uniapp APP分享到微信
- 使用uni.share分享方法
- 说明
- 一. 配置
- 二. 分享到聊天页面
- 分享图片
- 分享文字
- 分享图文
- 分享为小程序
- 三. 分享到朋友圈
- 分享图片
- 分享文字
- 分享图文
- 四. 参考文档链接
使用uni.share分享方法
说明
本方法使用uniapp 第三方服务 uni.share();参数等可以查看底部链接
一. 配置
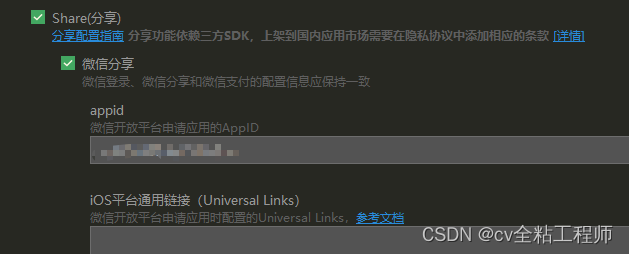
1.第一步,打开 manifest.json -> App模块权限配置,勾选 Share(分享);
2.第二步,按如下文档具体配置微信、微博、QQ的参数。
微信分享
在 manifest.json 的 App模块 配置里,勾选微Share(分享),并填写 appid,如需在iOS平台使用还需要配置通用链接。
参考文档
微信 appid 申请步骤:https://ask.dcloud.net.cn/article/208。
iOS平台微信SDK配置通用链接:https://ask.dcloud.net.cn/article/36445。

二. 分享到聊天页面
分享图片
代码示例如下:
uni.share({
provider: "weixin", //分享服务提供商(即weixin|qq|sinaweibo)
scene: "WXSceneSession",//分享场景,此代表分享到聊天
type: 2,//分享类型纯图片
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png", //分享图片链接,图片大小不要太大,不然会报错,推荐小于20kb
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 1,
summary: "我正在使用HBuilderX开发uni-app,赶紧跟我一起来体验!",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图文
uni.share({
provider: "weixin",
scene: "WXSceneSession",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "分享的标题",
summary: "分享的内容",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享为小程序
uni.share({
provider: 'weixin',
scene: "WXSceneSession", //分享类型(聊天,朋友圈)
type: 5,//类型
title: "标题",
imageUrl: '图片地址',//不能大于20kb
miniProgram: {
id: "xxxx",//小程序原始ID
path: "pages/index/index",//小程序页面路径,传参也是?拼接
webUrl: "https://ask.dcloud.net.cn/article/287",//地址
type: 2 //微信小程序版本类型,可取值: 0-正式版; 1-测试版; 2-体验版。 默认值为0。
},
success: res => {
console.log(res);
},
fail: function(err) {
console.log(err);
}
});
分享如遇到报错等问题可以参考我的另外一篇文章 uniapp分享微信小程序卡片报错
三. 分享到朋友圈
分享图片
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 2,
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享文字
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 1,
summary: "内容",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
分享图文
uni.share({
provider: "weixin",
scene: "WXSceneTimeline",
type: 0,
href: "http://uniapp.dcloud.io/",
title: "标题",
summary: "内容",
imageUrl: "https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/uni@2x.png",
success: function (res) {
console.log("success:" + JSON.stringify(res));
},
fail: function (err) {
console.log("fail:" + JSON.stringify(err));
}
});
四. 参考文档链接
链接: unipp API 分享















![[Docker实现测试部署CI/CD----自由风格和流水线的CD操作(6)]](https://img-blog.csdnimg.cn/ce509b478a244be2a468ad862e9c9a9a.png)