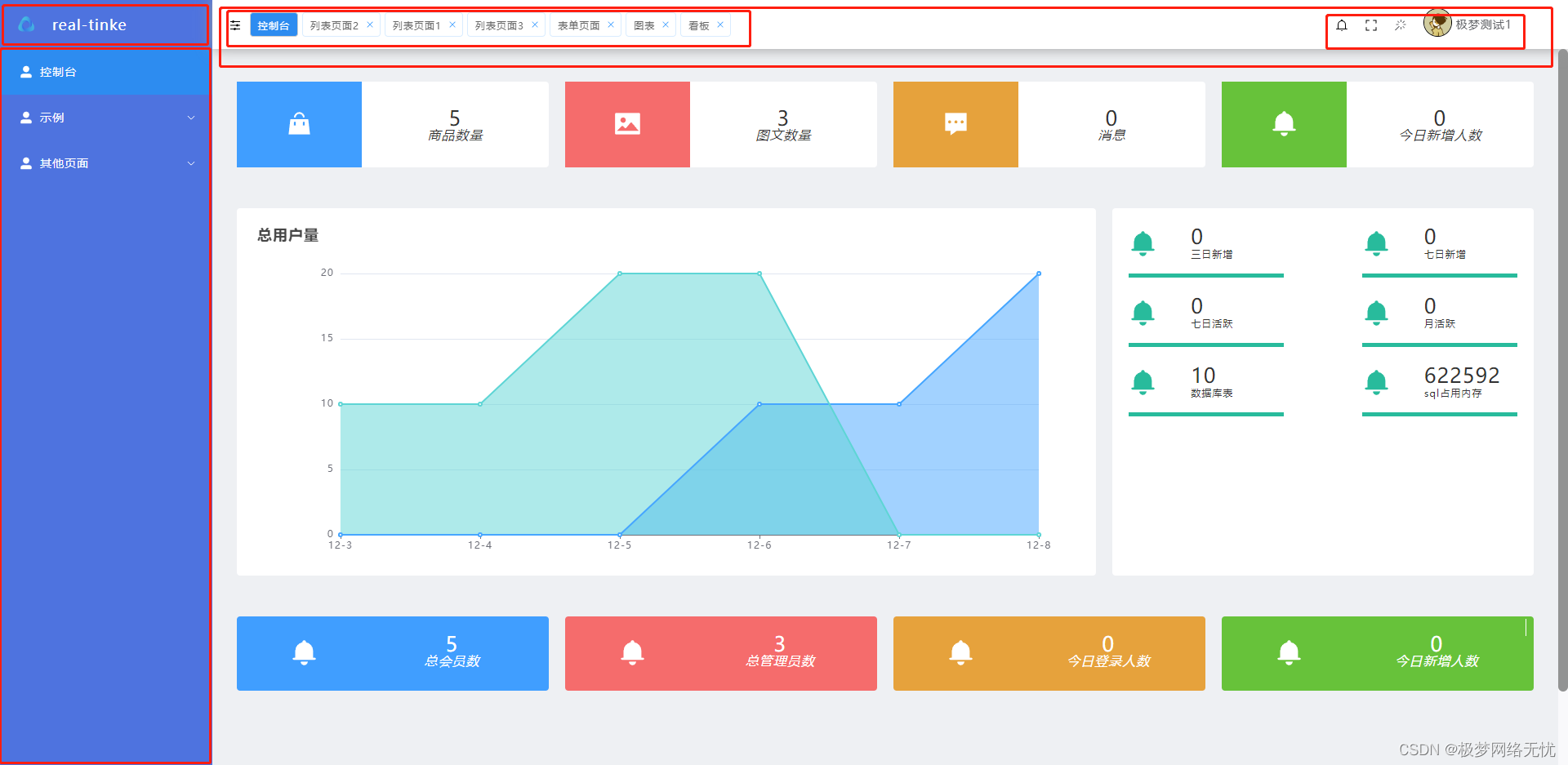
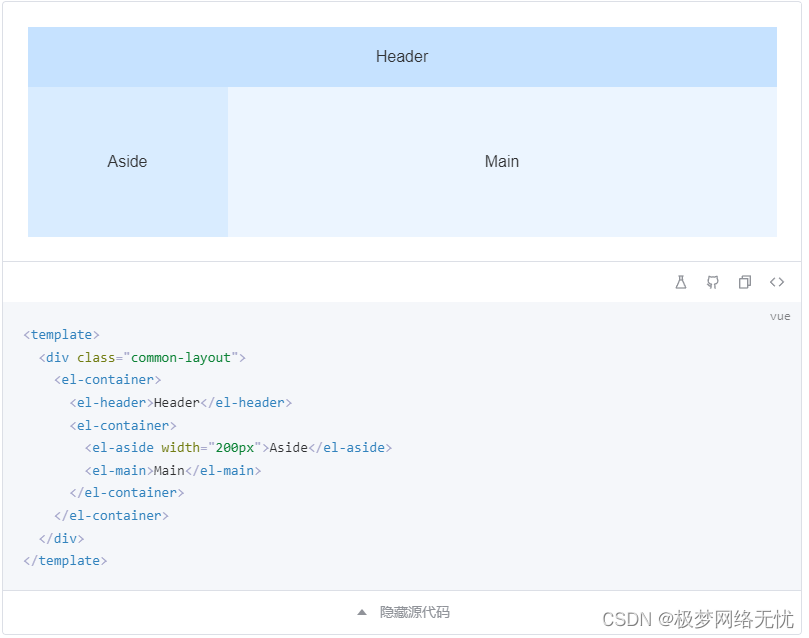
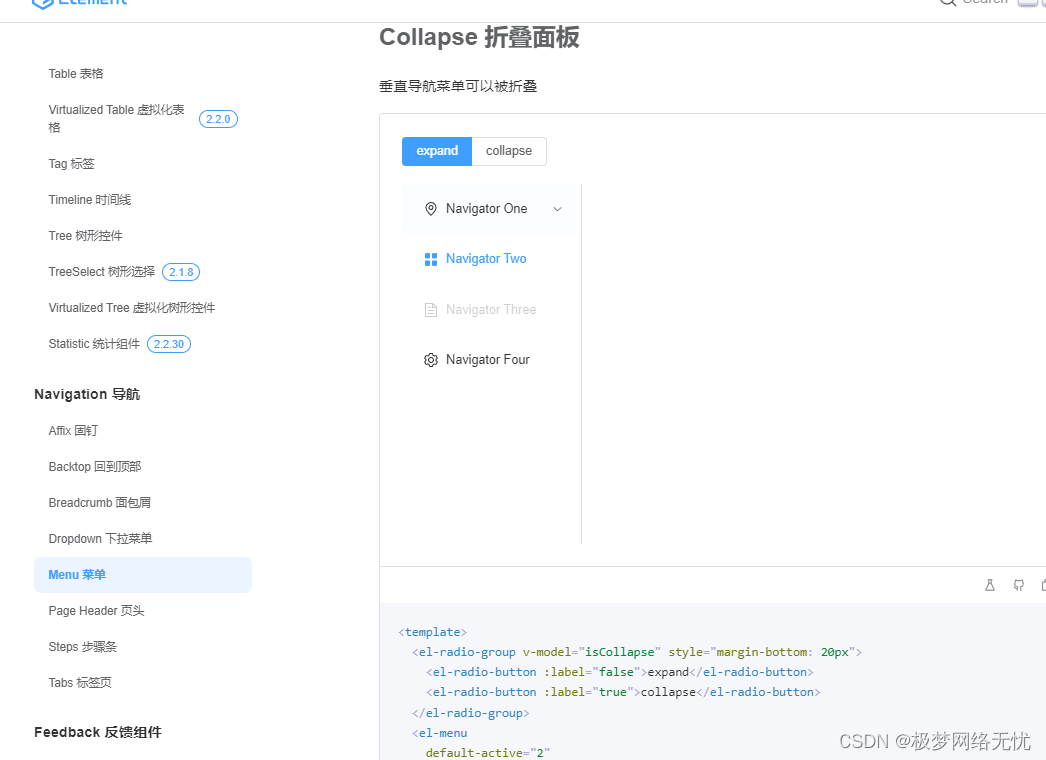
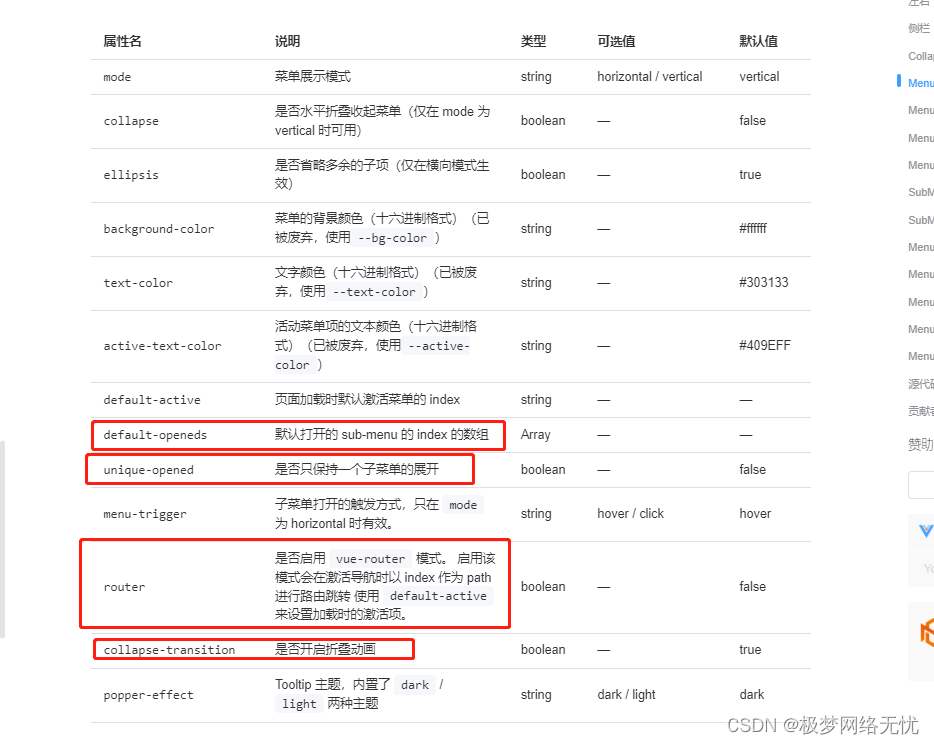
vue页面布局
news2025/2/24 7:29:30
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/836387.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
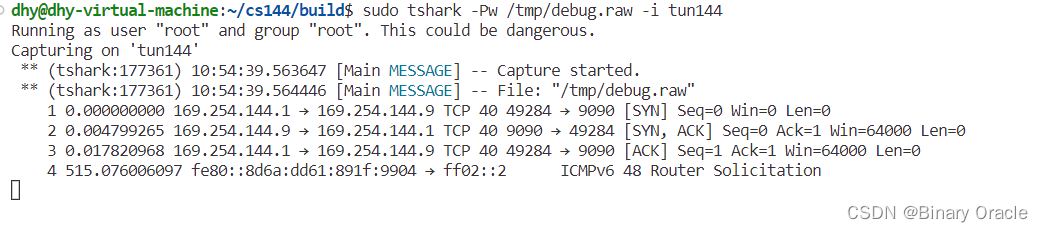
CS 144 Lab Four -- the TCP connection
