“可视化开发”是上个世纪90年代软件界最大的热点之一。
当初,可视化开发主要专注于用户界面的构建,让开发者通过简单的拖拽操作,快速搭建用户界面,一些成熟产品更是实现了“所见即所得”。在与当时最先进的高级编程语言相比较时,可视化设计开发图形界面所带来的高生产率无疑成为了一大亮点。
在品尝到可视化的“甜头”后,可视化开发的技术和工具迎来了大发展,其应用场景早已不仅仅应用于用户界面设计。如今的可视化开发已经涵盖了数据库设计、工作流设计、业务逻辑设计等各个领域。
此前,我们分享了关于数据可视化的内容:《大数据时代必备技能,从0开始学好数据可视化》。
今天,我们也邀请了我司的前端开发工程师来聊一聊“可视化开发常用的工具/插件”。
在前端可视化开发中,使用正确的工具和插件可以帮助用户更好地理解数据和信息,提高数据分析和决策的准确性和效率,同时也可以帮助我们更快的构建出美观、易用、高性能的Web应用程序。
以下是一些常用的前端可视化开发工具和插件,可以帮助我们更好地完成前端开发任务:
1.可视化代码编辑器
Visual Studio Code等编辑器提供了可视化的代码编辑界面,可以帮助开发人员更方便地编写代码,同时提供了许多代码分析和调试功能,提高了开发效率和代码质量

https://code.visualstudio.com/
2.Web框架和库
Vue.js、React等框架和库可以帮助开发者快速构建复杂的交互式应用程序

https://cn.vuejs.org/
3.构建工具和打包工具
Webpack、Gulp等工具可以帮助开发者自动化构建、打包和部署前端应用程序。

4.UI组件库
Ant Design、ElementUI等库可以帮助开发者快速构建复杂的UI组件

5.图标库和字体库
iconfont等库可以帮助开发者快速添加图标和图形元素

https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
6.可视化库和插件
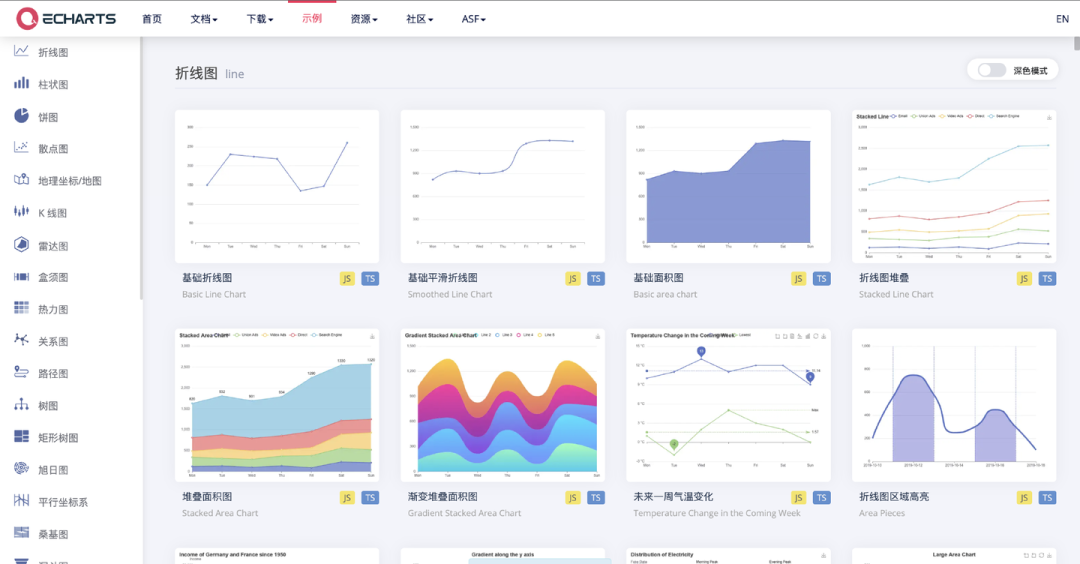
ECharts可以帮助用户进行数据可视化开发,而各种插件可以帮助用户实现各种特定的交互和效果。

