Vue2:基础入门1
Date: April 10, 2023
Sum: vue简介、vue的基本使用、vue的指令、修饰符、过滤器(废)、小黑的书架、记事本
Tags: *
目标:
能够知道 vue 的基本使用步骤
掌握插值表达式和 v-bind 指令的用法
能够掌握如何使用 v-on 指令绑定事件
能够使用 v-model 指令实现数据的双向绑定
能够使用 v-if 和 v-else 指令实现条件渲染
能够使用 v-for 指令实现列表数据的循环渲染
vue 简介
vue概念
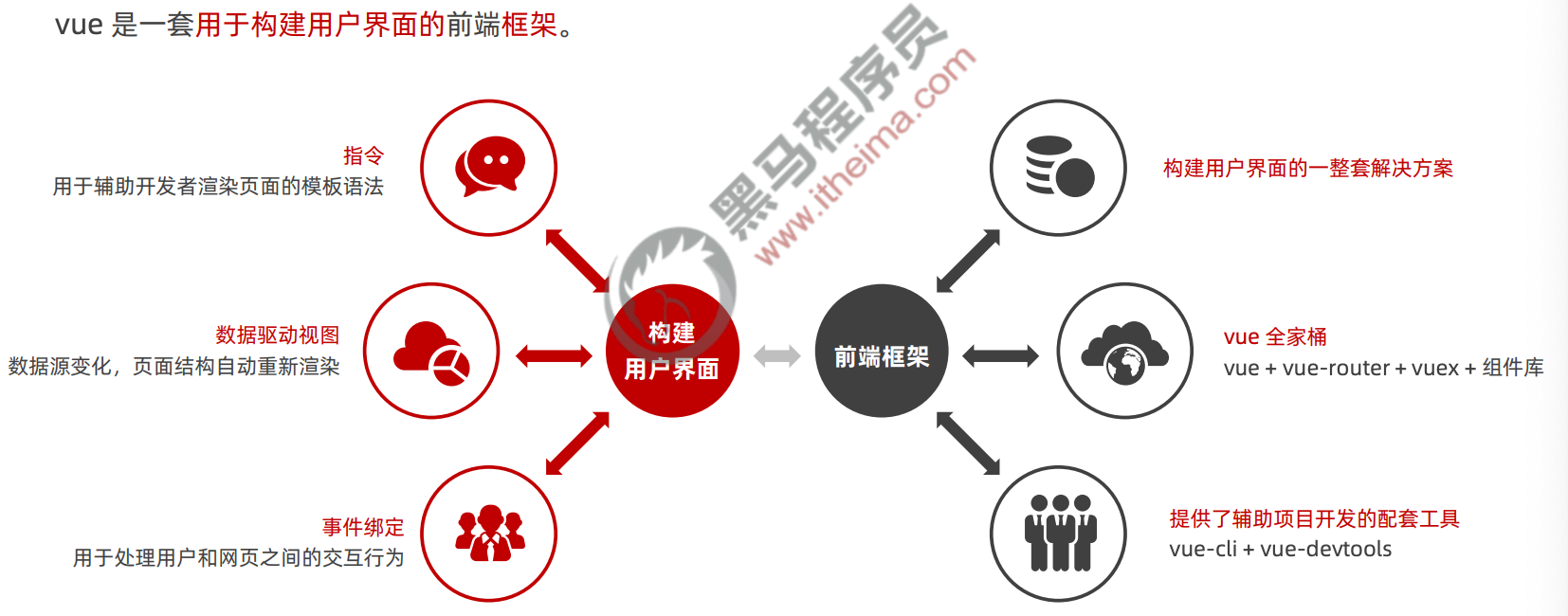
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架。
关键词1:构建用户界面
概念:基于数据动态渲染页面
-
old:

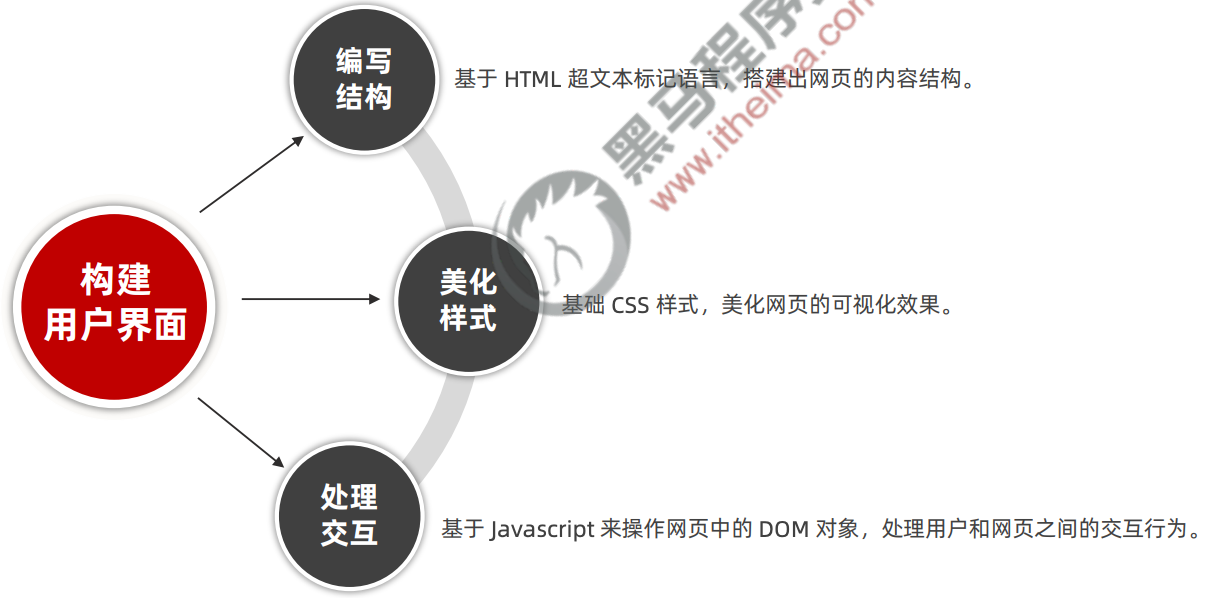
构建用户界面的传统方式
在传统的 Web 前端开发中,是基于 jQuery + 模板引擎 的方式来构建用户界面的。