CS 144 Lab Four -- the TCP connection TCPConnection 简述TCP 状态图代码实现完整流程追踪 测试 对应课程视频: 【计算机网络】 斯坦福大学CS144课程
Lab Three 对应的PDF: Lab Checkpoint 4: down the stack (the network interface) TCPConnection 简述
TCPConnection 需…
Python系统学习1-3-变量,运算符
1、变量
变量:关联一个对象的标识符
学习目标:学会画变量的内存图
命名规则:字母数字下划线,所有单词小写,单词之间下划线隔开
赋值:创建一个变量或改变一个变量关联的数据。
语法:变量名数据…
vue运行在IE浏览器空白报错SCRIPT1006: 缺少‘)‘ -【vue兼容IE篇】
其他浏览器均正常,但是切换ie模式,打开空白,F12打开报错缺少‘)‘ ,如下图 在搜狗浏览器下点开报错:定格在crypto-js处 解决:
步骤一:使用npm安装babel-polyfill 依赖(已安装了可忽…
Java与Kotline Funcation函数与参数函数的详解
一.介绍 在现在以IDE为开发工具的时代,各种开发语言都有,kotlin的语法势头比较强,今天我们将介绍在项目中出现比较多的两种函数,一种是参数函数,还有一种就是Function函数
如果你不了匿名函数请阅读以下文档ÿ…
IT 运营分析 (ITOA)
IT 运营 (ITOps) 是指向组织实施、管理、交付和支持 IT 服务,ITOps 可帮助组织维护和运行所需的所有技术工具,以保持业务活动以最高质量正常运行,同时降低成本。
一些常见的 ITOps 过程是:
问题整改&…
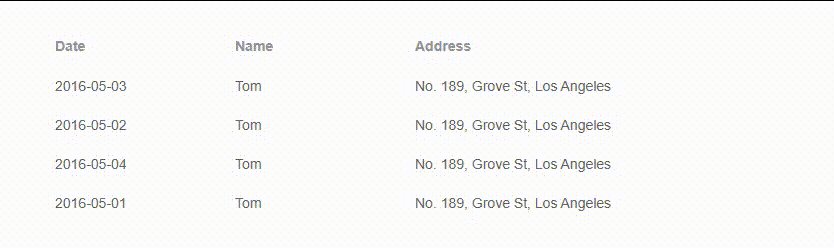
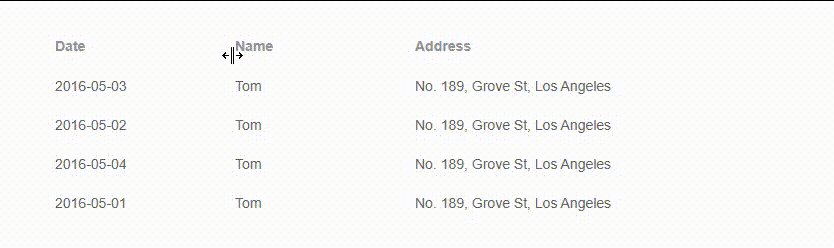
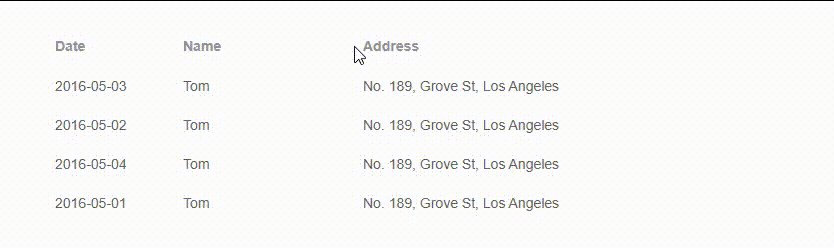
el-table 去掉边框(修改颜色)