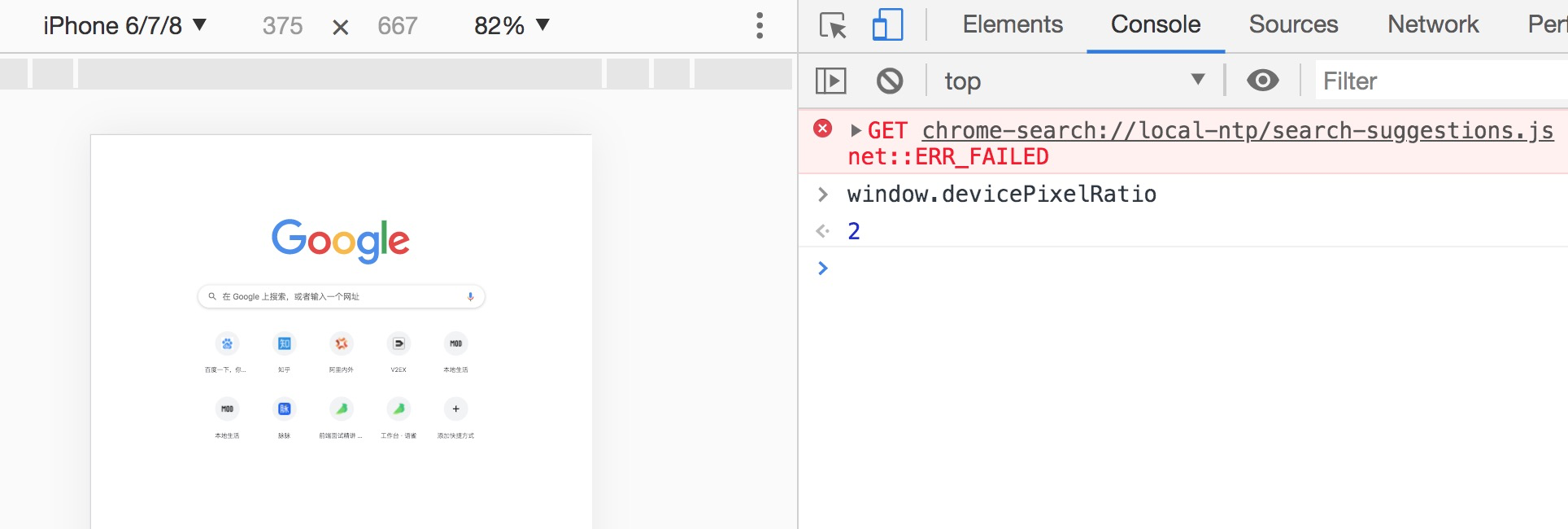
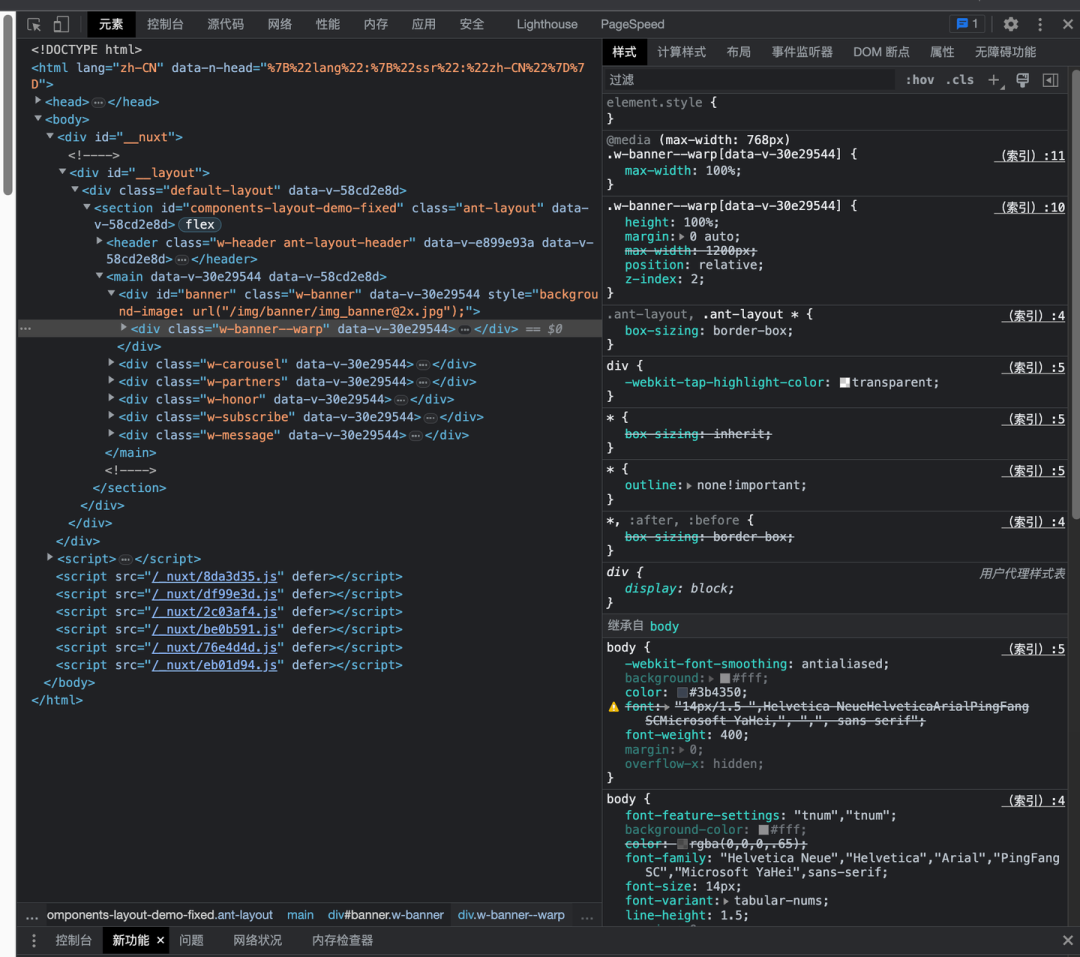
7.调试工具
Chrome DevTools等工具可以帮助开发者进行代码调试、性能分析和错误排查。

