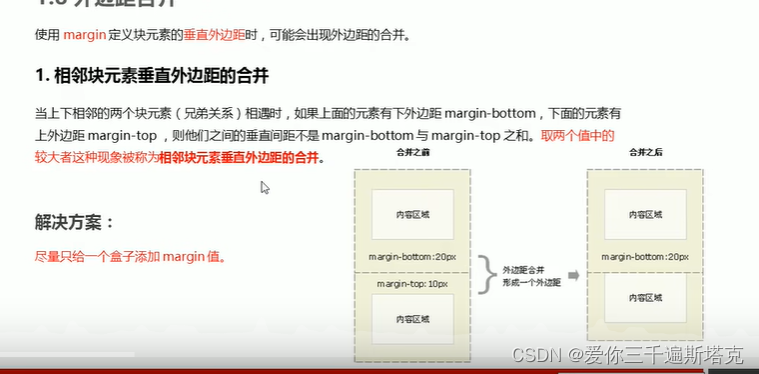
外边距合并可能产生的问题,可能会出现合并和塌陷问题


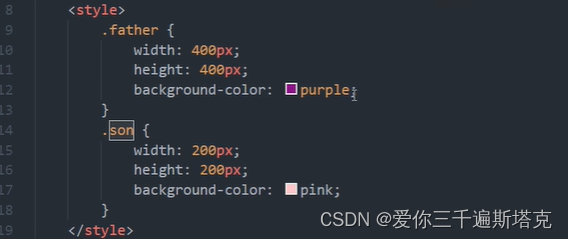
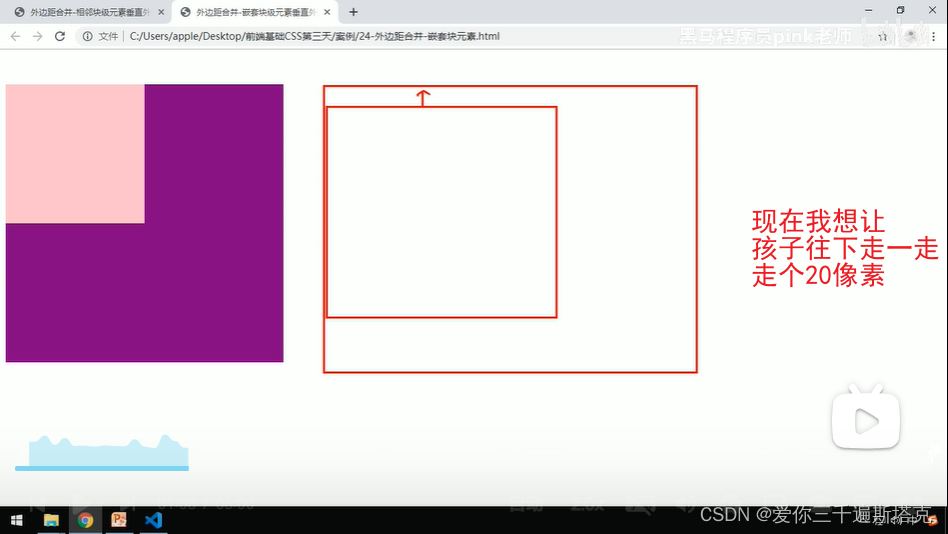
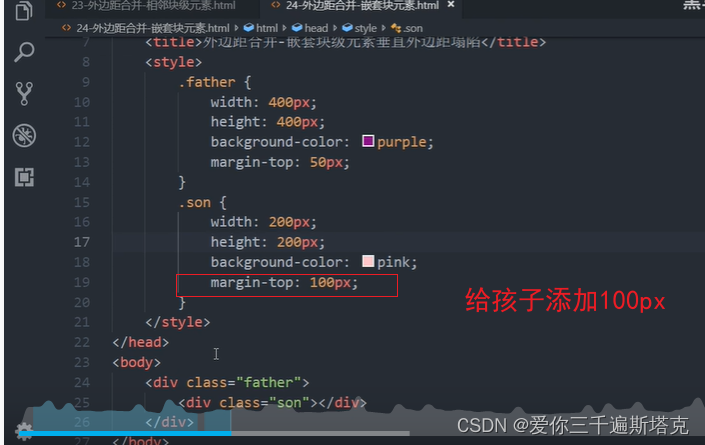
1、这种现象,先要准备两个盒子:



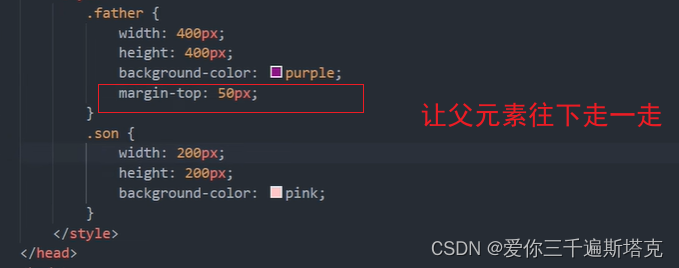
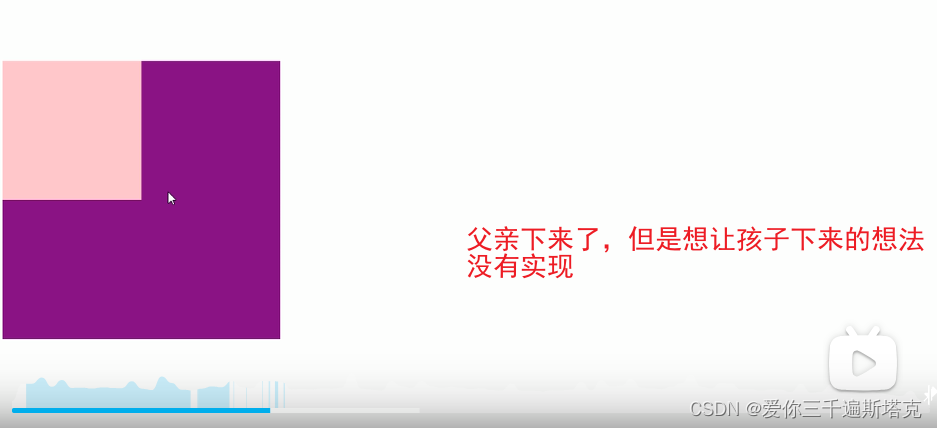
2、 父元素往下走了20px

3、让孩子也走一走



4、父元素和子元素同时存在了margin的情况,就会出现塌陷的情况产生,不能都使用margin:


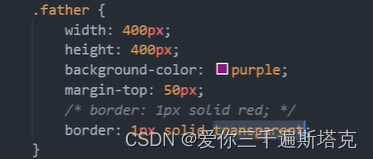
5、如何让子盒子能够下来,给父元素指定一个边框就可以避免这种情况的产生


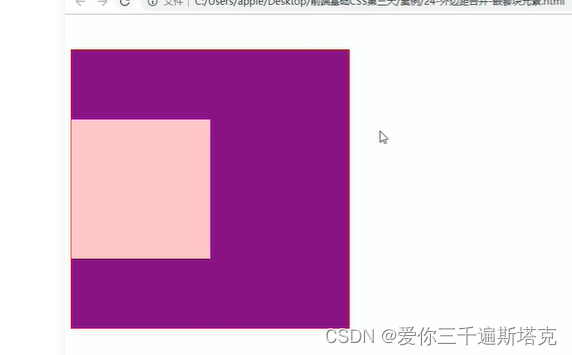
没给边框定义前的效果:

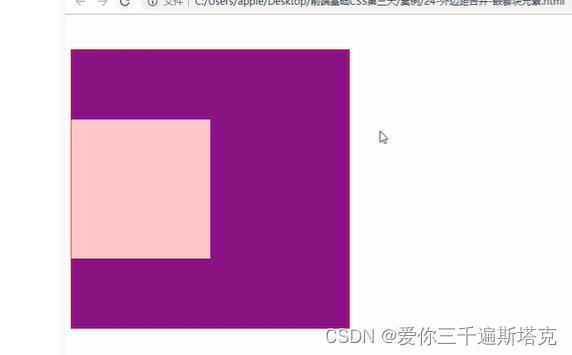
给了上边框就可以下来了

6、建议把边框改成透明效果

7、第二种方法消除同时使用margin会塌陷的效果,定义上内边距

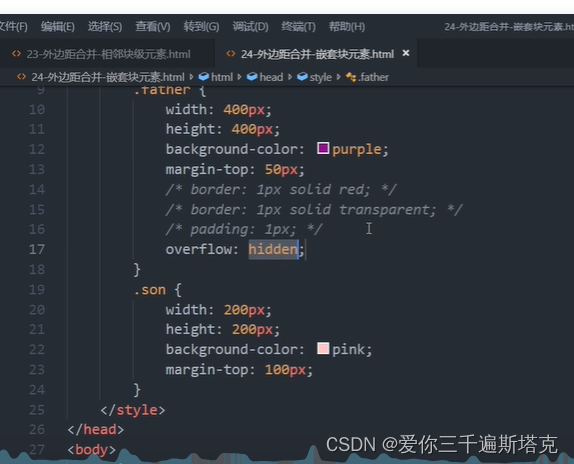
8、第三种方法添加overflow:hidden,也可以解决问题