本文极大程度上来自Maven安装(超详解),但是担心安的过程中遇到什么不一样的问题,顺便加深印象,所以还是打算自己弄一篇。
目录
- 第一步:Download Maven
- 第二步:解压与安装
- 2.1 解压
- 2.2 安装
第一步:Download Maven
从Apache Maven Project中下载安装包,Files下载哪里选择Binary zip archive的就行,我这里下载的文件名是apache-maven-3.9.4-bin.zip

第二步:解压与安装
2.1 解压
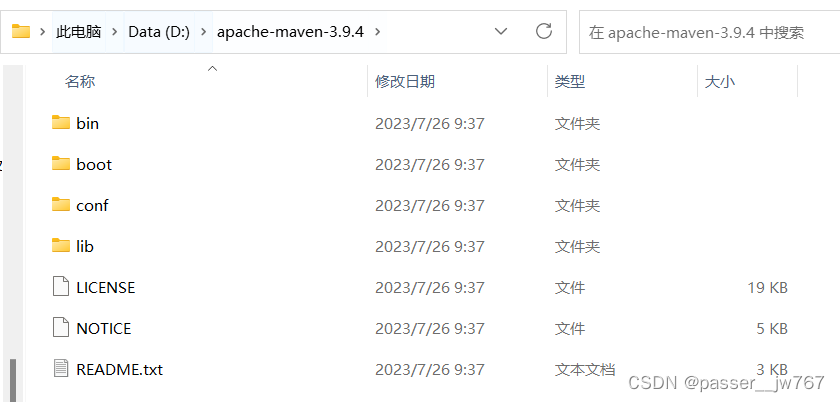
在自己定义的位置将压缩包解压,我这里将apache-maven-3.9.4-bin.zip解压后是内含有apache-maven-3.9.4的一个apache-maven-3.9.4-bin文件夹,我将内含的文件夹提出来放在了自己想要的位置,里面的木目录如下所示:

这里引入上面参考链接的话
- bin目录:存放可执行命令。(mvn重点关注)
- conf目录:存放Maven的配置文件。(settings.xml配置文件后期需要修改)
- lib目录:存放Maven依赖的jar包。(Maven使用java开发,所以依赖于其他jar包)
2.2 安装
安装就是配置一下环境变量。
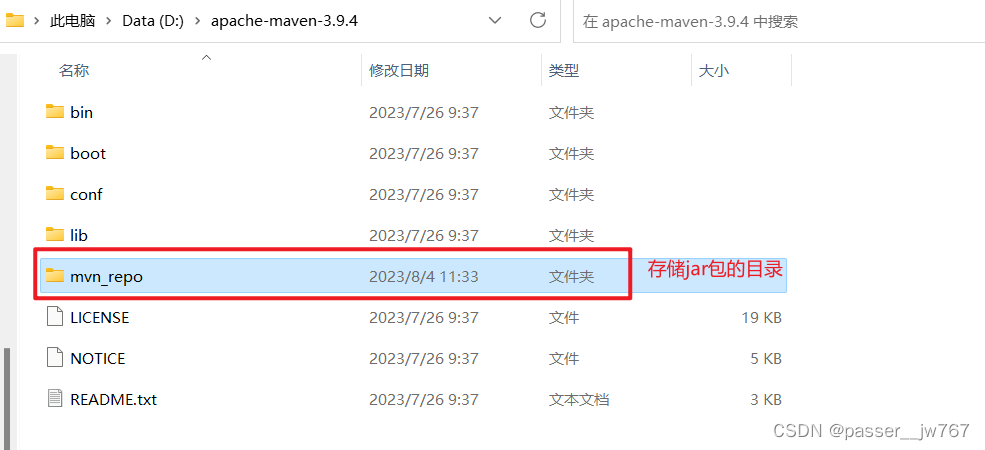
- 在上述文件夹下新建目录用于存储jar包