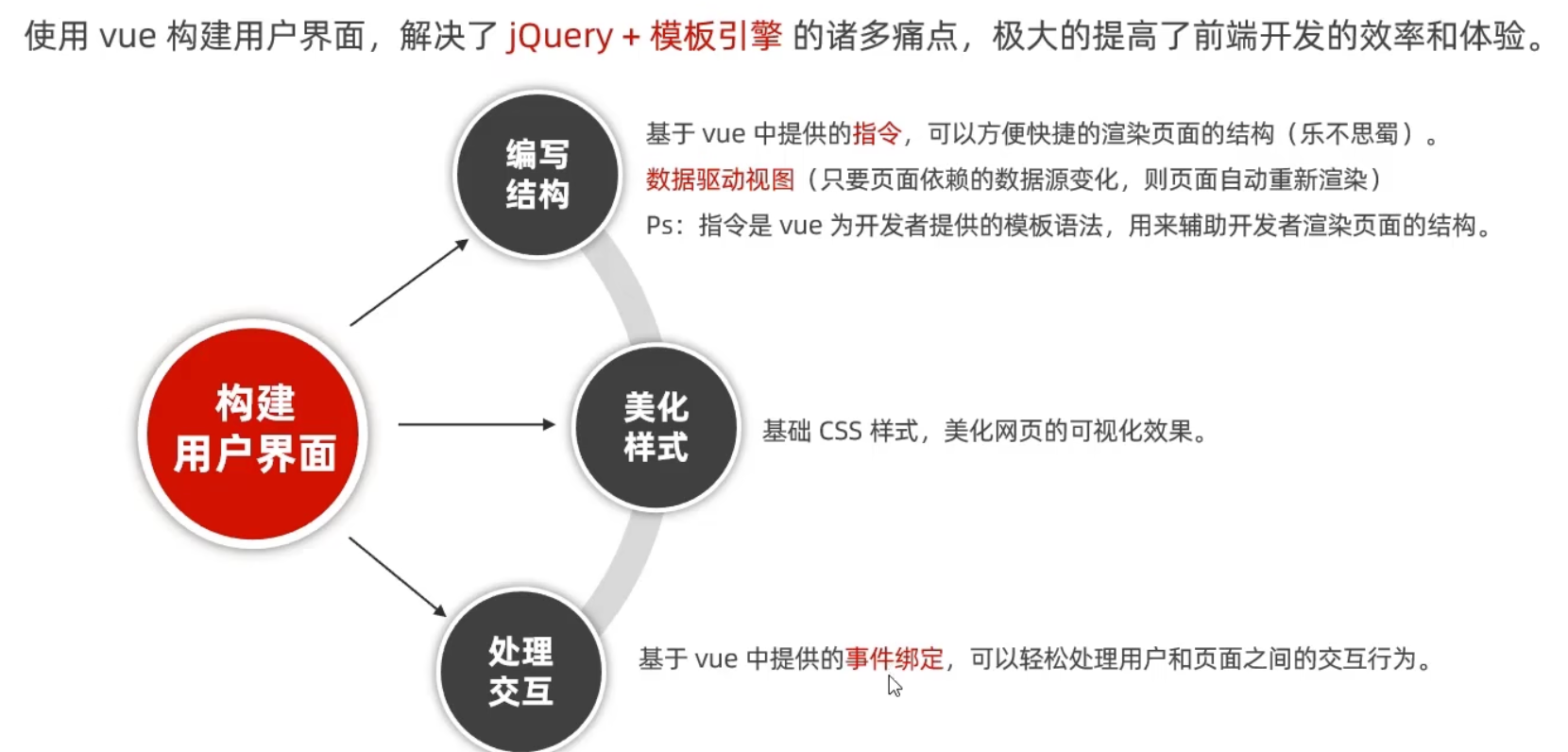
使用 vue 构建用户界面

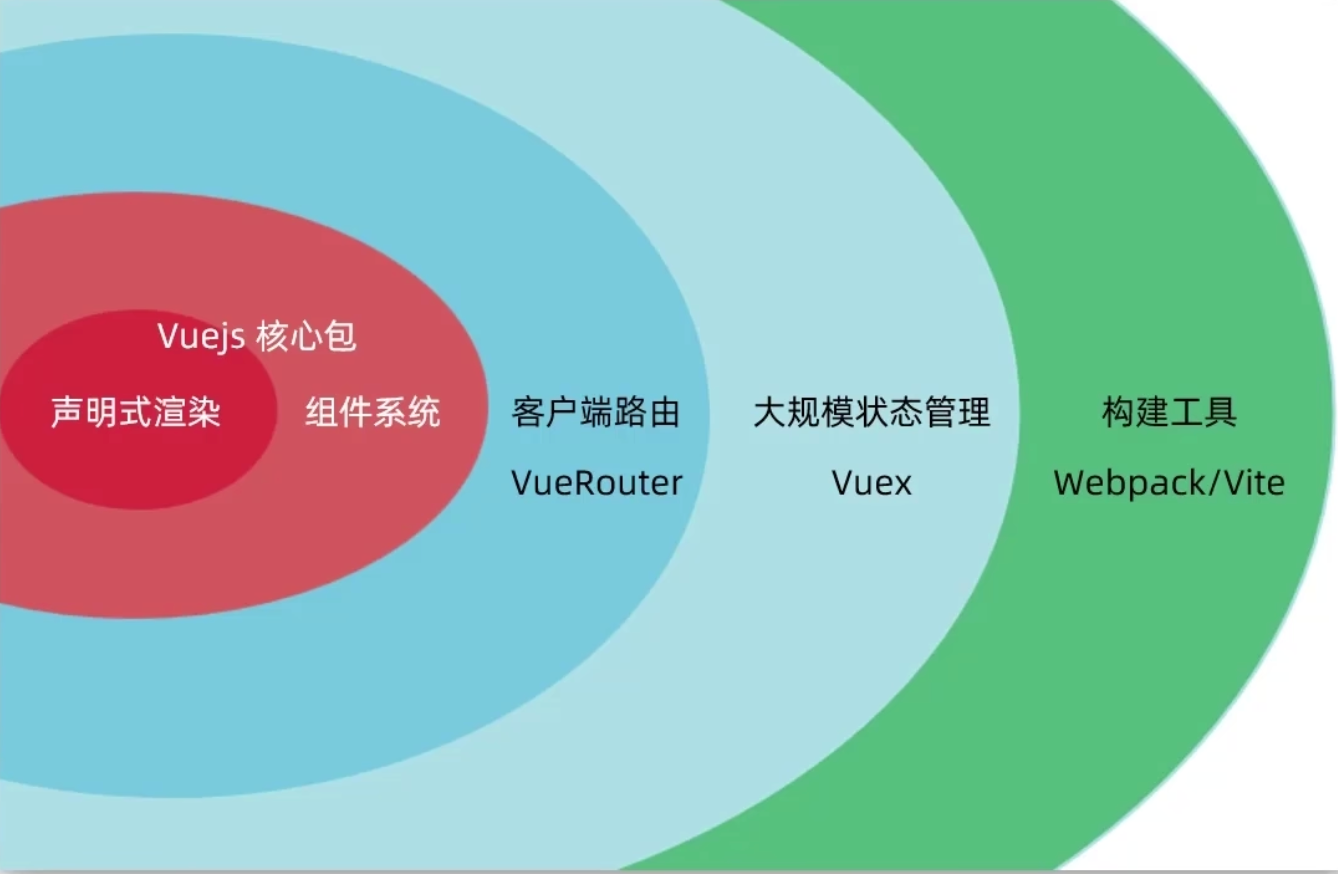
关键词2:框架
概念:一整套的项目解决方案,提升开发效率
Vue提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
⚫ vue(核心库)
⚫ vue-router(路由方案)
⚫ vuex(状态管理方案)
⚫ vue 组件库(快速搭建页面 UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
⚫ vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
⚫ vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
⚫ vue-devtools(浏览器插件:辅助调试的工具)
⚫ vetur(vscode 插件:提供语法高亮和智能提示)
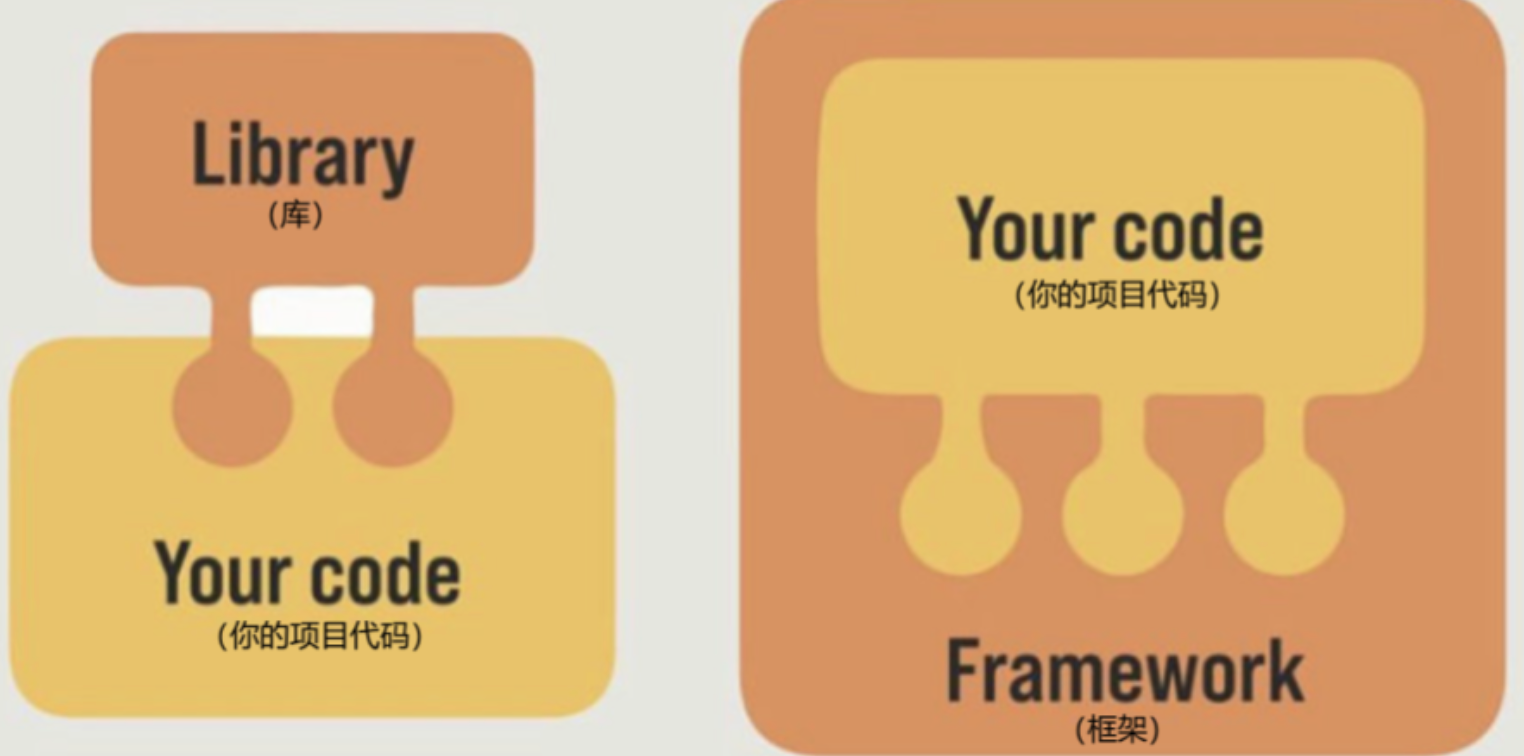
提到框架,不得不提一下库。
- 库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
- 框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
下图是 库 和 框架的对比。

关键词:渐进式
概念:循序渐进使用Vue框架,可以学一点开发一点
Vue的两种开发方式:
- Vue核心包开发场景:局部模块改造
- Vue核心包&Vue插件&工程化场景:整站开发

总结:什么是 vue

个人总结:什么是Vue?
Vue是一套用于构建用户界面的渐进式前端框架。
从两个角度解读,
构建用户界面:通过指令、数据驱动视图、事件绑定等方式构建用户界面
前端框架:提供一整套构建用户界面的解决方案,包括vue、vue-router、vuex、组件库等
概念:循序渐进使用Vue框架,可以学一点开发一点
vue特性
vue 框架的特性,主要体现在两方面:① 数据驱动视图 ② 双向数据绑定
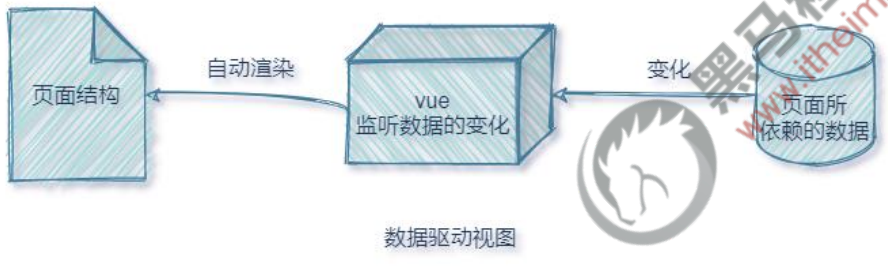
2.1 数据驱动视图
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
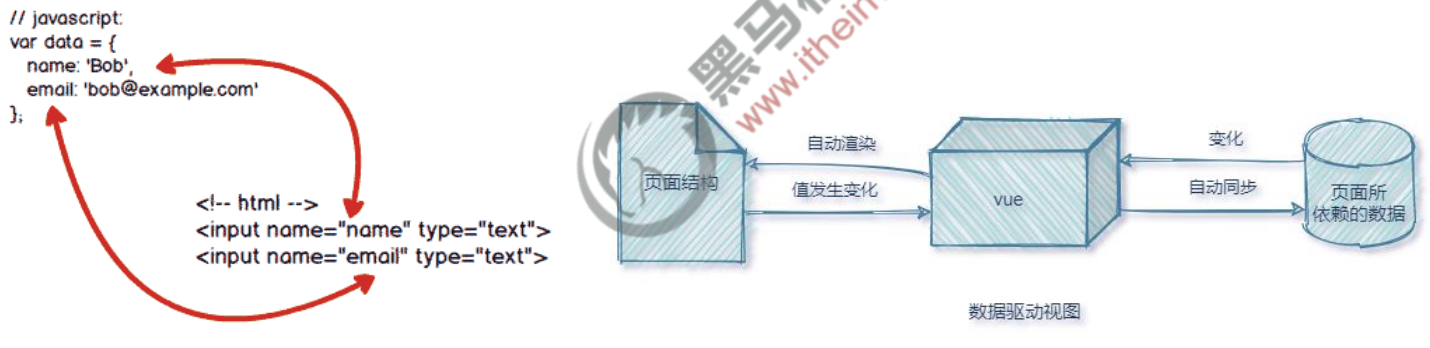
2.2 双向数据绑定
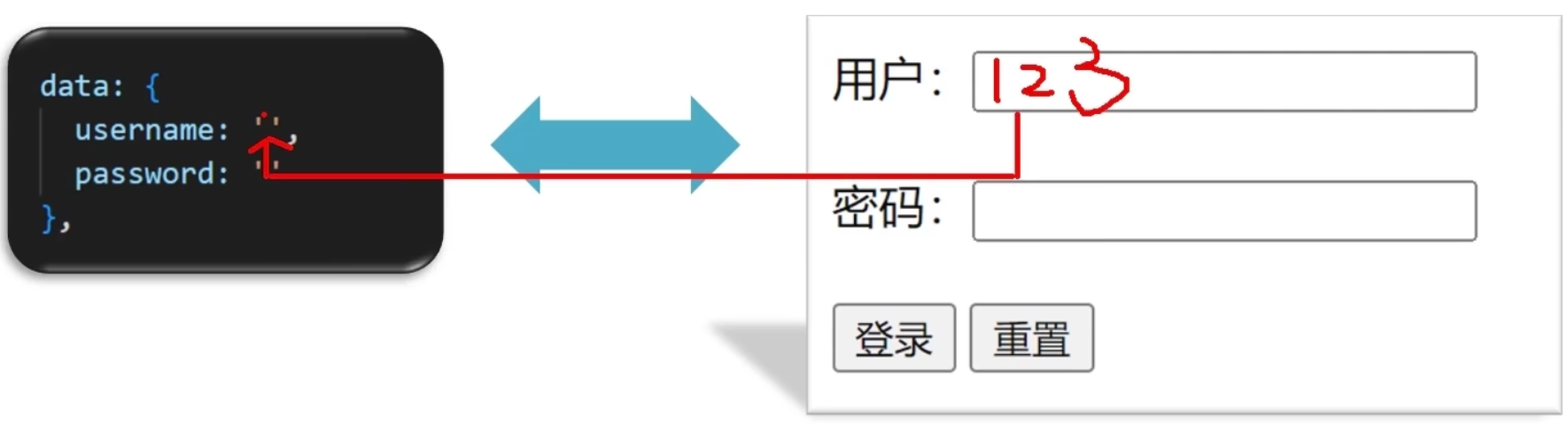
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:开发者不再需要手动操作 DOM 元素,来获取表单元素最新的值!
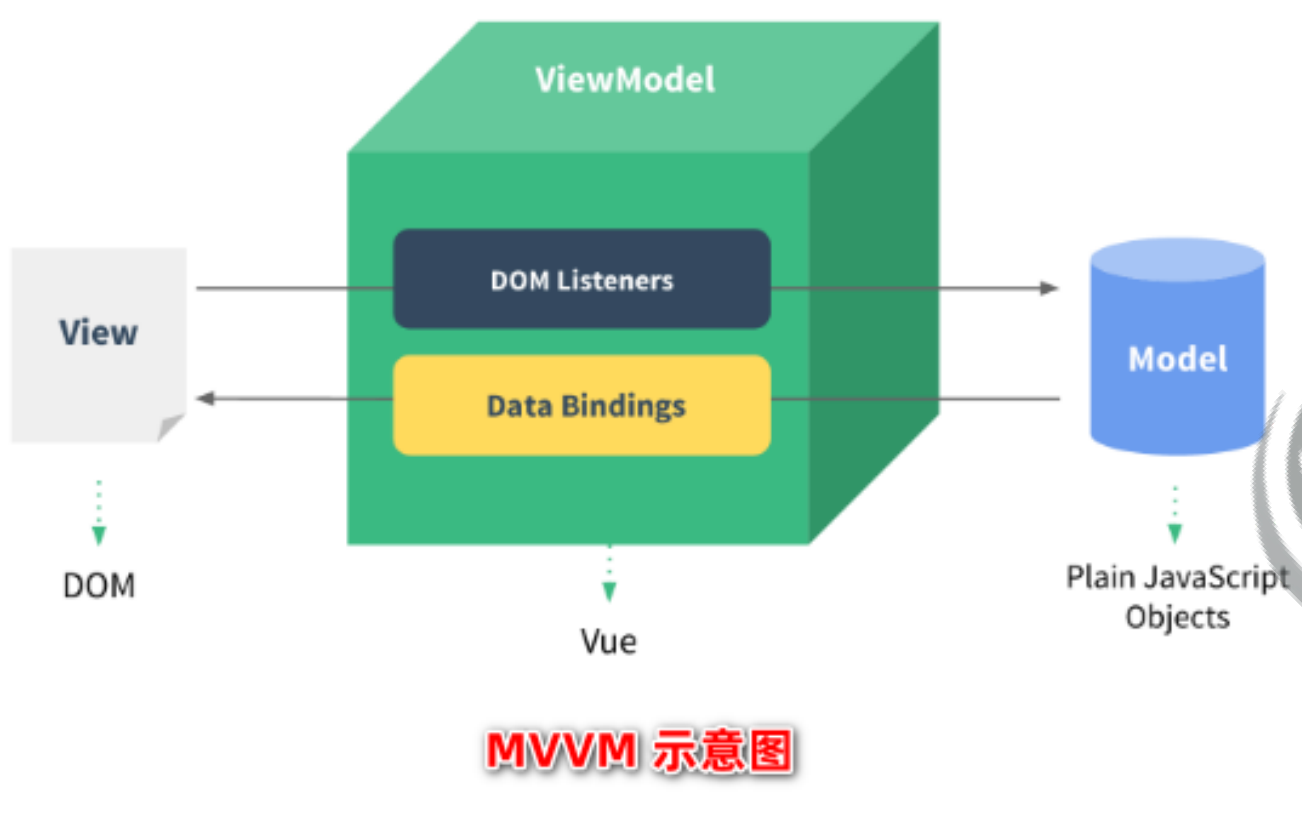
2.3 MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了如下三个部分:

在 MVVM 概念中:
Model 表示当前页面渲染时所依赖的数据源。
View 表示当前页面所渲染的 DOM 结构。
ViewModel 表示 vue 的实例,它是 MVVM 的核心。
2.4 MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
个人总结:
vue 框架的特性,主要体现在两方面:① 数据驱动视图 ② 双向数据绑定
vue的特性是数据驱动视图和双向数据绑定,其中MVVM是vue实现二者的核心原理,它把每个HTML页面都拆分成了Model、View、ViewModel三个部分,其中View 表示当前页面所渲染的 DOM 结构。Model 表示当前页面渲染时所依赖的数据源。ViewModel 表示 vue 的实例,它是 MVVM 的核心。
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到 Model 数据源中
vue版本
当前,vue 共有 3 个大版本,其中:
2.x 版本的 vue 是目前企业级项目开发中的主流版本
3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x 版本的 vue 几乎被淘汰,不再建议学习与使用
总结:
3.x 版本的 vue 是未来企业级项目开发的趋势;
2.x 版本的 vue 在未来(1 ~ 2年内)会被逐渐淘汰;
3.1 vue3.x 和 vue2.x 版本的对比
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并废弃了某些 2.x 中的旧功能:
新增的功能例如:
组合式 API、多根节点组件、更好的 TypeScript 支持等
废弃的旧功能如下:
过滤器、不再支持
o
n
,
on,
on,off 和 $once 实例方法等
详细的变更信息,请参考官方文档给出的迁移指南:
https://v3.vuejs.org/guide/migration/introduction.html
vue 的基本使用
基本使用步骤:
基本使用步骤
- 引包(官网) — 开发版本/生产版本
- 创建Vue实例 new Vue()
- 指定配置项,渲染数据
- el:指定挂载点
- data提供数据
官网引包(直接用):
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
注意:开发版本包含完整的警告和调试模式;生产版本删除了警告,体积更小。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 1-Vue所管理的范围 -->
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 2-引入的是开发版本包 - 包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new Vue({
// 通过 el 配置选择器,指定 Vue 管理的是哪个盒子
el: '#app',
// 通过 data 提供数据
data: {
msg: 'Hello 传智播客',
count: 666
}
})
</script>
</body>
</html>
Vue2网址:https://v2.cn.vuejs.org/
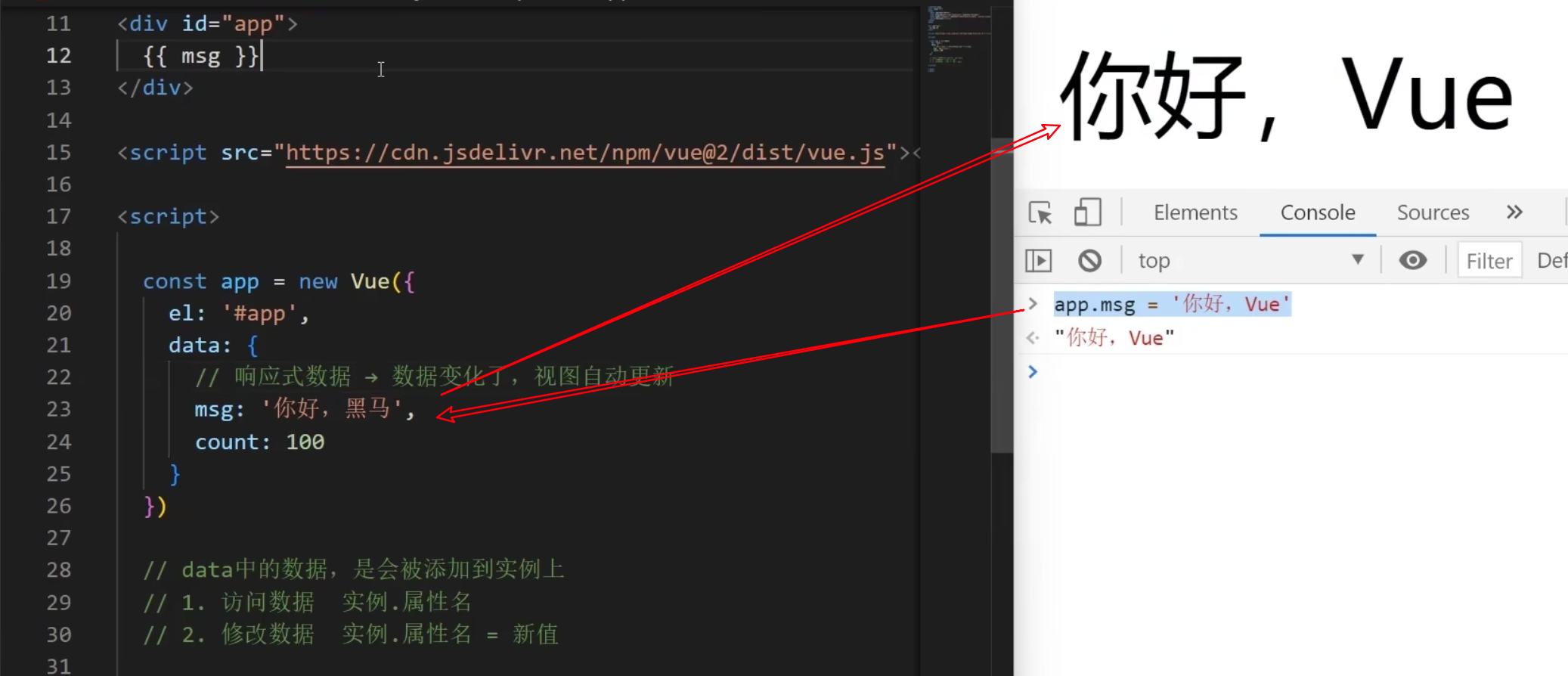
使用响应式特性:
响应式概念**:**
简单理解就是数据变,视图对应变。
如何访问 和 修改 data中的数据(响应式演示)
data中的数据, 最终会被添加到实例上
① 访问数据: “实例.属性名”
② 修改数据: “实例.属性名”= “值”

举例理解:

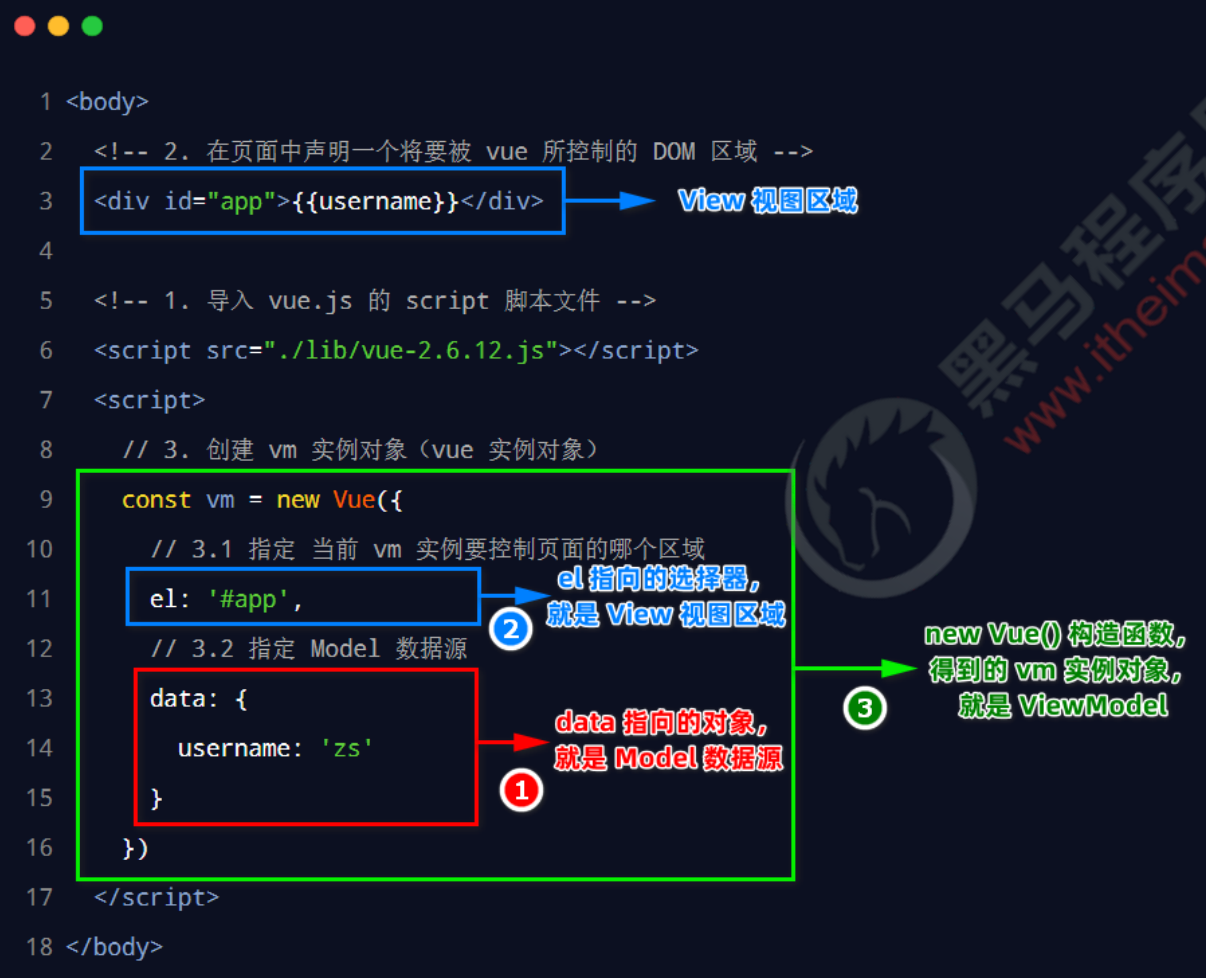
代码与MVVM的对应关系:
基本代码与 MVVM 的对应关系

vue 的调试工具
- 安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome 浏览器在线安装 vue-devtools
vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
注意:vue2 和 vue3 的浏览器调试工具不能交叉使用
- 配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的 按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下的两个选项:

注意:修改完配置项,须重启浏览器才能生效!
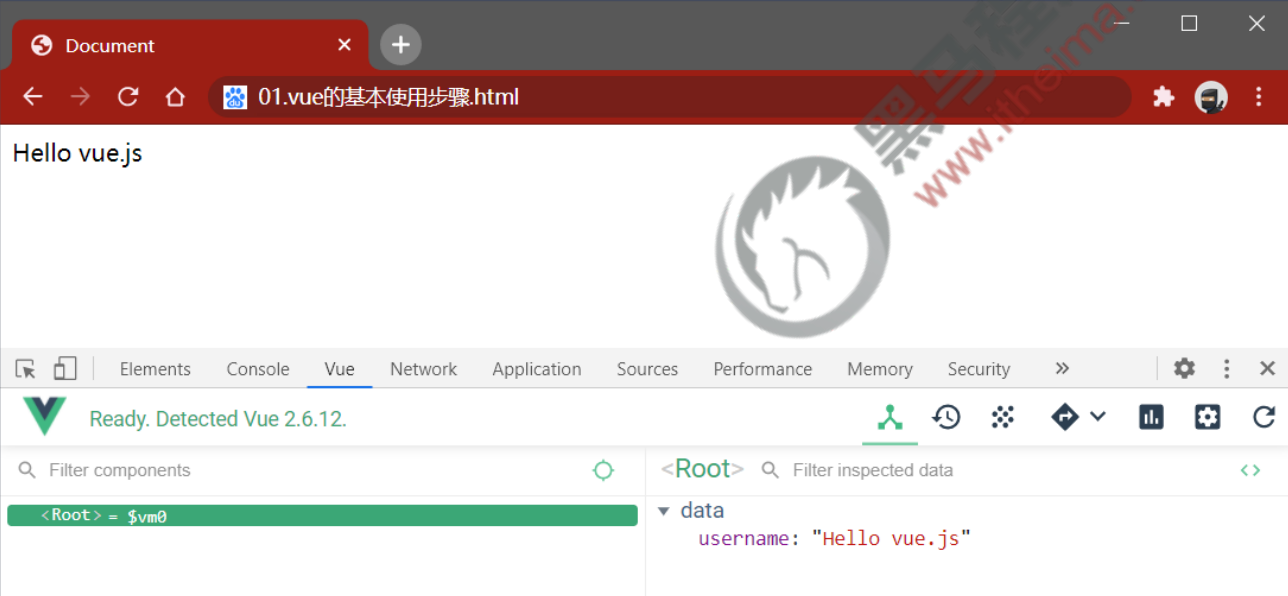
- 使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools调试当前的页面。

