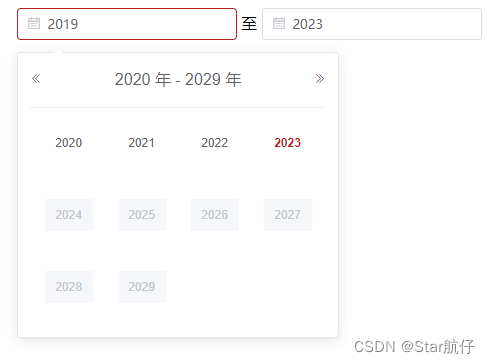
先看效果图

上代码:
1、HTML
<div>
<el-date-picker
v-model="queryYearXmgk.startYear"
format="yyyy"
value-format="yyyy"
type="year"
placeholder="开始"
clearable
:picker-options="pickerStartAuditYearXmgk"
@change="changYearXmgk"
></el-date-picker>
<span>至</span>
<el-date-picker
v-model="queryYearXmgk.endYear"
format="yyyy"
value-format="yyyy"
type="year"
placeholder="结束"
clearable
:picker-options="pickerEndAuditYearXmgk"
@change="changYearXmgk"
></el-date-picker>
</div>2、js
<script>
export default {
components: {},
data() {
return {
queryYearXmgk: {
startYear: '',
endYear: '',
},
// year日期选择器 开始年度和结束年度 添加限制
pickerStartAuditYearXmgk: {
disabledDate: time => {
if (this.queryYearXmgk.endYear) {
return time.getFullYear() > this.queryYearXmgk.endYear
}
}
},
pickerEndAuditYearXmgk: {
disabledDate: time => {
return time.getFullYear() < this.queryYearXmgk.startYear
}
},
}
},
created() {
let num = new Date(); // 获取当前年
let start = num.getFullYear()-4; // 当前年近五年
// 日期选择器需传递转成【字符串】后的值
this.queryYearTjfy.startYear = start.toString();
this.queryYearTjfy.endYear = new Date().getFullYear().toString();
this.getList();
},
mounted() {},
beforeDestroy() {},
methods: {
getList() {
var params = {
'startYear': this.queryYearXmgk.startYear,
'endYear': this.queryYearXmgk.endYear
};
jiekou(params).then(res => {
if (res.code == 200) {
console.log(res)
}
})
},
}
}
</script>











![[每日习题]第一个只出现一次的字符 小易的升级之路——牛客习题](https://img-blog.csdnimg.cn/ac3178cd11f64703a0150850f6978ec2.png)