【前端实习生备战秋招】—HTML 和 CSS面试题总结(二)

1.有哪些方式可以对一个 DOM 设置它的 CSS 样式?
- 外部样式表,引入一个外部 css 文件
- 内部样式表,将 css 代码放在
<head>标签内部 - 内联样式,将 css 样式直接定义在 HTML 元素内部
2.CSS 都有哪些选择器?
- 派生选择器(用 HTML 标签申明)
- id 选择器(用 DOM 的 ID 申明)
- 类选择器(用一个样式类名申明)
- 属性选择器(用 DOM 的属性申明,属于 CSS2,IE6 不支持,不常用,不知道就算了)
- 后代选择器(利用空格间隔,比如 div .a{ })
- 群组选择器(利用逗号间隔,比如 p,div,#a{ })
CSS 选择器的优先级是怎么样定义的?
一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。
复杂的计算方法:
- 用 1 表示派生选择器的优先级
- 用 10 表示类选择器的优先级
- 用 100 标示 ID 选择器的优先级
- div.test1 .span var 优先级 1+10 +10 +1
- span#xxx .songs li 优先级 1+100 + 10 + 1
- #xxx li 优先级 100 +1
那么问题来了,看下列代码,<p>标签内的文字是什么颜色的?
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>
答案:red。 与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在<p class=’classB classA’>中的先后关系无关。
3.CSS 中可以通过哪些属性定义,使得一个 DOM 元素不显示在浏览器可 视范围内?
- 最基本的:设置
display属性为none,或者技巧性:设置visibility属性为hidden - 技巧性:设置宽高为 0,设置透明度为 0,设置 z-index 位置在-1000em
4.超链接访问过后 hover 样式就不出现的问题是什么?如何解决?
答案:被点击访问过的超链接样式不在具有 hover 和 active 了,解决方法是改变 CSS 属性的排列顺序:
L-V-H-A(link,visited,hover,active)
5.行内元素和块级元素的具体区别是什么?行内元素的 padding 和 margin 可设置吗?
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性: 和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的 top/bottom(padding-top/padding-bottom)和外边距的 top/bottom(margin-top/margin-bottom)都不可改变(也就是 padding 和
margin 的 left 和 right 是可以设置的),就是里面文字或图片的大小。
那么问题来了,浏览器还有默认的天生 inline-block 元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些?
答案:
<input> 、<img> 、<button> 、<texterea> 、<label>。
6.什么是外边距重叠?重叠的结果是什么?
外边距重叠就是 margin-collapse。
在 CSS 当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
7. rgba()和 opacity 的透明效果有什么不同?
- rgba()和 opacity 都能实现透明效果,但最大的不同是 opacity 作用于元素,以及元素内的所有内容的透明度.
- 而 rgba()只作用于元素的颜色或其背景色。(设置 rgba 透明的元素的子元素不会继承透明效果!)
8.css 中可以让文字在垂直和水平方向上重叠的两个属性是什么?
- 垂直方向:line-height
- 水平方向:letter-spacing
那么问题来了,关于 letter-spacing 的妙用知道有哪些么?
答案:可以用于消除 inline-block 元素间的换行符空格间隙问题。
9.如何垂直居中一个浮动元素?
// 方法一:已知元素的高宽
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相对定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的 height,width
margin-left: -100px;
}
//方法二:未知元素的高宽
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute; //父元素需要相对定位
left: 0;
top: 0;
right: 0;
bottom: 0;
}
10.那么问题来了,如何垂直居中一个?(用更简便的方法。)
#container //<img>的容器设置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
11. px 和 em 的区别
px 和 em 都是长度单位,区别是,px 的值是固定的,指定是多少就是多少,计算比较容易。em 得值不是固定的,并且 em 会继承父级元素的字体大小。
浏览器的默认字体高都是 16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
12.描述一个”reset”的 CSS 文件并如何使用它。知道 normalize.css 吗?你了解他们的不同之处?
重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置 CSS 文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生.
你可能会用 Normalize 来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。
在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像 HTML 的 audio 元素不一致或 line-height 不一致。
13.Sass、LESS 是什么?大家为什么要使用他们?
他们是 CSS 预处理器。他是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
例如 Less 是一种动态样式语言. 将 CSS 赋予了动态语言的特性,如变量,继承,运算,函数. LESS 既可以在客户端上运行 (支持 IE 6+, Webkit, Firefox),也可一在服务端运行(借助 Node.js)。
为什么要使用它们?
- 结构清晰,便于扩展。
- 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
- 可以轻松实现多重继承
- 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
14.display:none 与 visibility:hidden 的区别是什么?
-
display : 隐藏对应的元素但不挤占该元素原来的空间。
-
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即:使用 CSS display:none 属性后,HTML 元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用 visibility:hidden 属性后,HTML 元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
15.CSS 中 link 和@import 的区别是:
- Link 属于 html 标签,而@import 是 CSS 中提供的在页面加载的时候,link 会同时被加载,而@import 引用的CSS 会在页面加载完成后才会加载引用的 CSS.
- @import 只有在 ie5 以上才可以被识别,而 link 是 html 标签,不存在浏览器兼容性问题Link引入样式的权重大于@import 的引用(@import 是将引用的样式导入到当前的页面中)
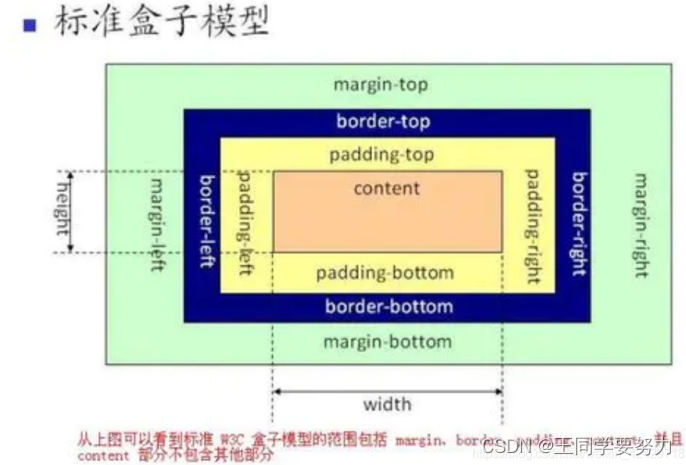
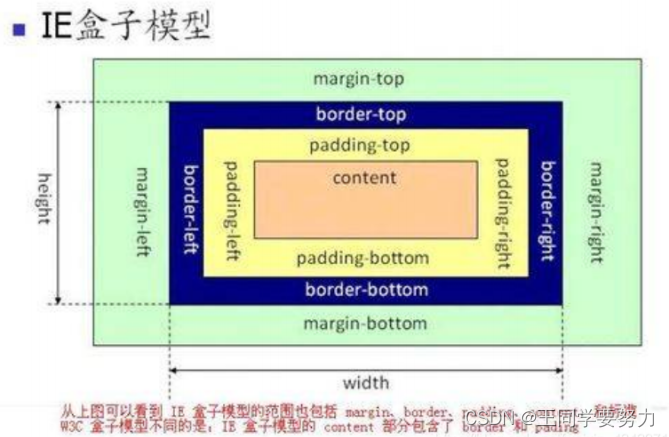
16.简介盒子模型:
⾸先,我们来了解⼀下css盒模型的基本概念:
CSS盒模型本质上是⼀个盒⼦,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。分别两种盒型标准盒模型和IE盒模
盒⼦⼤⼩:
- 盒⼦的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
- 盒⼦的⾼度 = 内容⾼度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
标准盒模型和IE盒模型区别
标准盒模型: width = content