vue 的指令与过滤器
指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令 ② 属性绑定指令 ③ 事件绑定指令
④ 双向绑定指令 ⑤ 条件渲染指令 ⑥ 列表渲染指令
注意:指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染指令 {{}}
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
{{ }} 、 v-text 、 v-html
案例:
<body>
<div id="app">
<!-- <p v-text="username"></p>
<p v-text="gender">性别</p> -->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<p>---------</p>
<p v-text="desc"></p>
<p>{{desc}}</p>
<p v-html="desc"></p>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'zs',
gender: '男',
desc: '<i style="color:red;">abc<i>'
}
})
</script>
</body>
{{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
语法:
<!-- 使用 {{}} 插值表达式, -->
<!-- 同时保留元素自身的默认值 -->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
注意点:
-
使用的数据要存在
-
支持的是表达式,不是语句 if for
-
不能在标签属性中使用 {{ }}
比如<img src=”{{ imgUrl }”>这样写会报错
案例:
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 插值表达式:Vue的一种模板语法 作用:利用 表达式 进行插值渲染 语法:{{ 表达式 }} 注意点: 1. 使用的数据要存在 2. 支持的是表达式,不是语句 if for 3. 不能在标签属性中使用 {{ }} --> <div id="app"> <p>{{ nickname }}</p> <p>{{ nickname.toUpperCase() }}</p> <p>{{ nickname + '你好' }}</p> <p>{{ age >= 18 ? '成年' : '未成年' }}</p> <p>{{ friend.name }}</p> <p>{{ friend.desc }}</p> <!-- ----------------------- --> <!-- <p>{{ hobby }}</p> --> <!-- <p>{{ if }}</p> --> <!-- <p title="{{ nickname }}">我是p标签</p> --> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { nickname: 'tony', age: 18, friend: { name: 'jepson', desc: '热爱学习 Vue' } } }) </script> </body> </html>
注意:相对于 v-text 来说,插值表达式在开发中更常用,因为它不会覆盖元素中默认的文本内容
v-text
用法示例:
<!-- 把 username 对应的值,渲染到第一个 p 标签中 -->
<p v-text="username"></p>
<!-- 把 gender 对应的值,渲染到第二个 p 标签中 -->
<p v-text="gender">性别</p>
<!-- 注意: 第二个 p 标签中,默认的文本“性别”会被 gender 的值覆盖 -->
注意:v-text 指令会覆盖元素内默认的值。
v-html
作用:设置元素的 InnerHTML, 把包含 HTML 标签的字符串渲染为页面的 HTML 元素
注:v-text 指令和插值表达式只能渲染纯文本内容。
语法:
<!-- 假设 data 中定义了名为 description 的数据,数据的值为包含 HTML 标签的字符串: -->
<!-- '<h5 style="color: red;">我在黑马程序员学习 vue.js/ 课程。</h5>' -->
<p v-html="description"></p>
最终渲染的结果为:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <!-- <p v-text="username"></p> <p v-text="gender">性别</p> --> <p>姓名:{{username}}</p> <p>性别:{{gender}}</p> <p>---------</p> <p v-text="desc"></p> <p>{{desc}}</p> <p v-html="desc"></p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { username: 'zs', gender: '男', desc: '<i style="color:red;">abc<i>' } }) </script> </body> </html>
属性绑定指令 v-bind
属性绑定基础:
作用:为元素的属性动态绑定属性值
语法:
v-bind:属性名 = "data中的属性" 或者 简写 :属性名 = "data中的属性"
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup、v-on:mouseenter
案例:更改data中的图片URL,网页中的图片会同步更改

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <!-- v-bind:src => :src --> <img v-bind:src="imgUrl" v-bind:title="msg" alt=""> <img :src="imgUrl" :title="msg" alt=""> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { imgUrl: './imgs/10-02.png', msg: 'hello 波仔' } }) </script> </body> </html>
v-bind对样式控制的增强-操作class
为了方便开发者进行样式控制,Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制 。
语法:
<div> :class = "对象/数组">这是一个div</div>
对象语法
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>
适用场景:一个类名,来回切换,比如这种tab栏的切换

数组语法
当class动态绑定的是数组时 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"> </div>
使用场景:批量添加或删除类
补充:以对象语法绑定 HTML 的 class
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化

案例:对于样式的控制

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; border: 3px solid #000; font-size: 30px; margin-top: 10px; } .pink { background-color: pink; } .big { width: 300px; height: 300px; } </style> </head> <body> <div id="app"> <div class="box" :class="{ pink: true, big: true}">test</div> <div class="box" :class="['pink', 'big']">test</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { } }) </script> </body> </html>
案例:京东秒杀tab导航高亮
需求:当我们点击哪个tab页签时,哪个tab页签就高亮

思路:
1.基于数据,动态渲染tab(v-for)
2.准备一个下标 记录高亮的是哪一个 tab
3.基于下标动态切换class的类名
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { display: flex; border-bottom: 2px solid #e01222; padding: 0 10px; } li { width: 100px; height: 50px; line-height: 50px; list-style: none; text-align: center; } li a { display: block; text-decoration: none; font-weight: bold; color: #333333; } li a.active { background-color: #e01222; color: #fff; } </style> </head> <body> <div id="app"> <ul> <li v-for="(item, index) in list" :key="item.id" @click="activeIndex = index"> <a :class="{ active: index === activeIndex}" href="#">{{ item.name }}</a> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { activeIndex: 0, list: [ { id: 1, name: '京东秒杀' }, { id: 2, name: '每日特价' }, { id: 3, name: '品类秒杀' } ] } }) </script> </body> </html>
v-bind对样式控制的增强-操作style
语法::style=”样式对象“
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
案例:将左边的图通过 :style=”样式对象“ 改成右边的

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; background-color: rgb(187, 150, 156); } </style> </head> <body> <div id="app"> <div class="box" :style="{width: '400px', height: '400px', 'background-color': 'green'}"></div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { } }) </script> </body> </html>
注意:对象内不包含单横线
由于**:style=”样式对象“** 里面写的是样式对象,所以像'background-color': 'green'
这种中的back-ground就得需要用单引号括好。或者我们可以写成backgroundColor 驼峰形式
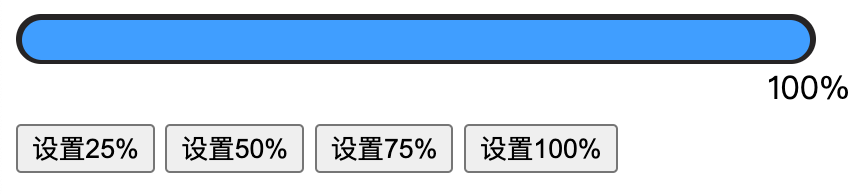
案例:进度条

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .progress { height: 25px; width: 400px; border-radius: 15px; background-color: #272425; border: 3px solid #272425; box-sizing: border-box; margin-bottom: 30px; } .inner { width: 50%; height: 20px; border-radius: 10px; text-align: right; position: relative; background-color: #409eff; background-size: 20px 20px; box-sizing: border-box; transition: all 1s; } .inner span { position: absolute; right: -20px; bottom: -25px; } </style> </head> <body> <div id="app"> <div class="progress"> <div class="inner" :style="{width: percent + '%'}"> <span>{{ percent }}%</span> </div> </div> <button @click="percent = 25">设置25%</button> <button @click="percent = 50">设置50%</button> <button @click="percent = 75">设置75%</button> <button @click="percent = 100">设置100%</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { percent: 30, } }) </script> </body> </html>
事件绑定指令 v-on
作用:为 DOM 元素绑定事件监听
语法:
1- v-on: 事件名 = "内联语句" 或者 简写 @事件名 = "内联语句"
2-v-on: 事件名 = "methods中的函数名"
//1-
<button v-on:click="count++">+1</button>
<button @click="count+=1">+1</button>
//2-
<button @click="addCount">+1</button>
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup、v-on:mouseenter
案例:
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- vue 实例要控制的 DOM 区域 --> <div id="app"> <h3>count 的值为:{{count}}</h3> <!-- TODO:点击按钮,让 data 中的 count 值自增 +1 --> <button v-on:click="addCount">+1</button> </div> <!-- 导入 vue 脚本文件 --> <script src="./lib/vue-2.6.12.js"></script> <script> // 创建 VM 实例对象 const vm = new Vue({ // 指定当前 VM 要控制的区域 el: '#app', // 数据源 data: { // 计数器的值 count: 0, }, methods: { // 点击按钮,让 count 自增 +1 addCount() { this.count += 1 }, }, }) </script> </body> </html>
v-on传参数
操作:
<button @click="buy(5)">可乐5元</button>
----------------------------------------
methods: {
buy (price) {
this.money -= price
}
}
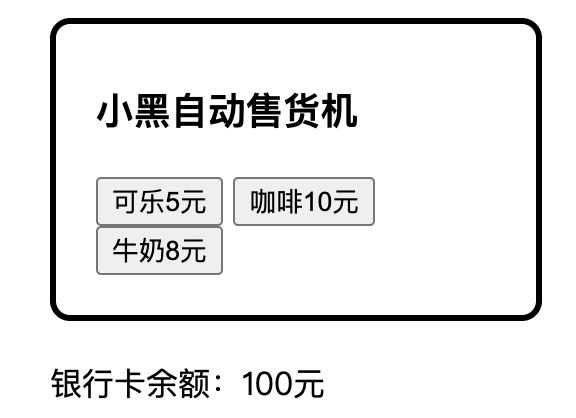
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { border: 3px solid #000000; border-radius: 10px; padding: 20px; margin: 20px; width: 200px; } h3 { margin: 10px 0 20px 0; } p { margin: 20px; } </style> </head> <body> <div id="app"> <div class="box"> <h3>小黑自动售货机</h3> <button @click="buy(5)">可乐5元</button> <button @click="buy(10)">咖啡10元</button> <button @click="buy(8)">牛奶8元</button> </div> <p>银行卡余额:{{ money }}元</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { money: 100 }, methods: { buy (price) { this.money -= price } } }) </script> </body> </html>
事件对象 event
事件对象 event
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件对象 event,示例代码如下:
<h3>count 的值为:{{count}}</h3>
<button v-on:click="addCount">+1</button>
// ----------------------------------------
methods: {
// 点击按钮,让 count 自增 +1
addCount(e) { // 接受事件参数对象 event, 简写为 e
const nowBgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = nowBgColor === 'red' ? '' : 'red'
this.count += 1
},
},
绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:
<h3>count 的值为:{{count}}</h3>
<button @click="addCount(2, $event)">+2</button>
// ---------------
methods: {
addCount(step, e) {
const bgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = bgColor === 'red' ? '' : 'red'
this.count += step
},
},
$event
e v e n t 是 v u e 提供的特殊变量,用来表示原生的事件参数对象 e v e n t 。 event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。 event是vue提供的特殊变量,用来表示原生的事件参数对象event。event 可以解决事件参数对象 event被覆盖的问题。示例用法如下:
<h3>count 的值为:{{count}}</h3>
<button @click="addCount(2, $event)">+2</button>
// ---------------
methods: {
addCount(step, e) {
const bgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = bgColor === 'red' ? '' : 'red'
this.count += step
},
},
理解:
举个例子,addNewCount(2)中的会覆盖掉原本的event,即原本为
<button @click=”addCount()”>+1</button>
methods中的事件处理函数可以为addCount()
methods中的事件处理函数也可以为addCount(e),即我们需要接收事件对象。
现在变成:
<button @click=”addCount(2)”>+1</button>
而methods中的事件处理函数为addCount(step),我们无法接收事件对象。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- vue 实例要控制的 DOM 区域 --> <div id="app"> <h3>count 的值为:{{count}}</h3> <button @click="addCount(2, $event)">+2</button> </div> <!-- 导入 vue 脚本文件 --> <script src="./lib/vue-2.6.12.js"></script> <script> // 创建 VM 实例对象 const vm = new Vue({ // 指定当前 VM 要控制的区域 el: '#app', // 数据源 data: { // 计数器的值 count: 0, }, methods: { addCount(step, e) { const bgColor = e.target.style.backgroundColor e.target.style.backgroundColor = bgColor === 'red' ? '' : 'red' this.count += step }, }, }) </script> </body> </html>
双向绑定指令 v-model
基础与实例:
作用:辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。可以让数据与视图同步更新 。
举例:比如表单中的用户名修改了,那么data中的也会同步修改。

