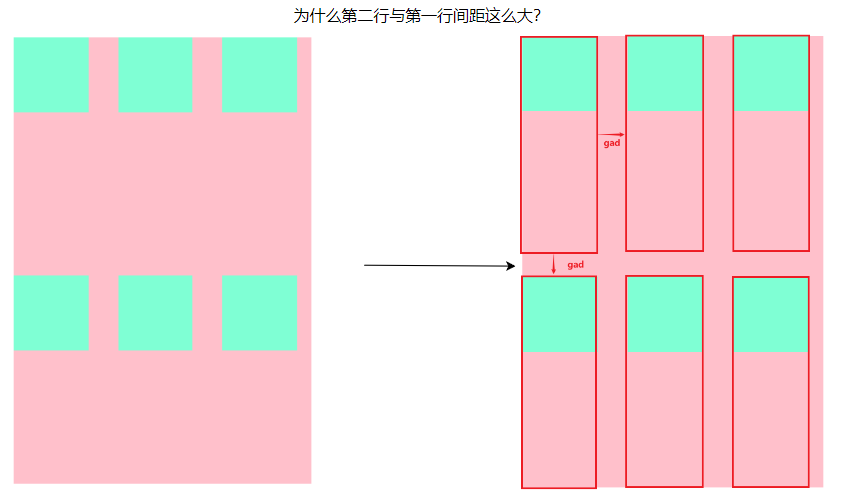
align-content的默认值虽然是normal,但它在flex布局中的初始效果是stretch,也就是说默认情况下的效果等同于stretch(均匀分布项目)(align-items也是这样)。
所以每个flex元素 所占的实际大小(这个“实际大小”,我称它为flex元素容器)如上图红色框所示,而绿色的正方形才是我们的真实内容(flex元素)。
这里有三个概念需要理解:
-
flex容器:指的是设置display: flex;的元素,如上面的div.container。 -
flex元素:指的是设置display: flex;的元素的直接子元素,如上面的div.item。 -
flex元素容器(虚拟概念):每个flex元素的包含块。-
主轴上:元素容器与元素尺寸相等,所以在主轴上
flex元素容器等同于flex元素。justify-content是唯一一个用于主轴上对齐的属性, -
交叉轴上:大多数情况下
flex元素容器与flex元素尺寸是相等的,但也有一些例外,比如上图所示的红色框代表的flex元素容器和绿色的实际内容代表的flex元素在交叉轴上的尺寸就不相等。
flex元素容器是我为了方便理解交叉轴各属性的功能提出的概念,这个概念与Grid布局中网格单元的概念一致,官方并没有提出flex元素容器这个概念。 -
- align-content
设置在
flex容器 上
-
align-content和justify-content一样,有相同的值,它们都可作用于flex容器。用于调整flex元素容器 的排列方式。justify-content设置的是主轴上的,align-content设置的是交叉轴上的。只有父容器在对应的轴上有剩余空间,它们才能生效。比如:父容器未设置高度,则align-content无效。 -
该属性对设置了
flex-wrap: nowrap;的弹性盒子模型无效。flex布局默认情况下就是flex-wrap: nowrap;,我们使用flex涉及最多的也只是单行情况,所以我们在flex布局中使用align-content属性比较少。
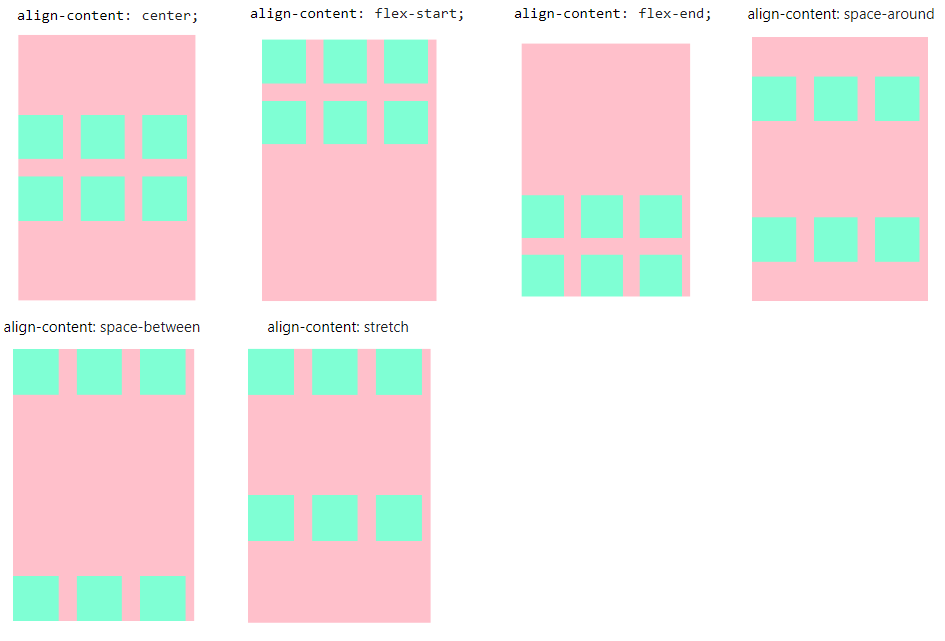
align-content 各属性效果:

- align-items