IE盒模型:width = content + padding + border

css如何设置这两种模型
通过css中的box-sizing属性
- 标准盒模型:content-box
- IE盒模型: border-box
17.为什么要初始化样式?
由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏览器之间的显示差异,但是初始化 CSS 会对搜索引擎优化造成小影响。
18.BFC 是什么?
BFC(块级格式化上下文),一个创建了新的 BFC 的盒子是独立布局的,盒子内元素的布局不会影响盒子外面的元素。在同一个 BFC 中的两个相邻的盒子在垂直方向发生 margin重叠的问题。
BFC 是指浏览器中创建了一个独立的渲染区域,该区域内所有元素的布局不会影响到区域外元素的布局,这个渲染区域只对块级元素起作用。
19. html 语义化是什么?
- 当页面样式加载失败的时候能够让页面呈现出清晰的结构
- 有利于 seo 优化,利于被搜索引擎收录(更便于搜索引擎的爬虫程序来识别)
- 便于项目的开发及维护,使 html 代码更具有可读性,便于其他设备解析。
20.Doctype 的作用?严格模式与混杂模式的区别?
<!DOCTYPE>用于告知浏览器该以何种模式来渲染文档
严格模式下:页面排版及 JS 解析是以该浏览器支持的最高标准来执行
混杂模式:不严格按照标准执行,主要用来兼容旧的浏览器,向后兼容