语法:v-model='变量'
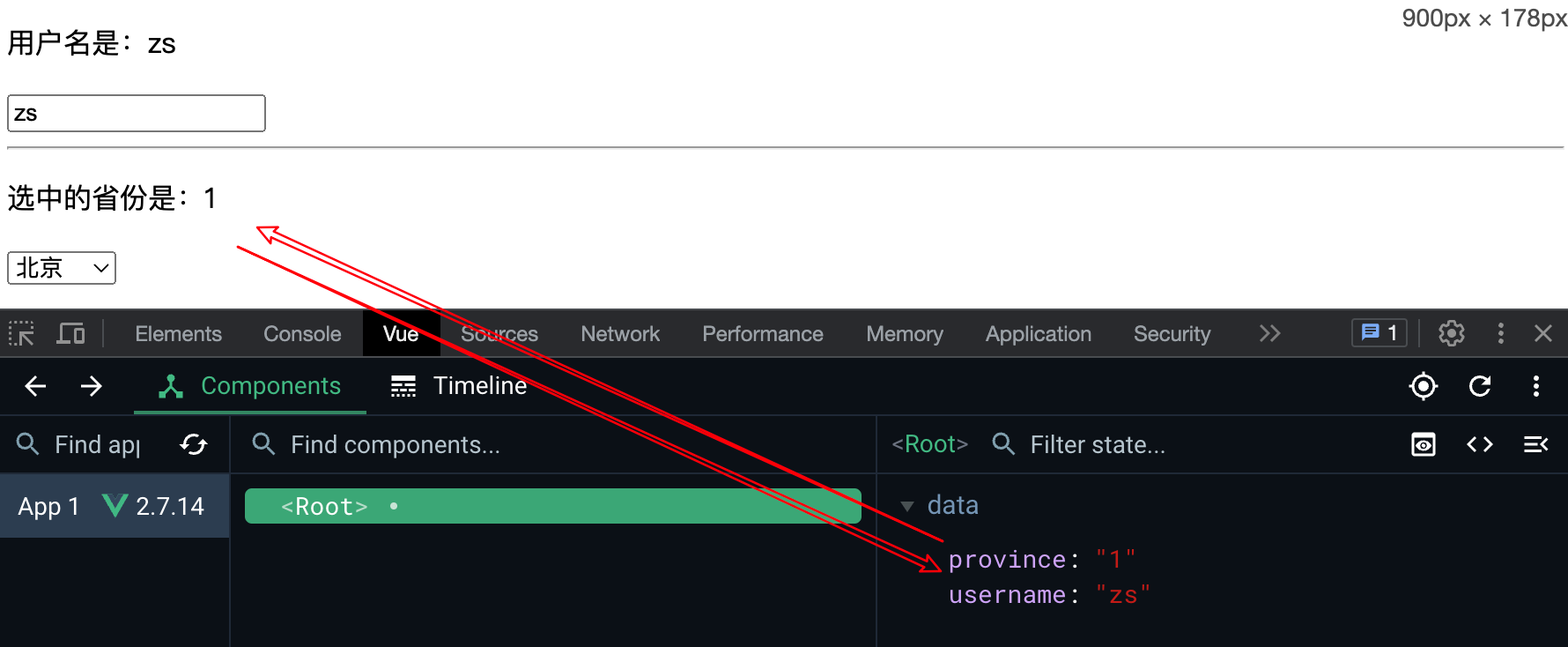
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p>用户名是:{{username}}</p> <input type="text" v-model="username" /> <hr /> <p>选中的省份是:{{province}}</p> <select v-model="province"> <option value="">请选择</option> <option value="1">北京</option> <option value="2">河北</option> <option value="3">黑龙江</option> </select> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 姓名 username: 'zs', // 省份 province: '1', }, }) </script> </body> </html>
注意:v-model 指令只能配合表单元素一起使用!
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 |
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> 姓名:<input type="text" v-model.trim="username" /> <hr /> 年龄:<input type="text" v-model.number="age" /> <hr /> 地址:<input type="text" v-model.lazy="address" /> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 姓名 username: 'zs', // 年龄 age: 1, // 地址 address: '北京市', }, }) </script> </body> </html>
v-model应用于其他表单元素
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
案例:小黑学习网
需求:获取以上表单中所有的数据

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> textarea { display: block; width: 240px; height: 100px; margin: 10px 0; } </style> </head> <body> <div id="app"> <h3>小黑学习网</h3> 姓名: <input type="text" v-model="username"> <br><br> 是否单身: <input type="checkbox" v-model="isSingle"> <br><br> <!-- 前置理解: 1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥 2. value: 给单选框加上 value 属性,用于提交给后台的数据 结合 Vue 使用 → v-model --> 性别: <input v-model="gender" type="radio" name="gender" value="1">男 <input v-model="gender" type="radio" name="gender" value="2">女 <br><br> <!-- 前置理解: 1. option 需要设置 value 值,提交给后台 2. select 的 value 值,关联了选中的 option 的 value 值 结合 Vue 使用 → v-model --> 所在城市: <select v-model="cityId"> <option value="101">北京</option> <option value="102">上海</option> <option value="103">成都</option> <option value="104">南京</option> </select> <br><br> 自我描述: <textarea v-model="desc"></textarea> <button>立即注册</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '', isSingle: false, gender: "2", cityId: '102', desc: "" } }) </script> </body> </html>
条件渲染指令 v-if/show
作用:辅助开发者按需控制 DOM 的显示与隐藏。
条件渲染指令有如下两个,分别是:v-if v-show
实现原理:
v-if 指令:基于条件判断,是否创建或移除 DOM 元素
v-show 指令:切换 style=“display: none;” 样式控制元素的显示与隐藏;
性能消耗:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
v-if总是会动态地创建和移除元素,性能开销较大。
v-show可能会额外渲染一个不需要被展示的元素,因此有更高的初始渲染开销。
使用场景:
v-if :如果下面有登录框,登陆之后不再显示,最好使用 v-if

v-show: 右上角有购物车,鼠标移上去会在下面显示购物车,这样就适合 v-show

对于v-show的拓展理解:
如果我采用v-show去处理上面的登陆框的问题,那么即使我登录了,那个请求登陆框仍然在那,它只是通过css的样式隐藏了,会额外占据DOM的资源
建议:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <button @click="flag = !flag">Toggle Flag</button> <p v-if="flag">请求成功 --- 被 v-if 控制</p> <p v-show="flag">请求成功 --- 被 v-show 控制</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // flag 用来控制元素的显示与隐藏 // 值为 true 时显示元素 // 值为 false 时隐藏元素 flag: false, }, }) </script> </body> </html>
总结:
v-if和v-show的区别?
先介绍一下二者运行的基本原理,
v-if会动态地创建或移除DOM元素,从而控制元素在页面上的显示与隐藏。
v-show则会动态地为元素添加或移除 style=”display:none;”的样式,从而控制元素的显示与隐藏。
再结合上述例子讲讲
v-else:
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">
随机数大于0.5
</div>
<div v-else>
随机数小于或等于 0.5
</div>
v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<p v-if="type === 'A'">优秀</p>
<p v-else-if="type === 'B'">良好</p>
<p v-else-if="type === 'C'">一般</p>
<p v-else>差</p>
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p v-if="num > 0.5">随机数 > 0.5</p> <p v-else>随机数 ≤ 0.5</p> <hr /> <p v-if="type === 'A'">优秀</p> <p v-else-if="type === 'B'">良好</p> <p v-else-if="type === 'C'">一般</p> <p v-else>差</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 生成 1 以内的随机数 num: Math.random(), // 类型 type: 'A' }, }) </script> </body> </html>
列表渲染指令 v-for
作用:基于一个数组来循环渲染相似的 UI 结构。
语法:v-for 指令需要使用(item, index) in arr 形式的特殊语法,其中:
- item 是数组中的每一项
- index 是每一项的索引,不需要可以省略
- arr 是被遍历的数组
举例:
<ul>
<li v-for="(item, index) in list">索引是:{{index}}, 姓名是:{{item.name}}</li>
</ul>
//------------------------------------
data: {
// 用户列表的数据
list: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' },
],
},
注意:v-for 指令中的 item 项和 index 索引都是形参,可进行重命名,例如 (user, i) in userlist
案例:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h3>小黑水果店</h3> <ul> <li v-for="(item, index) in list">{{index}}: {{ item }}</li> </ul> </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: '#app', data: { list: ['西瓜', '苹果', '鸭梨'] } }) </script> </body> </html>
使用 key 维护列表的状态
问题:
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的 DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
举例:
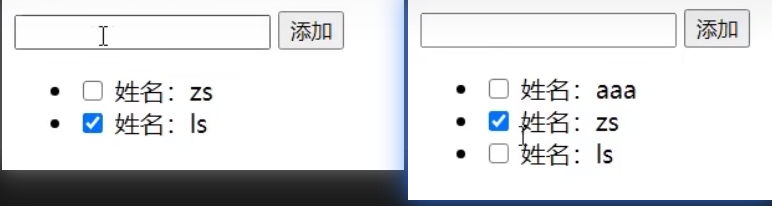
比如我们勾选ls,然后在输入框中输入新的选项aaa,那么勾选的状态就会转移到zs上。因此,状态就会发生一定到紊乱。

为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
key作用:
- 给元素添加唯一标识,正确维护列表的状态
- 复用现有的DOM元素,提升渲染的性能
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 --> <div id="app"> <!-- 添加用户的区域 --> <div> <input type="text" v-model="name"> <button @click="addNewUser">添加</button> </div> <!-- 用户列表区域 --> <ul> <li v-for="(user, index) in userlist" :key="user.id"> <input type="checkbox" /> 姓名:{{user.name}} </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const vm = new Vue({ el: '#app', data: { // 用户列表 userlist: [ { id: 1, name: 'zs' }, { id: 2, name: 'ls' } ], // 输入的用户名 name: '', // 下一个可用的 id 值 nextId: 3 }, methods: { // 点击了添加按钮 addNewUser() { this.userlist.unshift({ id: this.nextId, name: this.name }) this.name = '' this.nextId++ } }, }) </script> </body> </html>
key 的注意事项:
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
index不具有确定性,举例来说,会随着列表的增加而改变
⑤ 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
个人总结:
Vue基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)
<body>
<!-- 2. 声明要被 vue 所控制的 DOM 区域 -->
<div id="app">{{age}}</div>
<!-- 1. 导入 vue 的脚本文件 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 3. 创建 vue 的实例对象 -->
<script>
const vm = new Vue({
// 3.1 使用 el 属性,指定 vue 要控制的区域
el: '#app',
// 3.2 数据源
data: {
username: 'zs',
age: 20
},
})
</script>
</body>
内容渲染指令:辅助开发者渲染 DOM 元素的文本内容
v-text 、 {{ }} 、 v-html
<!-- 使用 {{}} 插值表达式, -->
<!-- 同时保留元素自身的默认值 -->
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
属性绑定指令:为元素的属性动态绑定属性值
v-bind 简写为 :
<!-- vue 实例要控制的 DOM 区域 -->
<div id="app">
<input type="text" :placeholder="inputValue">
<hr>
<img :src="imgSrc" alt="">
</div>
事件绑定指令:辅助程序员为 DOM 元素绑定事件监听
v-on 简写为 @
<button v-on:click="addCount">+1</button>
const vm = new Vue({
// 指定当前 VM 要控制的区域
el: '#app',
// 数据源
data: {
// 计数器的值
count: 0,
},
methods: {
// 点击按钮,让 count 自增 +1
addCount() {
this.count += 1
},
},
})
在 v-on 指令绑定的事件处理函数中,可以接收到事件对象 event,也可以绑定事件并传参
$event 用来表示原生的事件参数对象 event
<h3>count 的值为:{{count}}</h3>
<button @click="addCount(2, $event)">+2</button>
// ---------------
methods: {
addCount(step, e) {
const bgColor = e.target.style.backgroundColor
e.target.style.backgroundColor = bgColor === 'red' ? '' : 'red'
this.count += step
},
},
事件修饰符
vue 提供了事件修饰符来辅助程序员更方便的对事件的触发进行控制

