目录
一、写Markdown的第0步
二、语法须知
标题
粗体强调
斜体
斜体同时粗体
删除线
高亮
代码
代码块
引用块
无序列表
有序列表
链接
表格
图片
分割线
目录生成
内联HTML代码
Typora常用快捷键
Typora的主题样式与检查元素
一、写Markdown的第0步
我们在写文本的时候使用的标点符号一般是中文的,但是这些标点是不被Markdown认可的,因此建议大家都使用英文的标点符号,同时每个符号加上后置空格,符合规范且美观
二、语法须知
-
标题
- 语法
- 若干个#加上空格与你的标题
- 加上空格是为了与其他文本编辑器兼容

-
粗体强调
- 语法
- 将想要强调的文本使用**或__包裹(下划线是两个)
- 也可以直接使用快捷键ctrl+B
**开始学习Markdown吧**
__开始学习Markdown吧__
-
斜体
- 语法
- 使用*或_包裹(下划线是一个)
- 快捷键ctrl+I

-
斜体同时粗体
-
语法
- 使用***或___ (下划线是三个)
-
***你好***
___您好___-
删除线
- 语法
- 使用~~包裹
~~好好好~~-
高亮
- 语法
- 使用==包裹
==行行行==-
代码
- 语法
- 使用`包裹(键盘左上角的点)
`代码`-
代码块
-
语法
- 敲三个"`" 并回车即可
-
-
引用块
- 语法
- >加上前置空格
- 引用是可以嵌套的

-
无序列表
-
语法
- 前置-或+
- 按下tab可以进入子级
-

-
有序列表
- 语法
- 数字+“.”+空格 前置
- 按下tab可以进入子级

-
链接
- 语法
- 使用[]与()分别包裹文本和跳转链接
[百度一下](http://www.baidu.com)-
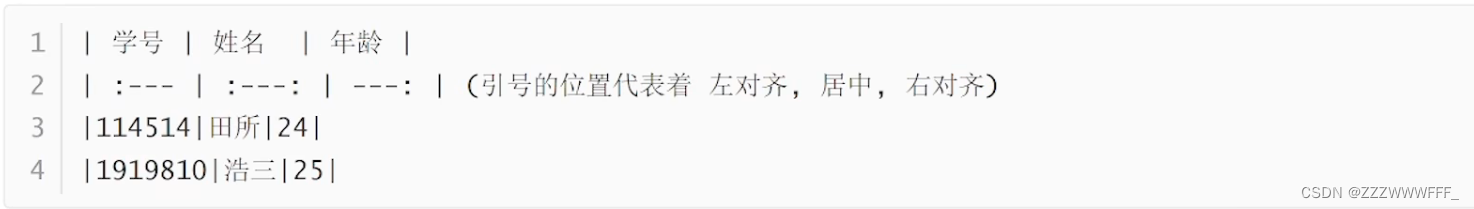
表格
- 语法
- 使用 | 绘制表格边框
- 第一行为表头,并且由第二行分割线决定对齐方式与长度,第三行及之后为表格数据


-
图片
- 语法
- 直接拖进文本编辑器或复制粘贴
- 在文本编辑器里也可以改图片的存储方式

-
分割线
-
语法
-
使用---或***或___(三个下划线)
-

-
目录生成
- 语法
- 输入[TOC]
- 即Table of Content
-
内联HTML代码
- 语法
- 直接输入HTML代码即可
- 可以将Markdown当成HTML来写,同时.md文件可以导出为一个网页
Typora常用快捷键

