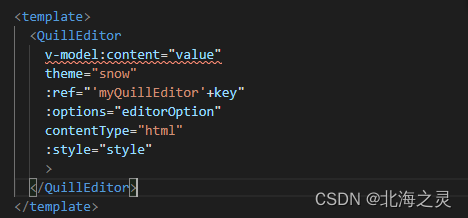
1.内容绑定的问题
绑定内容要使用 v-model:content="xxx" 的形式。

2.设置字体字号
字体以及字号大小的设置需要先注册。
<script>
import { QuillEditor,Quill } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
// 设置字体大小
const fontSize = Quill.import('attributors/style/size') // 引入这个后会把样式写在style上
fontSize.whitelist = [false,'12px', '14px', '16px', '18px', '20px', '24px', '28px', '32px']
Quill.register(fontSize, true)
// 自定义字体类型
const fonts = [false, 'SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'Times-New-Roman', 'sans-serif',
'宋体', '黑体'
]
const Font = Quill.import('attributors/style/font')
Font.whitelist = fonts
Quill.register(Font, true);
/ 工具栏
const toolbarOptions = [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
// [{ align: [] }], // 对齐方式----- 手动展开[{ align: [] }]
[{ align: '' }, { align: 'center' }, { align: 'right' }], // 对齐方式----- 默认展开
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }]
[{ indent: '-1' }, { indent: '+1' }], // 缩进-----[{ indent: '-1' }, { indent: '+1' }]
[{ size: fontSize.whitelist}], // 字体大小-----[{ size: ['small', false, 'large', 'huge'] }]
//fontSizeStyle.whitelist ['small', false, 'large', 'huge']
[{ font: Font.whitelist }], // 字体种类-----[{ font: [] }]
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ direction: 'ltl' }, { direction: 'rtl' }], // 文本方向-----[{'direction': 'ltl'}] [{'direction': 'rtl'}]
[{ script: 'sub' }, { script: 'super' }], // 上标/下标-----[{ script: 'sub' }, { script: 'super' }]
[{ color: [] }, { background: [] }, 'blockquote', 'clean'], // 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
// ['blockquote'], // 引用 代码块-----['blockquote', 'code-block']
// ['clean'], // 清除文本格式-----['clean']
// ['link', 'image', 'video'] // 链接、图片、视频-----['link', 'image', 'video']
]工具栏的配置
data(){
return {
value: '',
editorOption: {
placeholder: "请输入文章内容",
modules: {
toolbar: toolbarOptions
//container: toolbarOptions,
}
},
}
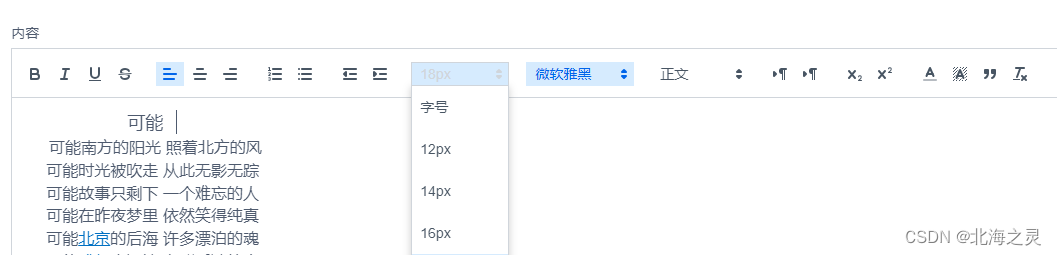
},3.工具栏中字体字号下拉选显示异常。
这块需要设置style样式。
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="12px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="12px"]::before {
content: '12px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="14px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="14px"]::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="16px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="16px"]::before {
content: "16px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="18px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="18px"]::before {
content: "18px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="20px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="20px"]::before {
content: "20px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="32px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="32px"]::before {content: "32px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "字号";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "正文" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4" !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5" !important;}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: "字体" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Arial"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Arial"]::before {
content: "Arial" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="SimSun"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="SimSun"]::before {
content: "SimSun" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="SimHei"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="SimHei"]::before {
content: "SimHei" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Microsoft-YaHei"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Microsoft-YaHei"]::before {
content: "微软雅黑" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Arial"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Arial"]::before {
content: "Arial" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="Times-New-Roman"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="Times-New-Roman"]::before {
content: "罗马" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="KaiTi"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="KaiTi"]::before {
content: "楷体" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="sans-serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="sans-serif"]::before {
content: "sans-serif" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="宋体"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="宋体"]::before {
content: "宋体" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="黑体"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="黑体"]::before {
content: "黑体" !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="FangSong"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="FangSong"]::before {
content: "仿宋" !important;
}设置完样式后,字体和字号的下拉选正常显示。