原始: 去掉表格的border属性,每一行下面还会有一条线,并且不能再拖拽表头 为了满足在隐藏表格边框的情况下还能拖动表头,修改相关css即可,如下代码 <style lang"less">
.table {//避免单元格之间出现白…
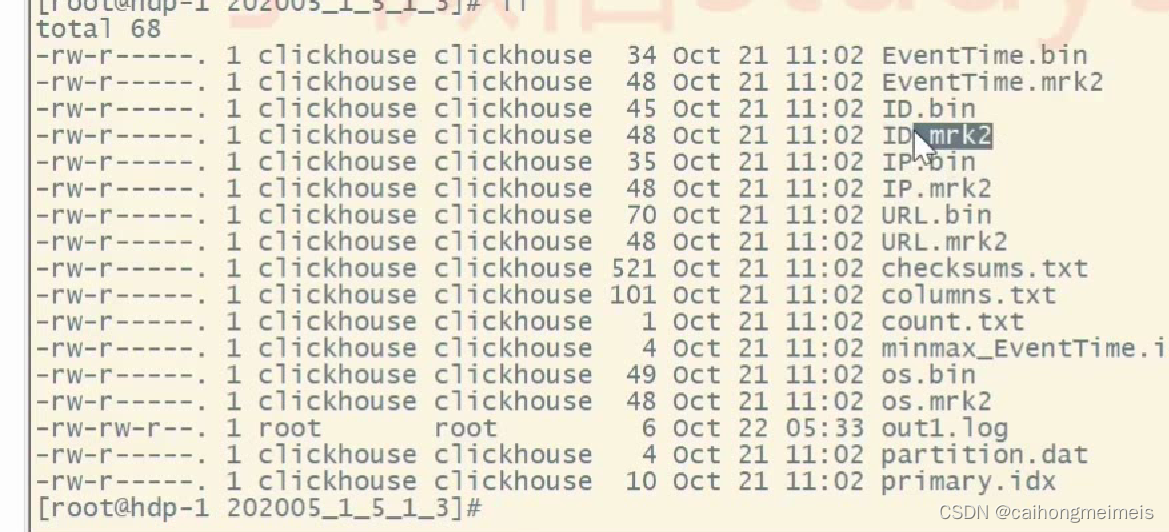
Clickhouse 优势与部署
一、clickhouse简介
1.1 clickhouse介绍 ClickHouse的背后研发团队是俄罗斯的Yandex公司,2011年在纳斯达克上市,它的核心产品是搜索引擎。我们知道,做搜索引擎的公司营收非常依赖流量和在线广告,所以做搜索引擎的公司一般会并行推…
【LeetCode-简单】剑指 Offer 52. 两个链表的第一个公共节点
题目
输入两个链表,找出它们的第一个公共节点。
如下面的两个链表: 在节点 c1 开始相交。 输入:intersectVal 8, listA [4,1,8,4,5], listB [5,0,1,8,4,5], skipA 2, skipB 3
