不分页显示数据
参见:https://help.fanruan.com/finereport/doc-view-328.html?source=4
列数多时,所有列不能在一页显示,可在URL后增加如下参数,添加模版时,可以作为模版参数进行设置:
- 分页预览模式:&__bypagesize__=false
- 数据分析模式:&op=write
修改单元格背景接口
addEffect(type, opts):鼠标点击或者悬浮时,单元格或所在行列背景颜色变化;
决策报表 report0 ,鼠标悬浮单元格时设置所在行背景,离开时恢复
_g().getWidgetByName("report0").addEffect('highlightRow', {
color: 'rgb(132,187,255)',
trigger: 'mouseover',
});隐藏参数面板的小箭头:
查看小箭头的class,css设置如下属性:
隐藏按钮:
// 旧版
$('.parameter-container-collapseimg-up').hide();
// 新版
$('.report-main-parameter-container-collapseimg-up').hide();
$('.report-main-parameter-container-resizable').hide();删除按钮:
// 旧版
$('.parameter-container-collapseimg-up').remove();
// 新版
$('.report-main-parameter-container-collapseimg-up').remove();
$('.report-main-parameter-container-resizable').remove();隐藏sheet栏
$(".fr-tabpane-controlbuttons.ui-state-enabled").hide()
$(".fr-tabpane-tabscontent-bg").hide(); 切换sheet:
_g().loadSheetByName("sheet名称");隐藏滚动条:
为控件添加初始化事件
隐藏横向滚动条:
_g().getWidgetByName('组件名称').setHScrollBarVisible(false);隐藏纵项滚动条:
_g().getWidgetByName('组件名称').setVScrollBarVisible(false);隐藏滚动条:
setTimeout(function() {
var a = '组件名称'; // 获取对应报表块名称
var b = a.toUpperCase(); // 防止大小写出现误差,此处自动将名称转成大写
var wid = ($("div[widgetname='" + b + "']").width() - 25) + 'px'; // 获取报表块宽度
$("div[widgetname='" + b + "']").css('width', wid); // 重置报表块宽度
var height = ($("div[widgetname='" + b + "']").height()) + 'px'; // 获取报表块高度
$("div[widgetname='" + b + "']").css('height', height); // 重置报表块高度
}, 3000); 自定义滚动条:
参见:自定义滚动条插件- FineReport帮助文档 - 全面的报表使用教程和学习资料
FR.Report.Plugin.ScrollProcessor.config = {
alwaysVisible : true, //滚动条不会自动隐藏
color : "red", //滚动条设置成红色
size : "15px" //滚动条宽15px
};JS循环遍历单元格:
// _obj是表格tr对象
var _obj = $(".x-table tr");
// _length是tr行数
var _length = _obj.length;
for(var i = 0; i < _length; i++) {
// 遍历tr中的对象td
var _td = _obj.eq(i).find("td");
for(var j = 0; j < _td.length; j++) {
// _val是每个单元格值
var _val = _td.eq(j).text();
// 去除空格
var _tval = $.trim(_val);
// 判断是否是空,如果不为空弹出单元格值(可根据需要更改)
if(_tval!=""){
alert(_val);
}
}
}数据列表隔行换色
添加条件属性:
背景_隔行换色:设置背景颜色,公示条件为:ROW() % 2 = 0。
JS延迟加载
// 延时0.5s执行
setTimeout(function() {
}, 500)JQuery根据控件名称获取控件
// 修改report0样式
$('div[widgetname=REPORT0]');决策报表导出,导出单个报表块
参见:决策报表导出单个报表块- FineReport帮助文档 - 全面的报表使用教程和学习资料
导出时可添加要导出的报表块,Tab组件导出选中tab报表:
// 方法一
window.open("${servletURL}?op=ec_export&sessionID=" + sessionID + "&widgetName=报表块名称&format=excel&extype=simple")