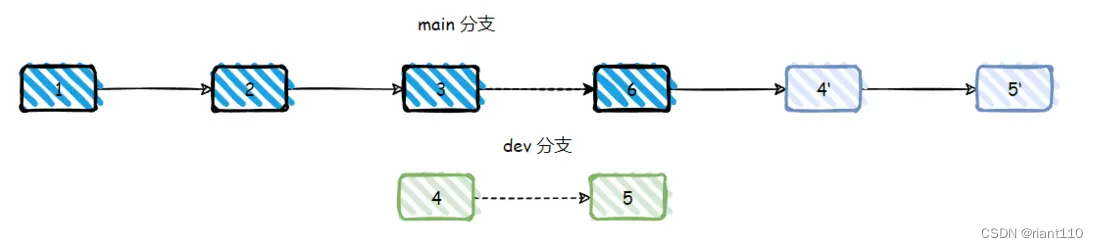
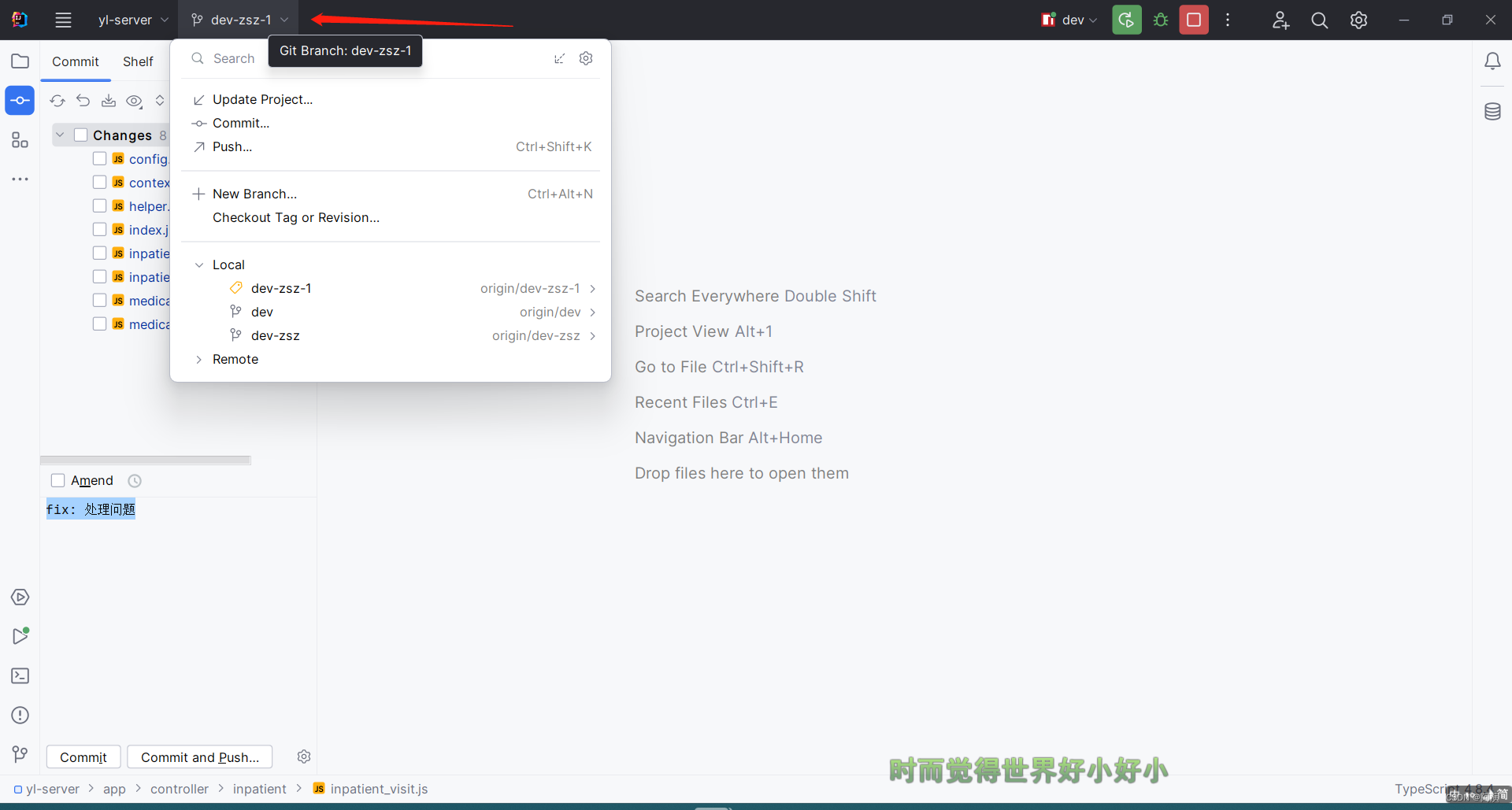
