今天10分钟手把手教会你在自己电脑上搭建一个官方原版的GPT4.0。
不用ChatGPT账号,不用API,直接免费使用上官方原版的GPT4.0!
对!你没看错!不仅是正版GPT4.0,还完全免费!
而且整个部署流程极其简单,没有任何操作难度。
这个操作主要使用的是GitHub上的一个开源项目freegpt。
通过docker把这个项目打包到本地电脑上,直接就能使用上原版GPT4.0。
第一步:下载Docker
(这一步之前的文章讲过,如果已经安装过的直接跳转到第二步阅读就可以了,没安装的继续按照下面的教程安装)
下载网址:docker.com
根据自己的电脑系统下载对应的版本即可

下载好之后点击应用程序运行安装:
点击运行之后会出现这个界面,勾选Add shortcut to desktop
(如果这个页面出现其他被勾选的选项,请取消勾选)

安装过程(根据电脑配置大概1到10分钟不等):

安装好之后点击Close and restart ,重启电脑:

电脑重启之后,docker会自动运行并出现下面这个页面,点击Accept:
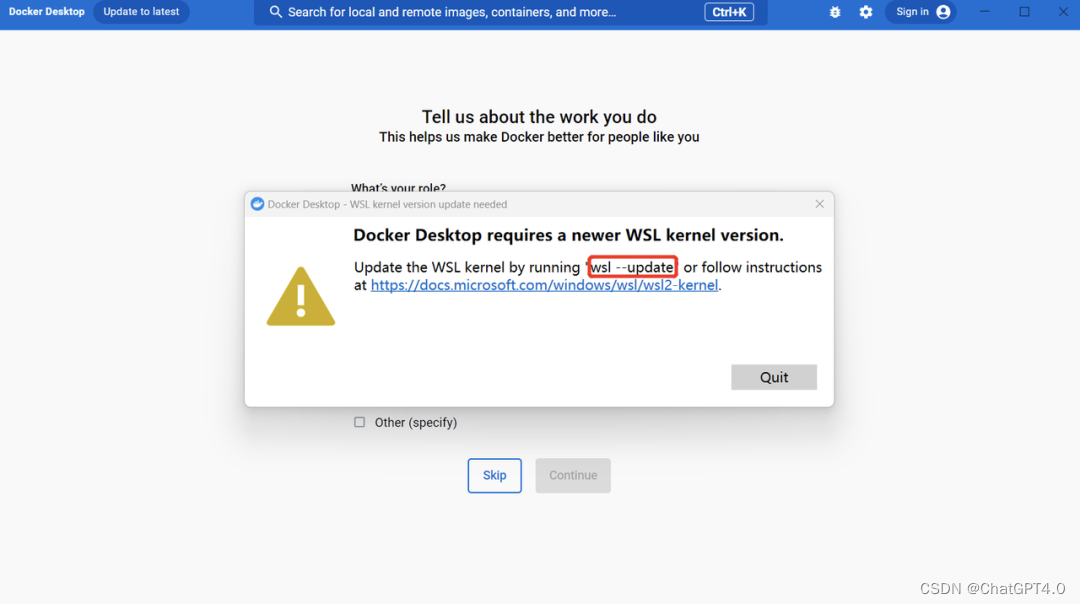