// 方法二
var REPORT_URL = "${servletURL}?op=ec_export&sessionID=" + sessionID + "&widgetName=报表块名称&format=excel&extype=simple";
window.location = encodeURI(REPORT_URL);长时间未操作关闭窗口
/* if 10 seconds no operation then logout */
var maxTime = 10; // 此处设置倒计时时间,单位为秒
var time = maxTime;
$('body').on('keydown mousemove mousedown', function(e) {
time = maxTime; // reset
});
var intervalId = setInterval(function() {
time--;
if (time <= 0) {
ShowInvalidLoginMessage();
clearInterval(intervalId);
}
}, 1000)
function ShowInvalidLoginMessage() {
FR.Msg.alert("系统提示","您已经长时间没操作了,即将退出系统!");
//TODO 做需要做的操作
//exp:关闭页面
setTimeout(function () {
window.close();
},2000);//弹出提示2秒后关闭页面,此处单位为毫秒
} 下拉框-数据集
实际值:value("dic_Inv",1,4,"xf")
取dic_Inv 数据集中第1列元素,且该列元素对应的第4列元素的值是 xf 的所有数据。
dic_Inv.select(cInvCode, cInvCode != "0236" && cInvCode != "010101" && sysType == "xf")
取dic_Inv 数据集中cInvCode列数据,且cInvCode值不为0236和010101且sysType为xf的数据。
显示值:value("dic_Inv", 3, 1, $$$)
取dic_Inv 数据集中第3列元素,且该列元素对应的第1列元素的值是实际值的数据。
自定义统计图提示内容
图表数据来源自单元格数据,图表分类为B3,单元格数据起始行为13,提示内容为:
●最高价: this.points[i].value L13+
●最低价: this.points[i].value O13+
function(){
// 由于存在一个客户同产品区域同一天下多次单情况,直接使用下标获取相关信息会出现问题,要重新获取下标
var report = _g().getWidgetByName('report0');
var num = parseInt(report.getCellValue('A11')); // 数据集总数
// console.log('num: ' + num);
var start_index = 13;
var data = [];
for(var n = 0; n < num; n++) {
var d = report.getCellValue('B' + (start_index + n));
data.push(d);
}
// console.log('data: ' + data);
// 提示
var points = this.points; //表示同一个分类的不同系列点
var a = this.category; // 分类
var index = data.indexOf(a);
// console.log('index: ' + index);
var b; // 提示内容
for(var i = 0, len = points.length; i < len; i++) {
if(points[i].series.visible){
var _name = this.points[i].seriesName;
b = FR.contentFormat(this.points[i].value, '#0.00');
if (_name == "最高价") {
var max_cus = report.getCellValue('L' + (start_index + index));
// console.log('max_cus: ' + max_cus);
b += ' ' + max_cus;
} else if (_name == "最低价") {
var min_cus = report.getCellValue('O' + (start_index + index));
// console.log('min_cus: ' + min_cus);
b += ' ' + min_cus;
}
a += '<br/>'+"<font color='"+points[i].color+"'>●</font>"+points[i].seriesName+': '+b;
}
}
return a;
}注:未启用FR.remoteEvaluate函数权限
自定义轴线刻度
统计图趋势不明显,调整坐标轴最小值和最大值(图表数据来源自单元格数据,图表系列值为K13, N13, Q13, I13):
Y轴-值定义-自定义最小值:ROUND(MIN(K13, N13, Q13, I13), 0) - 5
Y轴-值定义-自定义最大值:ROUND(MAX(K13, N13, Q13, I13), 0) + 5
