selenium
极客教程
使用python 调用scrapy的 爬虫Spider并且相互之间可以正常传参实现全局
常规情况创建,使用命令
scrapy genspider baidu "baidu.com"
Python中Scrapy框架详解
浏览器调试模式下(F12 或 右键检查)Command + shift + p
Disable javascript 禁用js
Enable javascript 恢复js
三、如何获取js渲染的节点?
1.使用Selenium模拟浏览器操作
Selenium是一个自动化测试工具,可以模拟人类操作浏览器。我们可以使用Selenium来打开网页并执行js代码,然后再通过BeautifulSoup或正则表达式提取数据。但是这种方法比较慢,并且需要下载浏览器驱动。
备注:dryscrape selenium
2.使用PhantomJS(Selenium放弃了PhantomJS方法)
PhantomJS是一个无界面的Webkit浏览器,可以用来执行js代码并获取渲染后的HTML代码。相比于Selenium,它更加轻便快速,并且不需要下载额外的浏览器驱动。
3.使用Pyppeteer
Pyppeteer是一个Python版的Headless Chrome工具,也可以用来执行js代码并获取渲染后的HTML代码。与PhantomJS相比,它更加稳定和可靠,但是需要安装Chromium浏览器。
实现方案:
http://phantomjs.org/
https://blog.51cto.com/u_16099306/6600178
Pyppeteer入门及中文教程
Scrpay-动态页面爬取
Scrapy 和 Pyppeteer 更优雅的对接方案
Pyppeteer 动态加载没有成功
回来修复bug
from selenium import webdriver
driver = webdriver.PhantomJS()
driver.get("http://hotel.qunar.com/")
data = driver.title
print (data)
Traceback (most recent call last):
File "D:\workplace\ScrapyDemo\main.py", line 53, in <module>
driver = webdriver.PhantomJS()
AttributeError: module 'selenium.webdriver' has no attribute 'PhantomJS'
Process finished with exit code 1
原因:
新版的 selenium已经放弃PhantomJS,所以才会出现module ‘selenium.webdriver’ has no attribute ‘PhantomJS’。PhantomJS安装都是最新版本,pip install selenium安装的也是最新版本。
(venv) > pip uninstall selenium
Found existing installation: selenium 4.11.2
Uninstalling selenium-4.11.2:
Would remove:
d:\workplace\scrapydemo\venv\lib\site-packages\selenium-4.11.2.dist-info\*
d:\workplace\scrapydemo\venv\lib\site-packages\selenium\*
Proceed (Y/n)? y
Successfully uninstalled selenium-4.11.2
(venv) > pip install selenium==3.8.0
Collecting selenium==3.8.0
Downloading selenium-3.8.0.tar.gz (805 kB)
PhantomJS介绍
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等,同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如前端无界面自动化测试(需要结合Jasmin)、网络监测、网页截屏等。
PhantomJS官方地址:http://phantomjs.org/。
PhantomJS官方API:http://phantomjs.org/api/。
PhantomJS官方示例:http://phantomjs.org/examples/。
PhantomJS GitHub:https://github.com/ariya/phantomjs/。
Windows系统下Chromedriver.exe安装及配置
在利用selenium工具进行Web自动化测试时,必须先要安装浏览器驱动,通常比较常用的是谷歌浏览器和火狐浏览器。
一、浏览器驱动下载地址