之后会出现这个页面,提示我们需要升级当前Windows的子系统,复制提示里的wsl --update:
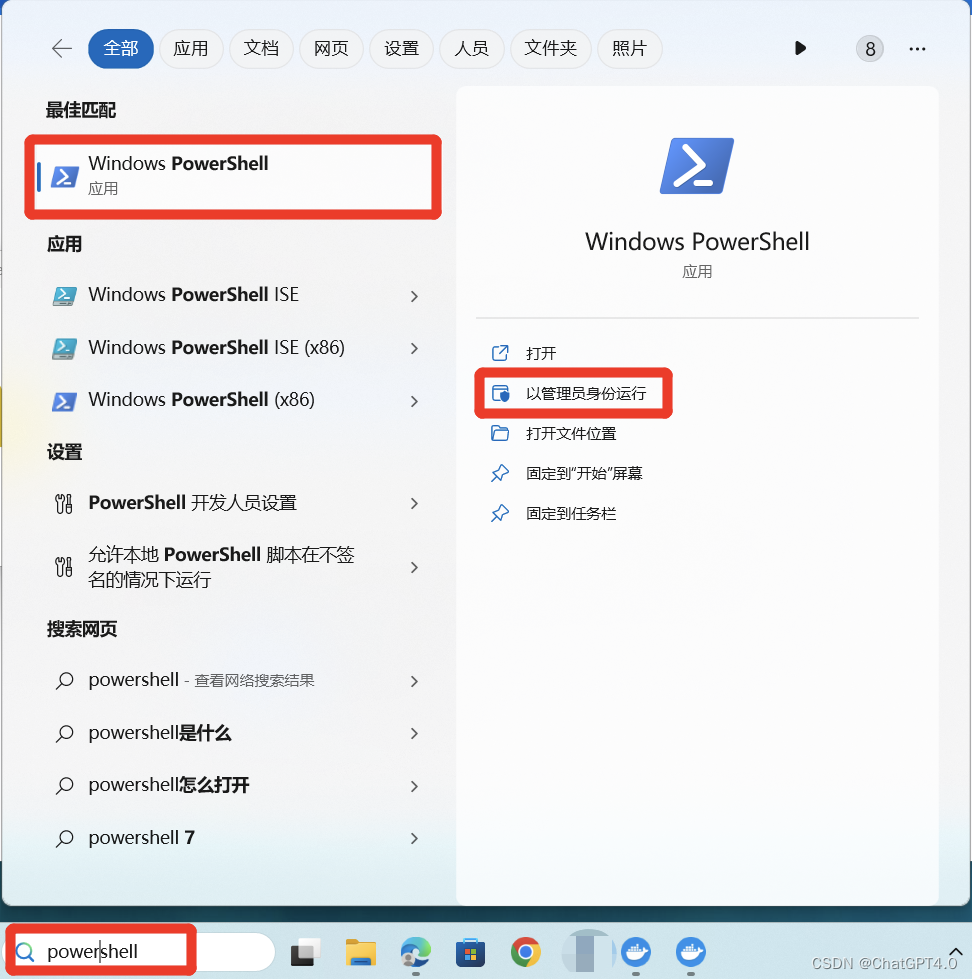
在电脑搜索栏里搜索PowerShell,点击以管理员身份运行:
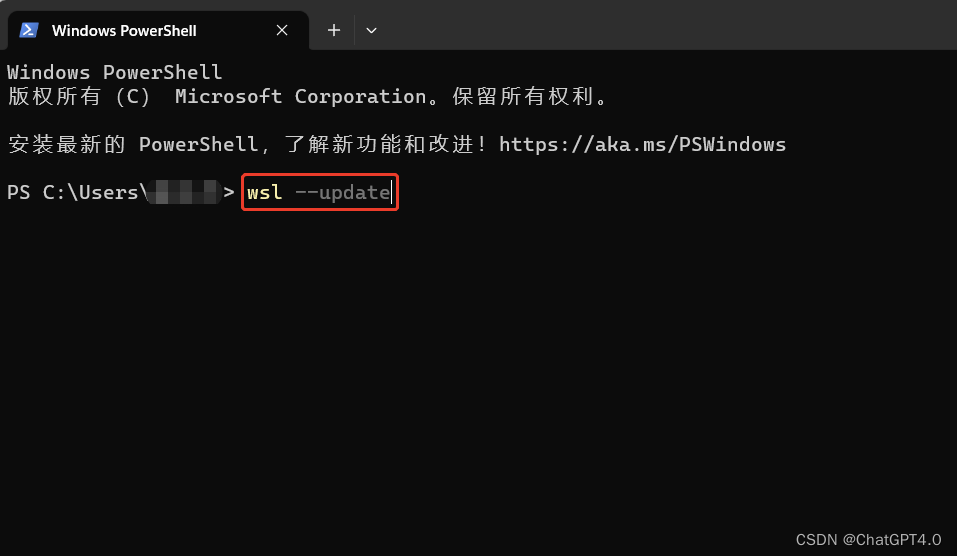
进入到这个页面之后把刚才复制的内容复制进来,点击回车键:
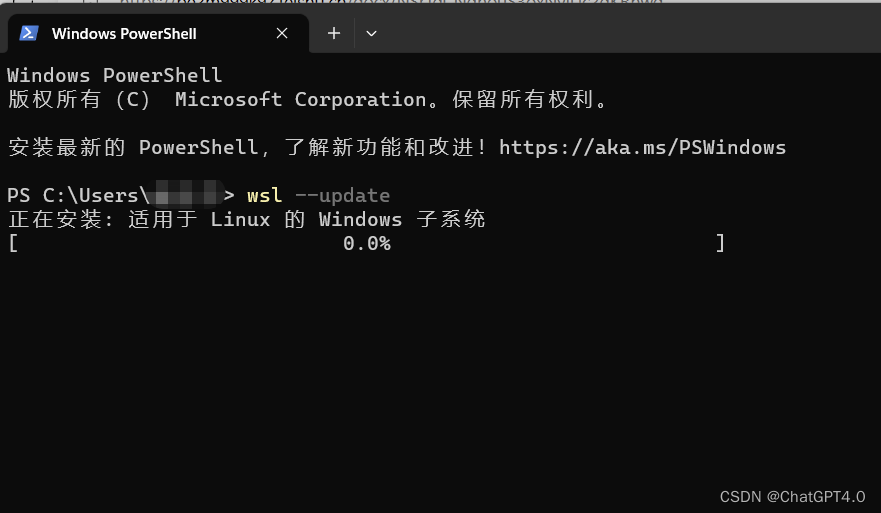
正在安装:
安装成功:
再次打开Docker,出现这个提示,直接×掉:
现在就成功进入Docker主页面了:
第二步:安装freegpt项目
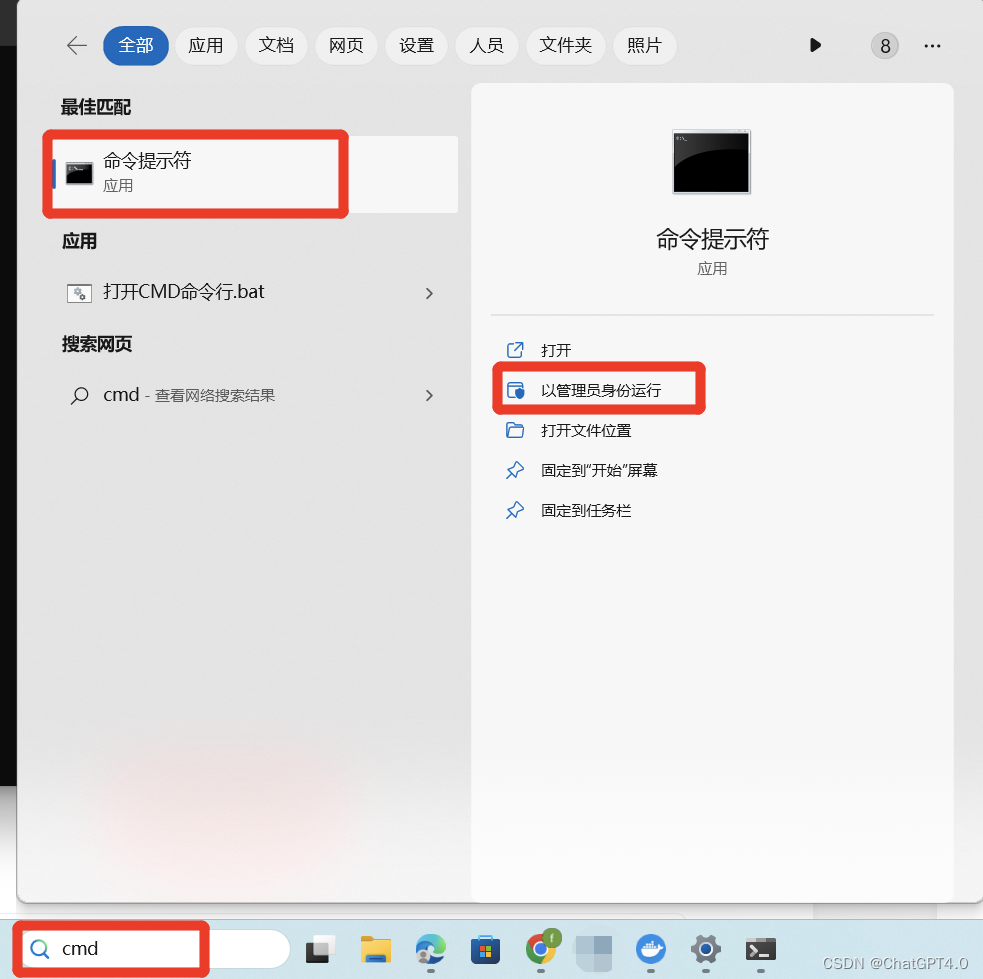
在电脑搜索栏搜索cmd,点击以管理员身份运行:

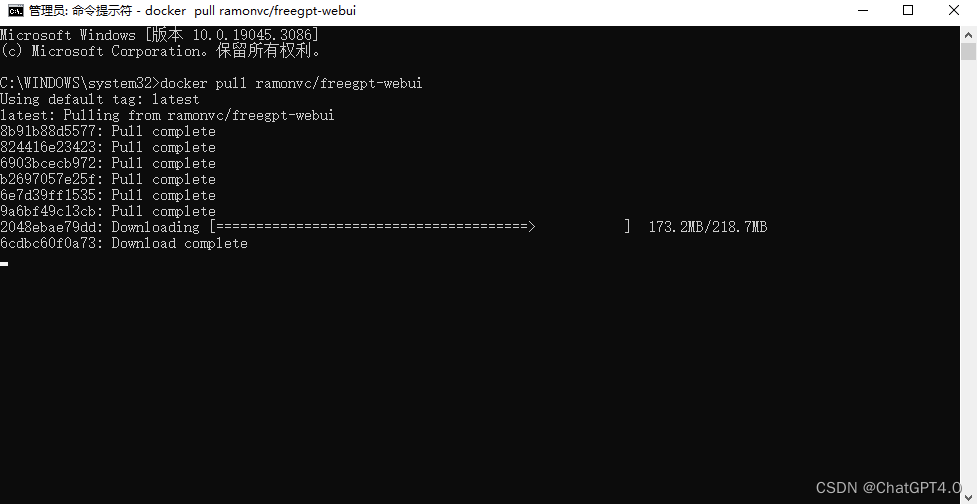
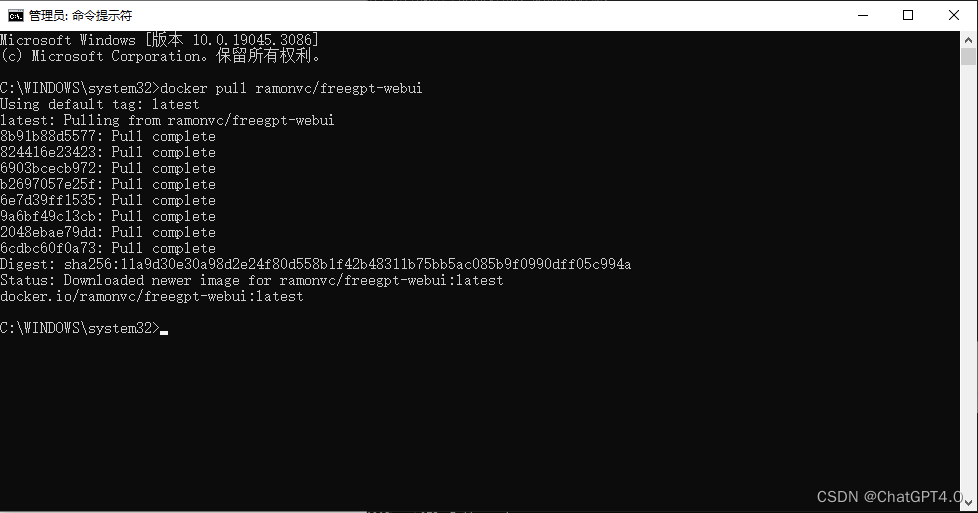
下载freegpt项目,输入:
docker pull ramonvc/freegpt-webui
点击回车键:

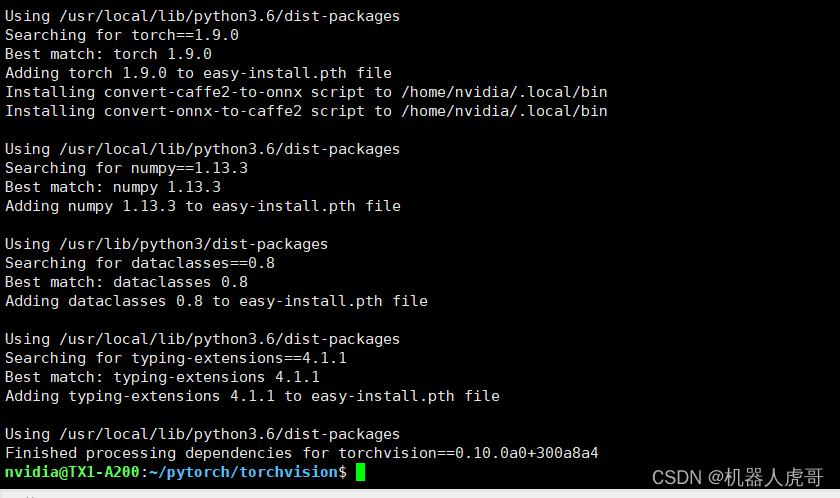