输出:Reference of the node with value 8
输…
想参加华为杯竞赛、高教社杯和数学建模国赛的小伙伴看过来
本文目录 ⭐ 赛事介绍⭐ 辅导比赛 ⭐ 赛事介绍 ⭐ 参赛好处 ⭐ 辅导比赛 ⭐ 写在最后
⭐ 赛事介绍
华为杯全国研究生数学建模竞赛是由华为公司主办的一项面向全国研究生的数学建模竞赛。该竞赛旨在通过实际问题的建模和解决,培养研究生的创新能力和团队合作精神&a…
【ASP.NET MVC】使用动软(四)(12)
一、筛选器类和Cookie实现路由
需解决的问题:
网站登录往往需要用户名密码验证,为避免重复验证,一般采用Cookie 、Session等技术来保持用户的登录状态: Session是在服务端保存的一个数据结构,用来跟踪用户的状态&…
EtherCAT转MODBUS RTU/RS485/232总线协议网关
产品功能
JM-ECT-RTU是一款EtherCAT从站功能的通讯网关。该产品主要功能是将EtherCAT网络和MODBUS-RTU网络连接起来。
JM-ECT-RTU网关连接到EtherCAT总线中作为从站使用,连接到MODBUS-RTU总线中作为主站或从站使用。
本网关产品将基于MODBUS 的设备或串行RS-232/…
10分钟理解React生命周期
前言
学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助。
一、简介
React /riˈkt/ 组件的生命周期指的是组件从创建到销毁过程中所经历的一系列方法调用。这些方法可以让我们在不同的时刻执行特定的…
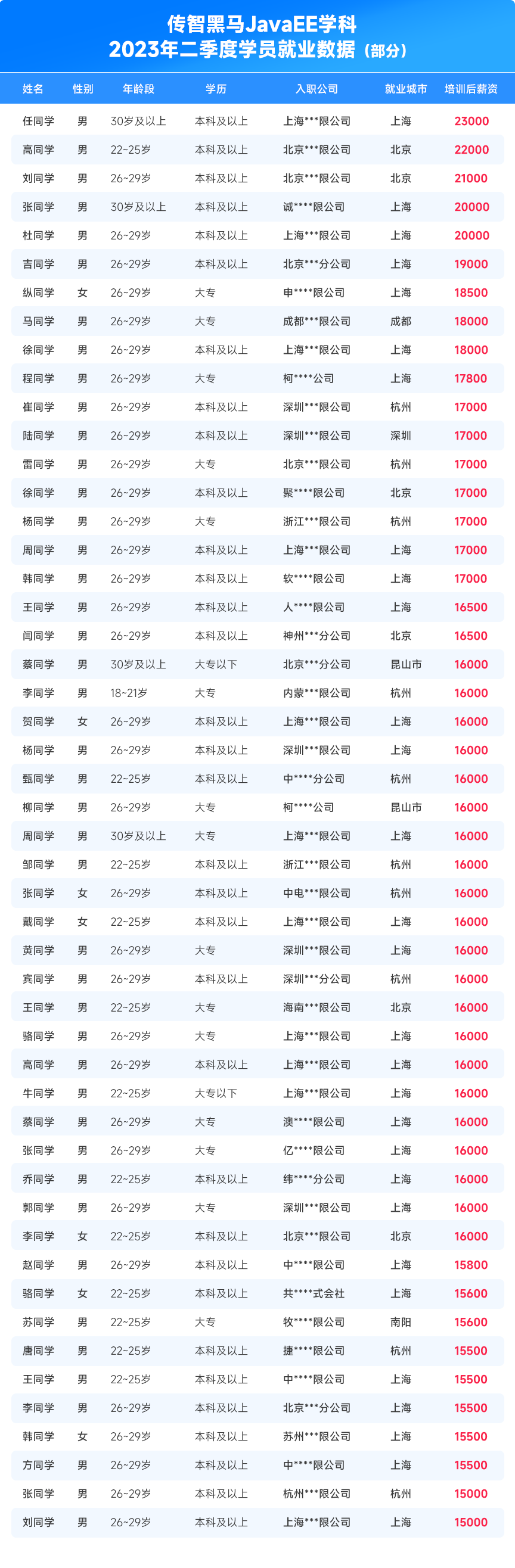
科班应届生,我选择来黑马提升技能!
不论是因为对未来的迷茫和焦虑,还是对生活的现状不满意,又或者是想完善自己的专业知识,亦或是跨界迎接新的挑战,都可以来黑马……
学科 | JavaEE
校区 | 武汉
薪资 | 10k(应届生) 黑马程序员的学弟、学妹…
【方法】Excel表格如何拆分数据?
