形态学梯度运算是用图像的膨胀图像减腐蚀图像的操作,该操作可以获取原始图像中前景图像的边缘。
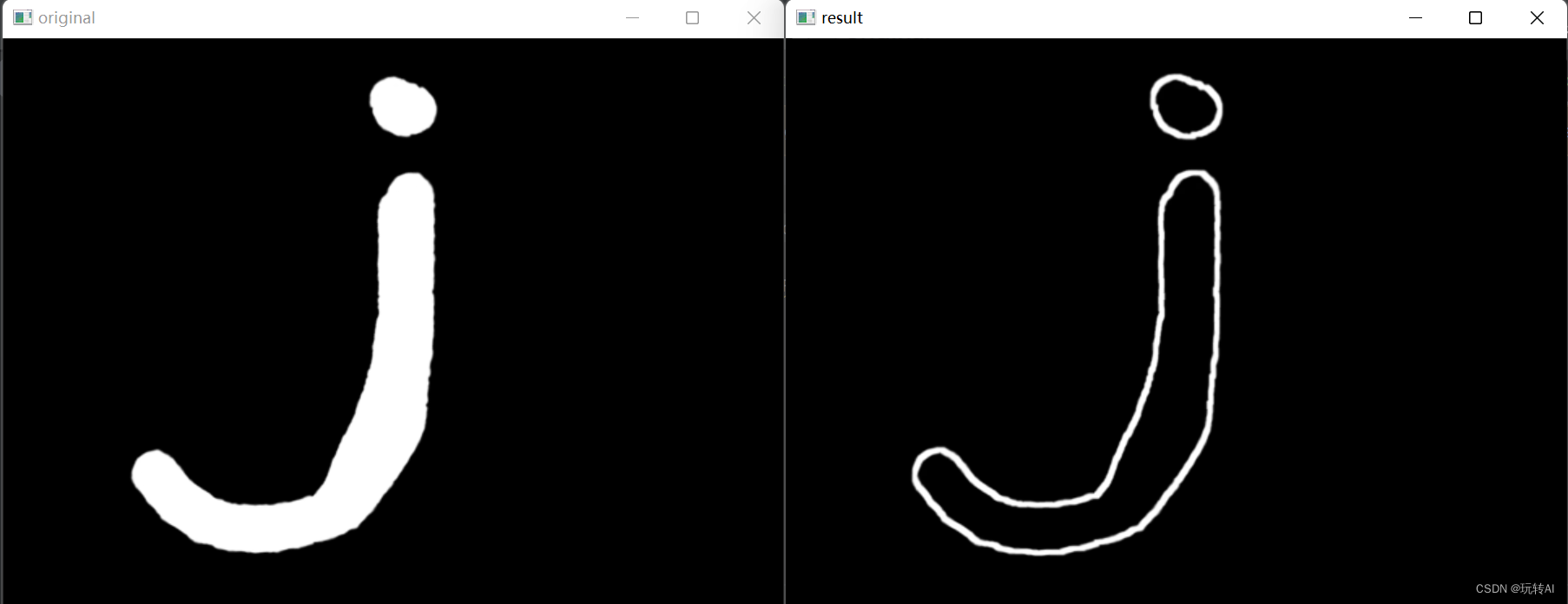
例如,图 8-20 演示了形态学梯度运算。

从图 8-20 中可以看到,形态学梯度运算使用膨胀图像(扩张亮度)减腐蚀图像(收缩亮度),得到原始图像中前景对象的边缘。
通过将函数 cv2.morphologyEx()的操作类型参数 op 设置为“cv2.MORPH_GRADIENT”,
可以实现形态学梯度运算。其语法结构如下:
result = cv2.morphologyEx(img, cv2.MORPH_GRADIENT, kernel)
代码示例:
使用函数 cv2.morphologyEx()实现形态学梯度运算。

代码如下:
import cv2
import numpy as np
o=cv2.imread("gradient.bmp",cv2.IMREAD_UNCHANGED)
k=np.ones((5,5),np.uint8)
r=cv2.morphologyEx(o,cv2.MORPH_GRADIENT,k)
cv2.imshow("original",o)
cv2.imshow("result",r)
cv2.waitKey()
cv2.destroyAllWindows()

其中左图是原始图像,右图是形态学梯度运算结果。