注意:也可以使用•@事件名.stop.prevent —>可以连用 即阻止事件冒泡也阻止默认行为
双向绑定指令:辅助开发者在不操作 DOM 的前提下,快速获取表单的数据
<p>用户名是:{{username}}</p>
<input type="text" v-model="username" />
<p>选中的省份是:{{province}}</p>
<select v-model="province">
<option value="">请选择</option>
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">黑龙江</option>
</select>
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 |
条件渲染指令:辅助开发者按需控制 DOM 的显示与隐藏。
条件渲染指令有两个,分别是:v-if v-show
实现原理不同:
v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
v-if总是会动态地创建和移除元素,性能开销较大。
v-show可能会额外渲染一个不需要被展示的元素,因此有更高的初始渲染开销。
//初始时v-if的flag为true
<p v-if="flag">请求成功 --- 被 v-if 控制</p>
//显示
<p style="">请求成功 --- 被 v-show 控制</p>
//切换后,就会额外渲染一个不需要被展示的元素。
<p style="display: none;">请求成功 --- 被 v-show 控制</p>
建议:
如果需要非常频繁地切换,则使用 v-show 较好
如果在运行时条件很少改变,则使用 v-if 较好
v-else与v-else-if
v-if 可以单独使用,或配合 v-else 指令一起使用:
<div v-if="Math.random() > 0.5">
随机数大于0.5
</div>
<div v-else>
随机数小于或等于 0.5
</div>
事件绑定指令:辅助开发者基于一个数组来循环渲染相似的 UI 结构
v-for 指令需要使用 item in items 的特殊语法,其中:items 是待循环的数组 item 是当前的循环项
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引
data: {
// 用户列表的数据
list: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' },
],
},
//-------
<ul>
<li v-for="(item, index) in list">索引是:{{index}}, 姓名是:{{item.name}}</li>
</ul>
使用 key 维护列表的状态
为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
添加key属性的好处:
- 正确维护列表的状态
- 复用现有的DOM元素,提升渲染的性能
过滤器(已废除)
过滤器(Filters)常用于文本的格式化。例如:hello -> Hello
过滤器应该被添加在 JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:
<!-- 在花括号中通过“管道符”调用 captalize过滤器,对message 的值进行格式化-->
<p>{{ message | capitalize}}</p>
<!-- 在 v-bind 中通过“管道符”调用 formatId过滤器,对 rawId的值进行格式化 -->
<div v-bind:id="rawId | formatId"></div>
过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定。
定义过滤器
在创建 vue 实例期间,可以在 filters 节点中定义过滤器,示例代码如下:
const vm = new Vue({
el: '#app',
data: {
message: 'hello vue.js',
info: 'title info',
},
filters: { //在 filters 节点下定义“过滤器”
capitalize(str) { //把首字母转为大写的过滤器
return str.charAt(0).toUpperCase() + str.slice(1)
}
}
})
- 过滤器
**过滤器(Filters)**是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和 v-bind 属性绑定。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p :title="info | capitalize">{{message | capitalize}}</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: { message: 'hello vue.js', info: 'title info', }, filters: { capitalize(str) { return str.charAt(0).toUpperCase() + str.slice(1) } } }) </script> </body> </html>
私有过滤器和全局过滤器
在 filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前 vm 实例所控制的 el 区域内使用。如果希望在多个 vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
// 全局过滤器 - 独立于每个vm实例之外
// Vue.filter() 方法接收两个参数:
// 第一个参数,是全局过滤器的“名字”
// 第二个参数,是全局过滤器的“处理函数”
Vue.filter('capitalize', (str) => {
return str.charAt(0).toUpperCase() + str.slice(1) + '~~~'
})
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p :title="info | capitalize">{{message | capitalize}}</p> </div> <div id="app2"> <p>{{abc | capitalize}}</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 全局过滤器 Vue.filter('capitalize', (str) => { return str.charAt(0).toUpperCase() + str.slice(1) + '~~~' }) </script> <script> const vm = new Vue({ el: '#app', data: { message: 'hello vue.js', info: 'title info', }, // 私有过滤器,只能被当前 vm 所控制的区域所使用 filters: { capitalize(str) { return str.charAt(0).toUpperCase() + str.slice(1) }, }, }) </script> <script> const vm2 = new Vue({ el: '#app2', data: { abc: 'abc' } }) </script> </body> </html>
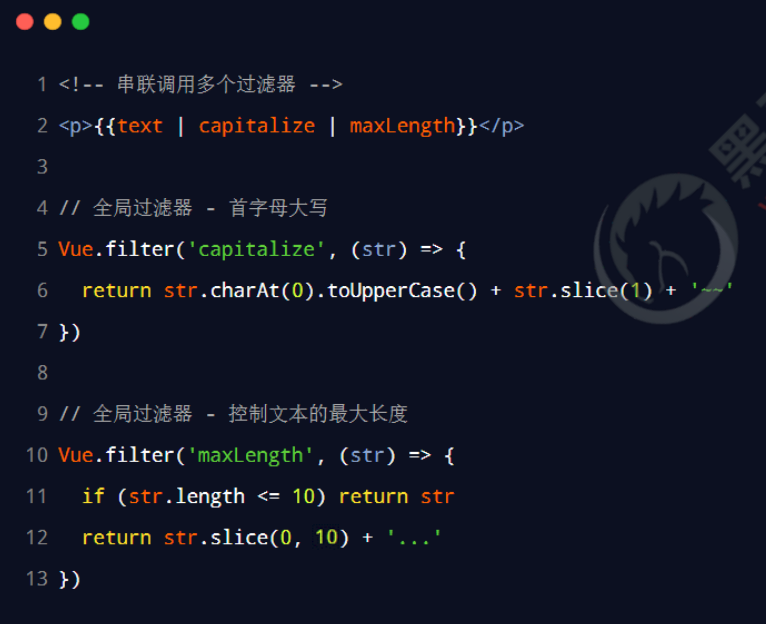
连续调用多个过滤器
过滤器可以串联地进行调用,例如:
<!-- 把 message 的值,交给 filterA 进行处理 -->
<!-- 把 filterA 处理的结果,再交给 filterB 进行处理 -->
<!-- 最终把 filterB 处理的结果,作为最终的值渲染到页面上 -->
{{ message | filterA | filterB }}
示例代码如下:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p :title="info | capitalize">{{message | capitalize | maxLength}}</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 全局过滤器 // 首字母转大写的过滤器 Vue.filter('capitalize', (str) => { return str.charAt(0).toUpperCase() + str.slice(1) }) // 定义控制文本长度的过滤器 Vue.filter('maxLength', (str) => { if(str.length <= 10) return str return str.slice(0, 10) + '...' }) </script> <script> const vm = new Vue({ el: '#app', data: { message: 'hello vue.js', info: 'title info', }, }) </script> </body> </html>
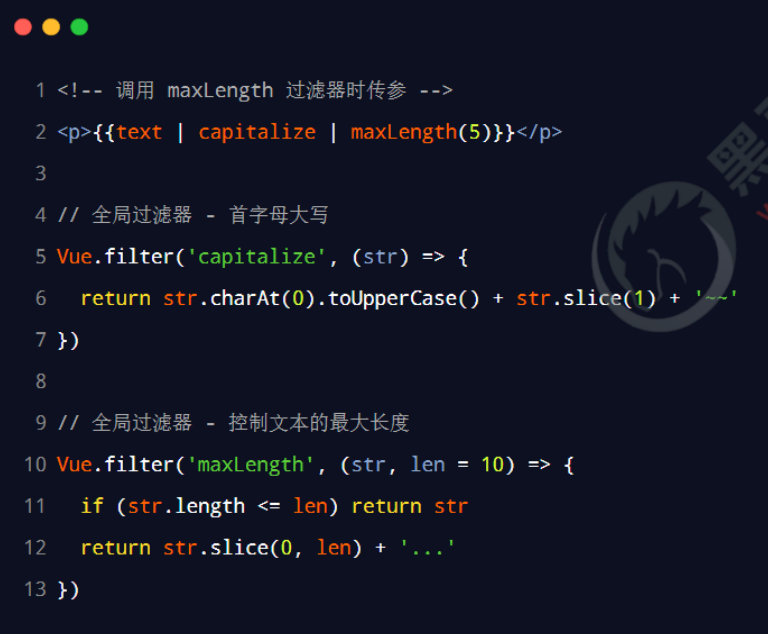
过滤器传参
过滤器的本质是 JavaScript 函数,因此可以接收参数,格式如下:

示例代码如下:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <p :title="info | capitalize">{{message | capitalize | maxLength(3)}}</p> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 全局过滤器 // 首字母转大写的过滤器 Vue.filter('capitalize', (str) => { return str.charAt(0).toUpperCase() + str.slice(1) }) // 定义控制文本长度的过滤器 Vue.filter('maxLength', (str, len = 10) => { if(str.length <= len) return str return str.slice(0, len) + '...' }) </script> <script> const vm = new Vue({ el: '#app', data: { message: 'hello vue.js', info: 'title info', }, }) </script> </body> </html>
过滤器的兼容性
过滤器仅在 vue 2.x 和 1.x 中受支持,在 vue 3.x 的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
如果使用的是 2.x 版本的 vue,则依然可以使用过滤器相关的功能
如果项目已经升级到了 3.x 版本的 vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
具体的迁移指南,请参考 vue 3.x 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
指令修饰符
概念:通过“.”指明一些指令后缀 不同的后缀封装了不同的处理操作 —> 简化代码
v-model修饰符:
| 按键修饰符 | 说明 |
|---|---|
| v-model.trim | 去除首尾空格 |
| v-model.number | 转数字 |
按键修饰符如下:
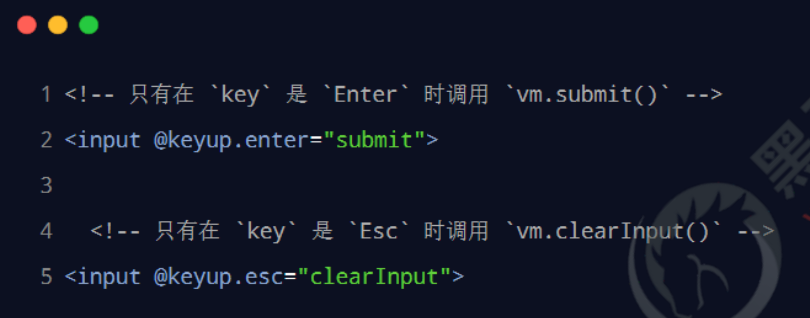
| 按键修饰符 | 说明 |
|---|---|
| @keyup.enter | 键盘回车监听 |
| @keyup.esc | 键盘esc键听 |
事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
| .prevent | 阻止默认行为(比如:阻止a连接的跳转、阻止表单的提交等) |
| .stop | 阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发一次 |
| .self | 只有在 http://event.target 是当前元素自身时触发事件处理函数 |
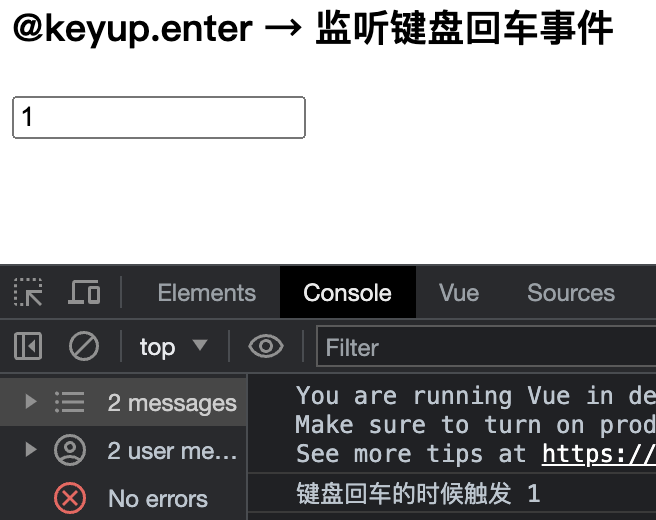
举例:
1-监听键盘回车事件

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h3>@keyup.enter → 监听键盘回车事件</h3> <input @keyup.enter="fn" v-model="username" type="text"> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '' }, methods: { fn (e) { // if (e.key === 'Enter') { // console.log('键盘回车的时候触发', this.username) // } console.log('键盘回车的时候触发', this.username) } } }) </script> </body> </html> -
Code: 补充esc的案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <input type="text" @keyup.enter="submit" @keyup.esc="clearInput" /> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', data: {}, methods: { // 获取文本框最新的值 submit(e) { console.log('摁下了 enter 键,最新的值是:' + e.target.value) }, // 清空文本框的值 clearInput(e) { e.target.value = '' }, }, }) </script> </body> </html>
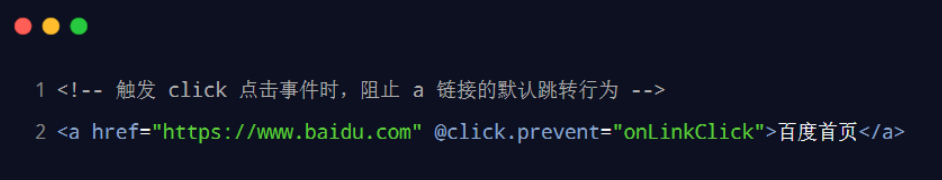
2-v-model事件修饰符 .trim .number 与 阻止a链接的默认行为
复习知识点:
事件冒泡,当我们点击儿子,父子都会被触发
原本写法:在Vue对象中的methods下的sonFn
sonFn(e) {
e.stopPropagation() // 阻止冒泡
...
}
现在写法:
<div @click.stop="fatherFn" class="father">
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { width: 200px; height: 200px; background-color: pink; margin-top: 20px; } .son { width: 100px; height: 100px; background-color: skyblue; } </style> </head> <body> <div id="app"> <h3>v-model修饰符 .trim .number</h3> 姓名:<input v-model.trim="username" type="text"><br> 年纪:<input v-model.number="age" type="text"><br> <h3>@事件名.stop → 阻止冒泡</h3> <div @click="fatherFn" class="father"> <div @click.stop="sonFn" class="son">儿子</div> </div> <h3>@事件名.prevent → 阻止默认行为</h3> <a @click.prevent href="http://www.baidu.com">阻止默认行为</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { username: '', age: '', }, methods: { fatherFn () { alert('老父亲被点击了') }, sonFn (e) { // e.stopPropagation() alert('儿子被点击了') } } }) </script> </body> </html>
深入理解:
.capture:
.capture: 捕获模式。结合例子理解,<div class="outer" @click.capture="onOuterClick">
点击内部div,就会出现 先触发外部div,再触发内部div的情况。

