目录
功能
需要的环境
使用HbuilderX快速搭建一个vue-cli项目
组件路由
element-ui
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义 好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
功能
统一的目录结构 本地调试 热部署 单元测试 集成打包上线
需要的环境
简单的说 Node.js 就是运行在服务端的 JavaScript。
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。
下载 | Node.js 中文网![]() http://nodejs.cn/download/
http://nodejs.cn/download/
如果成功安装输入node -v和npm -v显示以上内容(版本不同出现的结果不同)
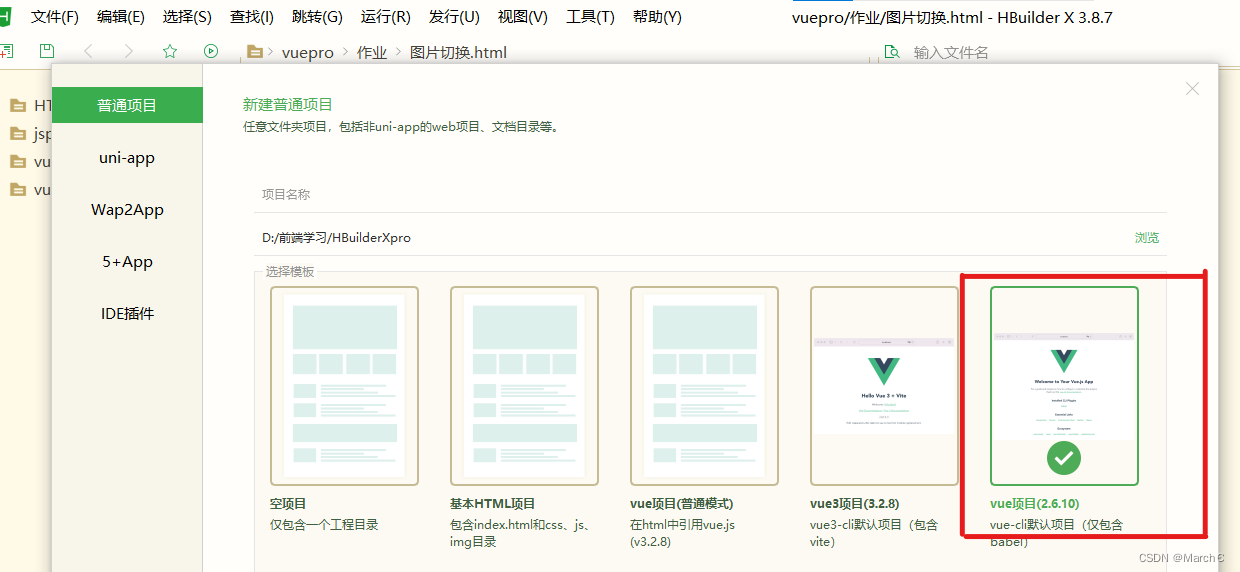
使用HbuilderX快速搭建一个vue-cli项目
 创建完成后
创建完成后
 单页面项目架构指的是,整个文件中只有一个html文件,用来被vue对象绑定,<div id="app">,里面提出一个组件的概念,只需要在index.html中切换不同的组件即可,整个项目始终只用创建一个vue对象,这样做一些全局的设置就很简单,只需要为唯一的一个vue对象设置即可。
单页面项目架构指的是,整个文件中只有一个html文件,用来被vue对象绑定,<div id="app">,里面提出一个组件的概念,只需要在index.html中切换不同的组件即可,整个项目始终只用创建一个vue对象,这样做一些全局的设置就很简单,只需要为唯一的一个vue对象设置即可。
创建成功后,在命令行窗口运行

输入npm run serve
启动成功后,会出现访问项目地址:http://127.0.0.1:8080/ ,在命令行中 ctrl+c 停止服务
组件路由
vue router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
1.安装
项目终止后可以使用npm i vue-router@3.5.3命令下载vue-router插件包
2. 创建 router 目录
在该目录下创建 index.js 文件,在其中配置路由,每次新加入一个组件就需要在index.js中导入
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
/* 导入组件 */
import Login from '../Login.vue';
import Main from '../Main.vue';
Vue.use(router);
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/main',
name: 'Main',
component: Main
}
]
});
//导出路由对象
export default rout;3. 使用路由
在主组件App.vue中的template标签写入
< router-link to="/index">首页< /router-link>
< router-link to="/content">内容< /router-link>
< router-view/>4.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})element-ui
①在终端使用npm i element-ui -S命令下载ElementUI框架
②在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');