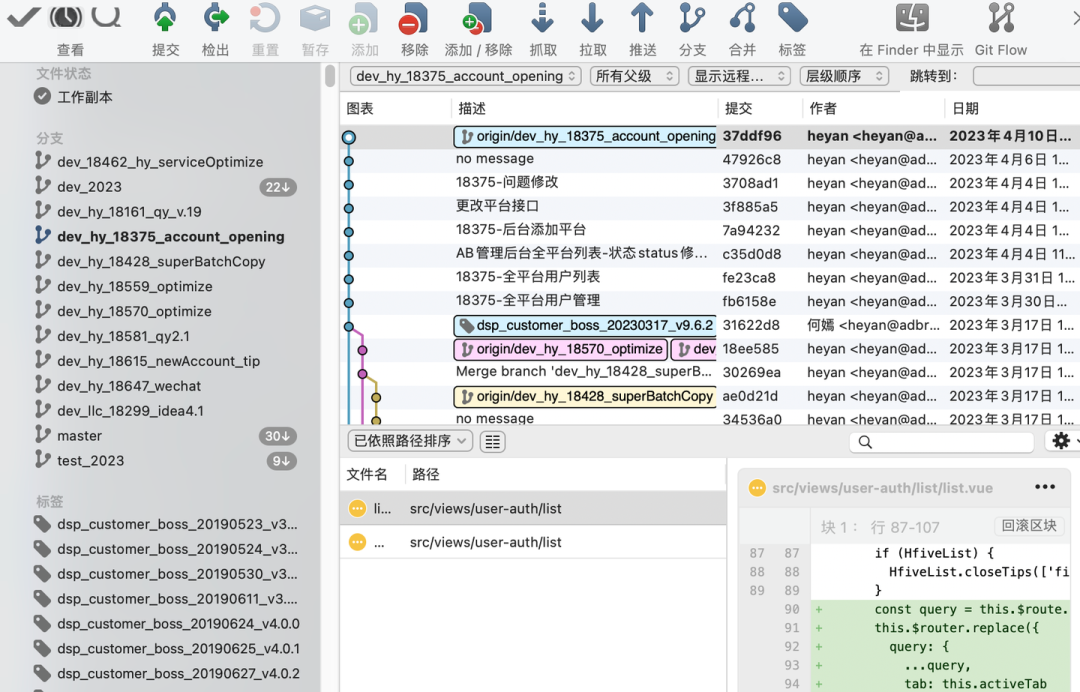
8.代码版本控制工具
Source Tree,可以帮助开发者进行代码版本管理和团队协作。