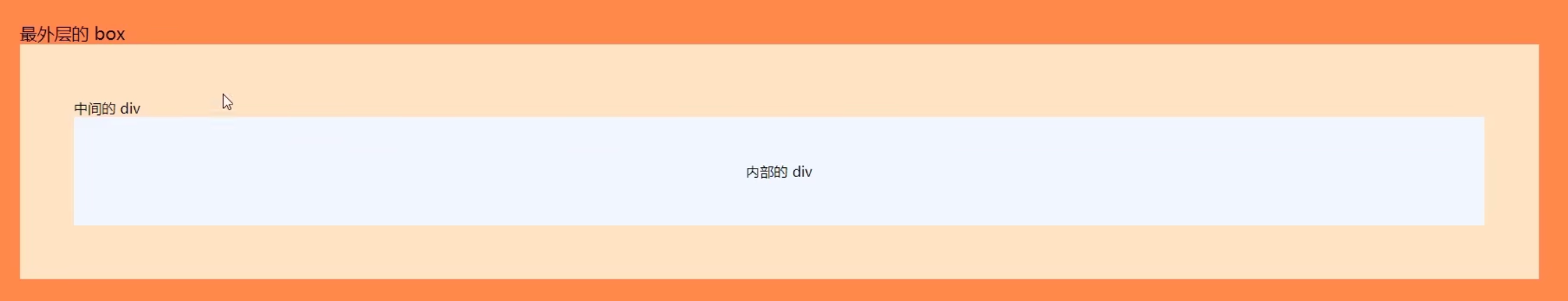
.self:
.self结合例子理解,比如我给中间的div绑定了<div class="outer"@click.self="onOuterClick">
那么当我点击内部的div, 只会触发内部和外部的事件处理函数,而不会触发中间的。
而当我点击中间的div,则会触发中间和外部的事件处理函数。

语法格式如下:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .inner { line-height: 100px; background-color: aliceblue; font-size: 13px; text-align: center; } .outer { background-color: bisque; padding: 50px; font-size: 13px; } .box { background-color: coral; padding: 50px; } </style> </head> <body> <!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 --> <div id="app"> <h4>① .prevent 事件修饰符的应用场景</h4> <a href="https://www.baidu.com" @click.prevent="onLinkClick">百度首页</a> <hr /> <h4>② .stop 事件修饰符的应用场景</h4> <div class="outer" @click="onOuterClick"> 外层的 div <div class="inner" @click.stop="onInnerClick">内部的 div</div> </div> <hr /> <h4>③ .capture 事件修饰符的应用场景</h4> <div class="outer" @click.capture="onOuterClick"> 外层的 div <div class="inner" @click="onInnerClick">内部的 div</div> </div> <hr /> <h4>④ .once 事件修饰符的应用场景</h4> <div class="inner" @click.once="onInnerClick">内部的 div</div> <hr /> <h4>⑤ .self 事件修饰符的应用场景</h4> <div class="box" @click="onBoxClick"> 最外层的 box <div class="outer" @click.self="onOuterClick"> 中间的 div <div class="inner" @click="onInnerClick">内部的 div</div> </div> </div> <hr /> </div> <script src="./lib/vue-2.6.12.js"></script> <script> const vm = new Vue({ el: '#app', // 声明处理函数的节点 methods: { // 超链接的点击事件处理函数 onLinkClick() { alert('ok') }, // 点击了外层的 div onOuterClick() { console.log('触发了 outer 的 click 事件处理函数') }, // 点击了内部的 div onInnerClick() { console.log('触发了 inner 的 click 事件处理函数') }, onBoxClick() { console.log('触发了 box 的 click 事件处理函数') } }, }) </script> </body> </html>
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:

综合案例:
图片循环:
需求:点击上下页切换页面
知识点:v-bind v-on

-
Code: 按钮隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button v-show="index > 0" @click="index--">上一页</button> <div> <img :src="list[index]" alt=""> </div> <button v-show="index < list.length - 1" @click="index++">下一页</button> </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: '#app', data: { index: 0, list: [ './imgs/11-00.gif', './imgs/11-01.gif', './imgs/11-02.gif', './imgs/11-03.gif', './imgs/11-04.png', './imgs/11-05.png', ] } }) </script> </body> </html> -
Code: 按钮不隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button @click="previous">上一页</button> <div> <img :src="list[imgUrl]" alt=""> </div> <button @click="next">下一页</button> </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: '#app', data: { imgUrl: 0, list: [ './imgs/11-00.gif', './imgs/11-01.gif', './imgs/11-02.gif', './imgs/11-03.gif', './imgs/11-04.png', './imgs/11-05.png', ] }, methods: { previous() { // console.log(this.imgUrl) ; this.imgUrl -= 1 if(this.imgUrl == -1){ // console.log("test"); this.imgUrl = 5 // console.log("test"+this.imgUrl); } // console.log(this.imgUrl); }, next() { // console.log(this.imgUrl); this.imgUrl += 1 if(this.imgUrl == 5){ this.imgUrl = 0 } } } }) </script> </body> </html>
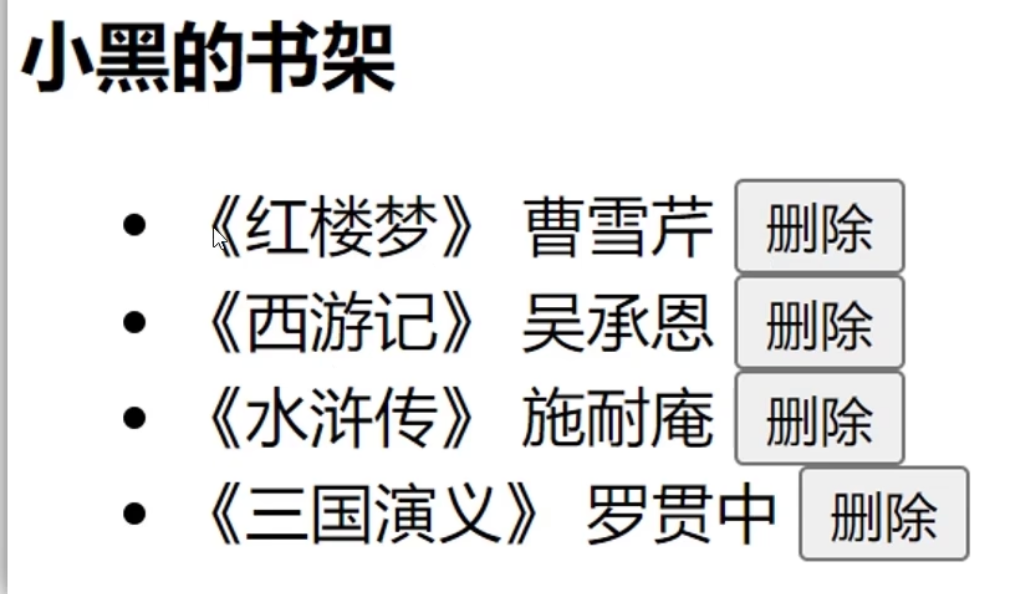
小黑的书架:
需求:1-渲染列表 2-点击删除键删除列
:v-for v-on 数组方法

重点:Vue是数据驱动的,如果data中的数据减少了,那么页面中的li也会减少
-
Code: 采用 filter 方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h3>小黑的书架</h3> <ul> <li v-for="(item, index) in booksList" :key="item.id"> <span>{{ item.name }}</span> <span>{{ item.author }}</span> <!-- 注册点击事件 → 通过 id 进行删除数组中的 对应项 --> <button @click="del(item.id)">删除</button> </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { booksList: [ { id: 1, name: '《红楼梦》', author: '曹雪芹' }, { id: 2, name: '《西游记》', author: '吴承恩' }, { id: 3, name: '《水浒传》', author: '施耐庵' }, { id: 4, name: '《三国演义》', author: '罗贯中' } ] }, methods: { del (id) { // console.log('删除', id) // 通过 id 进行删除数组中的 对应项 → filter(不会改变原数组) // filter: 根据条件,保留满足条件的对应项,得到一个新数组。 // console.log(this.booksList.filter(item => item.id !== id)) this.booksList = this.booksList.filter(item => item.id !== id) } } }) </script> </body> </html> -
Code: 采用 splice 方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <h3>小黑的书架</h3> <ul> <li v-for="(item, index) in booksList"> <span>{{ item.name }}</span> <span>{{ item.author }}</span> <button @click="del(index)">删除</button> </li> </ul> </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: '#app', data: { booksList: [ { id: 1, name: '《红楼梦》', author: '曹雪芹' }, { id: 2, name: '《西游记》', author: '吴承恩' }, { id: 3, name: '《水浒传》', author: '施耐庵' }, { id: 4, name: '《三国演义》', author: '罗贯中' } ] }, methods: { // Plan1: splice del(index) { this.booksList.splice(index, 1) } } }) </script> </body> </html>
小黑的记事本:
功能需求:
- 列表渲染
- 删除功能
- 添加功能
- 底部统计 和 清空

-
Code: 完成列表的渲染与删除
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/index.css" /> <title>记事本</title> </head> <body> <!-- 主体区域 --> <section id="app"> <!-- 输入框 --> <header class="header"> <h1>小黑记事本</h1> <input placeholder="请输入任务" class="new-todo" /> <button class="add">添加任务</button> </header> <!-- 列表区域 --> <section class="main"> <ul class="todo-list"> <li class="todo" v-for="(item, index) in list" :key="item.id"> <div class="view"> <span class="index">{{ index + 1}}.</span> <label>{{ item.name }}</label> <button class="destroy" @click="del(item.id)"></button> </div> </li> </ul> </section> <!-- 统计和清空 --> <footer class="footer"> <!-- 统计 --> <span class="todo-count">合 计:<strong> 1 </strong></span> <!-- 清空 --> <button class="clear-completed"> 清空任务 </button> </footer> </section> <!-- 底部 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { list: [ {id: 1, name: 'run 1 km'}, {id: 2, name: 'run 2 km'}, {id: 3, name: 'run 3 km'} ] }, methods: { del(id) { console.log(id); this.list = this.list.filter(item => item.id !== id) } } }) </script> </body> </html> -
Code: 完成列表的添加
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/index.css" /> <title>记事本</title> </head> <body> <!-- 主体区域 --> <section id="app"> <!-- 输入框 --> <header class="header"> <h1>小黑记事本</h1> <input v-model="todoName" placeholder="请输入任务" class="new-todo" /> <button class="add" @click="add">添加任务</button> </header> <!-- 列表区域 --> <section class="main"> <ul class="todo-list"> <li class="todo" v-for="(item, index) in list" :key="item.id"> <div class="view"> <span class="index">{{ index + 1}}.</span> <label>{{ item.name }}</label> <button class="destroy" @click="del(item.id)"></button> </div> </li> </ul> </section> <!-- 统计和清空 --> <footer class="footer"> <!-- 统计 --> <span class="todo-count">合 计:<strong> 1 </strong></span> <!-- 清空 --> <button class="clear-completed"> 清空任务 </button> </footer> </section> <!-- 底部 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { todoName: '', list: [ {id: 1, name: 'run 1 km'}, {id: 2, name: 'run 2 km'}, {id: 3, name: 'run 3 km'} ] }, methods: { del(id) { console.log(id); this.list = this.list.filter(item => item.id !== id) }, add() { if(this.todoName.trim() === '') { alert("请输入内容!") return } this.list.unshift({ id: +new Date(), name: this.todoName, }) this.todoName = '' } } }) </script> </body> </html> -
Code: 完成列表的合集与清空
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/index.css" /> <title>记事本</title> </head> <body> <!-- 主体区域 --> <section id="app"> <!-- 输入框 --> <header class="header"> <h1>小黑记事本</h1> <input v-model="todoName" placeholder="请输入任务" class="new-todo" /> <button class="add" @click="add">添加任务</button> </header> <!-- 列表区域 --> <section class="main"> <ul class="todo-list"> <li class="todo" v-for="(item, index) in list" :key="item.id"> <div class="view"> <span class="index">{{ index + 1}}.</span> <label>{{ item.name }}</label> <button class="destroy" @click="del(item.id)"></button> </div> </li> </ul> </section> <!-- 统计和清空 --> <footer class="footer" v-show="list.length > 0"> <!-- 统计 --> <span class="todo-count">合 计:<strong> {{ list.length }} </strong></span> <!-- 清空 --> <button class="clear-completed" @click="clear"> 清空任务 </button> </footer> </section> <!-- 底部 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { todoName: '', list: [ {id: 1, name: 'run 1 km'}, {id: 2, name: 'run 2 km'}, {id: 3, name: 'run 3 km'} ] }, methods: { del(id) { console.log(id); this.list = this.list.filter(item => item.id !== id) }, add() { if(this.todoName.trim() === '') { alert("请输入内容!") return } this.list.unshift({ id: +new Date(), name: this.todoName, }) this.todoName = '' }, clear() { this.list = [] } } }) </script> </body> </html>
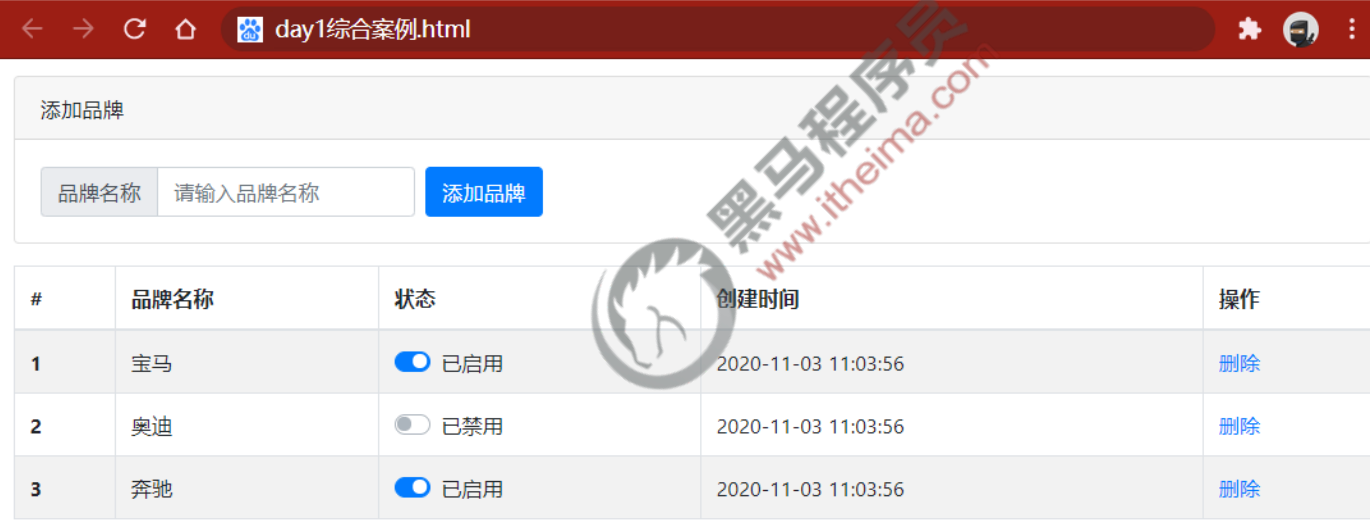
(旧)品牌列表案例 :
1. 案例效果