根据数据集获取(单系列):
ROUND(MIN(ds1.select(avgPrice)), 0) - 10
ROUND(MAX(ds1.select(avgPrice)), 0) + 10
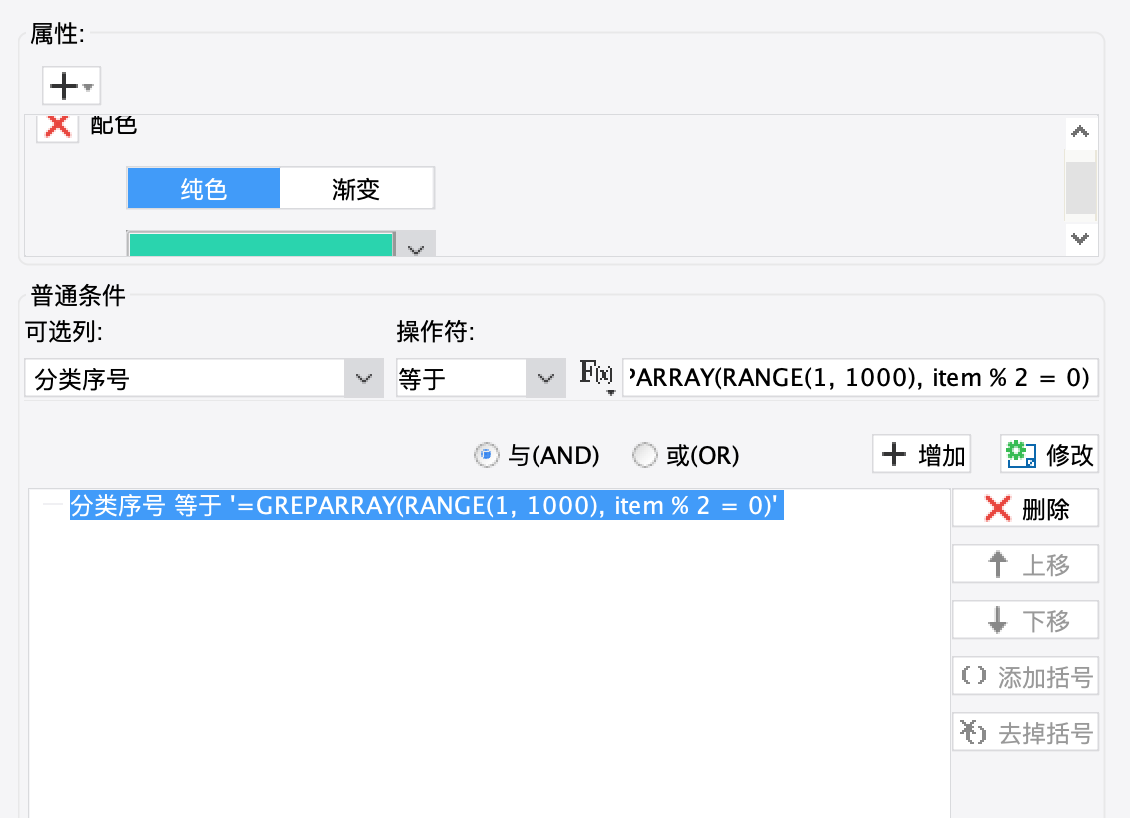
柱状图颜色交替显示

图表-特效-条件显示-添加条件-设置配色:
配色_奇数行柱状图颜色:GREPARRAY(RANGE(1,1000), item % 2 = 1)
配色_偶数行柱状图颜色:GREPARRAY(RANGE(1, 1000), item % 2 = 0)

决策报表设置单元格圆角
单元格相邻左侧单元格内容为公示:"<div id='l_1_left'></div>",右侧为"<div id='l_1_right'></div>",用HTML显示单元格内容
报表组件添加初始化后事件:
// REPORT_L_1
setTimeout(function() {
var h = $('#l_1_left').parents('.scrollable-grid').height();
// alert(h);
var t = parseFloat($('#l_1_left').parents('.waffle-borderless-sticker').css('top'));
// alert(t)
// left
$('#l_1_left').parents('.un-cssreset').css({
'padding': '0px'
});
var w = $('#l_1_left').parents('.waffle-borderless-sticker').width();
$('#l_1_left').parents('.waffle-borderless-sticker').css({
'height': '' + (h - t + 1) + 'px',
'width': '' + (w + 1) + 'px'
});
$('#l_1_left').css({
'height': '' + (h - t + 1) + 'px',
'background': '#F4F7FE',
'border-radius': '5px 0px 0px 5px'
});
// right
$('#l_1_right').parents('.un-cssreset').css({
'padding': '0px'
});
var w = $('#l_1_right').parents('.waffle-borderless-sticker').width();
$('#l_1_right').parents('.waffle-borderless-sticker').css({
'height': '' + (h - t + 1) + 'px',
'width': '' + (w + 1) + 'px'
});
$('#l_1_right').css({
'height': '' + (h - t + 1) + 'px',
'background': '#F4F7FE',
'border-radius': '0px 5px 5px 0px'
});
}, 100);移动端不支持功能点
参见:移动端不支持的功能点列表- FineReport帮助文档 - 全面的报表使用教程和学习资料
判断多项字符串中至少包含一项
参见:判断多项字符串至少一项被包含- FineReport帮助文档 - 全面的报表使用教程和学习资料
权限设置,根据用户权限设置工具栏是否显示:
有以下某一权限的用户显示工具栏,【开发人员,处长,测试人员】
定义参数:pFillingRole=开发人员,处长,测试人员
登录用户是否包含某一权限,包含true,不包含false:
参数pFillingFlag=公示:IF(LEN(GREPARRAY(SPLIT($fine_role, ","), INARRAY(item, IF(FIND(",", $pFillingRole) > 0, SPLIT($pFillingRole,","), ARRAY($pFillingRole))) > 0)) > 0, true, false)
模版web属性-加载起始事件:
if (pFillingFlag) {
// 显示工具栏
$('.x-toolbar').css('display', 'block');
$('.reportPane ').css('top', '28px');
// 工具栏右对齐
_g().getToolbar().toolBarFloat('right');
} else {
//隐藏工具栏
$('.x-toolbar').css('display', 'none');
$('.reportPane ').css('top', '0');
}导出说明
导出请求分为两种:
-
一种是携带 sessionID 参数导出
-
一种是携带模板名(如?viewlet=a.cpt&op=export&format=pdf)导出
前者导出不需要再进行取数计算的过程(因为预览的时候计算过了),而后者需要,所以后者导出慢的话需要先看 info 日志,检查 sql 执行时间等,排查是否是取数计算慢,可参考:模板性能问题排查方法
用户信息
-
para_userInfo
select
u.id as userId,
u.mobile as mobile,
u.userName as userName,
u.realName as realName
from fine_user u
