问题:
我们常常要用到下拉框联动的功能,比如最常用的是选择地址的 省 市 区 的联动。
思路:
先填充第一个下拉框,然后写一个第一个下拉框的change事件来加载第二个下拉框,再写第二个下拉框的change事件来加载第三个下拉框。
示例:
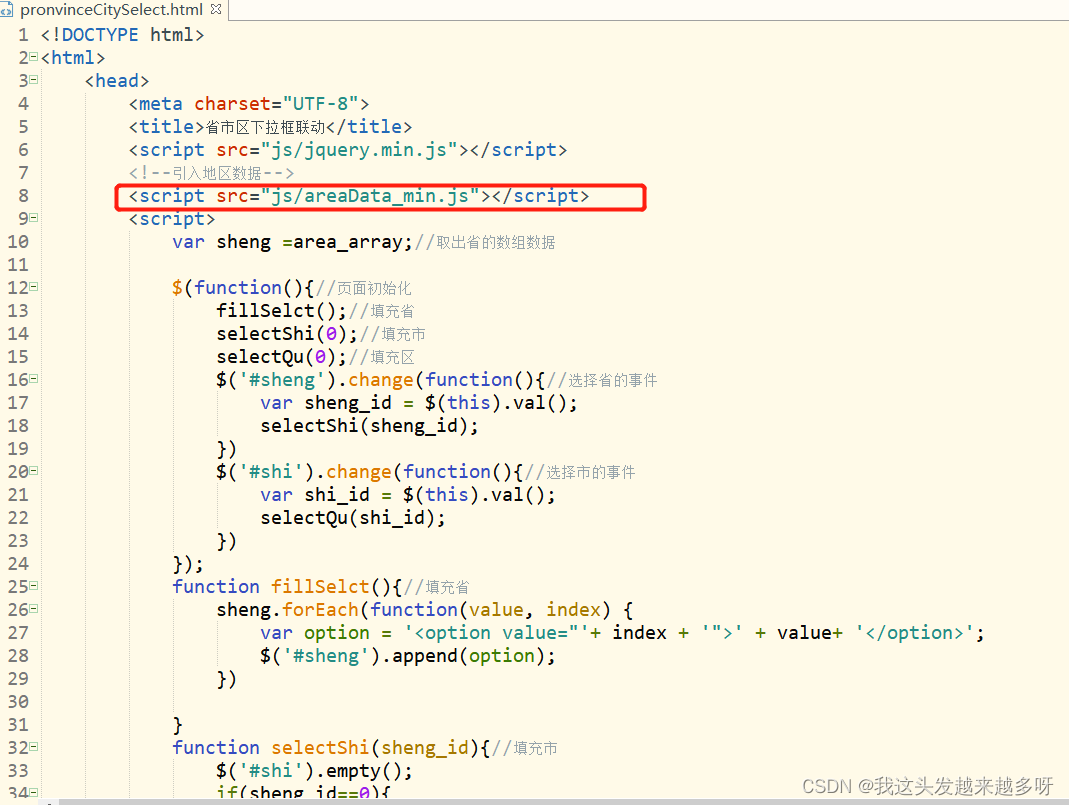
这里我用到了一个数组文件areaData_min.js,这个文件 已经有了所有省市区的数据,直接从这个文件中取值就行。文件大概内容如下:

1、引入带省市区数据的js,下载地址areaData_min.js

2、准备三个下拉框
<div>
<select id="sheng"><!--省-->
</select>
<select id="shi"><!--市-->
</select>
<span id="hidequ"><!--用于隐藏-->
<select id="qu"></select><!--区-->
</span>
</div>
3、准备构建下拉框的方法
function fillSelct(){//填充班级的下拉框
for(var i=0;i<banJi.length;i++){
var option = '<option value="'+ banJi[i].id + '">' + banJi[i].text
+ '</option>';
$('#bj').append(option);
}
}
function fillSelct(){//填充省
sheng.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#sheng').append(option);
})
}
function selectShi(sheng_id){//填充市
$('#shi').empty();
if(sheng_id==0){
var option = '<option value="0">请选择</option>';
$('#shi').append(option);
}else{
var shi = sub_array[sheng_id];
shi.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#shi').append(option);
})
if (sheng_id == 11 || sheng_id == 12 || sheng_id == 31 || sheng_id == 71 || sheng_id == 50 || sheng_id == 81 || sheng_id == 82) {
if ($("#hidequ")) {
$("#hidequ").hide();
}
}else{
$("#hidequ").show();
}
}
}
function selectQu(shi_id){//填充区
$('#qu').empty();
if(shi_id==0){
var option = '<option value="0">请选择</option>';
$('#qu').append(option);
}else{
var qu = sub_arr[shi_id];
qu.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#qu').append(option);
})
}
}
4、页面初始化方法,形成联动
var sheng =area_array;//取出省的数组数据
$(function(){//页面初始化
fillSelct();//填充省
selectShi(0);//填充市
selectQu(0);//填充区
$('#sheng').change(function(){//选择省的事件
var sheng_id = $(this).val();
selectShi(sheng_id);
})
$('#shi').change(function(){//选择市的事件
var shi_id = $(this).val();
selectQu(shi_id);
})
});
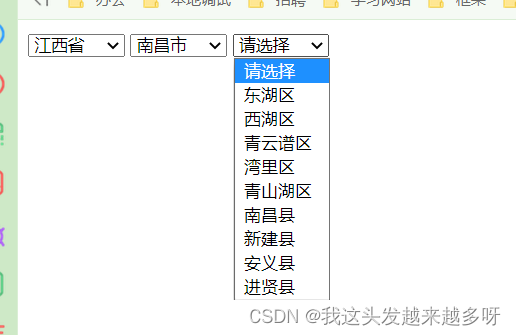
5、效果展示




完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>省市区下拉框联动</title>
<script src="js/jquery.min.js"></script>
<!--引入地区数据-->
<script src="js/areaData_min.js"></script>
<script>
var sheng =area_array;//取出省的数组数据
$(function(){//页面初始化
fillSelct();//填充省
selectShi(0);//填充市
selectQu(0);//填充区
$('#sheng').change(function(){//选择省的事件
var sheng_id = $(this).val();
selectShi(sheng_id);
})
$('#shi').change(function(){//选择市的事件
var shi_id = $(this).val();
selectQu(shi_id);
})
});
function fillSelct(){//填充省
sheng.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#sheng').append(option);
})
}
function selectShi(sheng_id){//填充市
$('#shi').empty();
if(sheng_id==0){
var option = '<option value="0">请选择</option>';
$('#shi').append(option);
}else{
var shi = sub_array[sheng_id];
shi.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#shi').append(option);
})
if (sheng_id == 11 || sheng_id == 12 || sheng_id == 31 || sheng_id == 71 || sheng_id == 50 || sheng_id == 81 || sheng_id == 82) {
if ($("#hidequ")) {
$("#hidequ").hide();
}
}else{
$("#hidequ").show();
}
}
}
function selectQu(shi_id){//填充区
$('#qu').empty();
if(shi_id==0){
var option = '<option value="0">请选择</option>';
$('#qu').append(option);
}else{
var qu = sub_arr[shi_id];
qu.forEach(function(value, index) {
var option = '<option value="'+ index + '">' + value+ '</option>';
$('#qu').append(option);
})
}
}
</script>
</head>
<body>
<div>
<select id="sheng"><!--省-->
</select>
<select id="shi"><!--市-->
</select>
<span id="hidequ"><!--用于隐藏-->
<select id="qu"></select><!--区-->
</span>
</div>
</body>
</html>