正在下载:

下载成功:
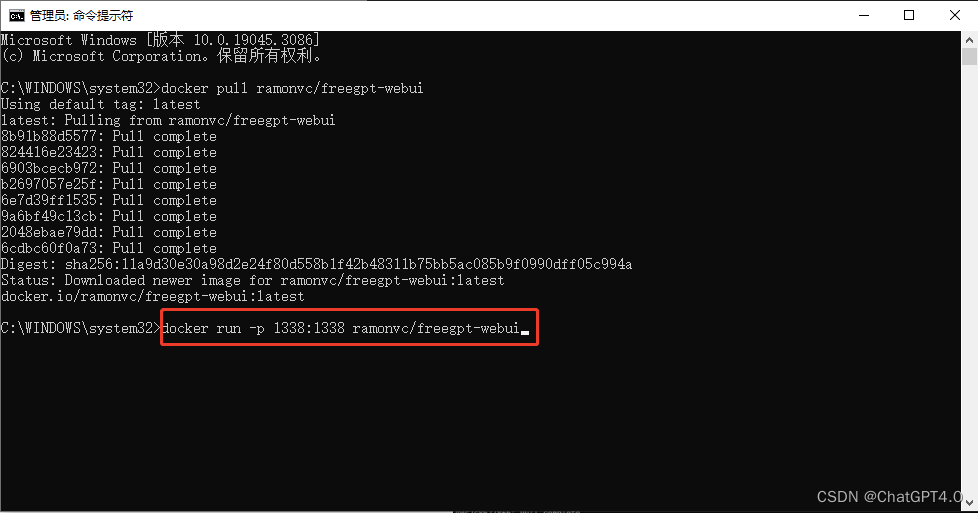
下载成功之后继续输入下面这行代码:
docker run -p 1338:1338 ramonvc/freegpt-webui
点击回车键:
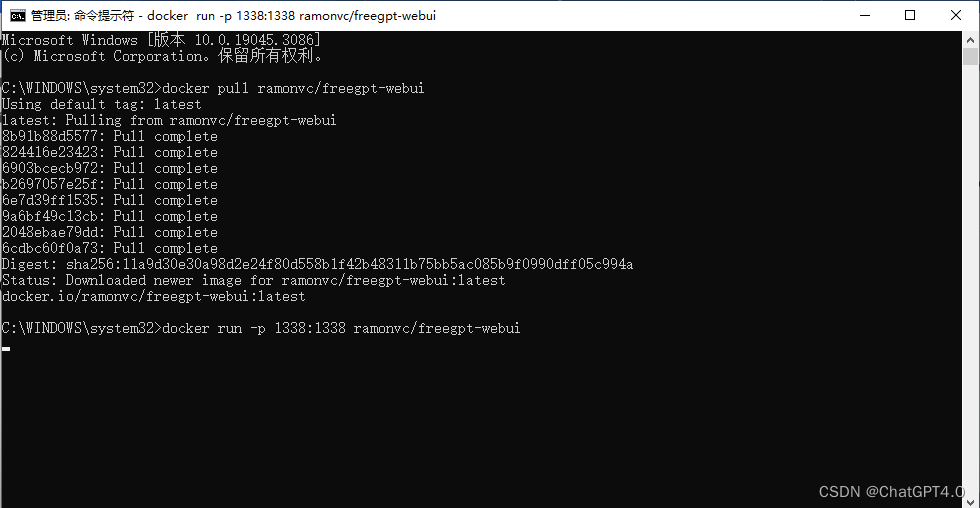
 安装成功:
安装成功:
 (点击完回车键后没什么变化,就是光标移动到下一行了,这就是成功了)
(点击完回车键后没什么变化,就是光标移动到下一行了,这就是成功了)