where u.userName='${fine_username}'获取登录用户手机号:para_userInfo.group(mobile)
-
para_userRoleInfo
select
u.id as userId,
u.mobile as mobile,
u.userName as userName,
u.realName as realName,
urm.roleId as roleId,
urm.roleType as roleType,
case urm.roleType
when 1 then '部门职位'
when 2 then '自定义角色'
else ''
end as roleTypeName,
cr.name as roleName,
dr.departmentId as depId,
d.name as depName,
dr.fullPath as depFullPath,
dr.postId as postId,
p.name as postName
from fine_user u
left join fine_user_role_middle urm on urm.userId = u.id
left join fine_dep_role dr on dr.id = urm.roleId
left join fine_department d on dr.departmentId = d.id
left join fine_post p on dr.postId = p.id
left join fine_custom_role cr on cr.id = urm.roleId
where u.userName='${fine_username}'
order by urm.roleType;获取登录用户所属部门ID:para_userRoleInfo.group(depId, !ISNULL(depId), false)
部门用户列表
-
dic_depUserList
select
u.id as userId,
u.mobile as mobile,
u.userName as userName,
u.realName as realName,
dr.departmentId as depId
from fine_user u
left join fine_user_role_middle urm on urm.userId = u.id and urm.roleType = 1
left join fine_dep_role dr on dr.id = urm.roleId不选部门时为所有用户列表,选择部门后为该部门下的用户列表:
实际值:dic_depUserList.select(userName, IF(ISNULL($depCode1), 1=1, depId = $depCode1))
显示值:value("dic_depUserList", 4, 3, $$$)
部门用户列表(加角色)
-
dic_userInfoList
select
u.id as userId,
u.mobile as mobile,
u.userName as userName,
u.realName as realName,
urm.roleId as roleId,
urm.roleType as roleType,
case urm.roleType
when 1 then '部门职位'
when 2 then '自定义角色'
else ''
end as roleTypeName,
cr.name as roleName,
dr.departmentId as depId,
d.name as depName,
dr.fullPath as depFullPath,
dr.postId as postId,
p.name as postName
from fine_user u
left join fine_user_role_middle urm on urm.userId = u.id
left join fine_dep_role dr on dr.id = urm.roleId
left join fine_department d on dr.departmentId = d.id
left join fine_post p on dr.postId = p.id
left join fine_custom_role cr on cr.id = urm.roleId实际值:
所有用户:dic_userInfoList.group(userName)
选择部门下的用户:dic_userInfoList.group(userName, IF(ISNULL($depCode1), 1=1, depId = $depCode1), true)
选择部门下的$pRoleName角色用户:
dic_userInfoList.group(userName, roleName == $pRoleName && IF(ISNULL($depCode1), 1=1, FIND(userName, dic_userInfoList.group(userName, depId = $depCode1)) > 0), true)
显示值:value("dic_depUserList", 4, 3, $$$)
获取部门下的所有子部门
sql函数:
CREATE DEFINER=`liuerpei`@`%` FUNCTION `getFRChildDepts`(rootId VARCHAR(255)) RETURNS text CHARSET utf8mb3