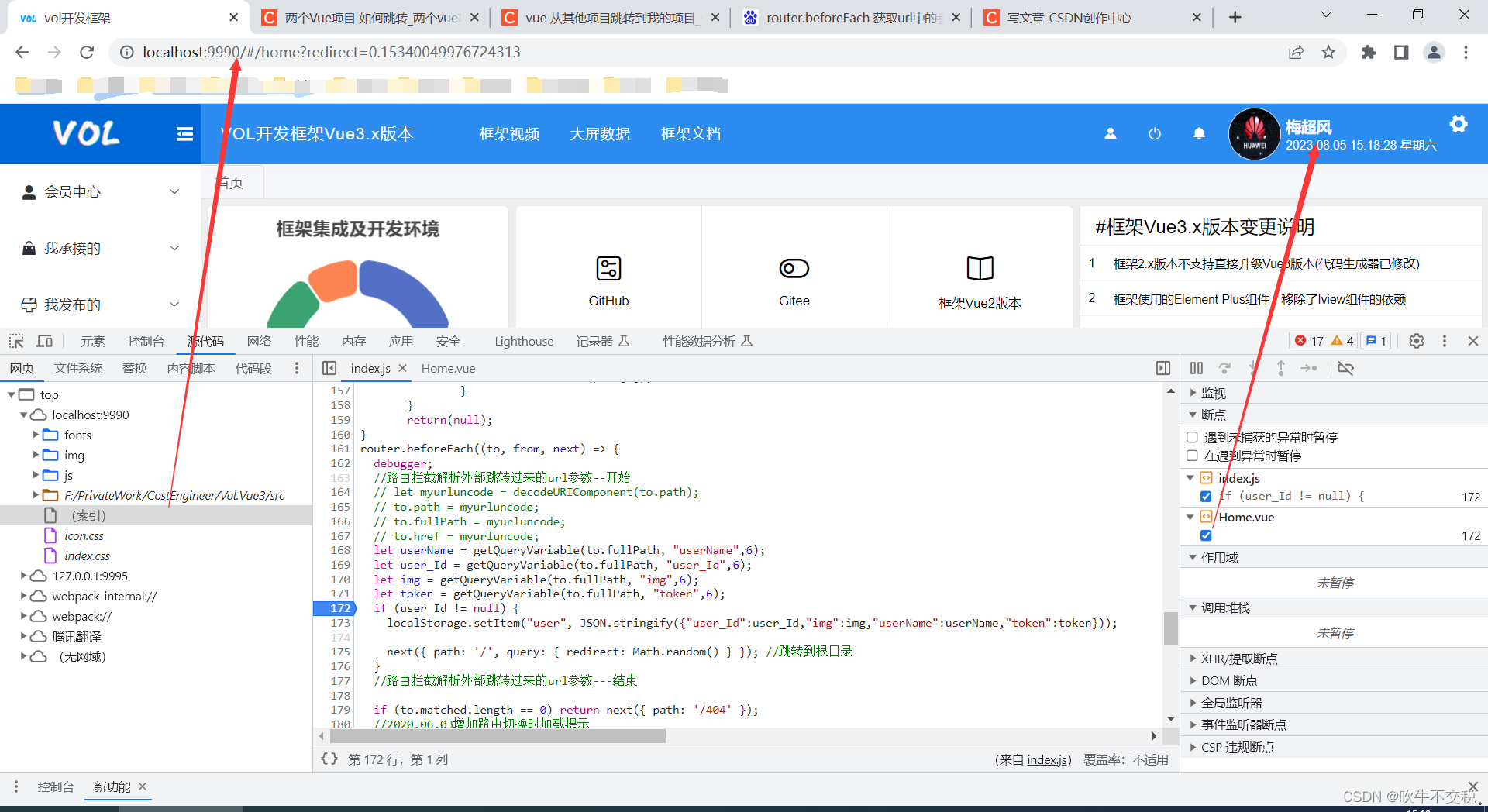
Typora的主题样式与检查元素
Markdown在编译后实际上约等于HTML,而typora的正常视图就是编译后的Markdown,故typora的主题样式本质就是css文件,甚至我们可以在typora中开启调试模式,即可类似在网页中点击F12进行调试



![[FlareOn6]FlareBear](https://img-blog.csdnimg.cn/75e6f7a6644c42eb9ef7fe97617e0d5b.png)