第三步,运行使用
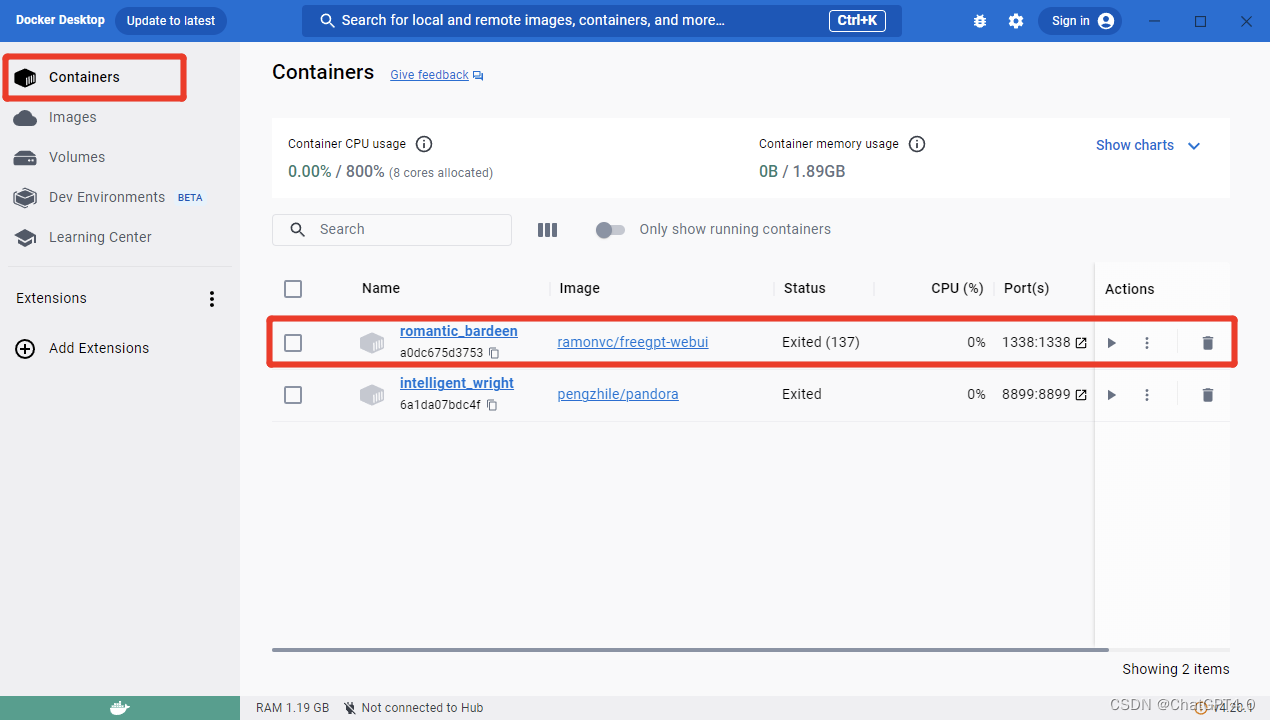
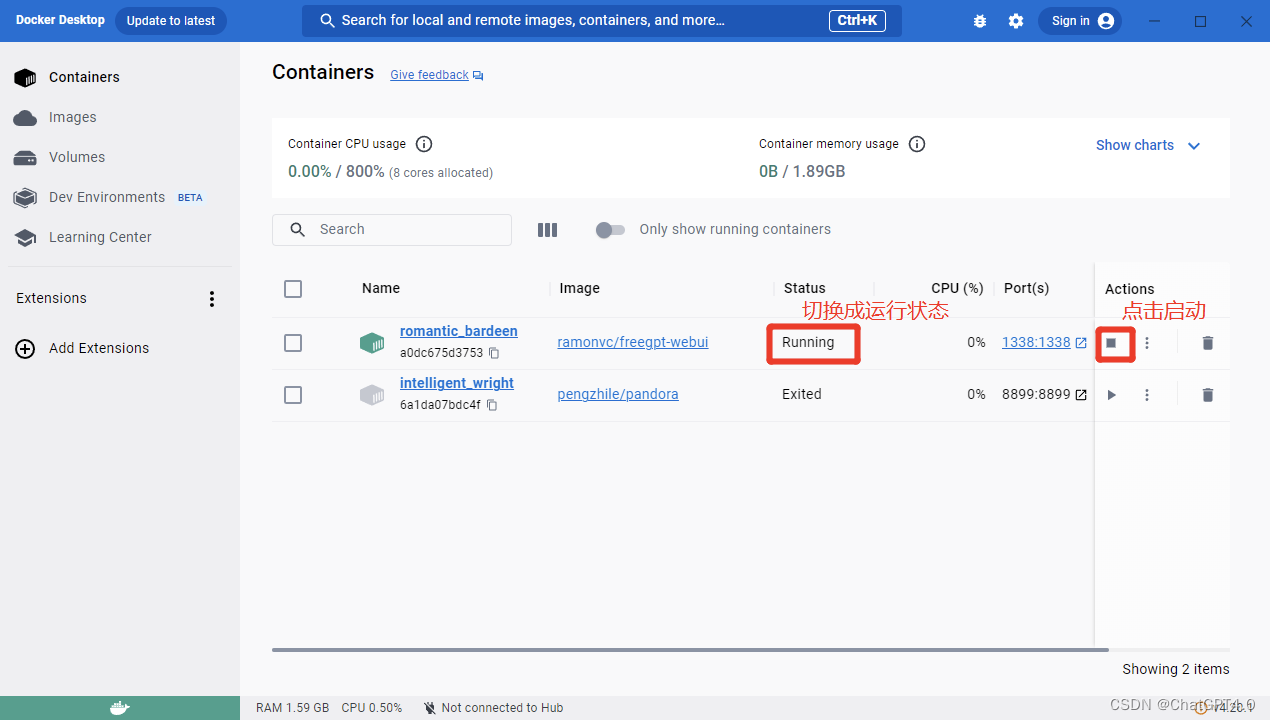
回到docker页面,找到freegpt-webui这个项目

点击右侧运行键启动,把项目切换到“running”状态:
在浏览器中打开网址:
http://127.0.0.1:1338
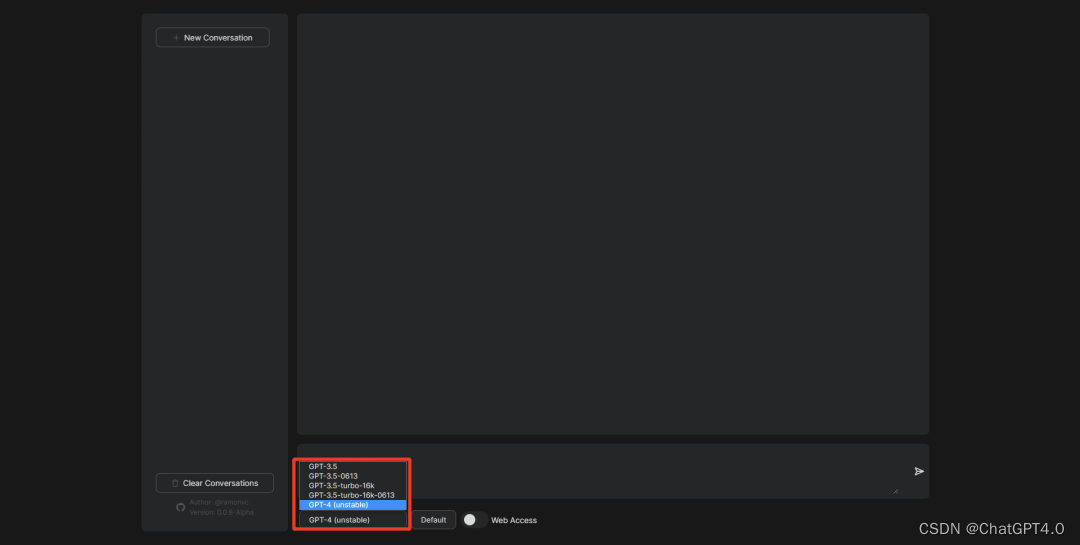
进入网页之后就会看到这个页面,在下方可以切换成GPT4的模型:

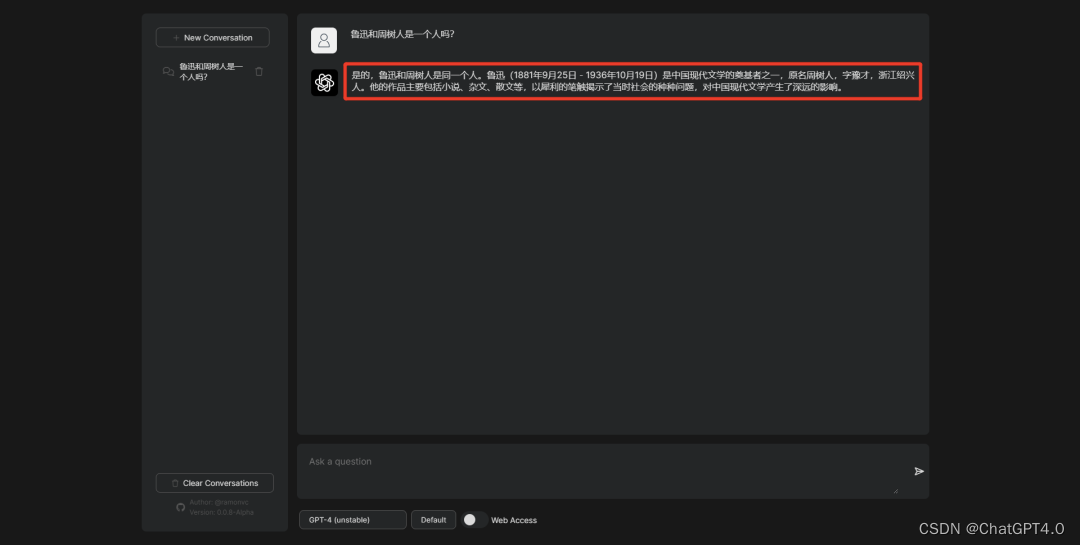
然后我们来直接测试它是不是真正的GPT4。
直接问它鲁迅和周树人是不是一个人。
(GPT4会回答是一个人,GPT3.5则会回答错误)

问题回答正确,验证成功!
我们还可以在这里切换成GPT的各种模型。
尤其是GPT3.5 16K的模型,拥有更长的上下文记忆长度。
并且还可以在右侧开启“Web Access”联网模式。
项目原理:
下面说说这个项目的实现原理。
为什么不用账号不用API就可以免费使用上正版的GPT4?
其实是因为这个项目里直接调用了gpt4free这个项目

这个项目集成了很多官方放出来的GPT4免费资源和各种大模型。
简单点说,就是这个项目搜集了很多免费的GPT4的资源,然后整合到一起做成了一个开源项目供我们使用。
这个就是为什么我们可以不用账号就能直接免费使用GPT4的原因。
不过这个项目目前也有两个小缺陷:
一是GPT4模型有时候使用会不太稳定(毕竟是免费的);
二是安装和使用过程中需要“科学的网络环境”。
不过这还只是项目的初级版本,等待后续慢慢升级之后,使用体验应该会更佳!
最后送给大家一个福利:关注下方公众号,回复GPT即可免费领取资料