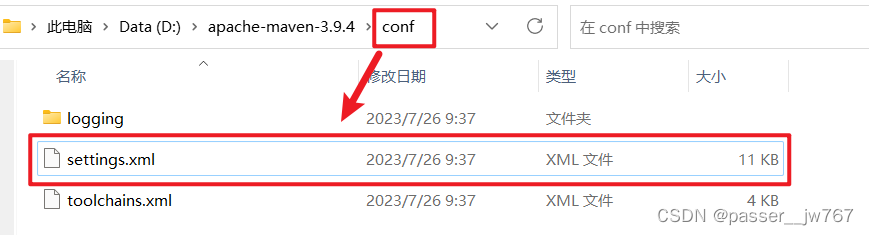
2. 进入conf目录下进行settings.xml的文件修改

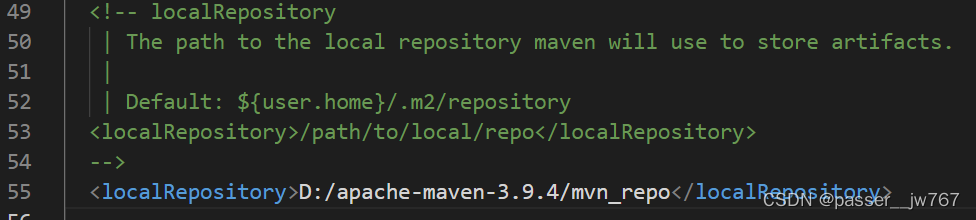
找到<localRepository>,这里可能是被注释掉的,把被注释的那行取出来,将路径换成我们上面那个存储jar包的目录路径。

3. 配置阿里云私服
中央仓库在国外会导致下载比较慢,所以这里引入一个阿里云的镜像源,来提升速度
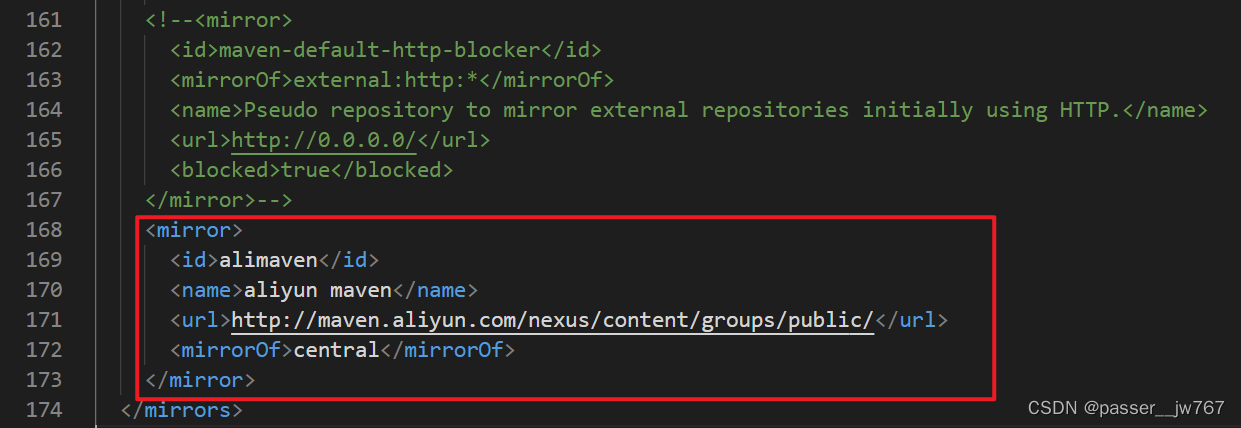
找到<mirrors>,在下边添加一个子标签<mirror>,如下:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>

