目录
首页商品分类实现
1、封装数据接口
2、页面静态化:
什么是页面静态化
为什么要使用静态化
首页商品分类实现
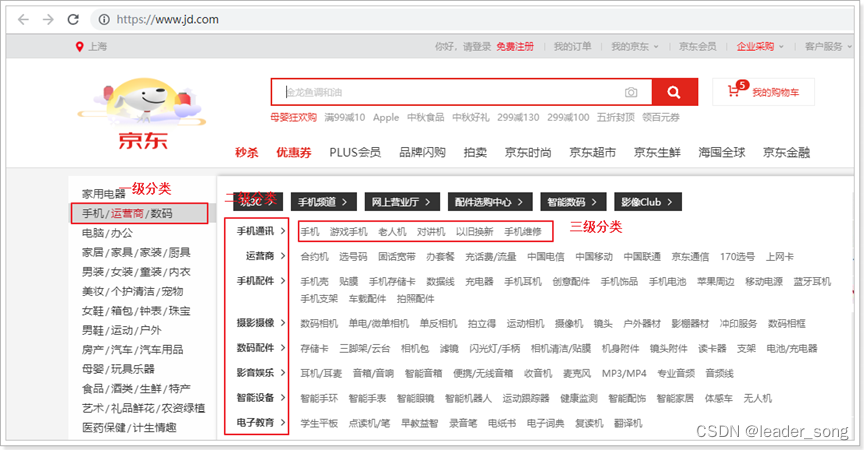
前面做了商品详情,我们现在来做首页分类,我先看看京东的首页分类效果,我们如何实现类似效果:

思路:
- 首页属于并发量比较高的访问页面,我看可以采取页面静态化方式实现,或者把数据放在缓存中实现
- 我们把生产的静态文件可以放在nginx访问或者放在web-index模块访问
1、封装数据接口
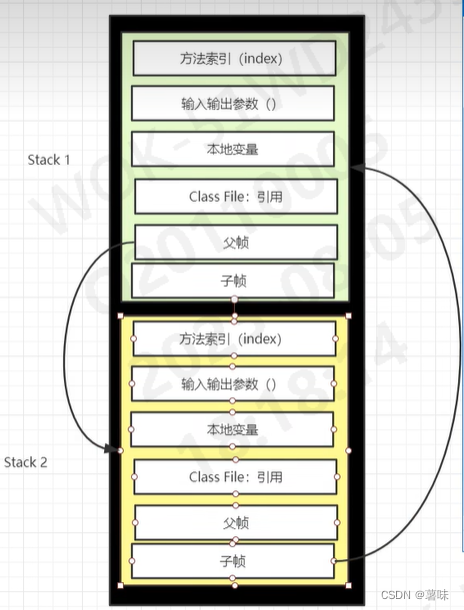
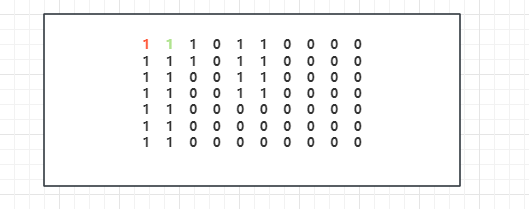
由于商品分类信息在service-product模块,我们在该模块封装数据,数据结构为父子层级,商品分类保存在base_category1、base_category2和base_category3表中,由于需要静态化页面,我们需要一次性加载所有数据,前面我们使用了一个视图base_category_view,所有我从视图里面获取数据,然后封装为父子层级
数据结构如下:
|
2、页面静态化:
什么是页面静态化
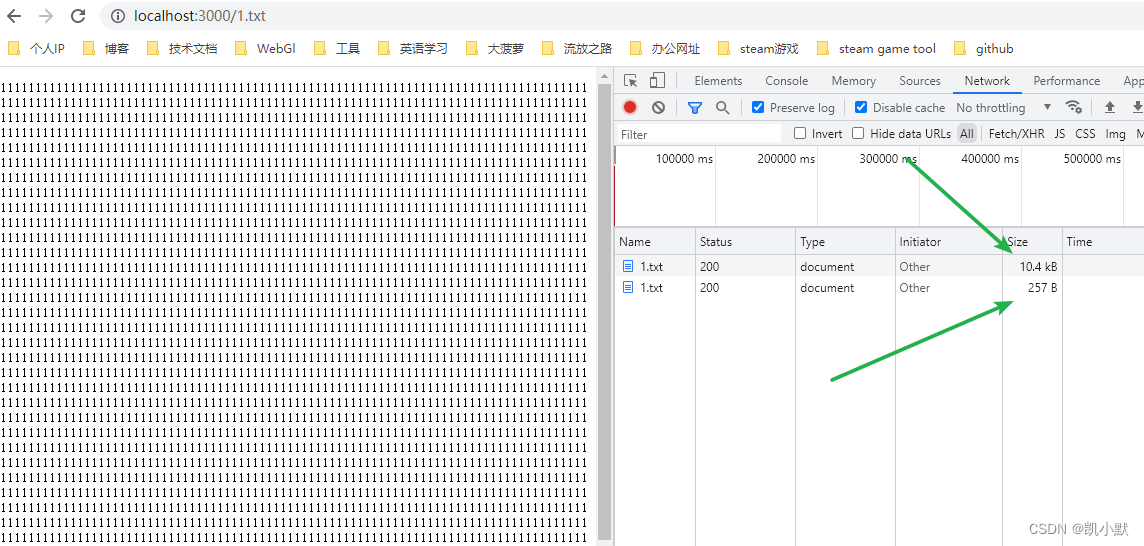
- 将动态页面转化成静态的html,降低与数据库的交互次数,提高页面的访问速度
- 就是服务器在请求来之前把已经固定好的东西先编译好了,等请求来了再动态的填数据,不要等请求来了什么都没做忙得半死
- 利用第三方提供的模板引擎,生成对应的html
- 常用的页面静态化技术有thymeleaf、freemarker
为什么要使用静态化
- 网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力
- 而网页静态化比较适合大规模且相对变化不太频繁的数据。
- 将网页以纯静态化的形式展现,就可以使用Nginx这样的高性能的web服务器来部署
- Nginx可以承载5万的并发,而Tomcat只有几百
首页并发怎么解决:
使用静态化页面,原本需要从后台接口获取数据,静态化就是把数据在页面写死了,后期访问的时候,不需要调用后台接口了,减轻了 后台压力,并且可以使用nginx部署,单太nginx就能抗住几万并发,nginx还可以做集群.
静态化:适合 数据不经常改变的页面,以天为单位的改变 是可以接受的,几分钟 或者 1小时改变一次的 就不建议做静态化了.但是首页 基本上最短都是以天为单位变化.
实现代码:
package com.atguigu.gmall.all.controller;
@Controller
@RequestMapping
public class IndexController {
@Autowired
private ProductFeignClient productFeignClient;
@Autowired
private SpringTemplateEngine templateEngine;
/**
* 生成静态页面
* @return
* @throws IOException
*/
@GetMapping("/createHtml")
@ResponseBody
public Result createHtml() throws IOException {
Result result = productFeignClient.getBaseCategoryList();
Context context = new Context();
context.setVariable("list", result.getData());
FileWriter write = new FileWriter("D:\\index.html");
templateEngine.process("index/index.html", context, write);
return Result.ok();
}
















![[ MySQL ] — 数据库环境安装、概念和基本使用](https://img-blog.csdnimg.cn/6fcf6326926343c68e500129796564a0.png)