1.浏览器驱动官网:http://chromedriver.storage.googleapis.com/index.html
https://googlechromelabs.github.io/chrome-for-testing/
2.淘宝镜像网站(推荐):http://npm.taobao.org/mirrors/chromedriver/
二、配置过程
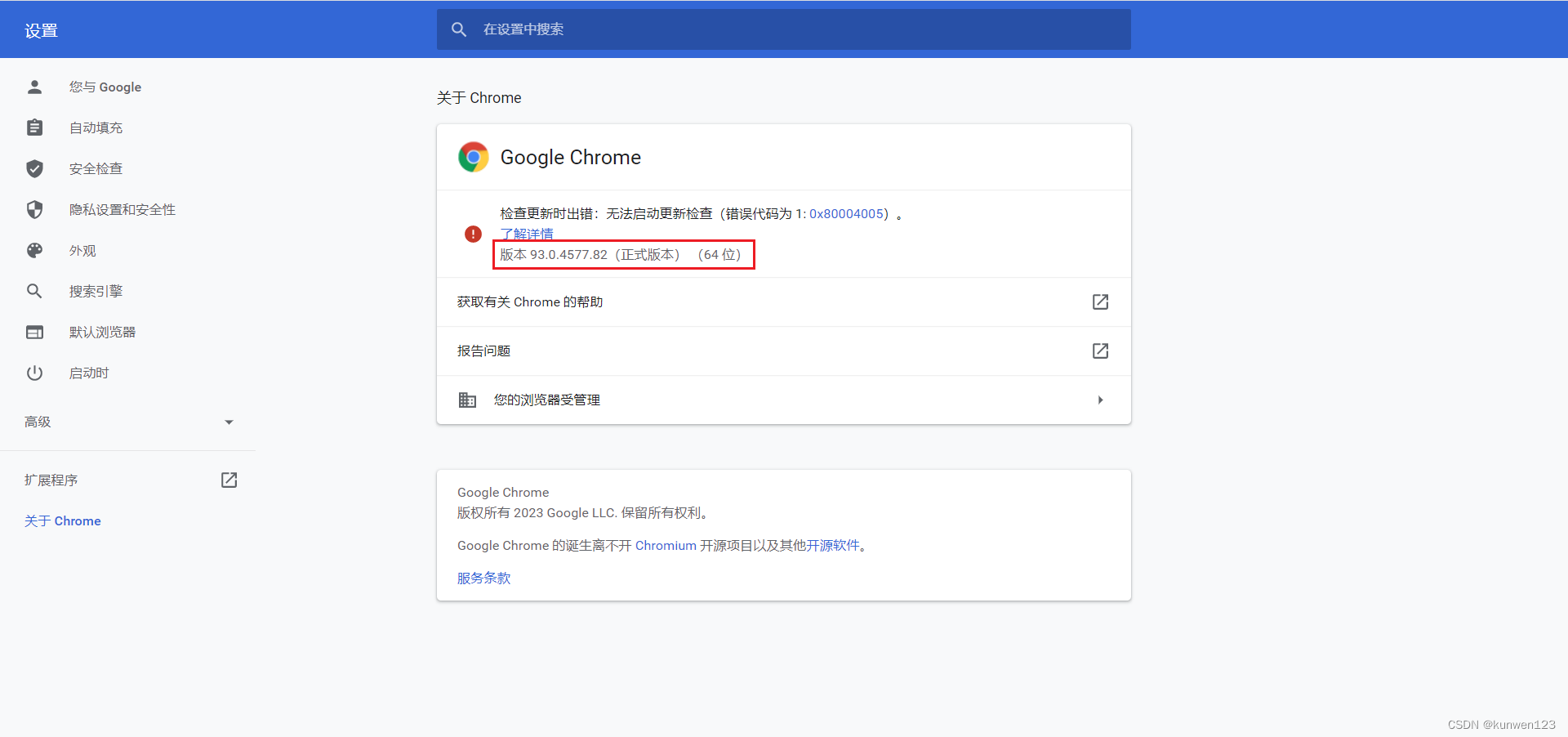
首先需要在打开网站之前查看谷歌浏览器的版本,驱动必须与浏览器版本一致,否则不起作用。

其次,打开驱动网站,找到与版本号一致的驱动下载

selenium中的三种等待方式(显示等待WebDriverWait()、隐式等待implicitly()、强制等待sleep())—基于python
使用python自带模块time的sleep方式
缺点:即使网络条件较好时,依旧按照预定固定时间等待,一般不建议使用,脚本调试可使用。
示例脚本:
from selenium import webdriver
from time import sleep
class TestWait(object):
driver = webdriver.Chrome()
driver.get(http://www.baidu.com)
def test_sleep(self):
self.driver.find_element_by_id("kw").send_keys("sleep test")
# sleep(2) #等待固定时间
self.driver.implicitly_wait(2) # 隐式等待
self.driver.find_element_by_id("su").click()
self.driver.quit()
if __name__ == '__main__':
wait=TestWait()
wait.test_sleep()
2 隐式等待(implicitly_wait)
隐式等待设置的时间是最长的时间,如果在规定时间内网页加载完成,则执行下一步,否则一直等到时间结束,然后执行下一步。
注意:隐式等待对driver整个周期都起作用,一般在最开始设置一次就可以了。不要当做固定等待,哪里都设置隐式等待。
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
driver.implicitly_wait(seconds)
示例脚本:
from selenium import webdriver
from time import sleep
class TestWait(object):
driver = webdriver.Chrome()
driver.get(http://www.baidu.com)
def test_sleep(self):
self.driver.find_element_by_id("kw").send_keys("sleep test")
self.driver.implicitly_wait(2) # 隐式等待
self.driver.find_element_by_id("su").click()
self.driver.quit()
if __name__ == '__main__':
wait=TestWait()
wait.test_sleep()
3 显示等待(WebDriverWait)
显式等待允许等待条件的发生,所以非常适合在浏览器及其DOM和WebDriver脚本之间同步状态。
示例脚本:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
class TestWait(object):
def setup(self):
self.driver = webdriver.Chrome()
self.driver.get(http://www.baidu.com)
def test_webdreiverwait(self):
webdreiverwaits =WebDriverWait(self.driver,2)
webdreiverwaits.until(ec.title_is("百度一下,你就知道"))
self.driver.find_element_by_id("kw").send_keys("test_webdreiverwait test")
self.driver.find_element_by_id("su").click()
def teardown(self):
self.driver.quit()
if __name__ == '__main__':
wait=TestWait()
wait.test_webdreiverwait()
Python3+Selenium 配置Chrome选项
携带cookie
https://www.cnblogs.com/clement-jiao/p/10889234.html
读取大型文件