注意:mirrors下只能配置一个mirror,记得把其他的mirror注释掉,要不然导致jar包无法下载
4. 配置环境变量
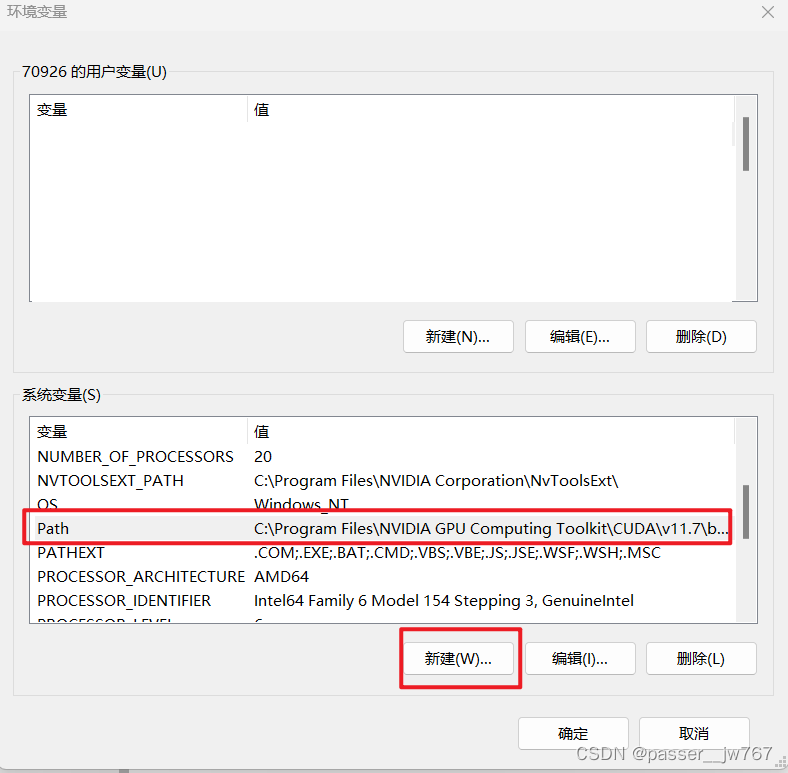
打开系统环境设置:此电脑右键→属性→高级系统设置→环境变量,就打开了系统的环境变量设置页
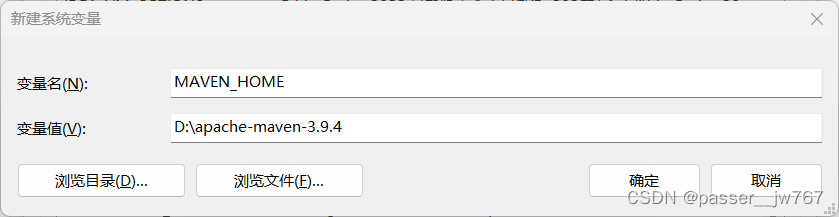
新建一个环境变量(页面下方有个新建,点击一下就行):
变量名是:
MAVEN_HOME

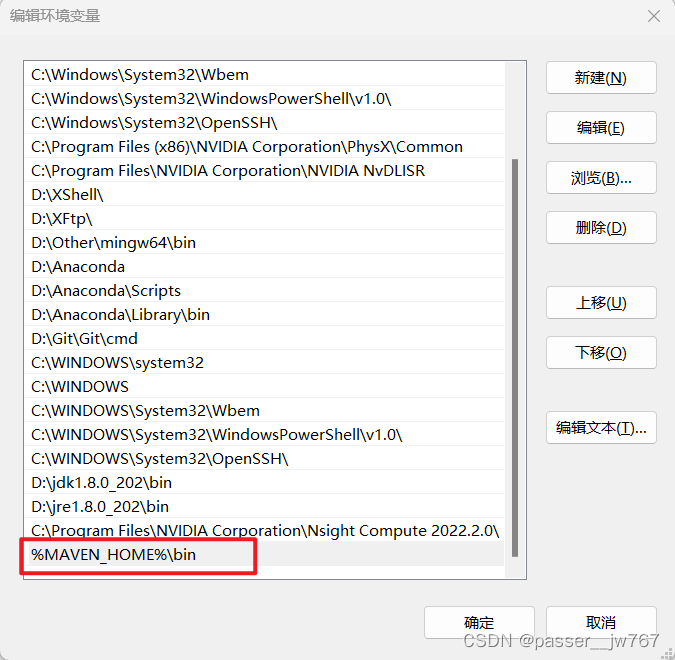
在Path中配置环境变量:

加一行:
%MAVEN_HOME%\bin

接着连续点击所有的确定。
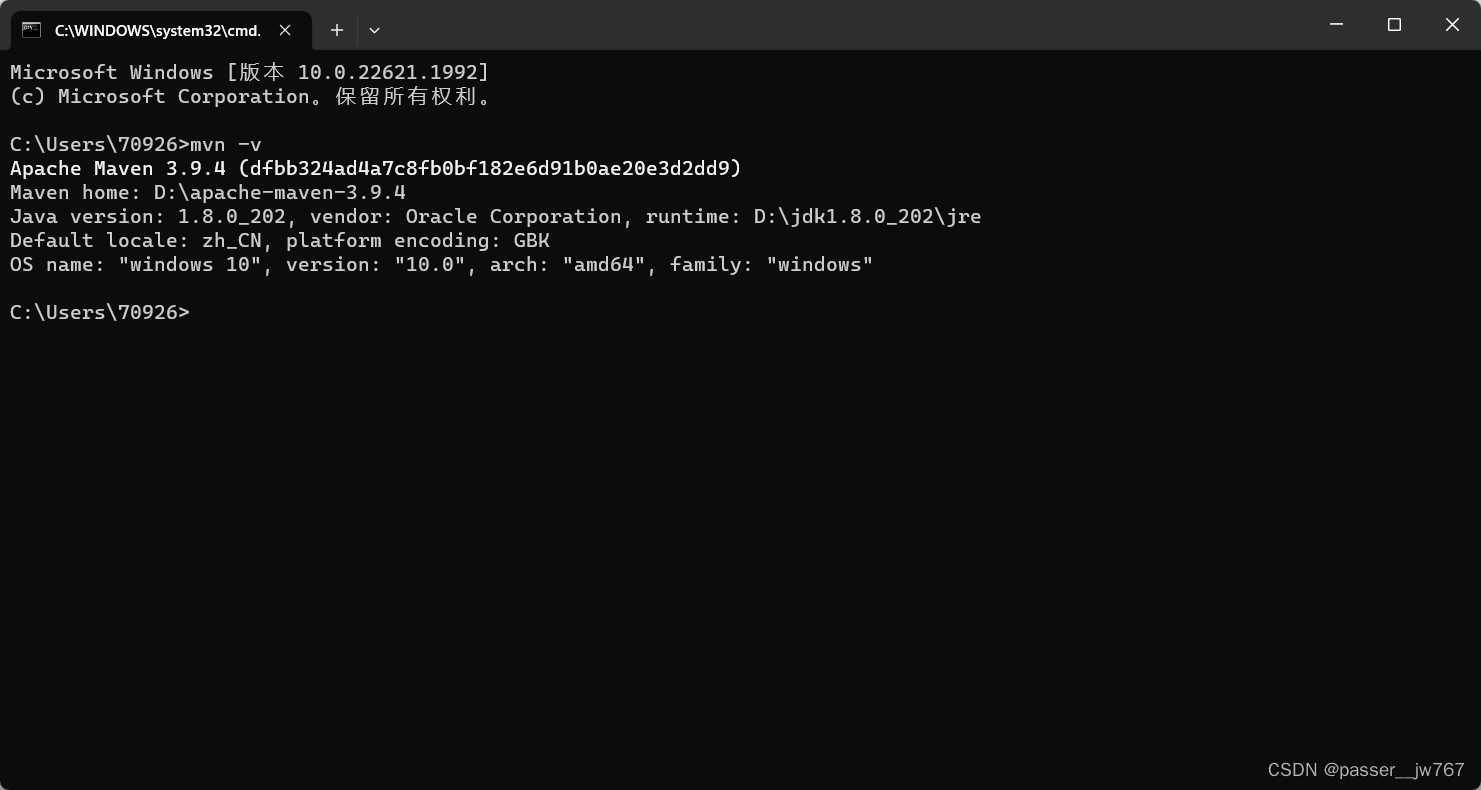
确认:打开cmd控制台,输入mvn -v,出现了版本即成功。