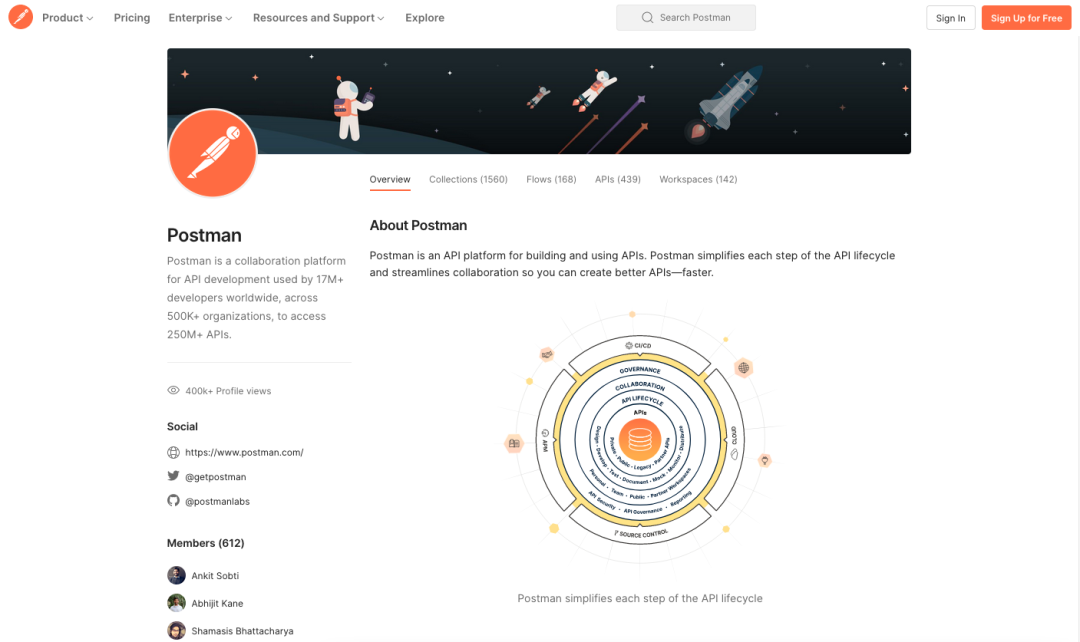
9.API接口测试工具
Postman等工具可以帮助开发者进行API接口测试和调试。

https://www.postman.com/postman
以上是几款常用的可视化软件开发工具,它们都提供了易于使用的图形化界面和许多高级功能,可以让开发者轻松地创建自己的应用程序和网站,希望对你有所帮助。
*图源网络,侵删