- 用到的知识点
bootstrap 4.x 相关的知识点:
卡片(Card)、表单相关(Forms)、按钮(Buttons)、表格(Tables)
vue 指令与过滤器相关的知识点:
插值表达式、属性绑定、事件绑定、双向数据绑定、修饰符、条件渲染、列表渲染、全局过滤器
- 整体实现步骤
① 创建基本的 vue 实例 ② 基于 vue 渲染表格数据 ③ 实现添加品牌的功能
④ 实现删除品牌的功能 ⑤ 实现修改品牌状态的功能
3.1 创建基本的 vue 实例
步骤1:导入 vue 的 js 文件:

步骤2:在 标签中声明 el 区域:

步骤3:创建 vue 实例对象:

3.2 基于 vue 渲染表格数据
步骤1:使用 v-for 指令循环渲染表格的数据:

步骤2:将品牌的状态渲染为 Switch 开关效果:

Switch 开关效果的官方文档地址:https://v4.bootcss.com/docs/components/forms/#switches
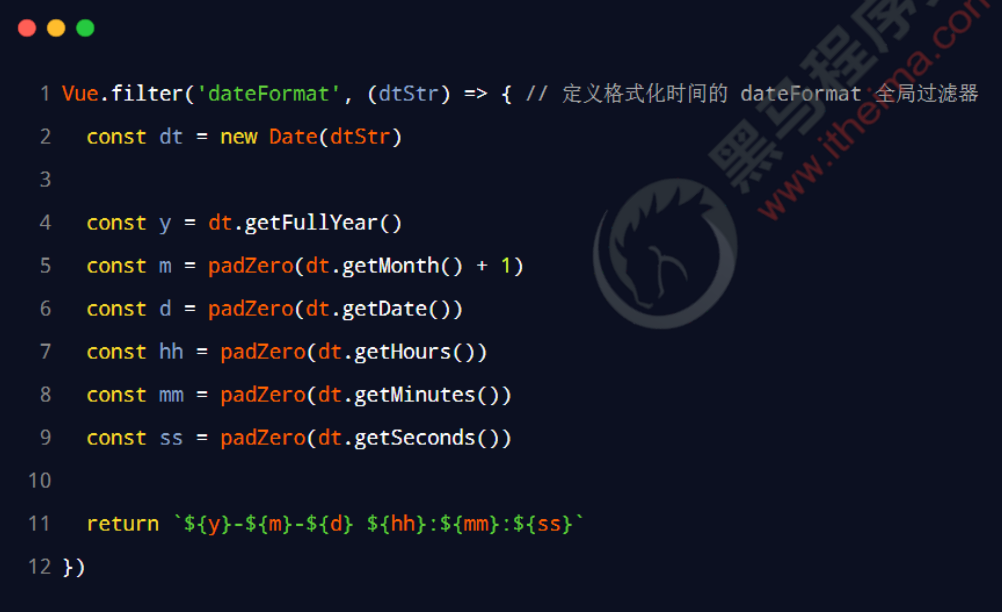
步骤3:使用全局过滤器对时间进行格式化:



3.3 添加品牌
步骤1:阻止表单的默认提交行为:

步骤2:为 input 输入框进行 v-model 双向数据绑定:

注意:需要在 data 数据中声明 brandname 属性字段。
步骤3:为“添加品牌”的 button 按钮绑定 click 事件处理函数:

3.3 添加品牌
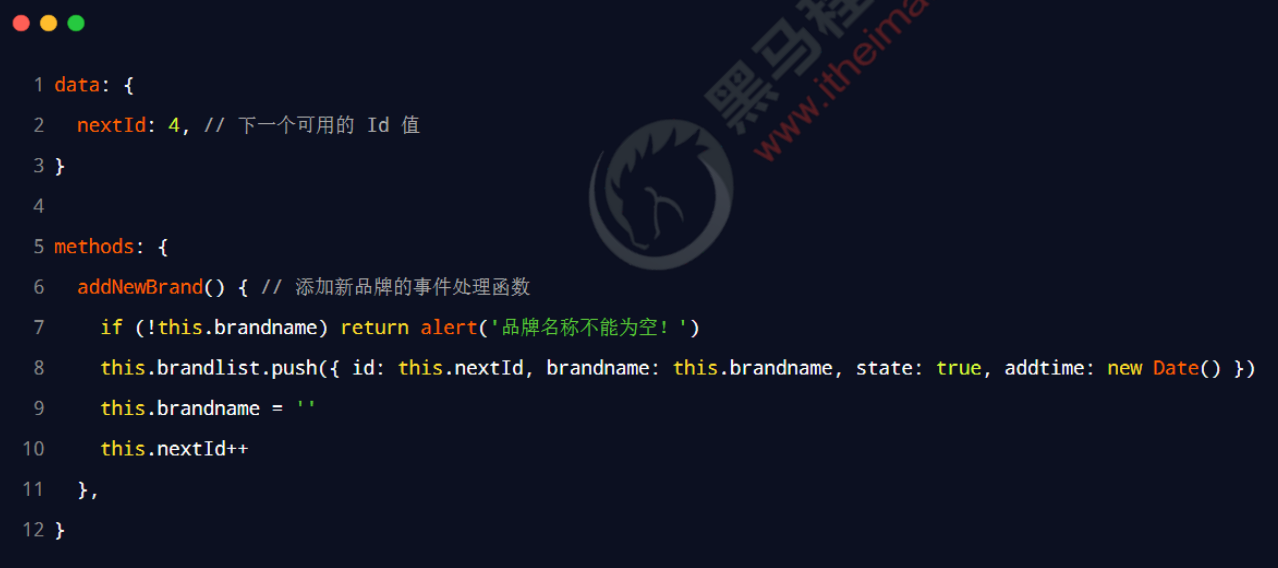
步骤4:在 data 中声明 nextId 属性(用来记录下一个可用的 id 值),并在 methods 中声明
addNewBrand 事件处理函数:

步骤5:监听 input 输入框的 keyup 事件,通过 .esc 按键修饰符快速清空文本框中的内容:

3.4 删除品牌
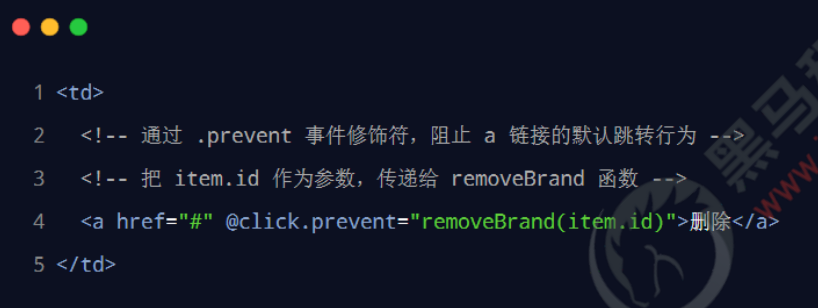
步骤1:为删除的 a 链接绑定 click 点击事件处理函数,并阻止其默认行为:

步骤2:在 methods 节点中声明 removeBrand 事件处理函数如下:

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- 导入 bootstrap 的样式表 --> <!-- https://v4.bootcss.com/docs/components/forms/#switches --> <link rel="stylesheet" href="./lib/bootstrap.css" /> <style> :root { font-size: 13px; } body { padding: 8px; } </style> </head> <body> <div id="app"> <!-- 卡片区域 --> <div class="card"> <h5 class="card-header">添加品牌</h5> <div class="card-body"> <!-- 添加品牌的表单 --> <form class="form-inline" @submit.prevent> <div class="input-group mb-2 mr-sm-2"> <div class="input-group-prepend"> <div class="input-group-text">品牌名称</div> </div> <!-- 文本输入框 --> <input type="text" class="form-control" v-model.trim="brandname" @keyup.esc="brandname = ''" /> </div> <!-- 提交表单的按钮 --> <button type="submit" class="btn btn-primary mb-2" @click="addNewBrand">添加品牌</button> </form> </div> </div> <!-- 品牌列表 --> <table class="table table-bordered table-striped mt-2"> <thead> <tr> <th>#</th> <th>品牌名称</th> <th>状态</th> <th>创建时间</th> <th>操作</th> </tr> </thead> <!-- 表格的主体区域 --> <tbody> <!-- TODO:循环渲染表格的每一行数据 --> <tr v-for="(item, index) in brandlist" :key="item.id"> <td>{{index + 1}}</td> <td>{{item.brandname}}</td> <td> <div class="custom-control custom-switch"> <input type="checkbox" class="custom-control-input" :id="item.id" v-model="item.state" /> <label class="custom-control-label" :for="item.id" v-if="item.state">已启用</label> <label class="custom-control-label" :for="item.id" v-else>已禁用</label> </div> </td> <td>{{item.addtime | dateFormat}}</td> <td> <a href="#" @click.prevent="removeBrand(item.id)">删除</a> </td> </tr> </tbody> </table> </div> <script src="./lib/vue-2.6.12.js"></script> <script> // 创建全局的过滤器 Vue.filter('dateFormat', (dateStr) => { const dt = new Date(dateStr) const y = dt.getFullYear() const m = padZero(dt.getMonth() + 1) const d = padZero(dt.getDate()) const hh = padZero(dt.getHours()) const mm = padZero(dt.getMinutes()) const ss = padZero(dt.getSeconds()) return `${y}-${m}-${d} ${hh}:${mm}:${ss}` }) // 补零的函数 function padZero(n) { return n > 9 ? n : '0' + n } // 创建 vue 的实例对象 const vm = new Vue({ el: '#app', data: { brandname: '', nextId: 4, brandlist: [ { id: 1, brandname: '宝马', state: true, addtime: new Date() }, { id: 2, brandname: '奥迪', state: false, addtime: new Date() }, { id: 3, brandname: '奔驰', state: true, addtime: new Date() }, ], }, methods: { // 添加新的品牌数据 addNewBrand() { // 判断品牌名称是否为空 if (!this.brandname) return alert('品牌名称不能为空!') // 添加新的品牌数据 this.brandlist.push({ id: this.nextId, brandname: this.brandname, state: true, addtime: new Date(), }) // 重置文本框的值 this.brandname = '' // 让 nextId 自增 +1 this.nextId++ }, // 根据 Id 删除对应的数据 removeBrand(id) { this.brandlist = this.brandlist.filter((x) => x.id !== id) }, }, }) </script> </body> </html>