BEGIN
DECLARE ptemp VARCHAR(16383); # 返回叶子节点结果集
DECLARE ctemp VARCHAR(16383); # 临时存放子节点
SET ptemp = '#';
SET ctemp = rootId;
WHILE ctemp IS NOT NULL DO
SET ptemp = CONCAT(ptemp,',',ctemp);
SELECT GROUP_CONCAT(id) INTO ctemp FROM fine_report.fine_department WHERE FIND_IN_SET(parentId, ctemp)>0;
END WHILE;
RETURN ptemp;
END创建帆软用户角色部门视图
-- 创建视图,通过create or replace ,当视图存在时就是更新操作,当视图不存在时就创建
create or replace view view_user_dep as
select
u.id as userId,
u.mobile as mobile,
u.userName as userName,
u.realName as realName,
urm.roleId as roleId,
-- urm.roleType as roleType,
-- case urm.roleType
-- when 1 then '部门职位'
-- when 2 then '自定义角色'
-- else ''
-- end as roleTypeName,
-- cr.name as roleName,
dr.departmentId as depId,
d.name as depName,
d.parentId as parentId,
dr.fullPath as depFullPath,
dr.postId as postId,
p.name as postName
from fine_user u
left join fine_user_role_middle urm on urm.userId = u.id
left join fine_dep_role dr on dr.id = urm.roleId
left join fine_department d on dr.departmentId = d.id
left join fine_post p on dr.postId = p.id
left join fine_custom_role cr on cr.id = urm.roleId
WHERE urm.roleType = 1
order by urm.roleType;数据层权限划分
AND CASE
-- 全部
WHEN ${pRoleFlag} THEN 1=1
-- 处长
WHEN (${FIND(gDirectorRole, fine_role)}) > 0 THEN FIND_IN_SET(depId, getFRChildDepts('${sUserDepId}'))
-- 业务经理
WHEN (${FIND(gBusinessManagerRole, fine_role)}) > 0 THEN (userName in (SELECT DISTINCT userName from fine_report.view_user_dep WHERE FIND_IN_SET(depId, '${sUserDepId}')))
-- 其它
ELSE creator = '${fine_username}'
END 参数说明:
1、gAllRole、gDirectorRole、gBusinessManagerRole为模版参数,可直接设置相关权限名称,如:
// 全部权限
gAllRole = 开发人员,测试人员,数据管理员
// 处长权限
gDirectorRole = 营销处长
// 业务经理权限
gBusinessManagerRole = 营销业务经理
2、pRoleFlag为模版参数,为公示:
IF(LEN(GREPARRAY(SPLIT($fine_role, ","), INARRAY(item, IF(FIND(",", $gAllRole) > 0, SPLIT($gAllRole,","), ARRAY($gAllRole))) > 0)) > 0, true, false)
若登录用户角色包含gAllRole其中一种角色,返回true,都不包含,返回false
3、sUserDepId为登陆用户所属部门,可用公示获取
para_userRoleInfo.group(depId, !ISNULL(depId), false)
此值由于查询的为服务器数据集可能存在时间差问题,直接在模版参数或数据集中使用公示获取有时将获取不到,建议其作为参数放置在参数面板中(不可见);
若出现【数据集查询有数据,报表显示没有数据】建议将此值的获取直接为SQL查询:
SELECT GROUP_CONCAT(DISTINCT depId) from view_user_dep WHERE userName = '${fine_username}' GROUP BY userName
4、 view_user_dep为帆软用户角色部门等视图表,参见本文目录【创建帆软用户角色部门视图】
getFRChildDepts为sql函数,获取部门下的子部门,参见本文目录【获取部门下的所有子部门】
para_userRoleInfo为设置的服务器数据集,参见本文目录【用户信息】