设置在
flex容器 上
align-items 其实就是在父容器上统一设置所有直接子元素的 align-self 值,它本身并不具有任何的附加效果,所以我们直接看 align-self 即可。
- align-self
设置在
flex元素 上
设置交叉轴上 flex元素 在 flex元素容器 中的排列方式。
所以当 align-content 的效果不是 stretch 时 align-self 无效(因为此时交叉轴上 flex元素 与 flex元素容器 尺寸相等)!
注意:align-self ( align-items )是相对于上面我们提出的 flex元素容器 的,不是 flex容器 !
对应的,在 flex 布局中之所以使用 justify-items 无效,就是因为 flex 布局中 justify-content 的效果永远不可能是 stretch (默认情况下以及设置其值为 stretch 时,表现的效果与 start 相同)!
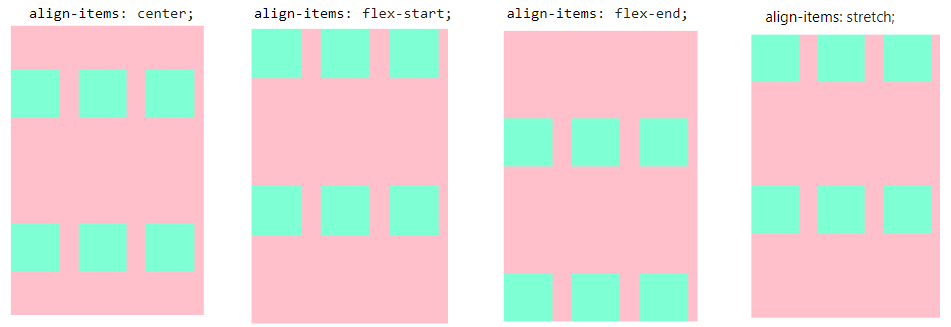
align-items 各属性效果:
此时
flex容器为多行形式(flex-wrap: wrap),align-content属性生效,其默认效果呈现为stretch,于是align-self生效,即align-items生效。

- 总结
引入了元素容器这个概念后,就很好理解 align-content 和 align-items 的区别了,正如它们的名字而言:
- 一个是 content ,表示每一块整个的 “内容区域” 在父容器中的排列方式。
- 一个是 item ,表示每一块中的 “内容项目” 在 “内容区域” 中的排列方式。
这种区别具有广泛性,凡是 *-content 和 *-item 这种格式成对的都具有此区别,如:justify-content 和 justify-items 。
在 Grid布局 中,*-content 和 *-item 的区别和在 Flex布局 中的一样,只不过在 Grid布局 中有我提出的这个 元素容器 概念的官方表示,即: 网格单元
结语
好啦,今天的分享就先到此为止啦,感谢您的观看🤗
如果您有什么建议或者想法欢迎在评论区或者私信交流哦,一起学习,一起进步,加油!
如果本篇文章对你有所帮助,还请客官一件四连!❤️