当需要把多个数据逐个填到Excel单元格的时候,我们可以利用Excel的数据拆分功能,可以节省不少时间。
小编以下面的数据为例,看看如何进行数据拆分。
首先,要选择数字所在的单元格,然后依次点击菜单栏中的“数据”>…
Django实现音乐网站 ⑹
使用Python Django框架制作一个音乐网站, 本篇主要是在添加编辑过程中对后台歌手功能优化及表模型名称修改、模型继承内容。 目录
表模型名称修改
模型继承
创建抽象基类
其他模型继承
更新表结构
歌手新增、编辑优化
表字段名称修改
隐藏单曲数和专辑数
姓…
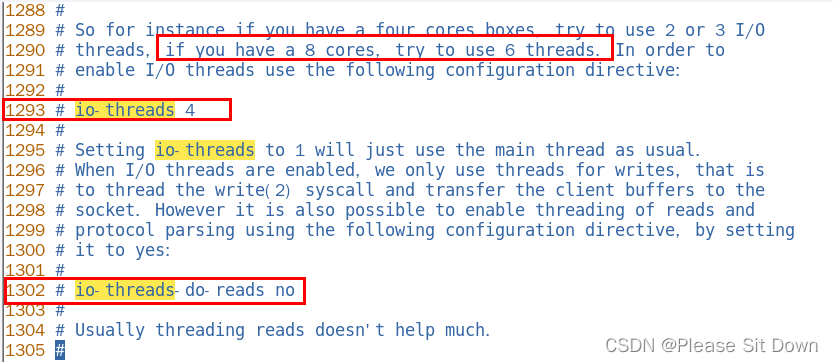
Redis 单线程VS多线程
面试题
redis到底是单线程还是多线程?IO多路复用是什么?redis为什么快? Redis单线程
是什么 Redis的版本很多3.x、4.x、6.x,版本不同架构也是不同的,不限定版本问是否单线程也不太严谨。
1、版本3.x ,最…
中外人工智能专家共话大语言模型与 AI 创新
文章目录 一、前言二、主要内容三、总结 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 智源社区活动,中外人工智能专家共话大语言模型与 AI 创新。
对谈书目:
《大模型时代》,龙志勇、黄雯 著…
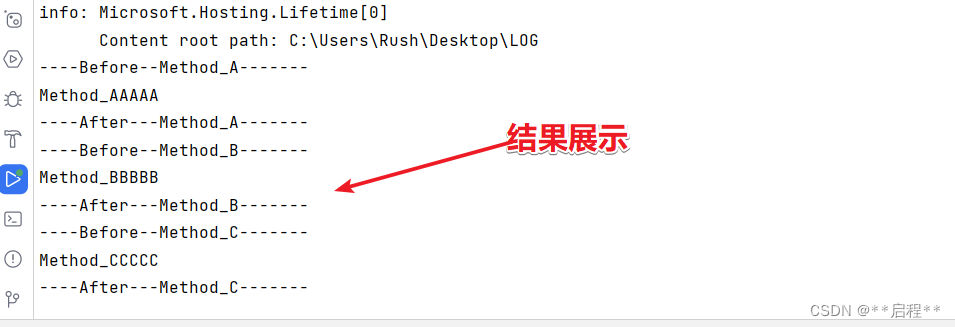
.Net6 Web Core API --- Autofac -- AOP
目录
一、AOP 封装
二、类拦截 案例
三、接口拦截器 案例 AOP拦截器 可开启 类拦截器 和 接口拦截器 类拦截器 --- 只有方法标注 virtual 标识才会启动 接口拦截器 --- 所有实现接口的方法都会启动 一、AOP 封装
// 在 Program.cs 配置 builder.AddAOPExt();//自定义 A…
docker端口映射详解(随机端口、指定IP端口、随意ip指定端口、指定ip随机端口)
目录
docker端口映射详解
一、端口映射概述:
二、案例实验:
1、-P选项,随机端口
2、使用-p可以指定要映射到的本地端口。
Local_Port:Container_Port,任意地址的指定端口
Local_IP:Local_Port:Container_Port 映射到指定地…